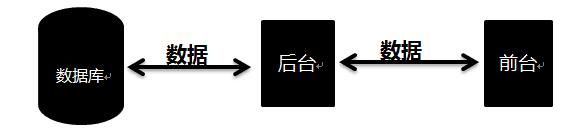
只要编程语言能够支持网卡端口的监听和发送,理论上都是可以实现服务器后台设计的。也因此造成了实现后台的语言偏多,而web前端语言以html/css/js为主。所以在这里我们不涉及后台的设计,只介绍在web前端设计中前端数据的发送和后台数据的接收。
纯粹的前端工程师已经不存在了,做前端开发必须要了解必要的后台、数据库知识,以及与后台的交互设计,其中你需要知道的名词包括JSON、AJAX、序列化、推送、comet、SSE、WebSocket。
JSON
js对象
key和value间用冒号连接,不同的key-value键值对之间用逗号连接,最后一个value后不加符号。
json对象
json对象与js对象的对象字面量的区别在于属性必须加引号。
JSON中对象可以嵌套。每个JSON对象使用{}包含。toJSON函数是对象序列化时调用的虚函数。
json数组
JSON数组,每一个元素都是json对象。
json对象操作
json对象与js对象操作方法相同,也是支持属性的增删查改操作。
json数组操作
json数组与js数组操作方法相同
序列化
将js对象、json对象、json数组转化json字符串。
JSON.stringify将对象(js的或JSON的)转化为JSON字符串(称为序列化)。可以序列化对象或对象数组。会自动滤出值为underfined的属性。
JSON.stringify函数第二个参数是过滤器,表示只保留name和age两个属性,也可以以函数作为过滤器。第三个参数是换行缩进,可为数字缩进空格数目,最大缩进为10,可为字符串,表示缩进字符串。
调用stringify,执行顺序:toJSON虚函数或对象本身->函数过滤器->存在属性进行序列化->缩进参数进行格式化。
反序列化
将json字符串转化为json对象、json数组。
JSON.parse将字符串转化为js对象或数组,可以使用函数控制转化操作。
Ajax
Ajax的核心是XmlHttpRequest。我们通过对该对象的操作来进行异步的数据请求。jQuey中使用.ajax,.post等,Angular中使用$http。
创建XHR对象
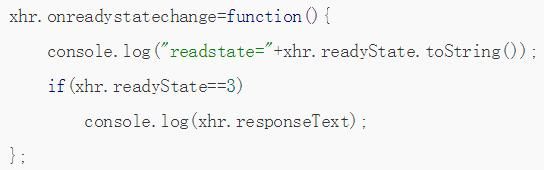
状态变化事件
onreadystatechange()状态变化函数。readyState的取值0为未初始化,未调用open,1已open未send,2已send未回复,3回复部分,4全部回复。在后台使用推送机制的话,前端会间断的收到推送数据,状态为3。responseText包含曾经的所有推送数据,所以每次读取应该根据旧数据长度查找最新的数据的位置。
响应完成事件
无论什么响应,接收完成就触发。
响应异常事件
进度事件
lengthComputable表示进度信息是否可用,position表示已接收数,totalSize表示预期接收数。
请求初始化
opet()准备启动请求,参数:请求类型post或get,请求地址,是否异步发送。同步的话会等待程序返回方可继续。
发送请求
发送请求,如果是同步,会直到响应完毕才会继续运行。参数:请求主体。xhr.abort()取消异步请求。
获取响应
responseText返回数据,responseXML在响应类型为text/xml和application/xml时返回XML的响应数据。getResponseHeader读取服务器返回在自定义头部信息。statusText表示HTTP状态描述,各浏览器不同。
超时函数
请求数据序列化
FormData对象序列化表单,也可以通过new FormData(),创建空的对象。append添加键值对,可以在包含file的表单中直接添加文件。
comet
Ajax的出现使客户端与服务器端传输数据少了很多,但还是基于http协议,无法摆脱http协议要求的请求/响应的模式。对于某些需要及时更新的推送通知业务,人们便提出了“反向Ajax”。
Comet的实现主要有两种方式,基于Ajax的长轮询(long-polling)方式和基于 Iframe 及 htmlfile 的流(http streaming)方式。而这些大部分功能在后台完成,前端要做的就是通过ajax请求成功后,在XMLHttpRequest的onreadystatechange函数中持续获取数据。
SSE
SSE是一种允许服务端向客户端推送新数据的HTML5技术。与由客户端每隔几秒从服务端轮询拉取新数据相比,这是一种更优的解决方案。
EventSource对象参数为入口点,必须与创建对象的页面同源(url模式,域、端口)。连接断开会自动建立,或者使用source.close()强制断开。open事件在连接建立时触发,message事件在接收到新数据时触发,error事件在无法建立连接时触发。推送数据保存在event.data中。
WebSocket
Websocket是一个全新的、独立的协议,基于TCP协议,与http协议兼容、却不会融入http协议。他被设计出来的目的就是要取代轮询和 Comet 技术。
总结