【深入理解HTTP协议】破冰篇
前言:本文将会引入HTTP的发展史、相关概念、相关协议、网络分层模型、域名、并搭建HTTP实验环境,参考课程为极客时间罗建锋老师的《透视HTTP协议》,讲得很棒!强推!!!
文章目录
- 1.HTTP协议的发展史
- 2.HTTP是什么?
-
- 2.1 协议
- 2.2 传输
- 2.3 超文本
- 3.与HTTP相关的概念
-
- 3.1 网络世界
- 3.2 浏览器
- 3.3 Web 服务器
- 3.4 CDN
- 3.5 爬虫
- 3.6 HTML/WebService/WAF
- 3.7 问答
- 4.与HTTP相关的协议
-
- 4.1 TCP/IP
- 4.2 DNS
- 4.3 URI/URL
- 4.4 HTTPS
- 4.5 代理
- 4.6 问答
- 5.“四层”和“七层”网络分层模型
-
- 5.1 TCP/IP 网络分层模型
- 5.2 OSI 网络分层模型
- 5.3 两个分层模型的映射关系
- 5.4 TCP/IP 协议栈的工作方式
- 5.5 问答
- 6.域名
-
- 6.1 域名的形式
- 6.2 域名的解析
- 6.3 域名的“新玩法”
- 6.4 问答
- 7.搭建HTTP实验环境
-
- 7.1 实验软件安装步骤
- 7.2 测试验证
1.HTTP协议的发展史
- HTTP 协议始于三十年前蒂姆·伯纳斯 - 李的一篇论文;
- HTTP/0.9 是个简单的文本协议,只能获取文本资源;
- HTTP/1.0 确立了大部分现在使用的技术,但它不是正式标准;
- HTTP/1.1 是目前互联网上使用最广泛的协议,功能也非常完善;
- HTTP/2 基于 Google 的 SPDY 协议,注重性能改善,但还未普及;
- HTTP/3 基于 Google 的 QUIC 协议,是将来的发展方向。
2.HTTP是什么?
根据百度百科的结果:HTTP 就是超文本传输协议,也就是HyperText Transfer Protocol。
但是如果是在面试过程中,这个回答深度还远不够!面试官可能会追问:
你是怎么理解 HTTP 字面上的“超文本”和“传输协议”的?能否谈一下你对 HTTP 的认识?HTTP 有什么特点?有什么优点和缺点?HTTP 下层都有哪些协议?是如何工作的?
先看一下 HTTP 的名字:“超文本传输协议”,它可以拆成三个部分,分别是:“超文本”“传输”和“协议”。理解了这三个词,我们也就明白了什么是 HTTP。
2.1 协议
首先,HTTP 是一个协议。不过,协议又是什么呢?
第一点,**协议必须要有两个或多个参与者,也就是“协”。**例如,为了保证你顺利就业,“三方协议”里的参与者有三个:你、公司和学校;为了保证你顺利入住,“租房协议”里的参与者有两个:你和房东。
第二点,**协议是对参与者的一种行为约定和规范,也就是“议”。**约定该做什么不该做什么,先做什么后做什么,做错了怎么办,有没有补救措施等等。例如,“租房协议”里就约定了,租期多少个月,每月租金多少,押金是多少,水电费谁来付,违约应如何处理等等。
所以,HTTP 是一个用在计算机世界里的协议。它使用计算机能够理解的语言确立了一种计算机之间交流通信的规范,以及相关的各种控制和错误处理方式。
2.2 传输
HTTP 是一个“传输协议”,所谓的“传输”(Transfer)其实很好理解,注意以下两点即可:
第一点,HTTP 协议是一个“双向协议”。也就是说,有两个最基本的参与者 A 和 B,从 A 开始到 B 结束,数据在 A 和 B 之间双向而不是单向流动。
第二点,数据虽然是在 A 和 B 之间传输,但并没有限制只有 A 和 B 这两个角色,允许中间有“中转”或者“接力”。比如:传输方式从“A<===>B”,变成了“A<=>X<=>Y<=>Z<=>B”
所以,HTTP 是一个在计算机世界里专门用来在两点之间传输数据的约定和规范。
2.3 超文本
首先理解一下什么是文本?
所谓“文本”(Text),就表示 HTTP 传输的不是 TCP/UDP 这些底层协议里被切分的杂乱无章的二进制包(datagram),而是完整的、有意义的数据,可以被浏览器、服务器这样的上层应用程序处理。比如:字符文字、图片、音频、视频、甚至是压缩包。
理解“文本”定义之后,超文本就呼之欲出了!
所谓“超文本”,就是“超越了普通文本的文本”,它是文字、图片、音频和视频等的混合体,最关键的是含有“超链接”,能够从一个“超文本”跳跃到另一个“超文本”,形成复杂的非线性、网状的结构关系。
有了以上三层理解,再次回答HTTP是什么时,就能够给出更有技术含量的答案了:“HTTP 是一个在计算机世界里专门在两点之间传输文字、图片、音频、视频等超文本数据的约定和规范”。
3.与HTTP相关的概念
3.1 网络世界
实际的互联网是由许许多多个规模略小的网络连接而成的,这些“小网络”可能是只有几百台电脑的局域网,可能是有几万、几十万台电脑的广域网,可能是用电缆、光纤构成的固定网络,也可能是用基站、热点构成的移动网络……
互联网世界更像是由数不清的大小岛屿组成的“千岛之国”。
互联网的正式名称是 Internet,**我们通常所说的“上网”实际上访问的只是互联网的一个子集“万维网”(World Wide Web),它基于 HTTP 协议,传输 HTML 等超文本资源,能力也就被限制在 HTTP 协议之内。**互联网上还有许多万维网之外的资源,例如常用的电子邮件、BT 和 Magnet 点对点下载、FTP 文件下载、SSH 安全登录、各种即时通信服务等等,它们需要用各自的专有协议来访问。
不过由于 HTTP 协议非常灵活、易于扩展,而且“超文本”的表述能力很强,所以很多其他原本不属于 HTTP 的资源也可以“包装”成 HTTP 来访问,这就是我们为什么能够总看到各种“网页应用”——例如“微信网页版”“邮箱网页版”——的原因。
3.2 浏览器
浏览器的正式名字叫“Web Browser”,顾名思义,就是检索、查看互联网上网页资源的应用程序,名字里的 Web,实际上指的就是“World Wide Web”,也就是万维网。浏览器本质上是一个 HTTP 协议中的请求方,使用 HTTP 协议获取网络上的各种资源。
在 HTTP 协议里,浏览器的角色被称为“User Agent”即“用户代理”,意思是作为访问者的“代理”来发起 HTTP 请求。不过在不引起混淆的情况下,我们通常都简单地称之为“客户端”。
3.3 Web 服务器
Web 服务器是一个很大也很重要的概念,它是 HTTP 协议里响应请求的主体**(应答方)**,通常也把控着绝大多数的网络资源,在网络世界里处于强势地位。
比起层出不穷的各种 Web 浏览器,Web 服务器就要少很多了,一只手的手指头就可以数得过来,比如:
Apache 是老牌的服务器,到今天已经快 25 年了,功能相当完善,相关的资料很多,学习门槛低,是许多创业者建站的入门产品。Nginx 是 Web 服务器里的后起之秀,特点是高性能、高稳定,且易于扩展。自 2004 年推出后就不断蚕食 Apache 的市场份额,在高流量的网站里更是不二之选。
3.4 CDN
浏览器和服务器是 HTTP 协议的两个端点,那么,在这两者之间还有别的什么东西吗?
当然有了, 浏览器通常不会直接连到服务器,中间会经过“重重关卡”,其中的一个重要角色就叫做 CDN。
CDN,全称是“Content Delivery Network”,翻译过来就是“内容分发网络”。它应用了 HTTP 协议里的缓存和代理技术,代替源站响应客户端的请求。
CDN 有什么好处呢?
它可以缓存源站的数据,让浏览器的请求不用“千里迢迢”地到达源站服务器,直接在“半路”就可以获取响应。如果 CDN 的调度算法很优秀,更可以找到离用户最近的节点,大幅度缩短响应时间,起到缓存加速的作用。
3.5 爬虫
前面说到过浏览器,它是一种用户代理,代替我们访问互联网。 HTTP 协议并没有规定用户代理后面必须是“真正的人类”,它也完全可以是“机器人”,这些“机器人”的正式名称就叫做“爬虫”(Crawler),实际上是一种可以自动访问 Web 资源的应用程序。
“爬虫”这个名字非常形象,它们就像是一只只不知疲倦的、辛勤的蚂蚁,在无边无际的网络上爬来爬去,不停地在网站间奔走,搜集抓取各种信息。但是,爬虫也有不好的一面,它会过度消耗网络资源,占用服务器和带宽,影响网站对真实数据的分析。
3.6 HTML/WebService/WAF
HTML是 HTTP 协议传输的主要内容之一,它描述了超文本页面,用各种“标签”定义文字、图片等资源和排版布局,最终由浏览器“渲染”出可视化页面。
Web Service 是一种由 W3C 定义的应用服务开发规范,使用 client-server 主从架构,通常使用 WSDL 定义服务接口,使用 HTTP 协议传输 XML 或 SOAP 消息,也就是说,它是一个基于 Web(HTTP)的服务架构技术,既可以运行在内网,也可以在适当保护后运行在外网。
WAF是近几年比较“火”的一个词,意思是“网络应用防火墙”。与硬件“防火墙”类似,它是应用层面的“防火墙”,专门检测 HTTP 流量,是防护 Web 应用的安全技术。
3.7 问答
-
你觉得 CDN 在对待浏览器和爬虫时会有差异吗?为什么?
CDN 应当是不区分的,因为爬虫本身也是对 Web 资源的访问,且对于爬虫识别并不是 100% 准确的,因此 CDN 只会去计算实际使用了多少资源而不管其中多少来自爬虫;
-
你怎么理解 WebService 与 Web Server 这两个非常相似的词?
个人理解,Web Service 是网络服务实体,而 Web Server 是网络服务器,后者的存在是为了承载前者。
4.与HTTP相关的协议
4.1 TCP/IP
TCP/IP 协议实际上是一系列网络通信协议的统称,其中最核心的两个协议是TCP和IP,其他的还有 UDP、ICMP、ARP 等等,共同构成了一个复杂但有层次的协议栈。
这个协议栈有四层,最上层是“应用层”,最下层是“链接层”,TCP 和 IP 则在中间:TCP 属于“传输层”,IP 属于“网际层”。
IP 协议是“Internet Protocol”的缩写,主要目的是解决寻址和路由问题,以及如何在两点间传送数据包。IP 协议使用“IP 地址”的概念来定位互联网上的每一台计算机。可以对比一下现实中的电话系统,你拿着的手机相当于互联网上的计算机,而要打电话就必须接入电话网,由通信公司给你分配一个号码,这个号码就相当于 IP 地址
TCP 协议是“Transmission Control Protocol”的缩写,意思是“传输控制协议”,它位于 IP 协议之上,基于 IP 协议提供可靠的、字节流形式的通信,是 HTTP 协议得以实现的基础。
回想下第2讲的HTTP,HTTP 是一个"传输协议",但它不关心寻址、路由、数据完整性等传输细节,而要求这些工作都由下层来处理。因为互联网上最流行的是 TCP/IP 协议,而它刚好满足 HTTP 的要求,所以互联网上的 HTTP 协议就运行在了 TCP/IP 提供的可靠传输基础上。
4.2 DNS
在 TCP/IP 协议中使用 IP 地址来标识计算机,数字形式的地址对于计算机来说是方便了,但对于人类来说却既难以记忆又难以输入。(IP地址不好记,处于方便才有了DNS)
于是“域名系统”(Domain Name System)出现了,用有意义的名字来作为 IP 地址的等价替代。设想一下,你是愿意记“95.211.80.227”这样枯燥的数字,还是“nginx.org”这样的词组呢?
结论:DNS 域名是 IP 地址的等价替代,需要用域名解析实现到 IP 地址的映射。
DNS 中,“域名”(Domain Name)又称为“主机名”(Host)
4.3 URI/URL
有了 TCP/IP 和 DNS,是不是我们就可以任意访问网络上的资源了呢?
还不行,DNS 和 IP 地址只是标记了互联网上的主机,但主机上有那么多文本、图片、页面,到底要找哪一个呢?就像小明管理了一大堆文档,你怎么告诉他是哪个呢?
所以就出现了 URI(Uniform Resource Identifier),中文名称是 统一资源标识符,使用它就能够唯一地标记互联网上资源。URI 另一个更常用的表现形式是 URL(Uniform Resource Locator), 统一资源定位符,也就是我们俗称的“网址”,它实际上是 URI 的一个子集,不过因为这两者几乎是相同的,差异不大,所以通常不会做严格的区分。
以Nginx网站为例,分析下URI的组成:
http://nginx.org/en/download.html
可以看到URI 主要有三个基本的部分构成:
- 协议名:即访问该资源应当使用的协议,在这里是“http”;
- 主机名:即互联网上主机的标记,可以是域名或 IP 地址,在这里是“nginx.org”;
- 路径:即资源在主机上的位置,使用“/”分隔多级目录,在这里是“/en/download.html”。
4.4 HTTPS
**HTTPS 目的就是为了“加密”,提高用户上网安全性,为 HTTP 套了一个安全的外壳。**它的全称是“HTTP over SSL/TLS”,也就是运行在 SSL/TLS 协议上的 HTTP。注意它的名字,这里是 SSL/TLS,而不是 TCP/IP,它是一个负责加密通信的安全协议,建立在 TCP/IP 之上,所以也是个可靠的传输协议,可以被用作 HTTP 的下层。
HTTPS 相当于“HTTP+SSL/TLS+TCP/IP”,SSL 的全称是“Secure Socket Layer”,由网景公司发明,当发展到 3.0 时被标准化,改名为 TLS,即“Transport Layer Security”,但由于历史的原因还是有很多人称之为 SSL/TLS,或者直接简称为 SSL。SSL 使用了许多密码学最先进的研究成果,综合了对称加密、非对称加密、摘要算法、数字签名、数字证书等技术,能够在不安全的环境中为通信的双方创建出一个秘密的、安全的传输通道,为 HTTP 套上一副坚固的盔甲。
4.5 代理
代理(Proxy)是 HTTP 协议中请求方和应答方中间的一个环节,作为“中转站”,既可以转发客户端的请求,也可以转发服务器的应答。上一章的CDN实际上就是一种代理,它代替源站服务器响应客户端的请求,通常扮演着透明代理和反向代理的角色。
代理的作用:
由于代理在传输过程中插入了一个“中间层”,所以可以在这个环节做很多有意思的事情,比如:
- 负载均衡:把访问请求均匀分散到多台机器,实现访问集群化;
- 内容缓存:暂存上下行的数据,减轻后端的压力;
- 安全防护:隐匿 IP, 使用 WAF 等工具抵御网络攻击,保护被代理的机器;
- 数据处理:提供压缩、加密等额外的功能。
4.6 问答
1.DNS和URL有什么关系?
URL 包含了协议+主机名+路径,当用户使用域名访问时,DNS 会将其中的主机名解析为 IP,进而方便根据 IP 协议进行寻址、路由;
2.举个例子说明下代理?
比如小明喜欢校花但是不好意思去表达. 小明就打电话给好朋友小刚委托他给校花打电话传输自己的心意. 小刚就充当了代理的角色.
5.“四层”和“七层”网络分层模型
“两个凡是”:凡是由操作系统负责处理的就是四层或四层以下,否则,凡是需要由应用程序(也就是你自己写代码)负责处理的就是七层。 (不绝对正确,大部分情况适用)
5.1 TCP/IP 网络分层模型
注意它的层次顺序是“从下往上”数的,所以第一层就是最下面的一层。
第一层叫“链接层”(link layer),负责在以太网、WiFi 这样的底层网络上发送原始数据包,工作在网卡这个层次,使用 MAC 地址来标记网络上的设备,所以有时候也叫 MAC 层。
第二层叫“网际层”或者“网络互连层”(internet layer),IP 协议就处在这一层。因为 IP 协议定义了“IP 地址”的概念,所以就可以在“链接层”的基础上,用 IP 地址取代 MAC 地址,把许许多多的局域网、广域网连接成一个虚拟的巨大网络,在这个网络里找设备时只要把 IP 地址再“翻译”成 MAC 地址就可以了。
第三层叫“传输层”(transport layer),这个层次协议的职责是保证数据在 IP 地址标记的两点之间“可靠”地传输,是 TCP 协议工作的层次,另外还有它的一个“小伙伴”UDP。
TCP 是一个有状态的协议,需要先与对方建立连接然后才能发送数据,而且保证数据不丢失不重复。而 UDP 则比较简单,它无状态,不用事先建立连接就可以任意发送数据,但不保证数据一定会发到对方。两个协议的另一个重要区别在于数据的形式。TCP 的数据是连续的“字节流”,有先后顺序,而 UDP 则是分散的小数据包,是顺序发,乱序收。
协议栈的第四层叫“应用层”(application layer),由于下面的三层把基础打得非常好,所以在这一层就“百花齐放”了,有各种面向具体应用的协议。例如 Telnet、SSH、FTP、SMTP 等等,当然还有我们的 HTTP。
MAC 层的传输单位是帧(frame),IP 层的传输单位是包(packet),TCP 层的传输单位是段(segment),HTTP 的传输单位则是消息或报文(message)。但这些名词并没有什么本质的区分,可以统称为数据包。
5.2 OSI 网络分层模型
OSI,全称是“开放式系统互联通信参考模型”(Open System Interconnection Reference Model),由国际标准组织(ISO)提出。
- 第一层:物理层,网络的物理形式,例如电缆、光纤、网卡、集线器等等;
- 第二层:数据链路层,它基本相当于 TCP/IP 的链接层;
- 第三层:网络层,相当于 TCP/IP 里的网际层;
- 第四层:传输层,相当于 TCP/IP 里的传输层;
- 第五层:会话层,维护网络中的连接状态,即保持会话和同步;
- 第六层:表示层,把数据转换为合适、可理解的语法和语义;
- 第七层:应用层,面向具体的应用传输数据。
对比一下两种分层结构可以看出**,TCP/IP 是一个纯软件的栈,没有网络应有的最根基的电缆、网卡等物理设备的位置。而 OSI 则补足了这个缺失,在理论层面上描述网络更加完整。**
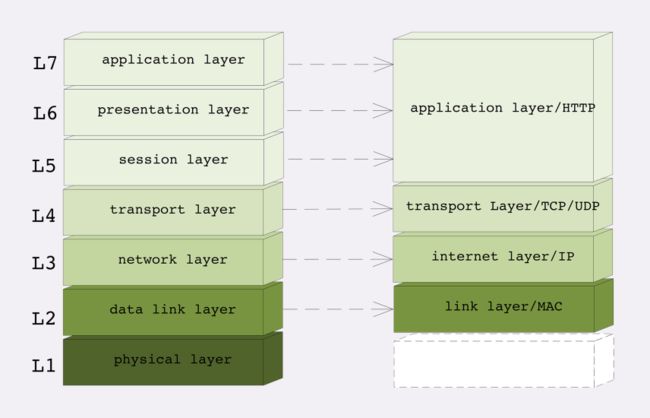
5.3 两个分层模型的映射关系
- 第一层:物理层,TCP/IP 里无对应;
- 第二层:数据链路层,对应 TCP/IP 的链接层;
- 第三层:网络层,对应 TCP/IP 的网际层;
- 第四层:传输层,对应 TCP/IP 的传输层;
- 第五、六、七层:统一对应到 TCP/IP 的应用层。
OSI 为每一层标记了明确了编号,最底层是一层,最上层是七层,而 TCP/IP 的层次从来只有名字而没有编号。所以,日常交流的时候我们通常使用 OSI 模型,用四层、七层等术语。
比如“四层负载均衡”、“七层负载均衡”:
“四层负载均衡”就是指工作在传输层上,基于 TCP/IP 协议的特性,例如 IP 地址、端口号等实现对后端服务器的负载均衡。
“七层负载均衡”就是指工作在应用层上,看到的是 HTTP 协议,解析 HTTP 报文里的 URI、主机名、资源类型等数据,再用适当的策略转发给后端服务器。
结论:OSI 分为七层,基本对应 TCP/IP,TCP 在第四层,HTTP 在第七层;OSI 可以映射到 TCP/IP,但这期间一、五、六层消失了;
5.4 TCP/IP 协议栈的工作方式
通过协议栈逐层向下,每一层都添加本层的专有数据,层层打包,然后通过下层发送出去。接收数据是则是相反的操作,从下往上穿过协议栈,逐层拆包,每层去掉本层的专有头,上层就会拿到自己的数据。
但下层的传输过程对于上层是完全“透明”的,上层也不需要关心下层的具体实现细节,所以就 HTTP 层次来看,它不管下层是不是 TCP/IP 协议,看到的只是一个可靠的传输链路,只要把数据加上自己的头,对方就能原样收到。
OSI七层模型也是类似的逐层打包。
5.5 问答
1.你能用自己的话解释一下“二层转发”“三层路由”吗?
二层转发:设备工作在链路层,帧在经过交换机设备时,检查帧的头部信息,拿到目标mac地址,进行本地转发和广播
三层路由:设备工作在ip层,报文经过有路由功能的设备时,设备分析报文中的头部信息,拿到ip地址,根据网段范围,进行本地转发或选择下一个网关
2.你认为上一讲中的 DNS 协议位于哪一层呢?
DNS 域名解析是需要请求DNS 服务器的,而服务器本质是一个软件(应用),不是操作系统处理,由"两个凡是"定理推出,DNS 为应用层协议。
3.你认为 CDN 工作在那一层呢?
cdn是“内容分发网络”,要看到内容就必须在应用层。
6.域名
IP 协议的职责是“网际互连”,它在 MAC 层之上,使用 IP 地址把 MAC 编号转换成了四位数字,这就对物理网卡的 MAC 地址做了一层抽象,但是纯数字的IP地址对用户不友好,于是又在IP地址上再做了一次抽象——域名系统。
6.1 域名的形式
域名是一个有层次的结构,是一串用“.”分隔的多个单词,最右边的被称为“顶级域名”,然后是“二级域名”,层级关系向左依次降低。
以极客时间为例:
域名“time.geekbang.org”,这里的“org”就是顶级域名,“geekbang”是二级域名,“time”则是主机名。使用这个域名,DNS 就会把它转换成相应的 IP 地址,你就可以访问极客时间的网站了。
6.2 域名的解析
就像 IP 地址必须转换成 MAC 地址才能访问主机一样,域名也必须要转换成 IP 地址,这个过程就是“域名解析”。
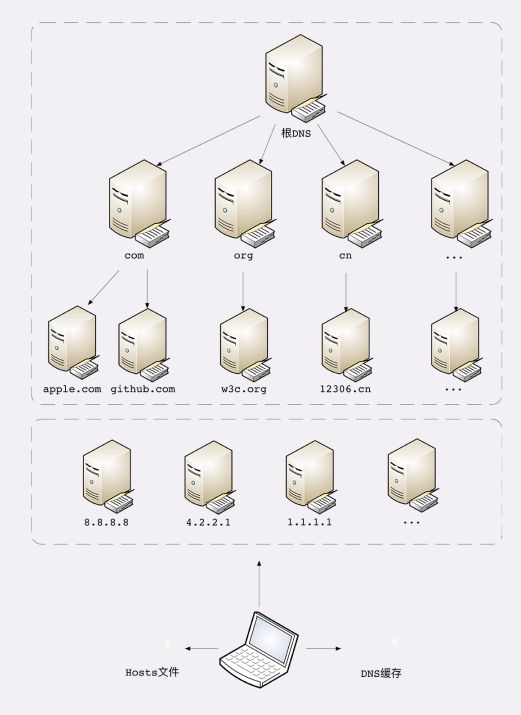
DNS 的核心系统是一个三层的树状、分布式服务,基本对应域名的结构:
- 根域名服务器(Root DNS Server):管理顶级域名服务器,返回“com”“net”“cn”等顶级域名服务器的 IP 地址;
- 顶级域名服务器(Top-level DNS Server):管理各自域名下的权威域名服务器,比如 com 顶级域名服务器可以返回 apple.com 域名服务器的 IP 地址;
- 权威域名服务器(Authoritative DNS Server):管理自己域名下主机的 IP 地址,比如 apple.com 权威域名服务器可以返回 www.apple.com 的 IP 地址。
根域名服务器是关键,目前全世界共有 13 组根域名服务器,又有数百台的镜像,保证一定能够被访问到。有了这个系统以后,任何一个域名都可以在这个树形结构里从顶至下进行查询,最终就获得了域名对应的 IP 地址。
例如,你要访问“www.apple.com”,就要进行下面的三次查询:
- 访问根域名服务器,它会告诉你“com”顶级域名服务器的地址;
- 访问“com”顶级域名服务器,它再告诉你“apple.com”域名服务器的地址;
- 最后访问“apple.com”域名服务器,就得到了“www.apple.com”的地址。
虽然核心的 DNS 系统遍布全球,服务能力很强也很稳定,但如果全世界的网民都往这个系统里挤,系统访问速度必然会很慢,所以就有了两种手段用来减轻域名解析的压力,并且能够更快地获取结果,基本思路就是“缓存”。
首先,许多大公司、网络运行商都会建立自己的 DNS 服务器,这些DNS服务器可以缓存之前的查询结果,如果已经有了记录,就无需再向根服务器发起查询,直接返回对应的 IP 地址。
其次,操作系统里也会对 DNS 解析结果做缓存,如果你之前访问过“www.apple.com”,那么下一次在浏览器里再输入这个网址的时候就不会再跑到 DNS 那里去问了,直接在操作系统里就可以拿到 IP 地址。
另外,操作系统里还有一个特殊的“主机映射”文件,在 Linux 里是“/etc/hosts”,如果操作系统在缓存里找不到 DNS 记录,就会找这个文件。
下面的这张图比较完整地表示了现在的 DNS 架构:
补充一句,这个缓存的点其实跟操作系统那边的内存池很像啊!比如malloc申请的空间小于128K时,free就是放进一个malloc池,以便后续再申请(跟网络这边很类似,网络这边是访问根域名服务器比较慢,操作系统那边是CPU跟内存申请空间相对慢,所以引入内存池)
6.3 域名的“新玩法”
第一种,也是最简单的,“重定向”。因为域名代替了 IP 地址,所以可以让对外服务的域名不变,而主机的 IP 地址任意变动。当主机有情况需要下线、迁移时,可以更改 DNS 记录,让域名指向其他的机器。
第二种,因为域名是一个名字空间,所以可以使用 bind9 等开源软件搭建一个在内部使用的 DNS,作为名字服务器。这样我们开发的各种内部服务就都用域名来标记,比如数据库服务都用域名“mysql.inner.app”,商品服务都用“goods.inner.app”,发起网络通信时也就不必再使用写死的 IP 地址了,可以直接用域名,而且这种方式也兼具了第一种“玩法”的优势。
第三种“玩法”包含了前两种,也就是基于域名实现的负载均衡。
这种“玩法”也有两种方式,两种方式可以混用。第1种方式,因为域名解析可以返回多个 IP 地址,所以一个域名可以对应多台主机,客户端收到多个 IP 地址后,就可以自己使用轮询算法依次向服务器发起请求,实现负载均衡。第2种方式,域名解析可以配置内部的策略,返回离客户端最近的主机,或者返回当前服务质量最好的主机,这样在 DNS 端把请求分发到不同的服务器,实现负载均衡。
6.4 问答
1.在浏览器地址栏里随便输入一个不存在的域名,比如就叫“www. 不存在.com”,试着解释一下它的 DNS 解析过程。
浏览器缓存 → 系统缓存 → HOSTS → DNS
DNS:非权威域名服务器 → 上层非权威域名服务器们 → 根域名服务器 → 顶级域名服务器 → 中间的各种域名服务器(NS 记录) → 权威域名服务器
2.如果因为某些原因,DNS 失效或者出错了,会出现什么后果?
如果无本地缓存或缓存有问题那么会无法解析出 IP 地址导致无法访问相应网站。我们的目标的 IP 地址就会因此无法被正确解析到,因此将无法打开页面,即域名屏蔽;如果 DNS 错误得将域名解析道错误的 IP 地址上,即域名污染。
7.搭建HTTP实验环境
现实的网络环境太复杂,有很多干扰因素,搭建“最小化”的环境可以快速抓住重点,掌握 HTTP 的本质。在这个环境里仅有 HTTP 协议的两个端点:请求方和应答方,去除一切多余的环节,从而可以抓住重点,快速掌握 HTTP 的本质。
简单说一下这个“最小化”环境用到的应用软件:
- Wireshark
- Chrome/Firefox
- Telnet
- OpenResty
- 选择 Wireshark 作为抓包工具,捕获在 TCP/IP 协议栈中传输的所有流量;
- 选择 Chrome 或 Firefox 浏览器作为 HTTP 协议中的 user agent;
- 选择 OpenResty 作为 Web 服务器,它是一个 Nginx 的“强化包”,功能非常丰富;
- 选择Telnet 模拟浏览器行为,Telnet是一个命令行工具;
7.1 实验软件安装步骤
安装包github链接
Chrome 和 WireShark 的安装比较简单,一路按“下一步”就可以了,版本方面使用最新的就好。
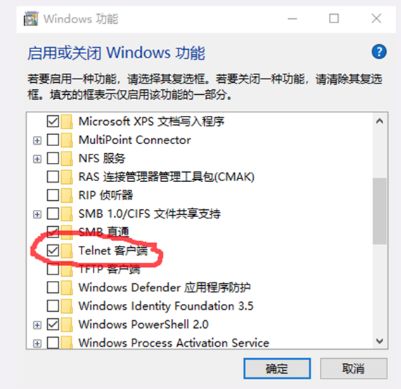
Windows 10 自带 Telnet,不需要安装,但默认是不启用的,需要你稍微设置一下。打开 Windows 的设置窗口,搜索“Telnet”,就会找到“启用或关闭 Windows 功能”,在这个窗口里找到“Telnet 客户端”,打上对钩就可以了,可以参考截图。
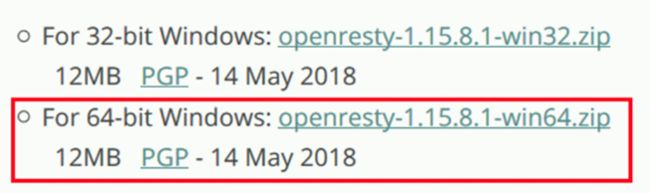
接下来我们要安装 OpenResty,点击左边栏的“Download”。
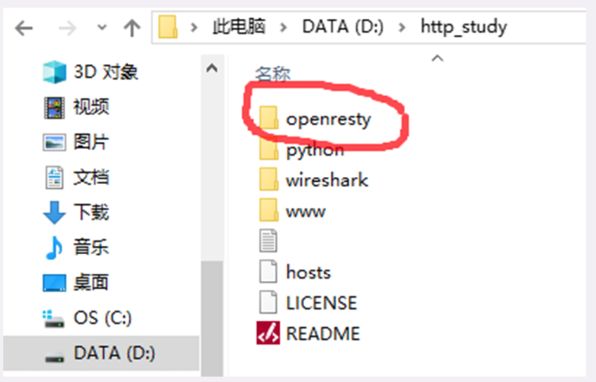
然后要注意,你必须把 OpenResty 的压缩包解压到刚才的“D:\http_study”目录里,并改名为“openresty”。
为了能够让浏览器能够使用 DNS 域名访问我们的实验环境,还要改一下本机的 hosts 文件,位置在“C:\WINDOWS\system32\drivers\etc”,在里面添加三行本机 IP 地址到测试域名的映射,这就相当于在一台物理实机上“托管”了三个虚拟主机。
127.0.0.1 www.chrono.com
127.0.0.1 www.metroid.net
127.0.0.1 origin.io
7.2 测试验证
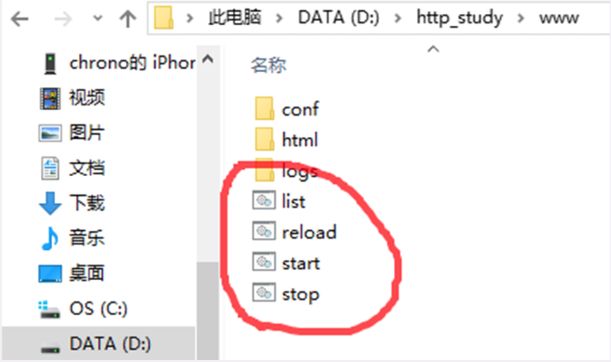
**首先我们要启动 Web 服务器,也就是 OpenResty。**在 http_study 的“www”目录下有四个批处理文件,分别是:
- start:启动 OpenResty 服务器;
- stop:停止 OpenResty 服务器;
- reload:重启 OpenResty 服务器;
- list:列出已经启动的 OpenResty 服务器进程。
使用鼠标双击“start”批处理文件,就会启动 OpenResty 服务器在后台运行,这个过程可能会有 Windows 防火墙的警告,选择“允许”即可。
运行后,鼠标双击“list”可以查看 OpenResty 是否已经正常启动,应该会有两个 nginx.exe 的后台进程,大概是下图的样子。
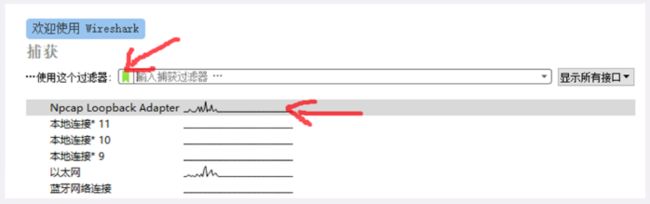
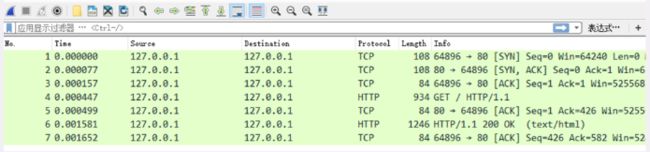
有了 Web 服务器后,接下来我们要运行 Wireshark,开始抓包。因为我们的实验环境运行在本机的 127.0.0.1 上,也就是 loopback“环回”地址。所以,在 Wireshark 里要选择“Npcap loopback Adapter”,过滤器选择“HTTP TCP port(80)”,即只抓取 HTTP 相关的数据包。鼠标双击开始界面里的“Npcap loopback Adapter”即可开始抓取本机上的网络数据。
**然后我们打开 Chrome,**在地址栏输入“http://localhost/”,访问刚才启动的 OpenResty 服务器,就会看到一个简单的欢迎界面,如下图所示。
这时再回头去看 Wireshark,应该会显示已经抓到了一些数据,就可以用鼠标点击工具栏里的“停止捕获”按钮告诉 Wireshark“到此为止”,不再继续抓包。
“stop”停止 OpenResty 服务器,验证成功!