前端布局小案例,如何创建漂亮的毛玻璃输入表单卡片效果
在当今互联网时代,用户体验是至关重要的。当我们在设计网站或应用程序时,一个漂亮、吸引人的界面往往是吸引用户并提高用户满意度的关键因素之一。而一个好看的表单则可以提高用户提交的意愿和效率。本文将介绍如何使用HTML和CSS创建一个漂亮的毛玻璃输入表单卡片效果,以提高用户的体验和满意度。让我们开始吧!
HTML部分
首先,我们需要决定合适的字体。在我的例子中,我使用的是 Space Mono,你也可以使用 Roboto 或 Poppins。让我们将其导入到你的 HTML 中。
现在是时候使用 HTML 创建结构了。
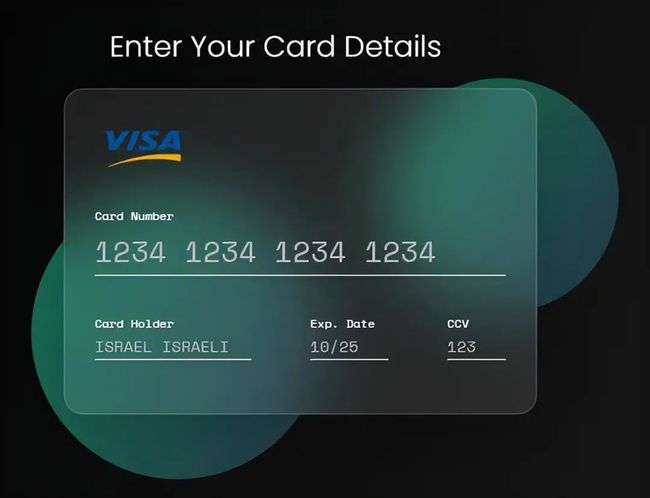
Enter Your Card Details

布局代码详细解释(如果你很熟悉了,请忽略):
div 标签(class="card"):这是一个用于显示卡片详细信息的容器,它包含一个 logo 图像和卡片详细信息的输入字段。
img 标签:这是一个用于显示卡片公司的 logo 图像。
label 标签:这是一个用于指示输入字段的标签,它包含在输入字段之前。
input 标签(class="card-number"):这是一个用于输入卡片号码的文本框,它有一个占位符,指示用户输入正确的卡片号码,必填,最大长度为16。
div 标签(class="container2"):这是一个包含卡片详细信息的容器,包含了卡片持有人、过期日期和 CCV 码。
div 标签(class="name"):这是一个包含输入卡片持有人名字的容器,它包含一个标签和一个输入字段。
input 标签(class="card-name"):这是一个用于输入卡片持有人名字的文本框,必填。
div 标签(class="expiration-date"):这是一个包含输入卡片过期日期的容器,它包含一个标签和一个输入字段。
input 标签(class="card-name"):这是一个用于输入卡片过期日期的文本框,必填,最大长度为5。
div 标签(class="ccv"):这是一个包含输入卡片 CCV 码的容器,它包含一个标签和一个输入字段。
input 标签(class="card-name"):这是一个用于输入卡片 CCV 码的文本框,必填,最大长度为3。
关键的CSS部分
现在让我们深入研究 CSS。
现在,首先是背景圆形。我们必须将 border-radius 设为 50%,以使其成为圆形。
.circle {
position: absolute;
border-radius: 50%;
background: linear-gradient(120deg, #1d976c, #2c3e50);
}接下来是输入框样式的设置:
对于输入框,我们需要使用 Mono Space 字体和底部边框来获得白色下划线。
占位符是提供输入格式细节的最佳方式。
input {
font-family: "Space Mono", monospace;
border: none;
font-size: 16px;
height: 26px;
color: #ffffff;
background: 0;
padding: 0;
width: 0;
border-bottom: 1px solid white;
color: white
}接下来标签设置(label),主要是要设置字体大小和字体。
label {
color: white;
font-size: 12px;
font-weight: normal;
font-family: "Space Mono", monospace;
pointer-events: none;
display: block;
padding-bottom: 2px;
}最后我们设置 card 容器的外观和布局
现在是最主要、最有趣的部分,如何使卡片看起来像玻璃。为此,我们只需要三个属性:backdrop-filter: blur(35px)、border: 2px solid rgba(255, 255, 255, 0.1)、box-shadow: 0 0 80px rgba(0, 0, 0, 0.25)。
backdrop-filter 属性将使卡片后面的内容模糊不清。
然后是 border 属性,它将给它一个漂亮的边框和描边。
现在最后但并非最不重要的是,我们要设置 box-shadow 属性,这将产生一个漂亮而干净的阴影效果。
.card {
display: flex;
flex-direction: column;
height: 280px;
width: 420px;
border-radius: 20px;
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(35px);
border: 2px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 0 80px rgba(0, 0, 0, 0.25);
padding: 20px 30px 30px 30px;
overflow: hidden;
}最后贴出完整的CSS代码
* {
margin: 0;
padding: 0;
}
h1 {
font-family: "Poppins", sans-serif;
font-size: 30px;
font-weight: 300;
padding-left: 30px;
padding-bottom: 20px;
color: #ffffff;
width: 420px;
line-height: 1.5em;
text-align: left;
}
textarea:focus,
input:focus {
outline: none;
}
html,
body {
height: 100%;
width: 100%;
}
body {
font-family: "Space Mono", monospace;
background-color: rgb(240, 244, 247);
background: linear-gradient(-70deg, #202020, #000000);
margin: 0;
}
.circle {
position: absolute;
border-radius: 50%;
background: linear-gradient(120deg, #1d976c, #2c3e50);
}
.circles {
position: absolute;
height: 270px;
width: 450px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: -1;
}
.circle-1 {
height: 300px;
width: 300px;
top: 100px;
left: -50px;
opacity: 0.8;
}
.circle-2 {
height: 240px;
width: 240px;
bottom: 40px;
right: -100px;
opacity: 0.8;
}
.card {
display: flex;
flex-direction: column;
height: 280px;
width: 420px;
border-radius: 20px;
background: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(35px);
border: 2px solid rgba(255, 255, 255, 0.1);
box-shadow: 0 0 80px rgba(0, 0, 0, 0.25);
padding: 20px 30px 30px 30px;
overflow: hidden;
}
.logo {
height: 80px;
width: 100px;
margin-bottom: 20px;
}
.card-number {
font-size: 30px;
font-family: "Space Mono", monospace;
width: 100%;
height: 50px;
margin-bottom: 40px;
}
.card-number::placeholder {
color: #b5b5b5;
font-size: 30px;
font-family: "Space Mono", monospace;
}
input::placeholder {
color: #b5b5b5;
font-family: "Space Mono", monospace;
}
.name {
font-family: "Space Mono", monospace;
padding: 0px 80px 0px 0px;
margin-right: 40px;
width: 100px;
position: relative;
display: inline-block;
overflow: hidden;
}
.expiration-date {
font-family: "Space Mono", monospace;
padding: 0px 0px 0px 0px;
margin-right: 60px;
width: 80px;
position: relative;
display: inline-block;
overflow: hidden;
}
.ccv {
font-family: "Space Mono", monospace;
padding: 0px 0px 0px 0px;
margin-right: 0px;
width: 60px;
position: relative;
display: inline-block;
overflow: hidden;
}
input {
font-family: "Space Mono", monospace;
border: none;
font-size: 16px;
height: 26px;
color: #ffffff;
background: 0;
padding: 0;
width: 0;
border-bottom: 1px solid white;
color: white;
}
label {
color: white;
font-size: 12px;
font-weight: normal;
font-family: "Space Mono", monospace;
pointer-events: none;
display: block;
padding-bottom: 2px;
}
.card-name {
color: white;
font-size: 16px;
height: 26px;
width: 160px;
border-bottom: 1px solid white;
color: white;
}
.container2 {
display: flex;
}
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}结束
通过本文,我们学习了如何使用HTML和CSS创建漂亮的毛玻璃输入表单卡片效果。我们使用了Mono Space字体、bottom border和place-holder属性来为输入框添加样式,同时利用backdrop-filter、border和box-shadow属性为卡片添加了毛玻璃和阴影效果,使整个表单更加美观和有吸引力。
希望本文能够为大家提供一些灵感,同时也帮助大家了解如何使用CSS和HTML制作出吸引人的UI效果。到这里,本案例就介绍到这里,建议大家还是亲自实践下,才能印象深刻。感谢你的阅读。
文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
案例地址:https://codepen.io/lalit0111/pen/GRGJYgo
来源:https://medium.com/@
algopoint.ltd/how-to-create-a-credit-card-input-using-html-css-glassmorphism-884a659e3f59作者:AlgoPoint
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正