- Redis学习
LDM>W<
苍穹外卖redis学习数据库java后端
Redisredis是基于key-valve的方式将热门数据存储在内存,访问性能高的数据库redis服务端启动:redis-serve.exeredis.windows.confredis服务端关闭:ctrl+credis客户端连接本地:redis.cli.exeredis客户端连接其他地方:redis.cli.exe-hhost-p6379-a****(密码)//-h即host-p即port这里
- Windows Bili23 Downloader-v1.56.1-开源B站视频下载工具[支持视频/番剧/电影/纪录片等资源]
私人珍藏库
音视频
Bili23_Downloader链接:https://pan.xunlei.com/s/VOL4-yvsKhEoCdLQFyX2bn99A1?pwd=npve#支持投稿视频\剧集\课程\直播链接解析支持短链接\活动页(如拜年祭、二游新春会)链接解析支持弹幕\字幕\封面下载支持修改剧集列表显示方式,一键显示全部视频支持自定义清晰度\音质\视频编码支持仅下载音频,最高可下载Hi-Res无损音质简洁美
- C#实现高性能异步文件下载器(支持进度显示/断点续传)
WangMing_X
C#实现各种功能工具集c#开发语言异步下载
一、应用场景分析异步文件下载器用处很大,当我们需要实现以下功能时可以用的上:大文件下载(如4K视频/安装包)避免UI线程阻塞,保证界面流畅响应多任务并行下载支持同时下载多个文件,提升带宽利用率后台静默下载结合Windows服务实现应用自动更新断点续传系统网络中断后可恢复下载(扩展实现)二、技术实现方案核心组件选择方案优点缺点WebClient代码简洁无法精细控制下载过程HttpWebRequest
- Android SDK 环境配置与离线安装问题(校园网)
xdjkyb
Androidandroidcgooglemicrosoftdataset短网址服务
一、SDK环境配置过程出现的问题:FailedtofetchURLhttp://dl-ssl.google.com/android/repository/addons_list.xml,reason:Filenotfound.这是国内网络和谐掉了google服务器,解决办法:找到c:\windows\system32\drivers\etc下的HOST文件,将:74.125.237.1dl-ssl
- Windows Debugging: 解析 c00001a5 异常(Invalid Exception Handler)
金士顿
windbgwindows
WindowsDebugging:解析c00001a5异常(InvalidExceptionHandler)在调试Windows应用程序时,我们可能会遇到一些棘手的异常错误。其中,0xC00001A5(“Aninvalidexceptionhandlerroutinehasbeendetected”)是一个涉及异常处理错误的问题,通常与无效的SEH(StructuredExceptionHandl
- Windows系统下解压".tar"文件出错,提示:无法创建符号链接,可能需要以管理器身份运行winrar
ruangaoyan
1、解压文件出错,如下信息:D:\tools\hadoop-3.1.2.tar.gz:无法创建符号链接D:\tools\hadoop-3.1.2\hadoop-3.1.2\lib\native\libhadoop.so您可能需要以管理器身份运行WinRAR!客户端没有所需的特权。2、解决方式如下:WIN+R快捷的打开命令窗口,输入CMD输入:cd/dD:\tools\hadoop-3.1.2这是我
- CV如何开启多摄像头并且多线程
艾米莉亚小汉堡
opencvpython计算机视觉
常规importcv2cv.imshow("窗口名称",照片)这个是开启窗口最为常见的方式开启摄像头读取图片一个简易的开启本机摄像头重要语句cv2.VideoCapturecap1.readimshowreleasedestoryAllWindowsimportcv2cap1=cv2.VideoCapture(0)#开启本机的摄像头#也可以是视频流#cap2=cv2.VideoCapture("r
- 个人NAS方案,终端字符界面浏览器
耶耶耶耶耶~
其它NAS
文章目录前言需求分析Linux配置smb服务-Linux服务端配置-windows客户端配置Linux安装流媒体服务在终端界面中浏览网页references前言个人nas需要满足的需求:可以通过浏览器访问nas中的文件、图片、视频支持像访问本地分区一样访问nas,对应用程序来讲文件在nas和本地是透明的需求分析硬件方面可用arm开发版+外置大硬盘软件方面采用Linux系统+一系列服务程序实现总结一
- Linux: windows或者Ubuntu解压分卷压缩、解压zip、z01、z02
壹十壹
Linuxlinuxubuntu运维
1windows系统:1.1使用WinRAR下载并安装WinRAR:WinRAR官方网站执行解压操作:找到包含.z01,.z02,…文件的文件夹。在.zip文件(主文件)或.z01文件上右键点击,选择“ExtractHere”(解压到此处)或“Extractto[文件夹名]”。WinRAR将会自动识别并解压所有分卷。2.2使用7-Zip下载并安装7-Zip:7-Zip官方网站执行解压操作:找到包含
- 关于tomcat
gloria123_
tomcatjava
**web应用服务器安装在服务端的服务产品,在web服务器上放置一些允许客户端直接访问的资源,启动服务,客户端通过ip+端口号即可以访问web应用服务器上的资源下载tomcat压缩包并解压后:tomcat:bin目录:存放启动和停止服务等的脚本mac电脑通过命令sudoshstartup.sh来启动,windows系统通过bat可以手动启动conf目录:存放tomcat服务器配置文件web.xml
- QT显示网页控件QAxWidget、QWebEngineView及区别
AI+程序员在路上
QT&C++实战系列qt开发语言
一.QT种显示网页控件QAxWidget1.介绍QAxWidget属于QtAxContainer模块,ActiveX是微软提出的一种组件对象模型(COM)技术,允许不同的软件组件在Windows操作系统上进行交互和集成。QAxWidget为开发者提供了在Qt应用程序中使用ActiveX控件的能力,通过它可以将各种ActiveX控件嵌入到应用程序界面中。2.使用引入必要的模块在.pro文件中添加QT
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- Linux下安装Mysql环境
软件分享工作室
Linuxlinuxmysql运维
1.mysql说明MySQL是一种开源的关系型数据库管理系统,它具有高性能、可靠性和灵活性的特点。MySQL支持多种操作系统,包括Windows、Linux和MacOS等。它是最流行的数据库管理系统之一,被广泛应用于网站开发、数据存储和数据分析等领域。2.mysql优点1.开源免费:MySQL是开源软件,可以免费使用和修改,没有任何使用限制。2.跨平台:MySQL可以在多种操作系统上运行,包括Wi
- WSL2安装Kali Linux超级新手指南
m0_53579570
kalilinuxwindows10渗透测试网络安全系统安装
1、下载发行版手动下载适用于Linux的Windows子系统发行版包(如果MicrosoftStore可以使用也可直接在商店搜索KaliLinux下载)https://docs.microsoft.com/zh-cn/windows/wsl/install-manual2、安装发行版https://docs.microsoft.com/zh-cn/windows/wsl/install-win10
- 在windows上通过idea搭建doris fe的开发环境(失败案例,很多报错都是因为我是离线环境编译,还是得联网可能会顺利点)
fzip
DorisDoris在CentOS7编译
以下是基于Windows10+CentOS环境通过IntelliJIDEA搭建DorisFE开发环境的完整指南,整合多份部署文档的关键步骤和避坑要点:一、前置环境准备1.准备Linux环境,可以使用CentOS7或者8•操作步骤:更新系统包:yumgroupinstall-y"DevelopmentTools"yuminstall-yautomakebisonflexboost-devellibe
- 绘图神器draw.io下载
独木人生
IT工具draw.io
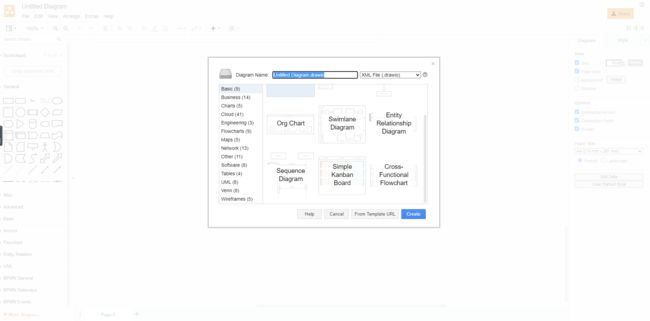
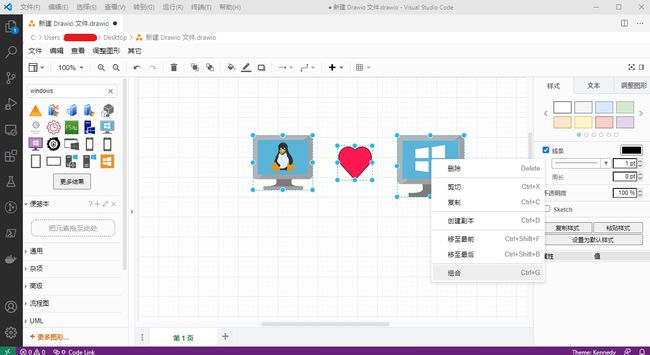
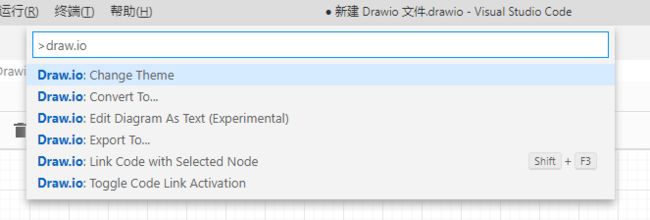
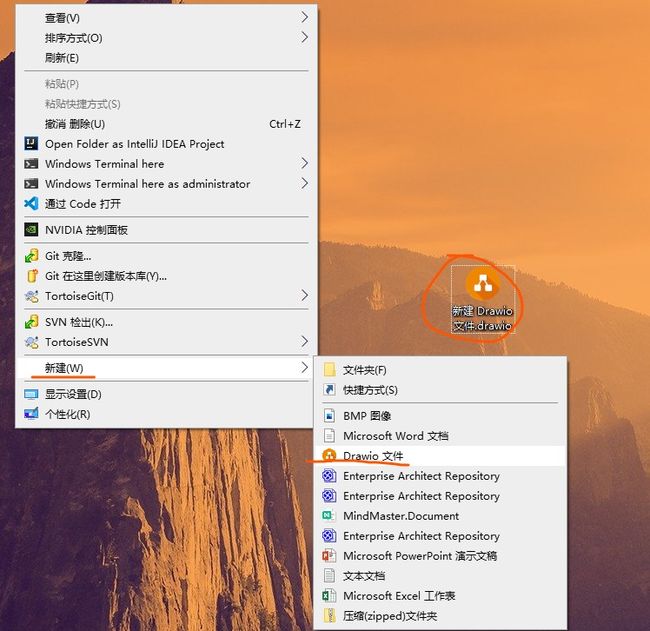
你可以在draw.io的官方网站(https://www.draw.io/)上下载绘图神器draw.io。官方网站提供了针对不同操作系统的下载选项,包括Windows、Mac、Linux等。只需点击对应的操作系统下载链接,然后根据提示进行安装即可。
- 《Windows命令提示符(CMD)函数全解析与应用研究》
Small踢倒coffee_氕氘氚
经验分享笔记
##摘要本文深入探讨了Windows命令提示符(CMD)的核心功能和应用。文章详细解析了CMD的基本命令、批处理脚本编写技巧以及高级功能,包括网络命令、系统管理命令和磁盘管理命令。通过实际案例研究,展示了CMD在系统管理、网络配置和自动化任务中的广泛应用。研究表明,CMD作为Windows系统的重要工具,在提高工作效率和系统管理能力方面具有显著优势。本文旨在为读者提供全面的CMD使用指南,帮助其更
- Windows Terminal ssh到linux
驰驰的老爸
windowssshlinux
1.windowsstore安装WindowsTerminal2.打开json文件配置{"$help":"https://aka.ms/terminal-documentation","$schema":"https://aka.ms/terminal-profiles-schema","actions":[{"command":{"action":"copy","singleLine":fals
- java 读取resource文件夹文件_Java 获取Resource目录下的文件解决办法
鬼斧神工119
java读取resource文件夹文件
该楼层疑似违规已被系统折叠隐藏此楼查看此楼Java获取Resource目录下的文件有两种方式:Java代码中的类,要获取Resource资源文件目录下文件绝对路径寻址注意这个/址的是根目录,用绝对路径,可能会出现的问题是,你的程序在windows上可以用,但是在linux不能用,原因在于,你这根目录在windows环境址你的src目录放到linux环境,就可能执行你linux的根目录了,会导致fi
- docker和kubectl客户端安装Linux
yyytucj
dockerlinux容器
在现代软件开发和运维领域,Docker和Kubernetes已成为不可或缺的工具。Docker是一个开源的应用容器引擎,允许开发者打包应用及其依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器或者Windows机器上。Kubernetes(简称K8s)是一个开源的容器编排工具,用于自动化容器的部署、扩展和管理。在Linux环境中安装Docker和Kubernetes客户端(kubect
- Etherpad开发部署(windows版)
舌尖上的五香
编辑器
项目地址:https://gitcode.com/gh_mirrors/et/etherpad-liteWindows用户可以选择预建的安装包或手动安装。若通过Git克隆,记得执行bin\installOnWindows.bat。start.bat启动Etherpad配置及管理功能配置文件settings.json搜索users,去掉注释重启服务器killallnode测试管理员功能http://
- C# Winform做动画卡顿怎么办?
肖无疾
游戏gdi/gdi+opengldirectxc#
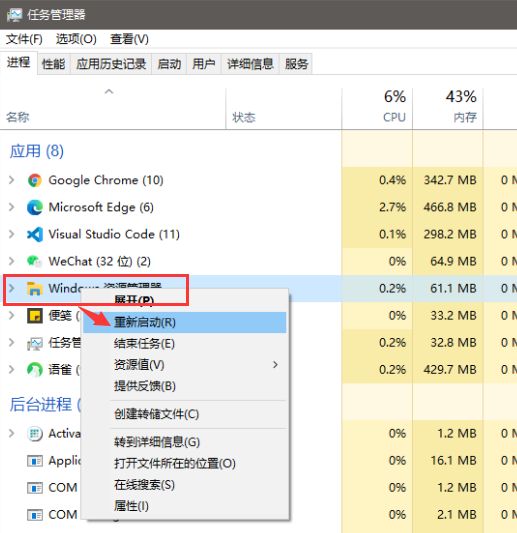
Winform用的GDI+,像全屏动画这种卡的稀巴烂,任务管理器看进程如果GPU没动静那就是渣,没加速。可以使用OpenGL或者DirectX这样有GPU加速就不卡了。OpenGL用下面这个,控件里会多出一个glControl,拖到form上CreateaWindowsApplication(.NETFramework4.6)NuGettoinstallOpenTK.GLControlNuGett
- Windows下安装kafka
计算机软件程序设计
环境搭建windowskafka分布式
在Windows系统下安装Kafka可以按照以下步骤进行:1.安装Java环境Kafka是基于Java开发的,因此需要先安装Java环境。下载Java:访问OracleJava下载页面或OpenJDK下载页面,选择适合你系统的Java版本(建议Java8及以上)进行下载。安装Java:运行下载的安装程序,按照提示完成安装。配置环境变量:右键点击“此电脑”,选择“属性”。点击“高级系统设置”,在弹出
- C#实现winform中渲染图的展示
幽兰的天空
C#编程c#windows
在WinForms中实现图形的渲染展示,可以使用GDI+绘图技术。下面是一个简单的示例,演示如何在WinForms中展示一个圆形图形,并根据用户输入的半径动态改变圆的大小:请在VisualStudio中创建一个WinForms应用程序,并将以下代码添加到Form1.cs文件中:usingSystem;usingSystem.Drawing;usingSystem.Windows.Forms;nam
- NET WinForm 通过CefSharp 96.0.170嵌入Google浏览器并与网页JS交互
cwr888
JavaScriptDonNetopenlayersjavascript交互safari
NETWinForm通过CefSharp96.0.170嵌入Google浏览器加载网页并与网页JS交互,示例代码如下,NETWinForm代码:usingCefSharp;usingCefSharp.WinForms;usingSystem;usingSystem.Drawing;usingSystem.Windows.Forms;namespaceWindowsFormsApp1{publicp
- Linux操作系统基础命令操作
2501_90686778
linux运维服务器后端
这篇文章旨在对照Windows操作系统下的常见操作,说明如何在Linux操作系统下,使用命令操作。读者姥爷可以按照目录各取所需~0.最基础操作查看当前目录(文件夹)中有什么文件lsls-l#显示详细信息ls-la#显示全部文件(包括隐藏文件)简单查看文件中的内容catFileName输出当前的工作目录pwd输出当前登录的用户whoami切换工作目录:cd目标目录清空屏幕clear1.用户的创建与删
- 如何新建.py文件?在哪里新建?
lisw05
计算机科学技术pythonpycharm
李升伟整理思考与分析嗯,用户现在问的是如何新建.py文件以及在哪里新建。之前他们已经在学习如何安装Python和运行代码,现在可能已经完成了环境搭建,接下来需要实际创建Python文件来编写和运行代码了。这个问题看起来简单,但对于新手来说可能会有一些细节需要注意。首先,我需要确定用户的操作系统,因为不同系统的文件管理方式可能不同。之前的对话中用户提到了Windows、macOS和Linux,所以可
- windows11家庭版安装ubuntu子系统训练深度模型
吃水果不削皮
ubuntulinuxwindows
文章目录环境准备前提条件安装环境安装Hyper-V安装Linux分发版升级WSL内核启用虚拟机功能安装ubuntu24.04安装桌面环境安装远程控制软件xrdp从Windows启动桌面版Ubuntu环境准备前提条件windows机器需要支持虚拟化,并且需要在BIOS中开启虚拟化技术,因为WSL2基于hyper-V,查看是否开启虚拟化:按住Windows+R输入cmd打开命令行,输入systemin
- C# backgroundworker类
_Csharp
C#基础-高阶-实战知识点winformc#开发语言
概念在C#程序中,经常会有一些耗时较长的CPU密集型运算,如果直接在UI线程执行这样的运算就会出现UI不响应的问题。解决这类问题的主要途径是使用多线程,启动一个后台线程,把运算操作放在这个后台线程中完成。但是原生接口的线程操作有一些难度,如果要更进一步的去完成线程间的通信就会难上加难。C#的BackgroundWorker类是一个用于简化在桌面应用程序(如WindowsForms或WPF)中执行后
- Java进阶:Zookeeper相关笔记
m0_74825634
面试学习路线阿里巴巴java-zookeeperjavazookeeper
概要总结:●Zookeeper是一个开源的分布式协调服务,需要下载并部署在服务器上(使用cmd启动,windows与linux都可用)。●zookeeper一般用来实现诸如数据订阅/发布、负载均衡、命名服务、集群管理、分布式锁和分布式队列等功能。●有多台服务器,每台服务器上部署一个zookeeper,在每个zookeeper中要创建myid文件,标注自己的id,然后在配置文件zoo.cfg中写好其
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&