day26_HTML
今日内容
上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili
同步笔记沐沐霸的博客_CSDN博客-Java2301
零、 复习昨日
一、二阶段介绍
二、HTML
零、 复习昨日
见代码
一、二阶段介绍
第一阶段: 基础入门
- java基本语法
- 编程基础(方法,数组)
- 面向对象编程
- 常用类
- 高级(IO,线程,新特性)
- 未讲(反射.class,注解@)
第一阶段主要是java入门,知道使用java如何编程
第二阶段: javaweb阶段 开发入门
- 前端
- 网页(用户直接交互界面)
- html 网页
- css 美化
- js 动起来 - jquery
- boostrap
- 服务器
- 接收网页发送的请求
- 响应给网页数据
- 数据库
- 存储数据
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DYqIjqig-1678192873380)(https://qiushiju-tuchuang.oss-cn-hangzhou.aliyuncs.com/image/javaweb%E5%BC%80%E5%8F%91.png)]
二、HTML
2.1 HTML概念
网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。
2.2 什么是HTML
HTML全称:Hyper Text Markup Language(超文本标记语言)
- 超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素
- 标记:标签,不同的标签实现不同的功能
- 语言:人与计算机的交互工具
2.3 HTML能做什么
HTML使用标记标签来描述网页,
展示信息给用户
2.4 HTML书写规范
<a href="http://www.baidu.com" target="_blank">超链接a>
2.5 开发工具
VSCode(微软) (我们使用这款)HBuilder(国产)- WebStorm (IDEA家族的)
- Dreamweaver (考古队)
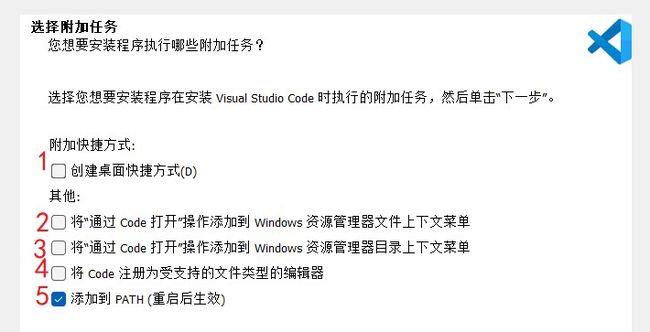
2.5.1 安装 VSCode
默认下一步下一步就可以.
建议勾选2345,这样可以在右键时有 一个提示"使用VSCode打开文件"
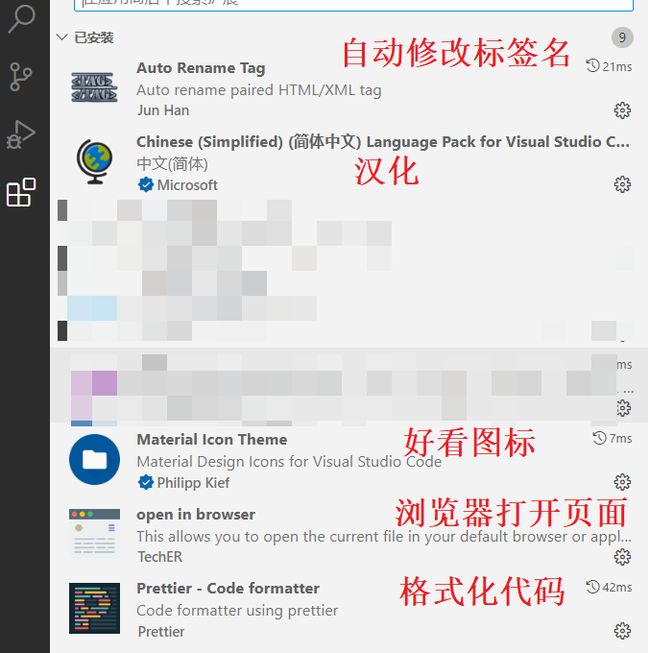
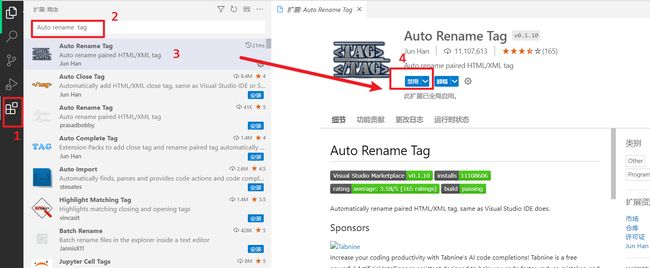
2.5.2 插件
安装插件
- Auto rename tag (自动改标签名)
- Chinese (Simplified)(简体中文)
- Material lcon Theme (图标样式)
- open in browser (快速使用浏览器打开页面)
- Prettier - Code formatter (格式化代码)
以上几个是非常墙裂建议安装!,在应用商店,输入以上几个的名字即可
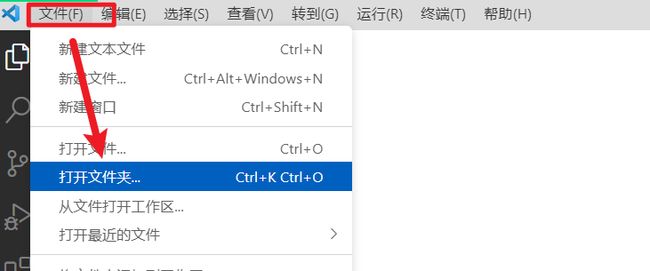
2.5.3 使用vscode
使用VSCode,最好的方式
- 先在本地磁盘创建好一个前端项目(文件夹)
- 使用VSCode打开该文件夹
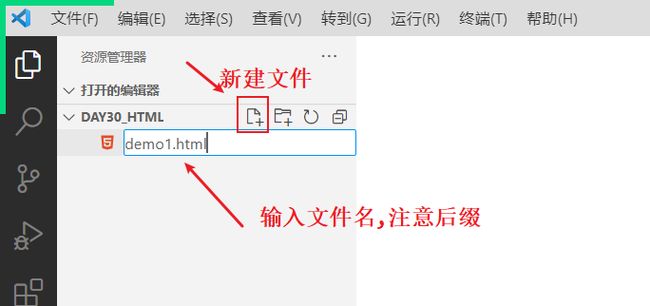
- 创建页面文件
2.5.4 运行
1 在磁盘中找到文件,使用浏览器打开
2 或者使用刚才我们安装的插件,有快捷键 alt+b,就会使用电脑的默认浏览器打开
三、HTML基本标签
3.1 结构标签[重要]
<html>:根标签
<head>:网页头标签
<title>title>:页面的标题
head>
<body>body>:网页正文
html>
| 属性名 | 代码 | 描述 |
|---|---|---|
| text | < body text=“#f00”> | 设置网页正文中所有文字的颜色 |
| bgcolor | < body bgcolor=“#00f”> | 设置网页的背景色 |
| background | < body background=“1.png”> | 设置网页的背景图 |
颜色的表示方式:
第一种方式:用表示颜色的英文单词,例,red green blue
第二种方式:用16进制表示颜色,例,#000000 #ffffff #325687 #377405
第三种方式: 用三原色rgb(0,0,0) 数字取值0-255
3.2 排版标签 [重要]
可用于实现简单的页面布局
注释标签:
换行标签:< br> (单标签,没有行间距)
段落标签:< p>文本文字
- 特点:段与段之间有空行 (行间距比较大)
- 属性:align对齐方式(left、center、right)
水平线标签:< hr/> (单标签)
- 属性:
- width:水平线的长度(两种:第一种:像素表示;第二种,百分比表示)
- size: 水平线的粗细 (像素表示,例如:10px)
- color:水平线的颜色
- align:水平线的对齐方式
3.3 块标签[重要]
使用CSS+DIV是现下流行的一种布局方式
| 标签 | 代码 | 描述 |
|---|---|---|
| div | < div> | 行级块标签,独占一行,换行 |
| span | < span> | 行内块标签,所有内容都在同一行 |
3.4 基本文字标签
font标签处理网页中文字的显示方式
| 属性名 | 代码 | 描述 |
|---|---|---|
| size | < font size=“7”> | 用于设置字体的大小,最小1号,最大7号 |
| color | < font color=“#f00”> | 用于设置字体的颜色 |
| face | < font face=“宋体”> | 用于设置字体的样式 |
3.5 文本格式化标签
使用标签实现标签的样式处理
| 标签 | 代码 | 描述 |
|---|---|---|
| b | < b> | 粗体标签 |
| strong | < strong> | 加粗 |
| em | < em> | 强调字体 |
| i | < i> | 斜体 |
| small | < small> | 小号字体 |
| big | < big> | 大号字体 |
| sub | < sub> | 上标标签 |
| sup | < sup> | 下标标签 |
| del | < del> | 删除线 |
3.6 标题标签
随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行
| 标签 | 代码 | 描述 |
|---|---|---|
| h1 | < h1> | 1号标题,最大字号 |
| h2 | < h2> | 2号标题 |
| h3 | < h3> | 3号标题 |
| h4 | < h4> | 4号标题 |
| h5 | < h5> | 5号标题 |
| h6 | < h6> | 6号标题,最小字号 |
3.7 列表标签
无序列表:使用一组无序的符号定义, < ul>< /ul>
<ul type="circle">
<li>li>
ul>
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| circle | 空心圆 | < ul type=“circle”>< /ul> |
| disc | 实心圆 | < ul type=“disc”>< /ul> |
| square | 黑色方块 | < ul type=“square”>< /ul> |
有序列表:使用一组有序的符号定义, < ol>< /ol>
<ol type="a" start="1">
<li>li>
ol>
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| 1 | 数字类型 | < ul type=“1”>< /ul> |
| A | 大写字母类型 | < ul type=“A” >< /ul> |
| a | 小写字母类型 | < ul type=“a”>< /ul> |
| I | 大写古罗马 | < ul type=“I”>< /ul> |
| i | 小写古罗马 | < ul type=“i”>< /ul> |
列表嵌套:无序列表与有序列表相互嵌套使用
代码举例:
<ol>
<li>li>
<li>li>
<li>
<ul>
<li>li>
ul>
li>
ol>
3.8 图形标签
在页面指定位置处中引入一幅图片, < img />
| 属性名 | 描述 |
|---|---|
| src | 引入图片的地址 |
| width | 图片的宽度 |
| height | 图片的高度 |
| border | 图片的边框 |
| align | 与图片对齐显示方式 |
| alt | 提示信息 |
路径问题:
- ./ 当前文件夹 .
- …/ 上一层文件夹
3.9 链接标签[重要]
在页面中使用链接标签跳转到另一页面
标签: < a href=“”>< /a>
属性:href:跳转页面的地址(跳转到外网需要添加协议)
设置跳转页面时的页面打开方式,target属性
- _blank在新窗口中打开
- _self在原页面中打开
- 指向同一页面中指定位置
- 定义位置: < a name=“名称”>< /a>
- 指向: < a href=“#名称”>< /a>
- 定义位置: < a name=“名称”>< /a>
- 指向: < a href=“#” target=“名称”>< /a>
练习: 图片加链接
<a href="https://baijiahao.baidu.com/s?id=1759639483122297148">
<img src="../images/1.jpg" />
a>
练习: 列表加链接
<ul>
<li>
<a href="#">外长现场读宪法回应台湾问题热a>
li>
<li>
<a href="#">委员建议允许女职工哺乳期灵活办公a>
li>
<li>
<a href="#">十组数据看增进民生福祉a>
li>
ul>
3.10 表格标签
| 1-1 | 1-2 | 1-3 |
|---|---|---|
| 1-1 | 1-2 | |
普通表格(table,tr,td)
<table>
<tr>
<td>td>
tr>
table>
表格的列标签(th):内容有加粗和居中效果
<table>
<tr>
<th>th>
tr>
table>
表格的列合并属性(colspan):在同一行内同时合并多个列
column 列
<table>
<tr>
<td colspan="合并的列数">td>
tr>
table>
表格的行合并属性(rowspan):在同一列跨多行合并
<table>
<tr>
<td rowspan="合并的行数">td>
tr>
table>
练习: 模仿下图形式(2行,4列,每个单元格是图片,点击图片能跳转)
作业: 请假表格
四、HTML表单标签**[最重要]**
html表单用于收集不同类型的用户输入数据
4.1 form元素常用属性
action表示动作,值为服务器的地址,把表单的数据提交到该地址上处理method:请求方式:get 和post
- get:
- 地址栏,请求参数都在地址后拼接 path
?name=张三&password=23456- 不安全
- 效率高
- get请求大小有限制,不同浏览器有不同,但是大约是2KB;一般情况用于查询数据
- post:
- 地址栏:请求参数单独处理。
- 安全可靠些
- 效率低
- post请求大小理论上无限;一般用于插入删除修改等操作
- enctype:表示是表单提交的类型
- 默认值:application/x-www-form-urlencoded 普通表单
- multipart/form-data 多部分表单(一般用于文件上传)
4.2 input元素
作为表单中的重要元素,可根据不同type值呈现为不同状态
| 属性值 | 描述 | 代码 |
|---|---|---|
| text | 单行文体框 | < input type=“text”/> 默认的 |
| password | 密码框 | < input type=“password”/> |
| radio | 单选按钮 | < input type=“radio”/> |
| checkbox | 复选框 | < input type=“checkbox”/> |
| date | 日期框 | < input type=“date”/> |
| time | 时间框 | < input type=“time”/> |
| datetime | 日期和时间框 | < input type=“datetime”/> |
| 电子邮件输入 | < input type=“email”/> | |
| file | 文件上传 | < input type=“file”/> |
| hidden | 隐藏域 | < input type=“hidden”/> |
| submit | 表单提交按钮 | < input type=“submit”/> |
| button | 普通按钮 | < input type=“button”/> |
| reset | 重置按钮 | < input type=“reset”/> |
input标签中属性
- value 输入框的值
- name 输入框值的key,没有name属性,将来后台服务器没有办法接收数据
4.3 select 元素(下拉列表)
单选下拉列表:< select>< /select>
默认选中属性:selected=“selected”
- ps: HTML5以后,属性名等于属性值的属性,可以简写属性即可
<select>
<option selected="selected">内容option>
...
<option>option>
select>
- 多选下拉列表属性: < select>
- 多选列表:multiple=“multiple”
<select multiple="multiple">
<option>option>
select>
4.4 textarea元素(文本域)
多行文本框: < textarea cols=“列” rows=“行”>< /textarea>
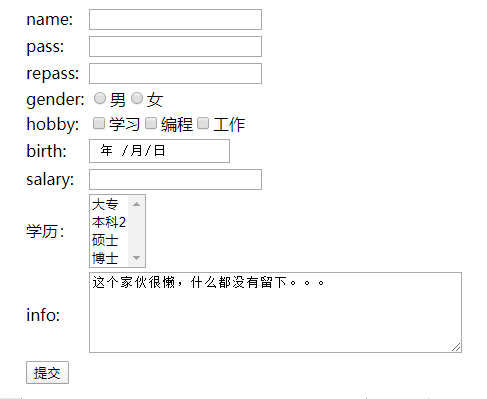
4.5 综合示例
| 案例效果图 |
|---|
 |
作业: 12306 注册页面
五、HTML框架标签
- 通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
- 使用框架的缺点:
- 开发人员必须同时跟踪更多的HTML文档
- 很难打印整张页面
5.1 iframe
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>框架标签title>
head>
<body>
<a href="demo2.html" target="myframe">页面2a>
<a href="demo3.html" target="myframe">页面3a>
<a href="demo4.html" target="myframe">页面4a>
<iframe src="demo1.html" name="myframe" width="600px" height="600px">iframe>
body>
html>
六、HTML的其它标签和特殊字符
6.1 其他标签
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./styles.css">
<script type="text/javascript" src="">script>
6.2 特殊字符
占位符:空格 -
七、总结
主要重点是:
1 了解二阶段内容
2 学习的是HTML,重点在于标签,记住 (抄,敲)
上课的时候练习,HTML标签一定要会嵌套
3 关于html属性,了解即可
4 有几个属性必须会
![]()