PyQt5可视化 7 饼图和柱状图实操案例 ①Qt项目的创建
目录
一、新建Qt项目
二、添加组件和布局
三、添加资源
1. 新建资源文件
2. 添加图标资源
四、frameHead
1. toolBtnGenData
2. toolBtnCounting
3. comboTheme
4. comboAnimation
5. Horizontal Spacer
6. toolBtnQuit
7. 设置toolBtnQuit的功能
8. frameHead的属性
9. 布局
10. frameHead的层次
五、frameData
1. groupBoxGrade
2. groupBoxCount
3. frameData布局
4. 设置treeWidget内容
5. 设置treeWidget属性
5.5.1 不可以被编辑
5.5.2 宽度、大小设置
6. frameData的层次
7. 布局
六、tabWidget
1. 添加和设置tab
6.1.1 修改当前两个tab的属性
6.1.2 添加新页面
6.1.3 tabWidget的层次
2. tabBar柱状图页
6.2.1 widgetBar
6.2.2 tabStackedBar层叠柱状图页
6.2.3 tabPercentBar百分比柱状图页
6.2.4 tabPieChart饼图页
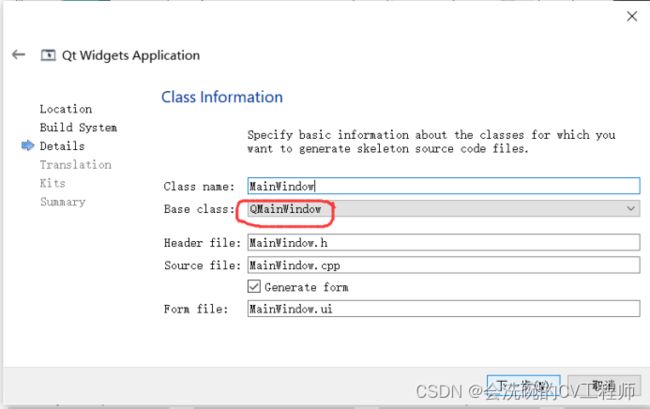
一、新建Qt项目
二、添加组件和布局
添加两个frame和一个tabWidget,两个frame分别命名为frameHead和frameData,放置的位置如图
当前的结构如图
三、添加资源
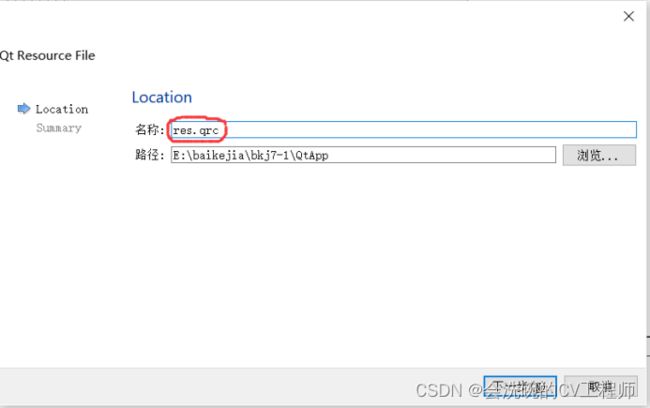
1. 新建资源文件
2. 添加图标资源
四、frameHead
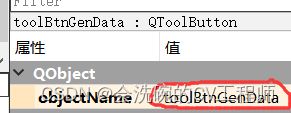
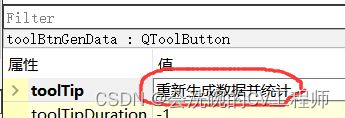
1. toolBtnGenData
放一个tool button,命名为toolBtnGenData,text设为重新生成数据,icon如图,tooltip为重新生成数据并统计
2. toolBtnCounting
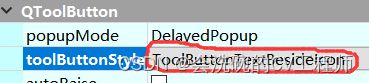
放一个tool button,命名为toolBtnCounting,text为重新统计,tooltip为重新统计,icon如图
label
图表主题
3. comboTheme
放一个combo box,命名为comboTheme
双击组件,在弹出的组合框中输入如下内容
label
图表动画效果
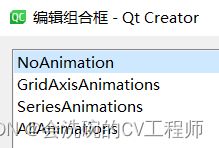
4. comboAnimation
放一个combo box,命名为comboAnimation,内容如下
5. Horizontal Spacer
6. toolBtnQuit
放一个tool button,命名为toolBtnQuit, tooltip为退出,text为退出,图标如下
7. 设置toolBtnQuit的功能
8. frameHead的属性
9. 布局
选择frameHead,设置成水平布局,效果如下
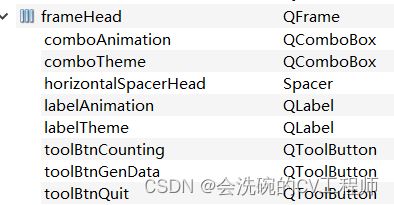
10. frameHead的层次
五、frameData
在frameData里面放两个group box,上下排列,分别为groupBoxGrade和groupBoxCount
1. groupBoxGrade
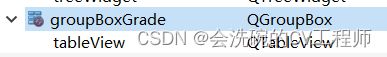
在这个group box里面放一个tableView,命名为tableView
层次结构为
界面样子为
选择groupBoxGrade,选择水平布局,变成这样
2. groupBoxCount
放一个treeWidget,命名就叫treeWidget
选择groupBoxCount,设为栅格布局
3. frameData布局
4. 设置treeWidget内容
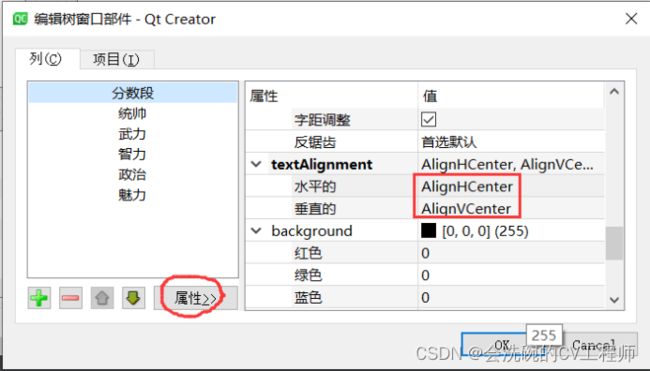
双击treeWidget
设置各列属性为居中
项目
5. 设置treeWidget属性
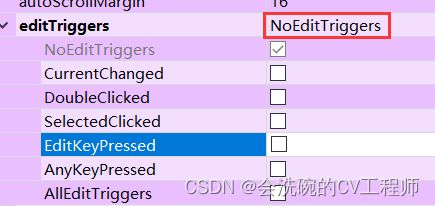
5.5.1 不可以被编辑
这是统计表,不允许编辑里面的数据,设置成不可编辑的
点开editTriggers前面的符号
取消其中的两个勾
editTriggers属性设为NnEditTriggers
5.5.2 宽度、大小设置
6. frameData的层次
7. 布局
选中frameData,设为垂直布局,变成这样
六、tabWidget
1. 添加和设置tab
6.1.1 修改当前两个tab的属性
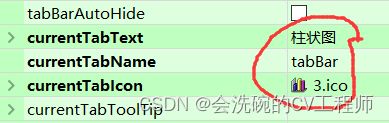
选中tabWidget,修改三个current属性
换tab_2,修改
完成后是这样的
6.1.2 添加新页面
选中treeWidget,点右键,选择在当前页之后插入页
设置
再插入一个,设置
插入后,变成这样
6.1.3 tabWidget的层次
2. tabBar柱状图页
6.2.1 widgetBar
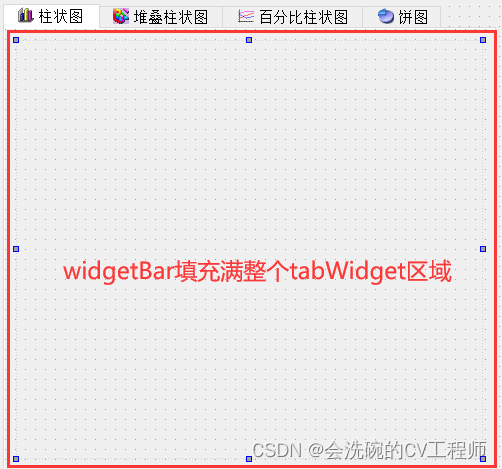
在该页下放一个widget,命名为widgetBar
选中tabWidget,选择水平布局,这时widgetBar填充满整个tabWidget区域,在上面放组件。
在wigdetBar上放一个frame和一个Graphis View。
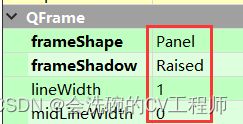
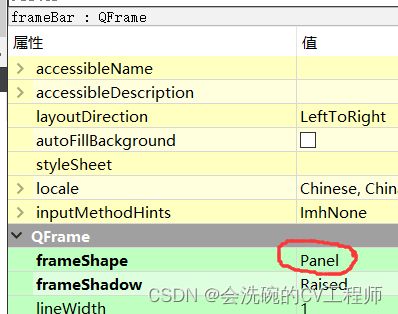
frame命名为frameBar,frameShape设为Panel
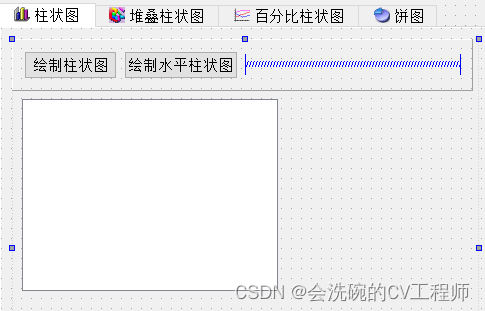
在frameBar放两个push Button和一个horizontal Spacer。两个push Button分别命名为btnBuildBarChart和btnBuildBarChartH,text为绘制柱状图和绘制水平柱状图。
将frameBar设置为水平布局
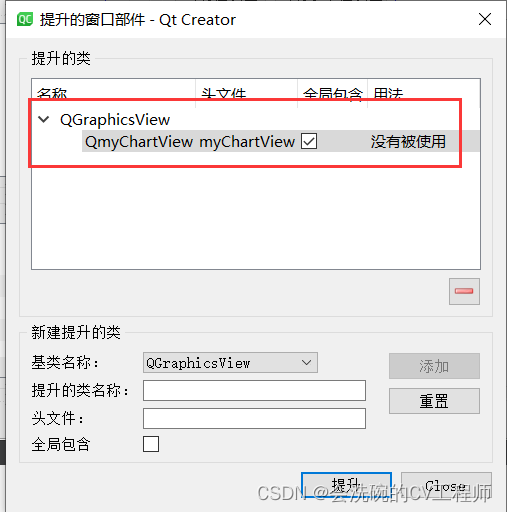
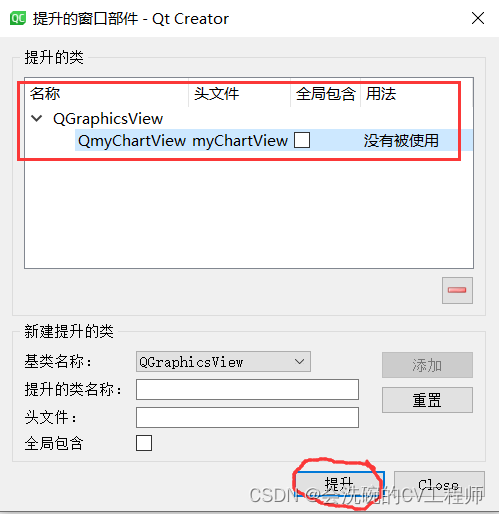
在graphics View上点右键,选提升为
如图进行设置
点击添加按钮
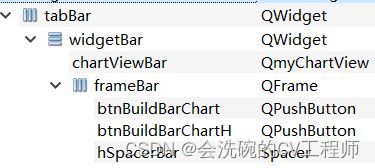
提升完后,将其改名为chartViewBar。
层次结构如图
点击tabWidget,将当前页设为垂直布局,如图
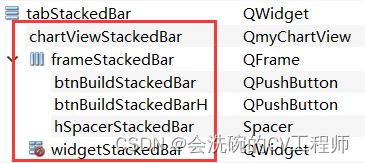
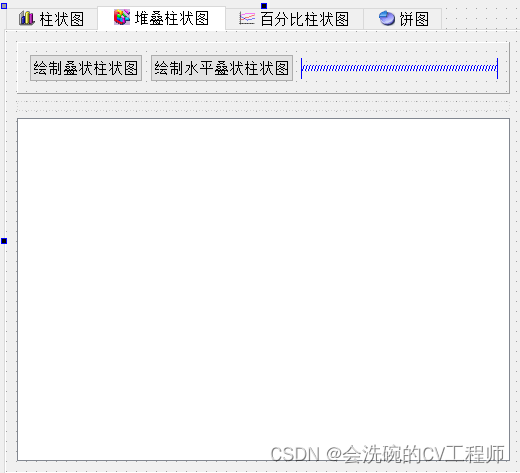
6.2.2 tabStackedBar层叠柱状图页
将tabBar里面的frameBar和chartViewBar拷贝到tabStackedBar下。点击tabWidget,设置垂直布局。修改相应名称
显示如下
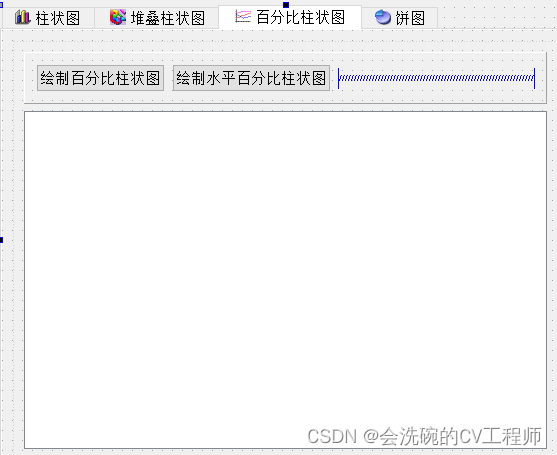
6.2.3 tabPercentBar百分比柱状图页
照样拷贝,修改
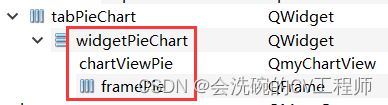
6.2.4 tabPieChart饼图页
将tabBar里面的frameBar和chartViewBar拷贝到tabPieBar下。点击tabWidget,设置垂直布局。修改相应名称
删除framePie上的两个按钮和一个Spacer
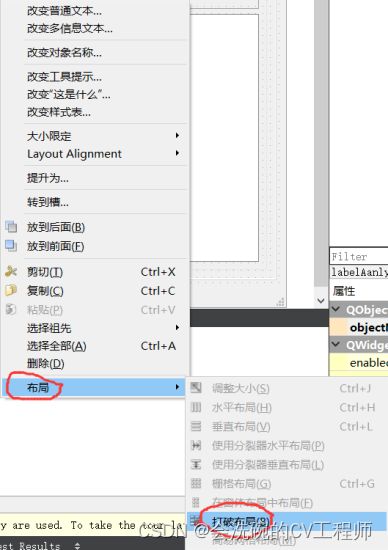
右键点击framePie,选择打破布局,等所有组件都放了后再布局
在framePie上放一个label,一个Combo Box,一个push Button,一个label,一个double spinbox,一个label,一个double spinbox,一个checkbox和一个horizontal spacer
其中combobox命名为comboCourse,内容如下
pushbutton命名为tbnDrawPieChart,text为绘制饼图
两个double spin box分别命名为spinHoleSize和spinPieSize,属性如下
checkBox命名chkBoxPieLegend,属性如下
再放一个horizontal spacer
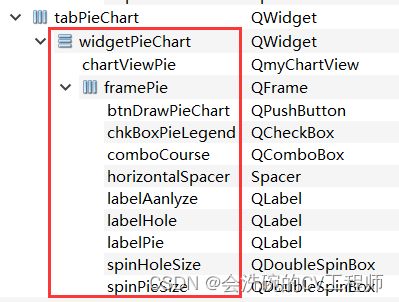
放好后层次结构
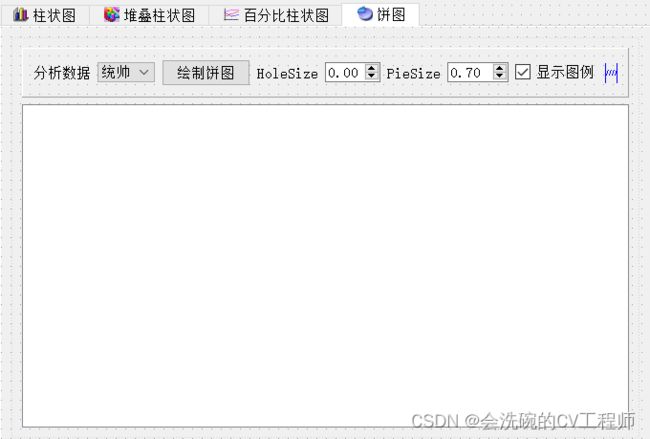
设置framPieBar布局为水平布局
显示如图