macOS react-native踩坑记录
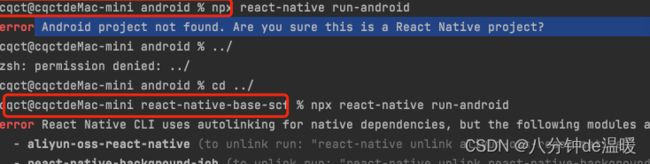
1、运行npx react-native run-android,报错 Android project not found. Are you sure this is a React Native project?
2 React Native 项目 修改代码。重新打包无效果
参考文章
1、项目根目录下运行此命令
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
1、运行命令时出现 (macOS)
react-native command not found
解决:1、查看node的安装位置
which node
我的安装路径
/usr/local/bin/node
2、打开系统环境变量配置文件
VI 的详细使用方法
vi ~/.zshrc
3、配置环境变量
export NODE_SDK_ROOT=usr/local
export PATH=$PATH:$NODE_SDK_ROOT/bin
执行安装Homebrew /bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)” 报错Mac: Failed to connect to raw.githubusercontent.com port 443: Connection refused error:
墙的问题(域名解析污染)
在 https://www.ipaddress.com/ 查询 raw.githubusercontent.com 的真实IP。
sudo vi /etc/hosts
199.232.28.133 raw.githubusercontent.com
Mac os 使用brew install 安装工具时报错 fatal: not in a git directory Error: Command failed with exit 128: git
卸载:
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/HomebrewUninstall.sh)"
执行:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
安装git
Git 原下载地址(速度慢): https://git-scm.com/download/mac
Git 国内镜像地址(速度快): https://www.newbe.pro/Mirrors/Mirrors-Git-For-MacOS/
安装HomebrewCN
Homebrew国内源
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
Homebrew 国内自动安装脚本 ,修改原脚本中的 clone 操作为“浅拷贝”(–depth 1), 克隆速度快了十几倍。
/bin/zsh -c "$(curl -fsSL https://gitee.com/jyotish/HomebrewCN/raw/master/Homebrew.sh)"
brew install watchman 报错Error: Cannot install in Homebrew on ARM processor in Intel default prefix (/usr/local)!
解决方案:arch -x86_64 brew install watchman 替换 brew install watchman
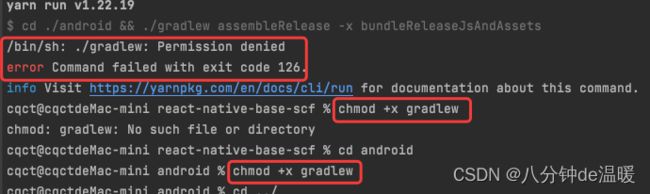
Error: spawnSync ./gradlew EACCES
我们看到实际的错误就是 Error: spawnSync ./gradlew EACCES 一番搜索之后,发现其实是 gradlew 没有执行权限
我们给它个 755 权限试试,
sudo chmod +x ./android/gradlew
其实这个 gradlew 才是 android 构建的关键…
error: Watchman error: std::__1::system_error: open: /Users/cqct/Documents/wchy/work/project/react-native/scf/react-native-base-scf: Operation not permitted. Make sure watchman is running for this project. See https://facebook.github.io/watchman/docs/troubleshooting.html.
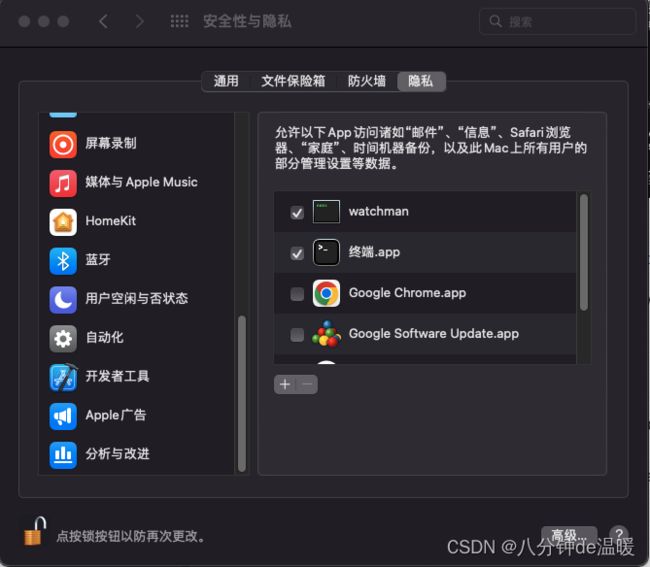
React Native MacOS Catalina Watchman Response Error Operation not Permitted
1: Mac下/usr/local目录默认是对于Finder是隐藏,如果需要到/usr/local下去,打开Finder,然后使用command+shift+G,在弹出的目录中填写/usr/local就可以了。
2: 还有一种查看方式就是在命令行中:cd /usr/local
然后再使用ls就可以查看下面安装的东西了。
再不行的话,更换watchman的版本。是watchman 版本有问题
欲哭无泪。。。我先前的版本是2022.05.30 现在我更换的版本是2022.05.23.00。。。居然得行了,能热更新,能愉快的玩耍了…然后过了一个周,又不行了
最终解决方案
SIP系统怎么禁用?苹果M1芯片电脑SIP系统完整性保护关闭方法
果断关闭SIP系统
步骤:
1、关机
2、按住开机键不松手直到出现下图的画面,然后点击选项,点击继续
3、点击实用工具>点击终端
4、终端内输入命令:csrutil disable然后回车执行(注意中间有个空格)
5、输入y,然后按下回车键
6、输入您的电脑密码,然后按下回车
7、出现 System Integrity Protection is off. 证明 SIP 已成功关闭。
8、输入 reboot 然后按下回车也就是 return 键重启电脑即可
如果后期想再开启 SIP,只需要将上面第 5 步的 csrutil disable 换成 csrutil enable 即可。
报错:Unable to load script.Make sure you’re either running a metro server(run ‘react-native start’ ) or that your bundle ‘index.android.bundle’ is packaged correctly for release.
我自己这里报错原因是没有找到index.android.bundle
修改 项目目录/android/app/build.gradle里
project.ext.react = [
enableHermes: false, // clean and rebuild if changing
bundleAddetName:"index.android.bundle",
bundleInDebug:true,
bundleInAlpha:true,
bundleInBeta:true
]
homebrew 安装旧版本
命令 brew install watchman 默认安装最新的版本
但是我们要安装旧版本怎么办呢?
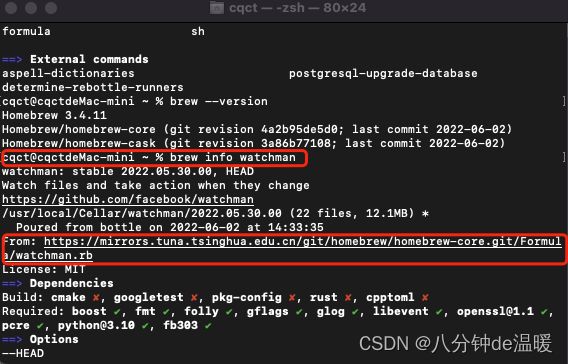
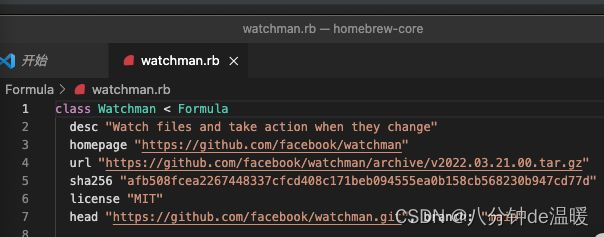
1、执行命令,查看源信息
brew info watchman
2、打开网址,克隆项目
https://github.com/Homebrew/homebrew-core
git clone https://github.com/Homebrew/homebrew-core
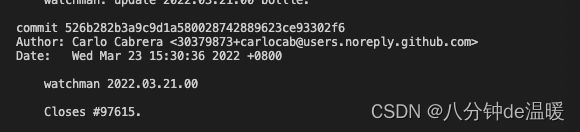
4、找到提交的历史记录
git log ./Formula/watchman.rb | less
6、切换到对应的commit
git checkout 526b282b3a9c9d1a580028742889623ce93302f6
arch -x86_64 brew install /Users/cqct/Documents/wchy/work/project/react-native/watchman.rb
formulae 意思是一些软件包(SDK),一般是命令行工具、开发库、一些字体、插件,共性是不提供界面,提供给终端或者是开发者使用。
cask 是用户软件(APP),比如 chrome、mvim、wechat、wechatwork 这些提供用户交互界面的软件。
安装报错:Error: Failed to load cask: /Users/cqct/Documents/tmp/homebrew-core/Formula/watchman.rb
Error: Couldn’t find manifest matching bottle checksum.
brew install watchman 安装时,安装的不是最新的版本,执行下面的命令后,及安装的是最新的
建议定期运行brew update && brew upgrade来使您的应用程序保持最新状态。
brew update && brew upgrade
Mac 下使用 chmod 修改文件权限
chmod 用户+操作+权限 文件
用户部分: 使用字母 u 表示文件拥有者 (user), g 表示拥有者所在群组 (group), o 表示其他用户 (other), a 表示全部用户 (all, 包含前面三种用户范围)
操作部分: + 符号表示增加权限, - 符号表示取消权限, = 符号表示赋值权限
权限部分: r 符号表示可读 (read), w 表示可写 (write), x 表示可执行权限 (execute)
sudo chmod 777 -R tomcat
sudo 为系统超级管理员权限.
chmod 改变一个或多个文件的存取模式
三个数字从前到后分别表示 u、g、o 三种用户类型的访问权限
755 代表用户对该文件拥有读、写、执行的权限, 同组的其他人员拥有执行和读的权限, 没有写的权限, 其它用户的权限和同组人员一样.
777代表, user, group ,others ,都有读写和可执行权限
-R 可选, 递归修改目录文件及其子目录中的文件类型
/bin/sh: ./gradlew: Permission denied
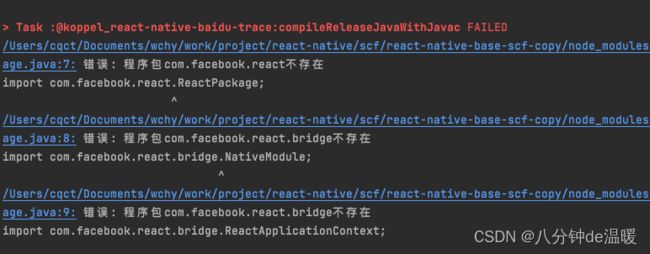
程序包com.facebook.react 不存在
22年11月4日后安卓编译出错的问题
def REACT_NATIVE_VERSION = new File(['node', '--print',"JSON.parse(require('fs').readFileSync(require.resolve('react-native/package.json'), 'utf-8')).version"].execute(null, rootDir).text.trim())
allprojects {
configurations.all {
resolutionStrategy {
// Remove this override in 0.65+, as a proper fix is included in react-native itself.
force "com.facebook.react:react-native:" + REACT_NATIVE_VERSION
}
}
搞了两三天。。。遇到问题还是要在源码 issues下找答案啊。。想哭。。。