写给前端工程师的色彩常识:色彩三属性及其在CSS中的应用
大家好,本篇文章,笔者将给大家聊聊关于设计方面的一些常识,你也许会很奇怪的问,前端工程师有必要了解设计相关的常识吗?那我的答案就是十分有必要。因为我们这个工作岗位做的产品直接面向使用用户,因此用户直观的感受决定着产品的好与坏,其中设计的展现就是给用户的第一印象。为了保证产品的质量,你就避免不了和相关工作岗位的人直接沟通,比如产品经理,设计师,后端工程师等等。
为了更好还原设计师做的设计效果,设计师会不厌其烦的和你沟通,因为这也是他付出心血完成的作品,希望你能够认真对待尽可能百分之百的还原。在沟通的过程中,如果你不懂设计师的设计语言(设计常用语),这样你们的沟通成本会很高,甚至因为误解,造成各种的不愉快,为了解决此问题,前端工程师们还是有必要了解一些设计常识,本系列专题笔者将带着大家从色彩常识开始了解,本篇文章我将给大家介绍下什么是色彩的三属性以及其在CSS中的应用。
色彩三属性简介
在网页设计中,用到的设计素材主要有印刷品、拍摄的照片、扫描的图片、网上搜索的素材。若要让这些素材保持一致的色调,我们就必须要了解下组成这些素材的三要素:“色相”、“饱和度”、“明度”。
以前我也是听设计师们给我经常唠叨这些专业名词,我也是似懂非懂的,只是从字面意思简单理解,从没有想过深入理解以及背后的原理和应用,从而造成了不必要的沟通成本。为了避免大家少走弯路,今天我特意把相关的基础知识进行了梳理分享给大家。
1、色相
“色相”(或称作色调)指的是红色、蓝色等各种颜色。“色相环”则是把各种颜色以环状方式进行排列。这样做的好处,除了直观方便,其实还有对应的应用规则,由于文章篇幅有限,在稍后的专题文章里会有介绍,色环对设计工作者来说十分重要,是设计师常用的设计工具。
2、饱和度
“饱和度”指的是颜色的饱和程度。从字面上来说,你可以这么理解,比如你吃某一样东西吃多了就会有饱腹感,换成色彩,就是用某种色很浓厚,会显得这个色彩很饱满。在拿个例子来说,比如同样是红色,但红豆的红色暗沉,这时候这种红色则称为“饱和度低”的红色。饱和度是影响色彩的重要属性,完全没有饱和度的颜色称为“无彩色”,这就是我们熟知的“黑、白、灰”。这些“无彩色”的一个重要功能就是与其它色彩保持平衡的重要作用,这是为啥大部分网页选择这些“无彩色”作为网页背景的重要原因。
3、明度
“明度”(或称作亮度) 指的是颜色的明亮程度。原色的色相不同,明度也有所不同,如红色的明度较低,而绿色的明度较高,虽然都是原色,但是明度的差距比较大,我们在使用的时候需要特别注意。此外我们需要注意,“无彩色”只有明度数值。
好了,接下来我们看看业界还用哪些模式来表示色彩。色彩三要素的概念,在RGB色彩模式(RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色)或CMYK色彩模式(印刷四色模式是彩色印刷时采用的一种套色模式,利用色料的三原色混色原理,加上黑色油墨,共计四种颜色混合叠加,形成所谓“全彩印刷”。)中都能正常使用。而今天我们所说是HSB(Hue:色相、Saturation:饱和度、Brightness:明度)色彩模式能通过直接调整”色相“、”饱和度“、”明度“ 来调整颜色。
关于三属性的相关图示
为了让大家直观理解这三属性,我做了相关的图片,辅助大家进行理解。
1、如下图所示,把饱和度最高的几种颜色排列成色环,虽然他们的饱和度相同,但是按照色相不同,明度也会不同:
2、在色相、饱和度保持不变的情况下,我们来分别调整以下颜色的明亮,如下图所示(明度从100%按照20%的数值逐渐递减到20% ):
注:不论任何颜色,只要明度降到最低都会变成黑色,而不同“无彩色”之间只有明度上的差异。
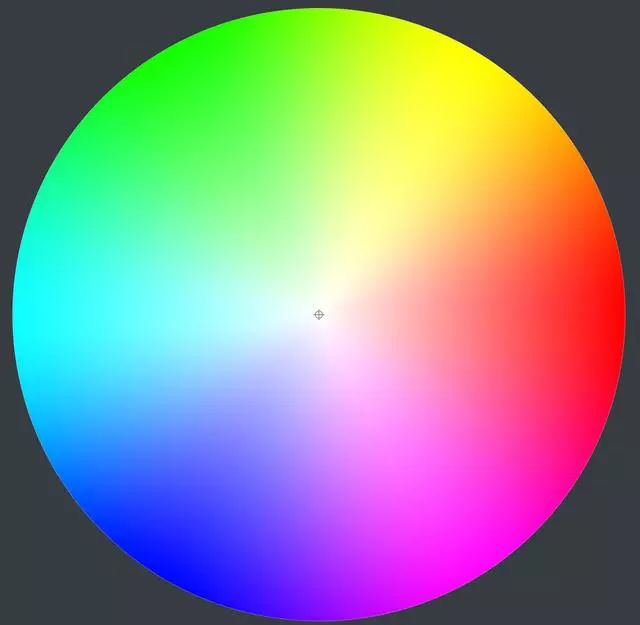
3、在 MAC 电脑中,具备可以直接编辑 HSB 颜色的调色板,能让我们更容易的了解色相、饱和度和明度之间的关系,如下图所示:
4、为了加深大家对色相环的理解,笔者做了一个小视频,希望对大家有所帮助:
在 CSS 中应用色彩三要素—— HSL
说了这么多知识,我们如何在前段中进行应用呢?在 css3 中引入了一个表示色彩的新方法,例如 hsl(45,75%,50%),类似我们今天讲的色彩三要素,HSL颜色的写法在现代浏览器中完全支持,你完全不用担心,以前我们常用的十六进制表示方法 background-color:#21439c,或 rgb(10%,10%,50%) 这两种方法,今天关于 HSL 这种新的写法以还是值得你关注的:
从十六进制颜色转换成 RGB 颜色很容易,但是转换成 HSL 则不是这么容易
HSL不会提供很大的色域,它与十六进制和RGB颜色的范围相同。
你也许会问例如 hsl(45,75%,50%) 这个括号里,三个数值代表什么意思,其实就是分别对应我刚才讲过的色彩三属性:色相、饱和度、明度。
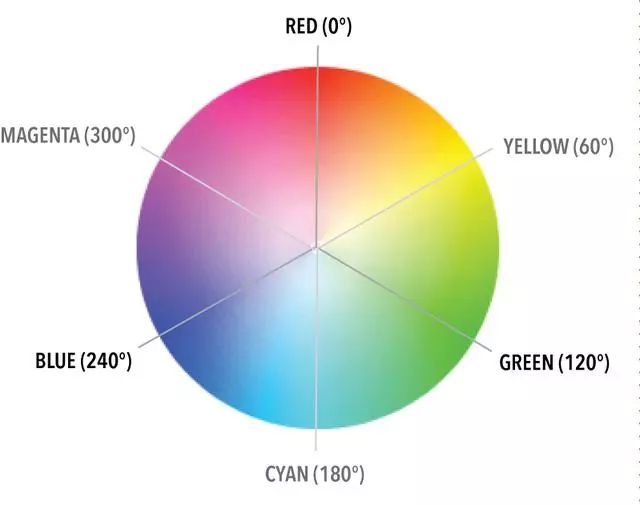
首先我们来看下图这个色相环,每种色相都是有其对应的度数值:
我们在来看hsl(45,75%,50%) 这里的第一个属性,45其实就是表示这个色环45度对应的位置,就是黄色这个范围;75% 就是这个黄色对应的饱和程度,50%表示的就是对应的颜色明度,为了让大家对饱和度这个值的理解,对 hsl(45,X%,50%) 这个写法在保证明色相、明度数值一样的情况下,调整饱和度的值,你将会看到如下的效果:
接下来我们在看一个例子,在保持色相、饱和度数值不变的情况下,我们来调整明度,例如 hsl(90,100%,x%),你会看到如下效果:
既然在 CSS3 中我们能够运用类似 hsl(45,75%,50%) 这种方式来表示色彩的三要素,但是我们为什么要使用这方式,而不用我们习惯的RGB写法或十六进制写法表示颜色呢?下面是我举例几个应用场景:
1、网页背景色还能再“亮”些吗?
有时候客户或老板,向你提出要求:“你的网页背景色太暗,能否再亮些呢?“, 如果你使用的是 RGB 或 十六进制 表示颜色,如果要现场给他们调整来确认的话,估计有点麻烦。但是如果你是使用的 HSL 来表示颜色,那就恭喜你,你能很方便的现场进行调整,直到他们满意为止,比如下面这个例子,老板说道:“你能不能让橙色背景更亮些呢?”
原先我们的背景颜色是这么写的:
然后我们就按照要求,调整最后一个明度属性即可,是不是很简单呢?
2、制作一个现代感十足的单选按钮:
如下图所示,我们要制作一个镜像渐变的警示选择按钮,效果如下图:
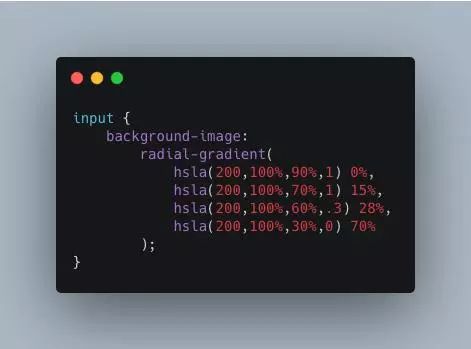
这里我们主要用到了径向渐变的属性(radial-gradient)和 hsla 这个相结合,代码如下:
如果你不喜欢红色,你可以很方便的进行调整为蓝色,示例如下:
小节
今天的内容就分享到这里,希望你能喜欢此文章的内容,关于颜色这三属性我做下简单的总结,色相指的是“红色”等颜色,饱和度指的是颜色的饱和程度,明度是颜色的明亮程度。接下来我们又学习了,这些属性在 CSS 中的应用,如果你的项目不考虑 IE8 及以下版本的 IE 浏览器,你可以放心使用,用起来会很方便许多,调整颜色 So easy!
精彩推荐
js基础丨JavaScript Fetch API 新手入门指南
React TS3丨亲自动手创建一个类组件(class component)
React TS3 丨从创建第一个 React TypeScript3 项目开始
css基础丨你想知道的伪元素内容都在这篇文章里(长文值得收藏)
css基础丨一次搞懂CSS 字体单位:px、em、rem 和 %
css基础丨只用1个div,你能用CSS常规属性绘制:正3、4、5、6、7、8边形吗?
CSS 3D 专题丨搞懂 CSS 3D,你必须理解 perspective(视域)这个属性
JS基础丨Array 数组操作方法大全( 含ES6 )
JS小技巧丨随机不重复的ID,模板标签替换,XML与字符串互转,快速取整
CSS 3D 专题丨学习前,你需要搞明白什么是CSS 3D?
css实用手册丨CSS 垂直居中的七种方法,值得收藏
Web Animation API丨用原生JS制作一个图片随机移动的动画
十款热门的Vue.js工具和库
小技巧丨console的用法,不仅仅只有console.log()
css基础丨Transforms 属性在实际项目中如何应用?