layui框架实战案例(13):colorpicker颜色选择器的使用

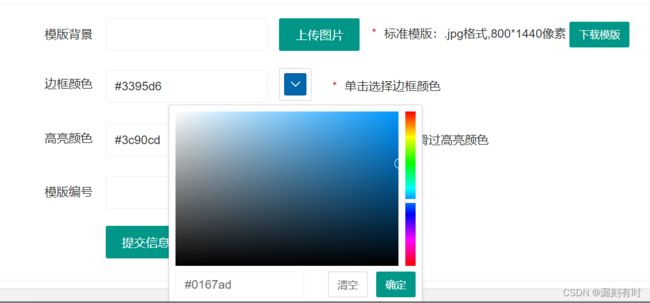
colorpicker,是layui自带组件,在实际开发过程中,直接调用即可。
<div class="layui-form-item">
<label for="temp_border" class="layui-form-label">边框颜色label>
<div class="layui-inline"><input type="text" id="temp_border" name="temp_border" lay-verify="required" class="layui-input" value="#ad0101">div>
<div class="layui-inline"><span id="test1">span>div>
<div class="layui-inline"><span class="x-red">*span> 单击选择边框颜色div>
div>
layui.use(['form', 'upload', 'layer','colorpicker'], function () {
$ = layui.jquery;
form = layui.form;
var layer = layui.layer,upload = layui.upload;
var colorpicker = layui.colorpicker;
//初始色值
colorpicker.render({
elem: '#test1'
,color: temp_border
,change: function(color){
$("#temp_border").val(color);
}
});
});
- elem: ‘#test1’,对应容器ID
- color: temp_border,默认颜色,格式:#e06161
- change,回调函数;
@lockdata.cn