jeecgboot开发笔记
本人所用版本为jeecgBoot2.2
Online表单
1.1 创建单表
选择在线开发,然后新增,跟普通数据库开发差不多
表单关联
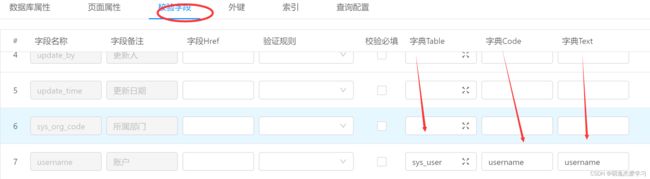
在数据库里先创建一个字段,然后该字段页面属性选择下拉框,检验字段字典Table选择分类表名,Code位id,Text为name。但是这样设置会有一个缺点是分类是平级的,不会表现出从属关系。
对于上述情况的升级,
1 把空间类型改为自定义树控件
2 检验字段改为如下
![]()
具体详见自定义树控件 · JeecgBoot 开发文档 · 看云
1.2 一对多表单配置
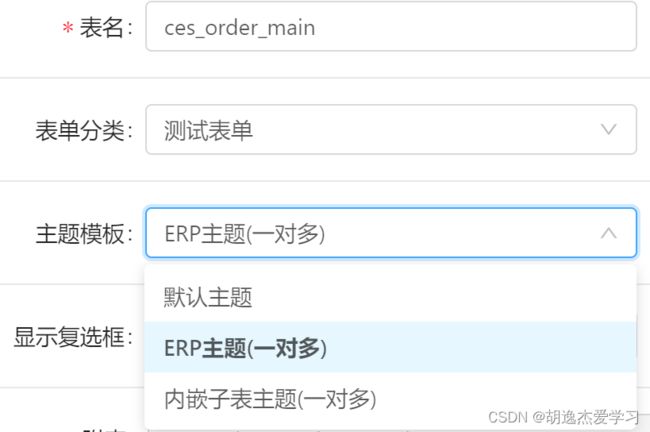
一对多表单分为主表和附表,可在创建表单时进行设置。
主表创建和单表创建没什么区别,只需要把表类型设置为主表即可。
附表创建的话首先把表类型创建为附表,多个附表序号不同。定义完基础属性之后需要再创建一个字段用来指向主表,可以理解为数据库里的外键。
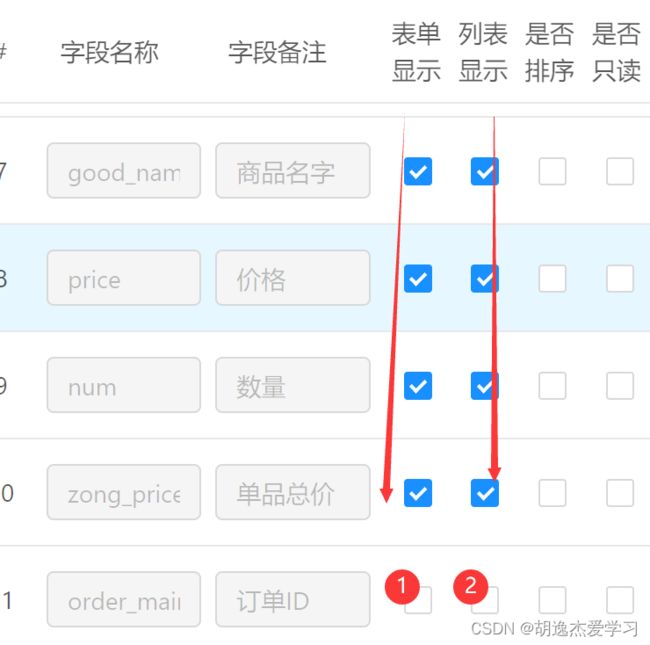
页面属性中把这个字段进行隐藏
最后在外键中指出主表以及对应字段
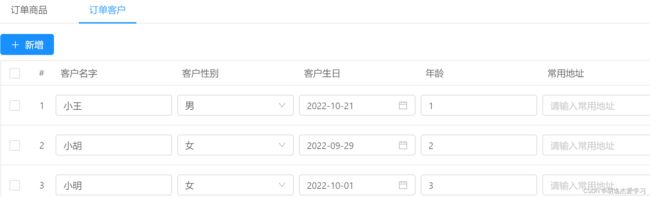
配置成功后可在主表里面看见对应附表信息
功能测试如下
在主表页面可设置多种风格进行显示
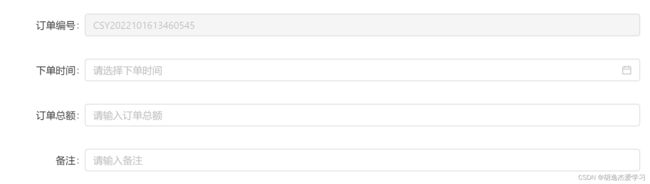
以上问题存在一些问题,比如订单号应自动生成,单品总价自动计算,客户信息选择过来。
1.3 Online表单默认值和填值规则使用
订单编码自动生成
可见官方文档控件默认值表达式 · JeecgBoot 开发文档 · 看云
通过第二种方式增值规则表达式,可以动态生成,在后台源码中配置
/**
* 填值规则Demo:生成订单号
* 【测试示例】
*/
public class OrderNumberRule implements IFillRuleHandler {
@Override
public Object execute(JSONObject params, JSONObject formData) {
String prefix = "CN";
//订单前缀默认为CN 如果规则参数不为空,则取自定义前缀
if (params != null) {
Object obj = params.get("prefix");
if (obj != null) prefix = obj.toString();
}
SimpleDateFormat format = new SimpleDateFormat("yyyyMMddHHmmss");
int random = RandomUtils.nextInt(90) + 10;
String value = prefix + format.format(new Date()) + random;
// 根据formData的值的不同,生成不同的订单号
String name = formData.getString("name");
if (!StringUtils.isEmpty(name)) {
value += name;
}
return value;
}
}
具体操作流程可见填值规则(编码生成) · JeecgBoot 开发文档 · 看云
如下图所示可见测试通过,
如下所示可自动生成订单编号,
1.4 Online表单子表JS增强写法
实现单品总价自动计算
官方文档指导基础篇-JS增强 · JeecgBoot 开发文档 · 看云
把官方指导文档看完就懂了,需要一定的js基础
当输入数量数值发生改变时,单品总价也会改变,不懂的话可去看官方文档!讲得很详细了
1.5 Online表单自定义按钮与JS增强&Popup控件&Online报表
官方文档为Online自定义按钮基础篇 · JeecgBoot 开发文档 · 看云
自定义三种按钮如下
可为自定义按钮实现JS增强,
效果如下
Popup控件
官方文档为Popup控件 · JeecgBoot 开发文档 · 看云
注意:关于检验字段中的字典说明
 Table表示想要选择的表(如果选择的控件类型是下拉框),Code表示存入数据库中的字段,Text表示显示的字段。
Table表示想要选择的表(如果选择的控件类型是下拉框),Code表示存入数据库中的字段,Text表示显示的字段。
如果选择的控件类型是Popup,那么table对应表,code对应选择表(即table)对应字段,text定义当前表的字段,可一一对应。
实现效果如下所示:
popup控件实例
点击账户,然后可以直接通过选择账户来匹配到用户名字和生日
实现方式:
1、在报表配置里面录入一个你想要但目前还没有的报表
2、在你想要实现该功能的表单里面,选择其中一个字段,把控件类型改为Popup,检验字段的table、code、text按照我之前讲过的写就可以实现了
控件种类和使用可见官方文档Online表单控件 · JeecgBoot 开发文档 · 看云