【微信小程序-原生开发】实用教程17 - 详情页触发列表页刷新,点击图片放大预览,转发给好友/群,分享到朋友圈
需先完成详情页
【微信小程序-原生开发】实用教程16 - 查看详情(含页面跳转的传参方法–简单传参 vs 复杂传参)_朝阳39的博客-CSDN博客
https://blog.csdn.net/weixin_41192489/article/details/129363447
详情页触发列表页刷新
需求描述:
在详情页进行点赞/收藏操作,再返回到列表页,发现列表页并没有同步更新点赞/收藏的状态。
解决方案:
在详情页执行任何触发列表页展示内容的数据更新时,都同步执行列表页的刷新
代码实现:
因列表页通常为详情页的上一页,所以详情页触发列表页的刷新实际上是触发上一页的刷新,代码如下:
详情页
// 收藏
collect: function (e) {
let that = this
let detail = e.currentTarget.dataset.detail
let id = detail._id
let collectList = detail.collectList || []
collectList.push(this.data.userInfo.No)
db.doc(id).update({
data: {
collectList: collectList
}
}).then(
res => {
wx.showToast({
title: '收藏成功',
})
that.data.detail.collectList = collectList
that.data.detail.collected = collectList.includes(that.data.userInfo.No)
that.setData({
detail: that.data.detail
})
// 更新列表页
that.updateList()
}
)
},
// 更新列表页
updateList() {
// 获取到当前小程序打开的所有页面栈(数据机构为数组)
let pages = getCurrentPages();
// 获取到上一页的页面实例(通过下标获取)
let prevPage = pages[pages.length - 2]
// 执行上一页的下拉刷新方法,刷新列表
prevPage.init()
},
列表页
// 初始化
init: function () {
this.setData({
currentPage: 1, // 初始化页码为第1页
dataList: [], // 清空列表数据
noMore: false // 重置无更多数据
})
// 重新加载列表
this.getList()
},
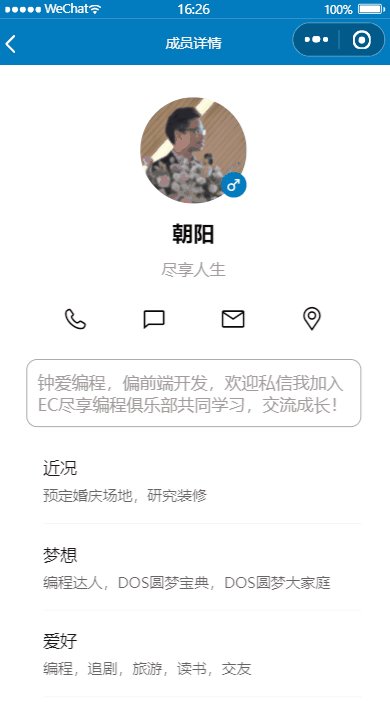
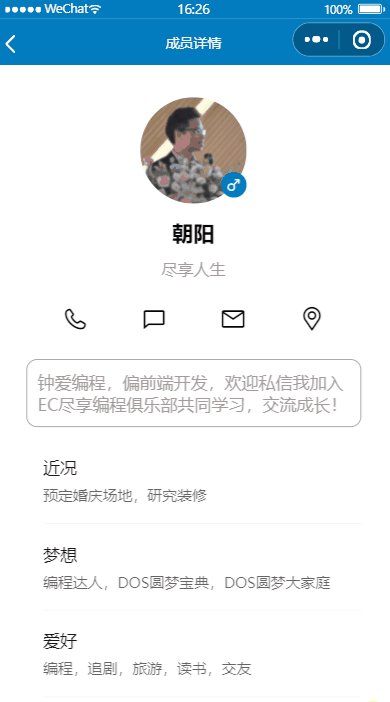
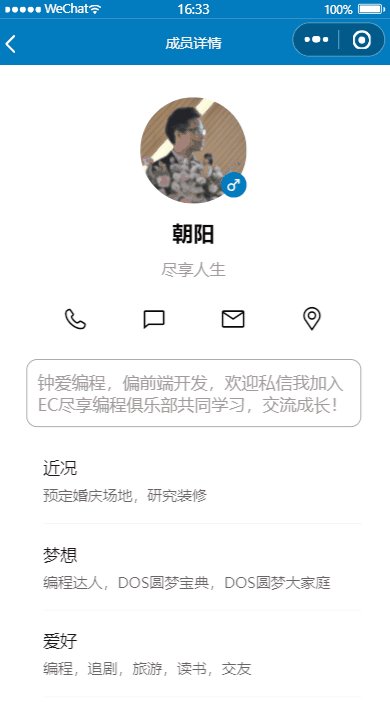
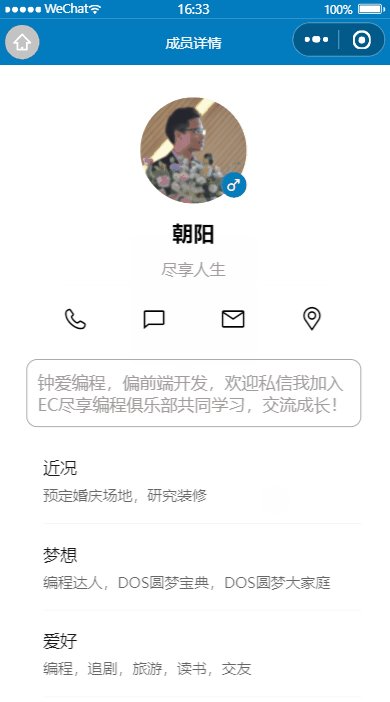
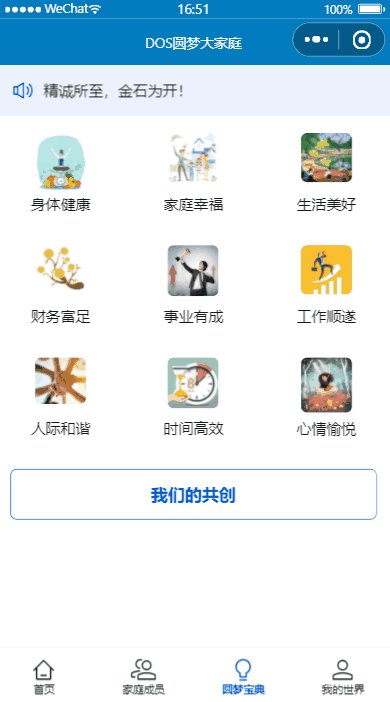
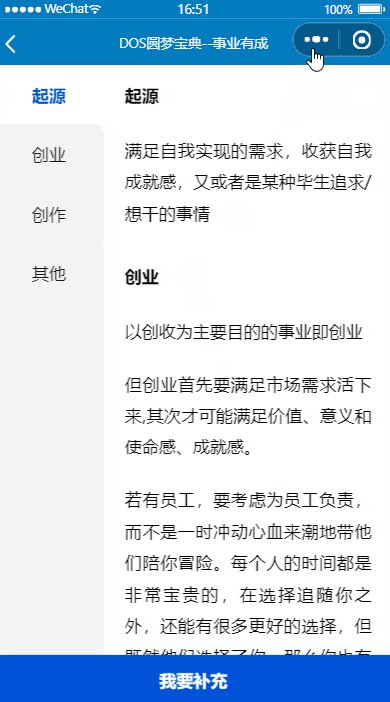
效果预览
点击图片放大预览
如点击头像放大预览
<t-avatar bindtap="previewImage" data-url="{{detail.avatarUrl}}" wx:if="{{detail.avatarUrl}}" image="{{detail.avatarUrl}}" />
//预览图片
previewImage: function (e) {
let url = e.currentTarget.dataset.url;
wx.previewImage({
current: url,
urls: [url]
})
},
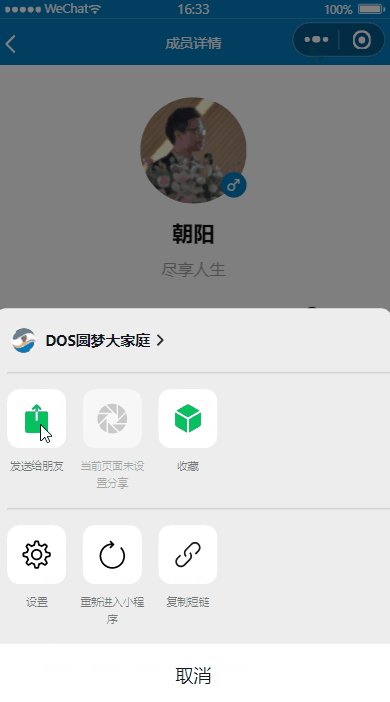
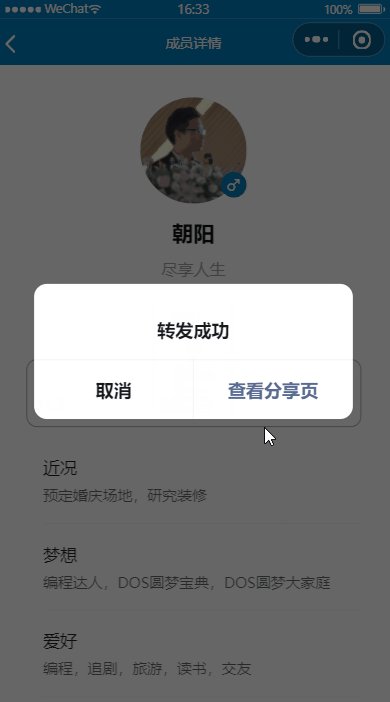
转发给好友/群
// 点击右上角转发分享给好友/群
onShareAppMessage() {
let id = this.data.id
return {
title: this.data.detail.nickname,
path: '/pages/components/friend/detail/index?id=' + id
};
}
当页面内容需要必要的参数才能正常显示时,一定记得参照上述代码添加
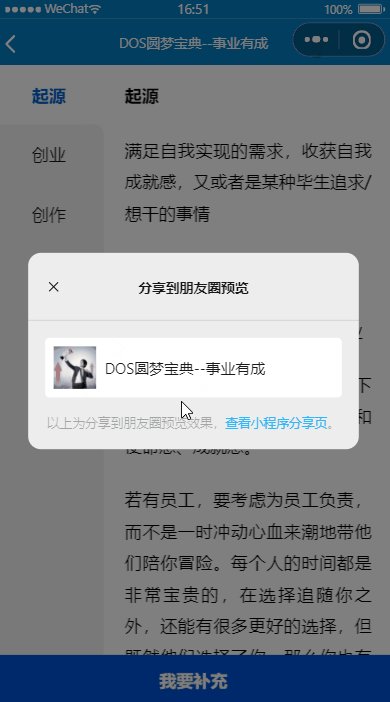
分享到朋友圈
// 点击右上角转发分享给朋友圈
onShareTimeline() {
return {
title: this.data.pageTitle,
query: 'id=1',
imageUrl: 'https://img-blog.csdnimg.cn/dc89dd3208f546f4bcfbde2240153a24.jpeg'
}
}
- title 为分享到朋友圈时的文字
- query 为加载页面必要的参数
- imageUrl 为分享到朋友圈的配图
query 传递的参数,在onload中可以获取
onLoad(e) {
console.log(e.id) // 打印 1
}
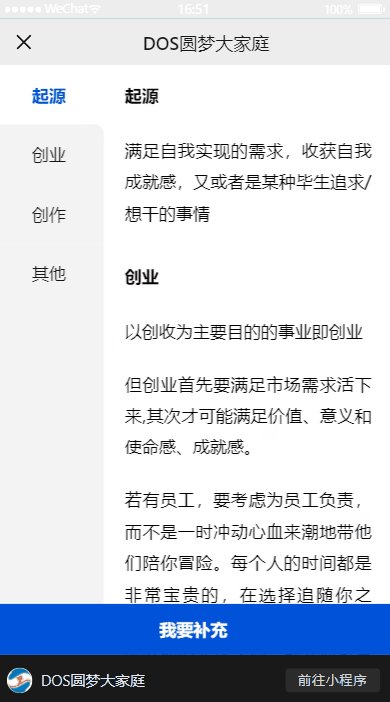
因分享到朋友圈后,其他朋友点开看到的是微信小程序是单页模式,很多功能都受到了限制,如单页模式禁止访问数据库,所以只有静态页面适合分享到朋友圈!
更多单页模式限制和分享到朋友圈的优化方案,可以参考
https://developers.weixin.qq.com/community/develop/article/doc/00080644a3842865272b1625956813