HTML - 扫盲
文章目录
- 1. 前言
- 2. HTML
-
- 2.1 下载 vscode
- 3 HTML 常见标签
-
- 3.1 注释标签
- 3.2 标题标签
- 3.3 段落标签
- 3.4 换行标签
- 3.5 格式化标签
-
- 1. 加粗
- 2. 倾斜
- 3. 下划线
- 3.6 图片标签
- 3.7 超链接标签
- 3.8 表格标签
- 3.9 列表标签
- 4. 表单标签
-
-
- 4.1 from 标签
- 4.2 input 标签
- 4.3 select 标签
- 4.4 textarea标签
-
- 5. 无语义标签
- 6. 案例
-
- 6.1 代码案例1
- 6.2 代码案例 2
1. 前言
到此 网络原理我们就看完了 , 接下来就需要进入一个新的阶段 , 也就是 正对 web 展开学习 .
这里进行web 开发 ,具体来说 就是 搭建一个网站 .
下面就来 学习一下 前端的知识 , 对它 扫个盲 .
前端开发 主要使用 三个编程 语言 :
-
HTML
-
CSS
-
java Script
这里 HTML 和 CSS 这两个语言 就不是 通常意义的编程语言 , 通常的编程语言 ,是能表述逻辑的 , 而这俩 表达不了 逻辑 .
这俩 东西 知识表达了 一些 “属性” , 描述 一个东西是啥样子的, 而不能 描述这个东西干了啥 .
具体来说 :
HTML 描述了 网页的骨架 (页面里有啥没啥)
CSS 描述 了 网页的样式 (形容词)
好比 你看到一个非常好看的妹子, 你和室友说,这里要如何表示 妹子好看呢 ? 肤白貌美 大长腿 ,樱桃小嘴 等 这些 形容词 就 叫做样式 .
通过 HTML 和 CSS 就可以将我们的页面给描述出来,但是它是静态的 ,是无法和用户 交互 是 缺少灵魂 。
而我们的 JS 就是描述了网页的行为 (如何和用户交互)
有了 js 我们的网页就可以 是动态的 .
这里 HTML 就像人的骨一样 , CSS 就是皮 , 而 js 就是 魂 .
了解 :
JS 是 当前前端开发最主要的 语言 ,统治地位已经 20 年了 , 这里 最开始 是 java 搞这个事情 (java 最开始 做前端) 后来被 微软被刺 ,
然后 java 跌落神坛 JS 乘机上位 .
现在 JS 也有 一些挑战者 其中威胁最大的 TS (TypeScript) 正是微软 搞得 .
TS 之父 正是 c# 之父 , TS 和 JS 的关系 就是 C++ 和 C 的关系 (兼容) .
前端程序猿纷纷倒戈 ,投入 TS 的环抱 , 时至今日 , TS 的市场份额 ,应该应该已经超过 6 成了 (其实已经超过 JS) 包括 很多大厂 的知名产品都使用 TS 重构了 .
除此之外 还有一伙人 ,谷歌 因为安卓这里使用 java 吃了官司 ,怀恨在心 于是 搞下一代移动系统 搞了 Dart 语言 (Flutter 框架) , 这里 谷歌 野心很大 想要制霸全平台 ,
当前 客户端 的形态 1.网页 , 2. PC 程序 , 3. 移动端程序 。谷歌的 Dart 就希望 将这些平台都能制霸 , 这一套程序写出的代码 ,能 在各个平台 都能运行 ,
因此 Dart 就成为了 JS 的竞争者 但是 很遗憾 这个东西 估计就 够呛了 (谷歌 Dart 团队 裁员了 ,意味着 这个团队变得更边缘了, 在加上 charGPT的威胁 ,
釜底抽薪的威胁到了 谷歌多年的垄断地位)
再然后 : 前端 这么火 , C++ , Python , Go , Rust … 是否眼馋这块肥肉呢 ??? 显然 是的 !!!这些大佬 们联合起来 搞了个 web asm (浏览器上的汇编) , CPU 认得是 汇编 , 这里不管是 啥语言 只要转成 webasm 此时就可以在浏览器上运行了 , 就可以进行前端开发了 , 当前阶段这个东西还不够成熟 ,目前还难以威胁到 JS 的地位 .
下面正式开始 学习 HTML
2. HTML
HTML 描述网页的骨架 , 是非常有特点的 标签化的语言 .
下面通过 写 一个 hello word 来 感受一下 .
这里 我们 直接 创建一个.html 文件 ,通过 记事本 来 写
稍微说一下 :
上面我们是通过 记事本来 编写代码, 通过浏览器来运行程序的 .
这里的开发 开发 和 运行 是完全独立的两个东西 , 我们之前写的java 代码 一直是写完代码 就通过 绿色的 三角进行运行 , 这里就可能导致我们搞混来 .
开发 : 是在程序猿的电脑上完成的写代码的过程 ,
运行 : 则是在用户的电脑上完成具体的程序跑起来的过程 .
换句话来说 : 一次开发 , N次 运行 (我们写好的程序发布在网上, 有 1 w 个人下载 , 此时我们的这个程序 就可能在这 1 w 个 人的电脑里 运行多次),
这里对于初学者来说 ,我们自己开发的程序,只有我们自己在运行, 尤其是运行操作都被集成到开发者工具中 (idea 写程序 点三角号 ,
就运行了) 此时 就会误以为 开发 和 运行是在一起的 .
我们刚刚写的 HTML 是直接在 浏览器中运行 , 浏览器 就相当于 JVM 这样的角色 , 我们 java 代码 运行在 JVM 上 , HTML 包括 CSS , JS 都是运行在浏览器上
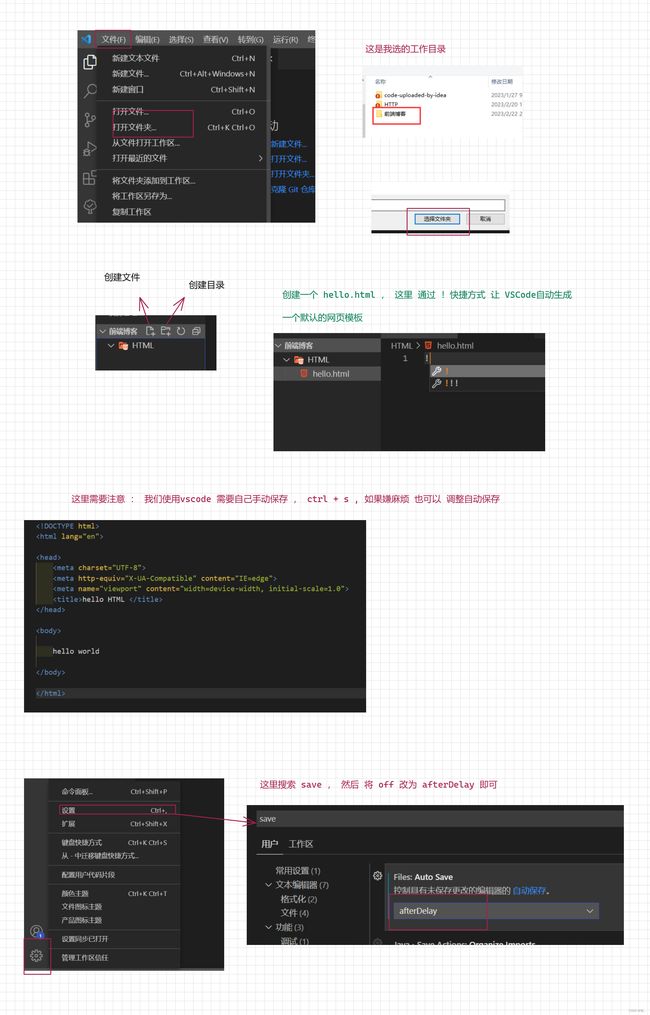
2.1 下载 vscode
下面继续 : 这里使用的是记事本 完成代码的编写 ,显然不是一个好的选着 , 并没有 啥代码补全 等功能 , 降低了我们的开发效率 .
这里 就来介绍一下 ,当前前端开发,使用的开发环境 最主流的两个 :
- JB 系列 : IDEA 如果是专业版(教育版) 本身 就是支持前端的 , 或者使用 JB 提供的 WebStorm .
- 使用 VSCode 他是完全免费的, 接下来的 HTML , CSS , JS 我都会使用它 .
除了上面这两个 之外 ,还有很多选择 比如 dw , sublime , text ,vim 等 .
vscode 下载 : http://t.csdn.cn/FNXnW
使用 vscode
这里 vscode 和 idea 相比 ,更简单 , idea用的时候,需要先创建一个项目,创建过程中要配置很多东西 .
vscode 则没有 “项目” 这个概念 ,都是使用目录来组织的 , 就可以 选择一个你当前想要代码的目录 ,打开这个目录 (打开目录就相当于以这个目录作为项目目录)
图一 :
图二 : 运行代码
vscode 常用插件 :
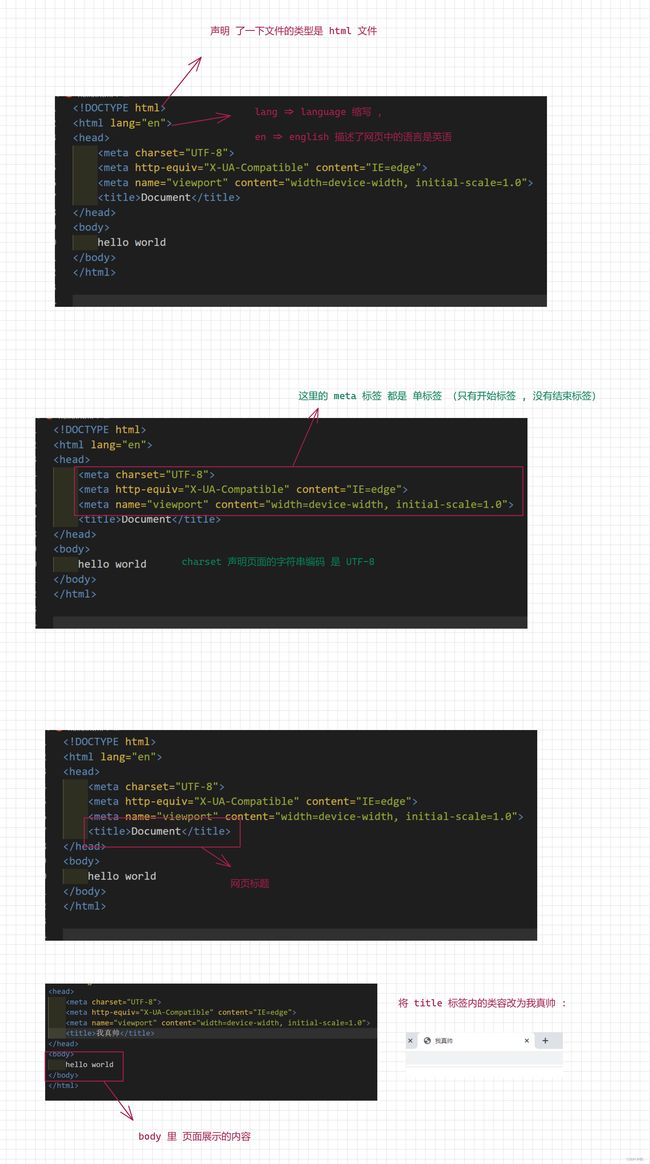
这里我们就通过 vscode 又完成了一遍 helloworld , 下面 来研究一下 代码的特点 .
-
html 代码是通过 标签来组织的 , 形如
用尖括号组织的 , 成对出现的这个东西就是标签 (tag) , 也可以叫做 元素 (element) -
一个标签 通常 是成对出现的 ,
开始标签 , 结束标签, 这俩之间 ,是标签的内容 . -
标签 是可以 嵌套的 , 一个标签的内容可以是其他一个或者多个标签 , 此时 这样的标签构成一个 “树形结构” .
- 可以在开始标签中 ,给标签赋予 属性 (Attribute) 属性相当于是键值对 , 可以 又一个或者多个 .
HTML 基本的语法结构 , 就是这几个 简单的规则
下面我们就来了解 当前HTML 中都支持那些标签 , 每个标签是干啥的, 每个标签有那些关键属性 .
3 HTML 常见标签
html 这是 一个 html 文件最顶层标签 ,树根节点
head 存放了这个页面的一些属性 (元素据 , meta data)
body 存放了这个页面包含那些内容
这里 通过 一个例子 来 区分一下 属性 和 内容 ,
比如 : 我有个文本文件 ,
这个文件的内容 : hello world
这个文件的属性 : 文件的大小 , 文件的创建者 , 文件的修改时间 , 文件的默认打开程序 …
下面继续 : 之前 不是 说过 通过 !快捷方式生成了一个模板吗 ,下面就来解释一下 这个模板的一些标签 :
3.1 注释标签
代码的注释 : HTML 注释标签 和一般语言的注释 ,差别很大 .
3.2 标题标签
标题 标签 有 6 个 , h1 最大 最粗 , h6 最小最细 . h1 - h6 从大变小
简单演示一下 :
3.3 段落标签
段落标签 : p 标签
演示 :
3.4 换行标签
换行标签 : br
演示 :
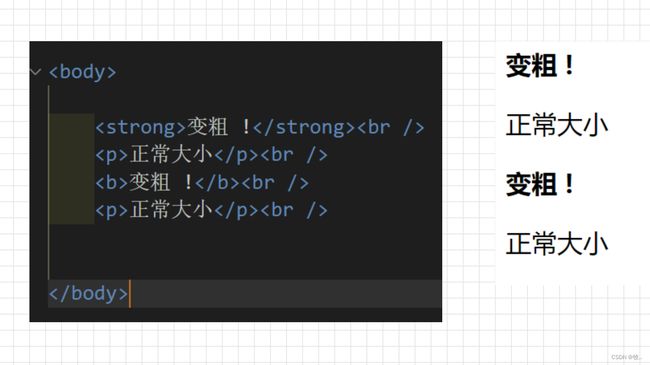
3.5 格式化标签
这里格式化标签 有几个 :
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
下面一个一个说
1. 加粗
演示 : strong 标签 和 b 标签
2. 倾斜
演示 : em 标签 和 i 标签
3. 下划线
演示 : ins 标签 和 u 标签
3.6 图片标签
图片标签 : img
图片,可以使用img标签来表示图片。
img 是一个单标签。(不需要结束标签)
img 里面可以写很多的属性,最核心的属性 就是 src , 通过 src 描述图片的路径 (可以是相对路径, 也可以是绝对路径, 还可以是网络路径)
演示 :
这里来说说 img 标签中 的其他属性
图一 :
图二 :
3.7 超链接标签
超链接 标签 : a 标签
3.8 表格标签
3.9 列表标签
4. 表单标签
4.1 from 标签
from 标签
使用 from 标签 进行前后端 交互 , 把页面上,用户进行的操作/输入 提交到 服务器上 (这里展示展开 ,后面学习了 HTTP 协议再说)
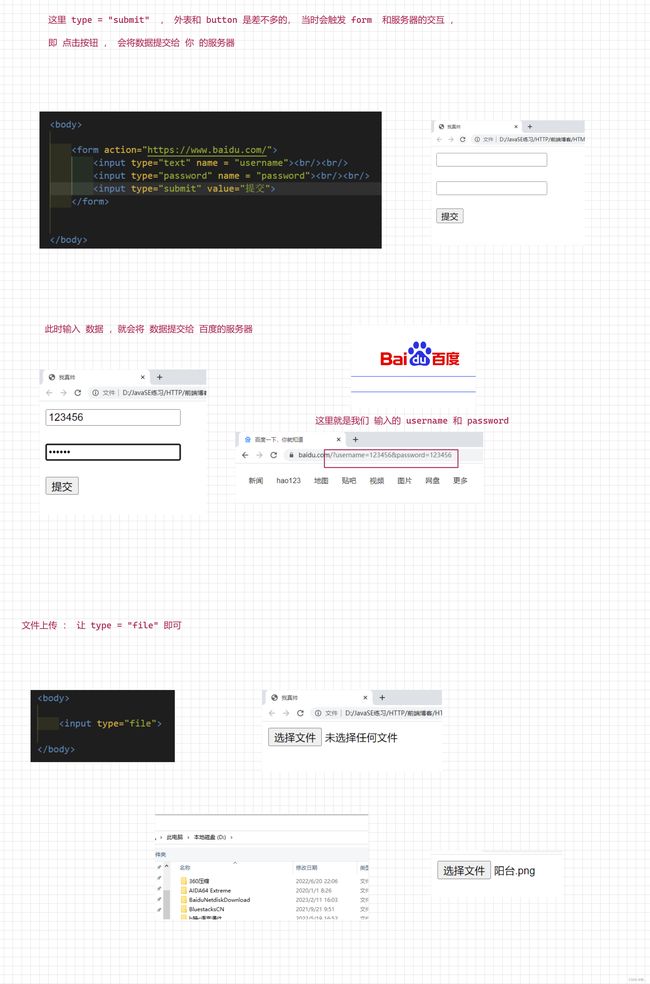
4.2 input 标签
input 标签 有很多形态,能够 表现成各种用户 来输入的组件 .
演示 :
图二 :
图三 :
4.3 select 标签
select 标签,起到的效果是“下拉菜单/下拉框”
4.4 textarea标签
textarea标签 : 多行编辑框
上述这些 标签 也可以称为是 “控件” , 构成 一个图形化界面的基本要素 .
5. 无语义标签
到此 HTML 一些常用的标签就看完了, 如果 对HTML 的其他标签 感兴趣 可以去 MDN文档 查看 : 或者 : HTML5 简介 (w3school.com.cn)
6. 案例
下面通过两个简单的代码案例 ,来熟悉一下 上面这些 标签 .
6.1 代码案例1
完成效果 :
纯属恶搞 , 勿当真
附上代码 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历title>
<style>
#root {
/* 设置宽度 */
width: 600px;
/* 设置高度 */
height: 1750px;
/* 设置 边框 */
border-style: solid
}
style>
head>
<body>
<div id="root">
<h1>xxx的个人简介h1>
<h2>基本信息h2>
<img src="../imgs/cxk.jpg" width="400px">
<div>
求职意向: 个人练习生
div>
<br />
<div>
联系电话: xxxxxxx
div>
<br />
<div>
邮箱: xxxxxxx
div>
<br />
<a href="#">我的 Giteea>
<br /><br />
<a href="#">我的博客a>
<h2>教育背景h2>
<ol>
<li>1990 - 1996 翻斗幼儿园li>
<li>1996 - 2002 小葵花小学li>
<li>2002 - 2005 m78中学li>
<li>2005 - 2007 练习两年半li>
ol>
<h2>专业技能h2>
<ul>
<li>唱li>
<li>跳li>
<li>rapli>
<li>篮球li>
ul>
<h2>我的经历h2>
<ol>
<li>
<h3>练习两年半h3>
<p>开始时间: 2005 - 2007p>
<div>经历介绍div>
<ul>
<li>早上打篮球li>
<li>晚上唱跳rapli>
ul>
li>
<li>
<h3>学习如何寄律师函h3>
<p>开始时间: 2007 - 2008p>
<div>经历介绍div>
<ul>
<li>一秒八张li>
<li>你干嘛li>
ul>
li>
ol>
<h2>个人评价h2>
<p>
我 是一个 爱打篮球的 坤坤噢
p>
div>
body>
html>
这里 添加 了 css 样式 (为了 添加边框好看一点) , 如果不懂 可以 不写
6.2 代码案例 2
完成效果 :
这里可以通过 iconfont-阿里巴巴矢量图标库 找两张图 (小图标)
附上代码 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历填写title>
<style>
#root {
width: 500px;
height: 800px;
border-style: solid;
}
style>
head>
<body>
<div id="root">
<h1>请填写简历信息h1>
<table>
<tr>
<td>姓名td>
<td>
<input type="text">
td>
tr>
<tr>
<td>
性别 :
td>
<td>
<input type="radio" name="gender" id="male" checked='checked'>
<img src="../imgs/男.png" height=25px>
<label for="male">男label>
<input type="radio" name="gender" id=female name="gender">
<img src="../imgs/女.png" height=25px>
<label for="female">女label>
td>
tr>
<tr>
<td>出生日期td>
<td>
<select>
<option>--请选择年份--option>
<option>1995option>
<option>1996option>
<option>1997option>
<option>1998option>
<option>1999option>
<option>2000option>
<option>2001option>
<option>2002option>
<option>2003option>
<option>2005option>
<option>2006option>
<option>2007option>
<option>2008option>
select>
<select>
<option>--请选择月份--option>
<option>1option>
<option>2option>
<option>3option>
<option>4option>
<option>5option>
<option>6option>
<option>7option>
<option>8option>
<option>9option>
<option>10option>
<option>11option>
<option>12option>
select>
<select>
<option>--请选择天数--option>
<option>1option>
<option>2option>
<option>3option>
<option>4option>
<option>5option>
<option>6option>
<option>7option>
<option>8option>
<option>9option>
<option>10option>
<option>11option>
<option>12option>
<option>13option>
<option>14option>
<option>15option>
<option>16option>
<option>17option>
<option>18option>
<option>19option>
<option>20option>
<option>21option>
<option>22option>
<option>23option>
<option>24option>
<option>25option>
<option>26option>
<option>27option>
<option>28option>
<option>29option>
<option>30option>
<option>31option>
select>
td>
tr>
<tr>
<td>就读学校td>
<td>
<input type="text">
td>
tr>
<tr>
<td>应聘岗位td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发label>
<input type="checkbox" id="backtend">
<label for="backtend">后端开发label>
<input type="checkbox" id="qa">
<label for="qa">测试开发label>
<input type="checkbox" id="op">
<label for="op">运维开发label>
td>
tr>
<tr>
<td>
掌握的技能
td>
<td>
<textarea cols="30" rows="10">textarea>
td>
tr>
<tr>
<td>
项目经历
td>
<td>
<textarea cols="30" rows="10">textarea>
td>
tr>
<tr>
<td>td>
<td>
<input type="checkbox" id="confirm">
<label for="confirm">我已仔细阅读过公司的招聘要求label>
td>
tr>
<tr>
<td>td>
<td>
<a href="#">查看我的状态a>
td>
tr>
<tr>
<td>td>
<td>
<h2>应聘者确认h2>
<ul>
<li>以上信息真实有效li>
<li>能够尽早去公司实习li>
<li>能接受公式的加班文化li>
ul>
td>
tr>
table>
div>
body>
html>
到此 我们的 HTML 就学习完了, 注意 我们这里只是扫盲 , 关于 HTML 还有很多东西 我们都没有说过 , 还是那句话 ,我们 并不是 专业的前端 ,不需要太过于 了解, 如果感兴趣 可以去 看看文档啥的.