MDN扫盲篇之HTML
MDN扫盲篇之HTML
-
-
- 什么是HTML
- 块 、 行内块 、 行元素
- !DOCTYPE html
- 设定语言
- a标签中的download属性
- a标签的邮件链接
- time标签和datetime属性
- 语义化的区域标签
- img文件名
- 视频音频的字幕
- iframe
-
- iframe中的属性
- 处理iframe的安全隐患
- picture标签
- input的滑块类型
- input的拾色器类型
- 可变动进度条
-
什么是HTML
HTML(HyperText Markup Language) 不是一门编程语言,而是一种用来告知浏览器如何组织页面的标记语言。它由一系列的元素(elements)组成。
HTML 标签不区分大小写。但是推荐小写。
尤其是现在的前端框架里,组件一般是大驼峰形式,不能和HTML元素混淆。
块 、 行内块 、 行元素
块级元素
- 独占一行
- 可设置宽高
- 用于展示页面上结构化的内容,例如段落、列表、导航菜单、页脚等等。
- 以display: block的形式呈现
- 不能被行内块和行内元素嵌套
行内块
- 不会独占一行
- 可设置宽高
- 一般用于展示页面的表单、图片等内容
- 以display: inline-block的形式呈现
- 不能被行内元素嵌套
行元素
- 不会独占一行
- 不能设置宽高
- 用于页面的文本描述或链接展示等
- 以display: inline的形式呈现
行内和行元素可以通过设置display: block , display: flex等属性,来转化为块级元素。
!DOCTYPE html
用于声明文档类型。
设定语言
html主标签上会设置一种语言,HTML文档就会被搜索引擎更有效地索引。
比如:
<html lang="zh-CN">
...
html>
还有一种方式,就是在元素中单独设置语言:
<p>日语实例: <span lang="jp">ご飯が熱い。span>.p>
a标签中的download属性
当您链接到要下载的资源而不是在浏览器中打开时,您可以使用 download 属性来提供一个默认的保存文件名。此属性仅适用于同源URL
<a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=zh-CN"
download="firefox-latest-64bit-installer.exe">
下载最新的 Firefox 中文版 - Windows(64位)
a>
这里是firefox-latest-64bit-installer.exe就是下载后的一个默认文件名。
a标签的邮件链接
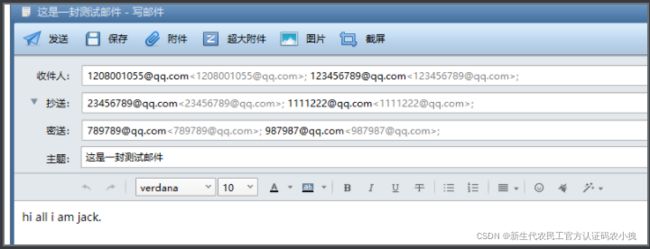
a标签也可以通过href属性里的mailto属性设置邮件链接,点击链接,就会出现发送邮件弹框。
<a href="mailto:[email protected]">send maila>
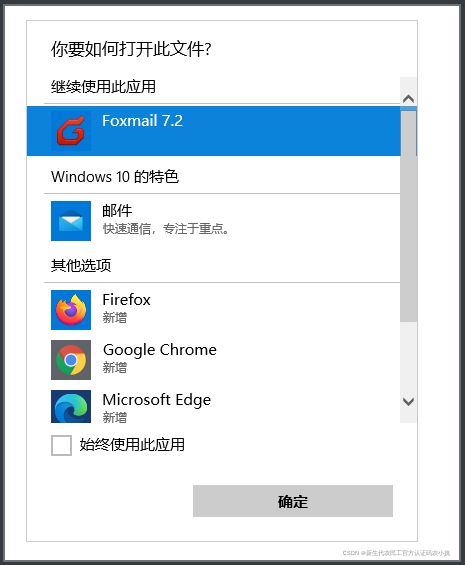
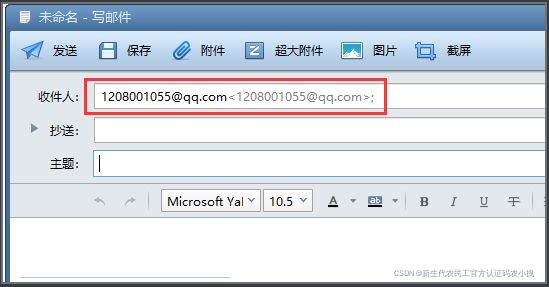
当你选择了某种方式发送邮件,邮箱地址就会自动出现在收件人一栏里。
当然,这里的mailto:后面的内容也可以不写,这样就只是打开邮箱,
并不会出现写邮件的步骤。
<a href="mailto:">send maila>
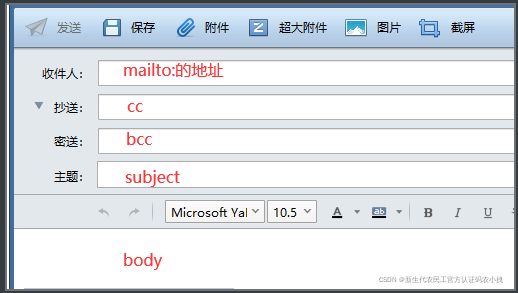
当然,mailto还可以带上参数,比如主题subject、抄送cc和主体body
完整写法示例:
<a href="mailto:[email protected];[email protected][email protected];[email protected][email protected];[email protected]&subject=这是一封测试邮件&body=hi all i am jack.">send maila>
time标签和datetime属性
写法示例:
<time datetime="2022-03-25">2022年3月25日time>
这样写的目的/作用:
- 语义化更明确
- 日期格式明确,更利于电脑识别
语义化的区域标签
它们都是块级元素。有以下几个:
<header>页眉header>
<nav>导航栏nav>
<main>主内容main>。它里面还有各种子内容区段,可用<article>article> <section>section> <div>div>来表示。
<aside>侧边栏aside>常放在main标签里。
<footer>页脚footer>
示例:
<body>
<header>页眉header>
<nav>导航栏nav>
<main>
<aside>侧边栏aside>
<section>内容区域section>
main>
<footer>页脚footer>
body>
页面显示效果:

可以看出,在没有css样式支持的情况下,这些语义化的标签,和普通的div没什么区别。
它们的作用,在于更利于浏览器中某些技术的识别,比如爬虫、屏幕阅读器等技术。
尤其是在无障碍使用方面。
img文件名
img的src在引入图片时,图片的命名也很重要。
因为搜索引擎也读取图像的文件名并把它们计入SEO。
命名最好和图片要表达的内容是相关的,
比如一张迪丽热巴的图片,可以命名为dilireba.png,要比随便命名的img001.png的权重高。
视频音频的字幕
用标签来包裹。
用kind属性来指明是哪一种类型,如 subtitles 、 captions 、 descriptions。
用src来引入.vtt的字幕文件
用srclang来告诉浏览器你是用什么语言来编写的 subtitles
track标签必须放在video或audio标签内,并放在所有source标签之后。
写法示例:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en.vtt" srclang="en">
video>
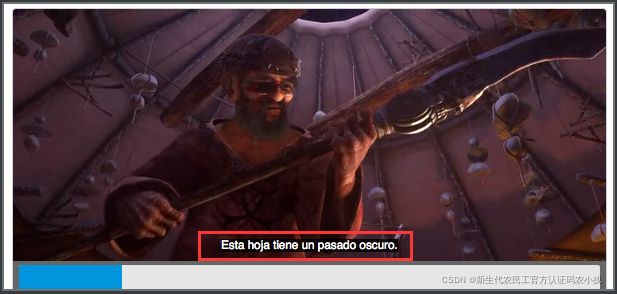
当字幕可能有多种语言让用户选择时,可以用label属性进行区分。比如:
<video id="video" controls preload="metadata">
<source src="video/sintel-short.mp4" type="video/mp4">
<source src="video/sintel-short.webm" type="video/webm">
<track label="English" kind="subtitles" srclang="en" src="captions/vtt/sintel-en.vtt" default>
<track label="Deutsch" kind="subtitles" srclang="de" src="captions/vtt/sintel-de.vtt">
<track label="Español" kind="subtitles" srclang="es" src="captions/vtt/sintel-es.vtt">
video>
default则表示默认选择的某个字幕文件。
iframe
通过标签,可以在当前页面中嵌套另一个html页面
比如把test1.html文件嵌入到当前页面中:
<body>
hello , 这是一个iframe。
body>
<body>
<iframe src="./test1.html" frameborder="0" allowfullscreen>iframe>
body>
当前页面就会显示出test1.html中的内容:

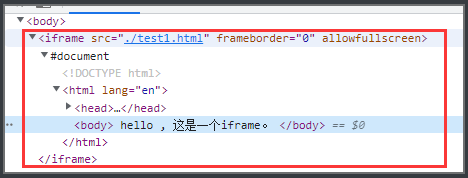
此时,打开控制台,就可以看到如下结构:

iframe中的属性
src
用于引入要嵌入的文档,比如test1.html要嵌入进来,就要用src引入它
frameborder
用于规定iframe是否有边框,默认为frameborder="0",即无边框。
设置为1,则是有边框。 但是一般不用这个属性,因为可以用css来控制边框。
width / height
设置iframe的宽度和高度。
比如:
<iframe width="100%" height="500">iframe>
allowfullscreen
如果设置了该属性,就可以通过全屏API 来设置iframe为全屏模式。
用法举例:
<body>
<iframe src="./test1.html" frameborder="0" allowfullscreen>iframe>
<button class="btn">click to full screenbutton>
<script>
const btn = document.querySelector('.btn')
const iframe = document.querySelector('iframe')
btn.onclick = function() {
iframe.requestFullscreen()
.then(() => {console.log('用户打开了全屏模式')})
.catch((err) => {console.log(err)})
}
script>
body>
当点击click to full screen按钮时,iframe就会变成全屏模式:
iframe标签中还可以嵌套一些内容,如果当前浏览器不支持iframe标签,
那么iframe标签内的内容将显示出来。
sandbox
该属性不是必须的,但是强烈建议一直带上它,因为该属性可以提高iframe的安全性设置。
allowpaymentrequest
是否允许发送跨域支付请求
csp
用于配置一些安全性防护方面的值。
loading
设置页面加载iframe的方式:
eager页面渲染时 立即加载iframe。默认。lazy懒加载
处理iframe的安全隐患
- 始终带上
sandbox属性 - 添加
csp配置 - 使用
https - 只在极其必要时使用iframe
picture标签
- 实现响应式图片
- 实现图片兼容性
两种用途和目标是不一样的,写法也有些差别。
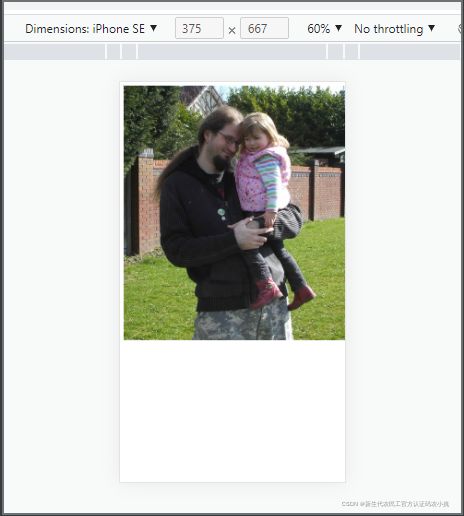
1.实现响应式图片
在不同屏幕宽度的设备上,如果用同一个图片,且不具有自适应尺寸的能力,
那么该图片很可能失真,且不能突出图片的重点内容。
举个例子,现在有个图片要显示在不同的设备上,
而且不管屏幕尺寸如何变化,都要突出图片中的人物。
此时就要用媒体查询的方式,根据不同的屏幕尺寸,来显示不同的图片,
这点需要ui设计人员进行配合,因为同一种图片都要做好多张。
代码示例:
<picture>
<source media="(max-width: 799px)" srcset="https://mdn.github.io/learning-area/html/multimedia-and-embedding/responsive-images/elva-480w-close-portrait.jpg">
<source media="(min-width: 800px)" srcset="https://mdn.github.io/learning-area/html/multimedia-and-embedding/responsive-images/elva-800w.jpg">
<img src="./dilireba.jpg" alt="dilireba">
picture>
当屏幕宽度大于800px时,会显示第一张图片:

如果浏览器不支持picture标签,或者所有的source标签中的图片都无法加载,
那么img标签中的图片就会显示出来,作为最后的备用图片。
这样就实现了图片响应式,不管屏幕尺寸怎么变,图片都会起到该有的作用。
这种写法在各个大厂的官网首页,都有用到。比如b站的响应式首页。
2.实现图片兼容性
当前图片的格式多种多样,然而浏览器的发展缺并不同步,有些图片格式虽然作用强大,
但是并不一定被所有浏览器支持,比如svg webp等格式的图片。
这时,就可以用picture标签来实现兼容,
通过source提供多个图片和img提供的最终备用图片,来确保所有网站都能显示出来
该图片。
示例:
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
picture>
input的滑块类型
<input type="range" name="beans" id="beans" min="0" max="500" step="10">
这个例子创建了一个滑块,它可能的值在0到500之间,而它的递增/递减按钮以+10和-10来改变值。
通过点击滑块来改变滑块的位置。
注意和progress做区分
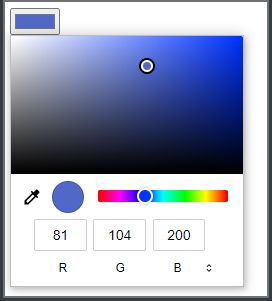
input的拾色器类型
示例:
<input type="color" name="color" id="color">
点击这个黑框,就能看到调色板:
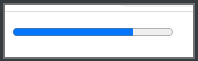
可变动进度条
<progress max="100" value="75" />
进度条随着value值的变化而前进或后退。
注意和input的滑块模式做区分