python eel 多线程_Python的一个轻量级桌面GUI开发第三方库:Eel
1 环境:
======
1.1 Python3.8,谷歌浏览器,微软vscode编辑器。
1.2 Eel库的介绍,安装,相关地址,对官方的文档进行解读,文件结构,简单使用和注意事项。
1.3 亲测,目的通俗易懂。
2 介绍:
======
2.1 Eel是一个轻量的python桌面GUI开发第三方库。
2.2 Eel实际上是启动了一个本地的web服务器, 它允许你将python的函数暴露给JAVAscript, 所以网页端也能调用python函数。
2.3 使用html/JS作为界面开发语言, 但是能够访问所有的python功能, 类似于electron, 但是比它轻量。
2.4 Eel是轻量级的, 它只是启动了一个chrome App, 所以需要你提前安装好chrome浏览器才可以。(即:提前安装谷歌浏览器)。
3 安装:
======
pip install eel
#本机安装
#pip3.8 install eel #太卡了
#采用如下,神速
#pip3.8 install -i https://mirrors.aliyun.com/pypi/simple eel
4 传送门:
=======
https://github.com/samuelhwilliams/Eel
https://pypi.org/project/Eel/
5 文件结构和简单的hello介绍
======================
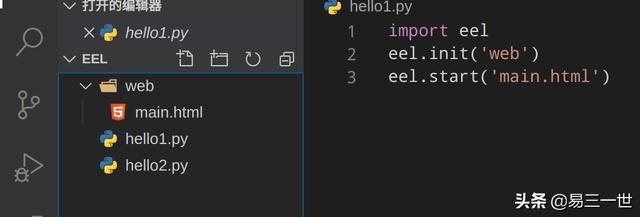
5.1 文件结构:
就是web文件夹与执行代码在同一个目录下;而main.html在web文件夹下。
5.2 代码:hello1.py
import eel
eel.init('web')
eel.start('main.html')
5.3 main.html代码:
Hello, World!// Expose this function to Python
eel.expose(say_hello_js);
function say_hello_js(x) {
console.log("Hello from " + x);
}
say_hello_js("Javascript World!");
// Call a Python function
eel.say_hello_py("Javascript World!");
Hello, World!
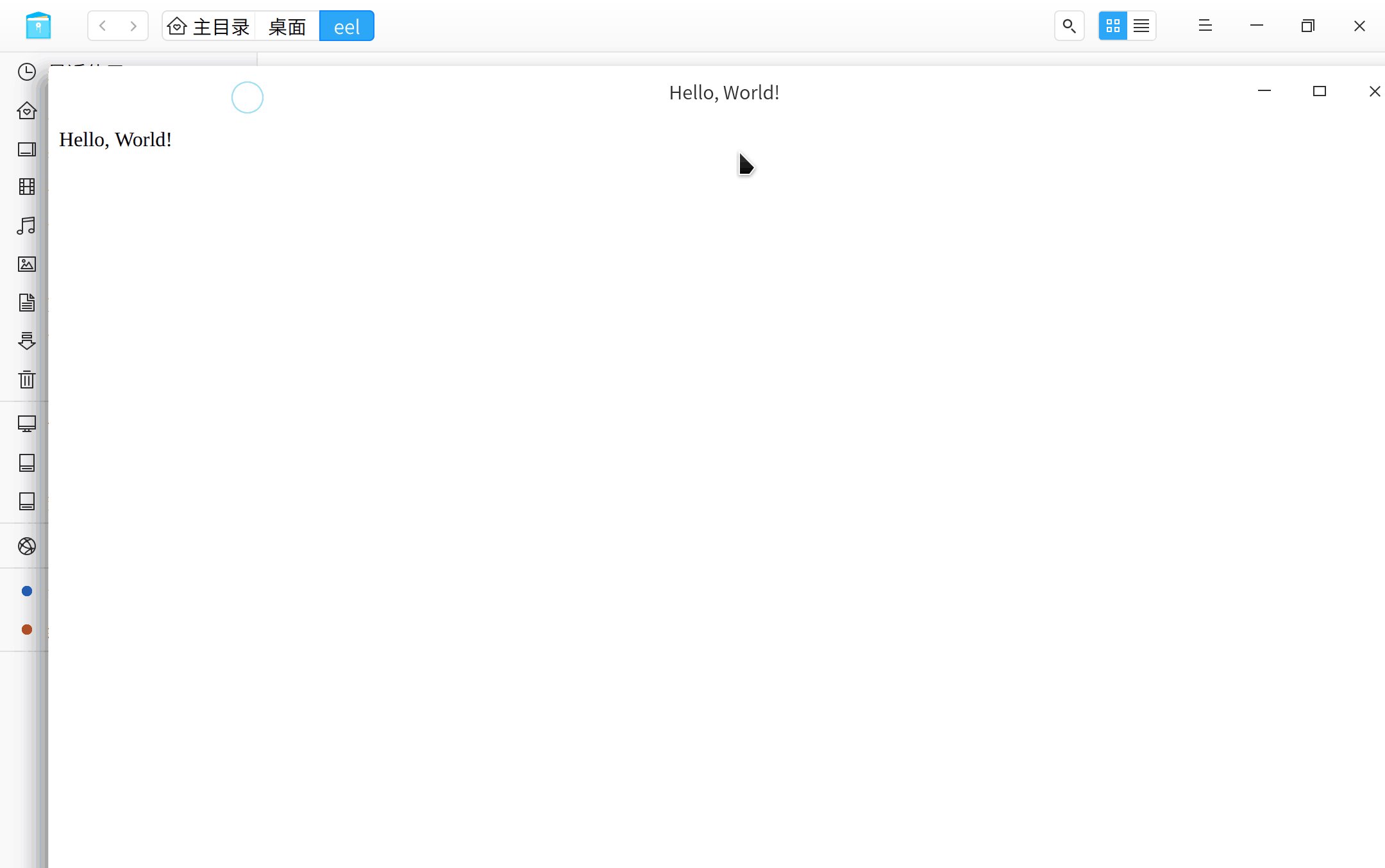
5.4 执行:
5.5 高级别的可选参数设置:hello2.py代码
import eel
eel.init('web')
#增加可选参数
web_app_options = {
#指定浏览器,默认也是谷歌浏览器
'mode': 'chrome-app', #or “chrome”
#指定端口,默认也是这个端口
'port': 8080,
#–kIOSk 是chrome的全屏参数
'chromeFlags': ["–kiosk"]
}
#新版中需要增加suppress_error=True,不要报错
#eel.start('main.html', options=web_app_options,suppress_error=True)
eel.start('main.html')
#eel.start('main.html',size=(20,20)) #指定窗口大小,感觉差不多,估计不能太小
6 新案例:
=======
6.1 参考资料来源,在其基础上进行修改。
https://blog.csdn.net/lpwmm/article/details/102965286?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFrommachineLearnPai2-2.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.nonecase
6.2 文件结构:
├── main.py主入口
└── web静态文件
├── main.html
6.3 main.py代码:
import eel
# 定义html文件所在文件夹名称
eel.init('web')
@eel.expose # 使用装饰器,类似flask里面对路由的定义
def py_fun(a):
content = '你好!' + a
return(content)
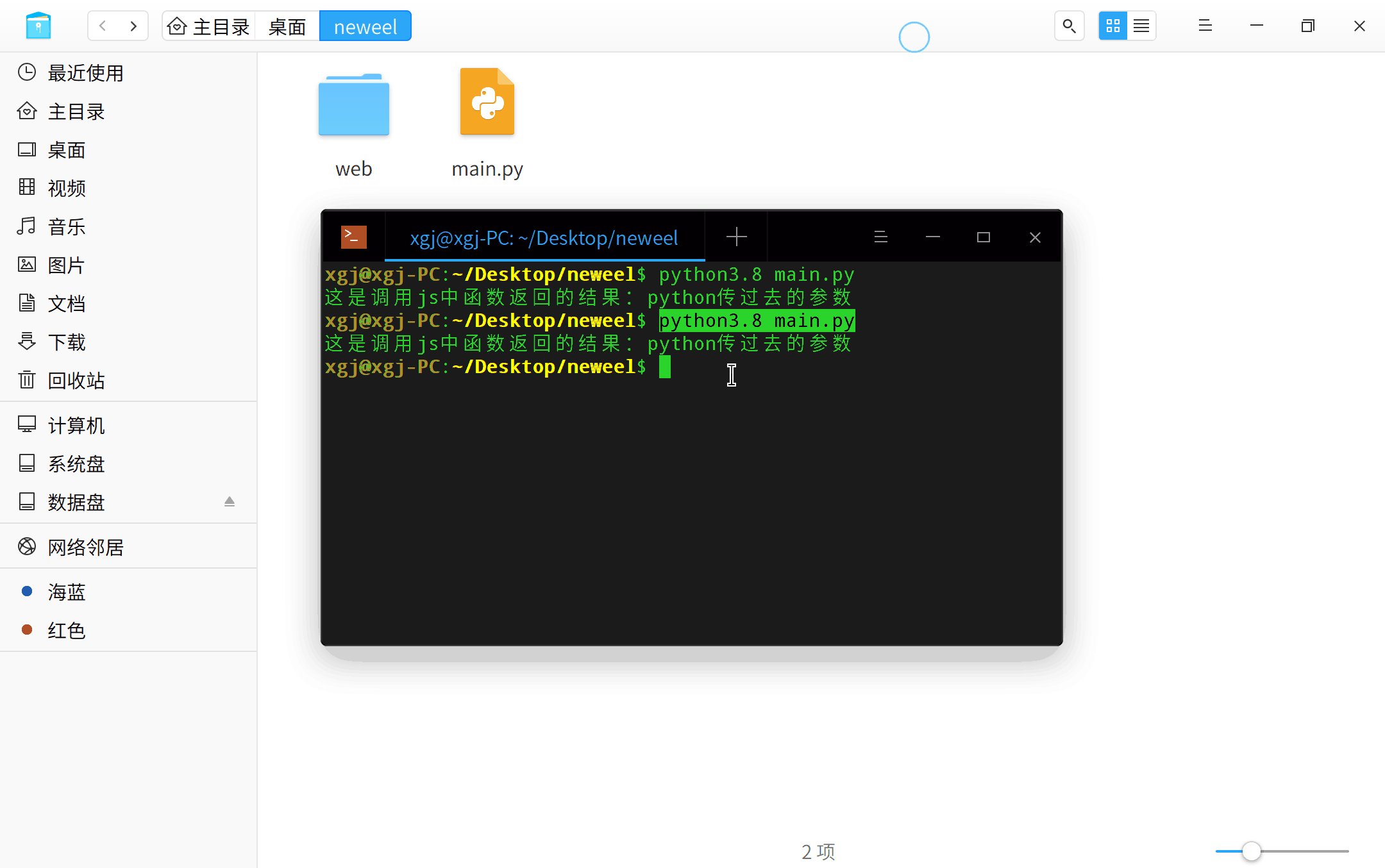
# 测试调用js中的函数,同样需要使用回调函数
js_return = eel.js_fun('python传过去的参数')(lambda x: print(x))
# 启动的函数调用放在最后,port=0表示使用随机端口,size=(宽,高)
eel.start('main.html', port=0, size=(600,300))
6.4 main.html代码
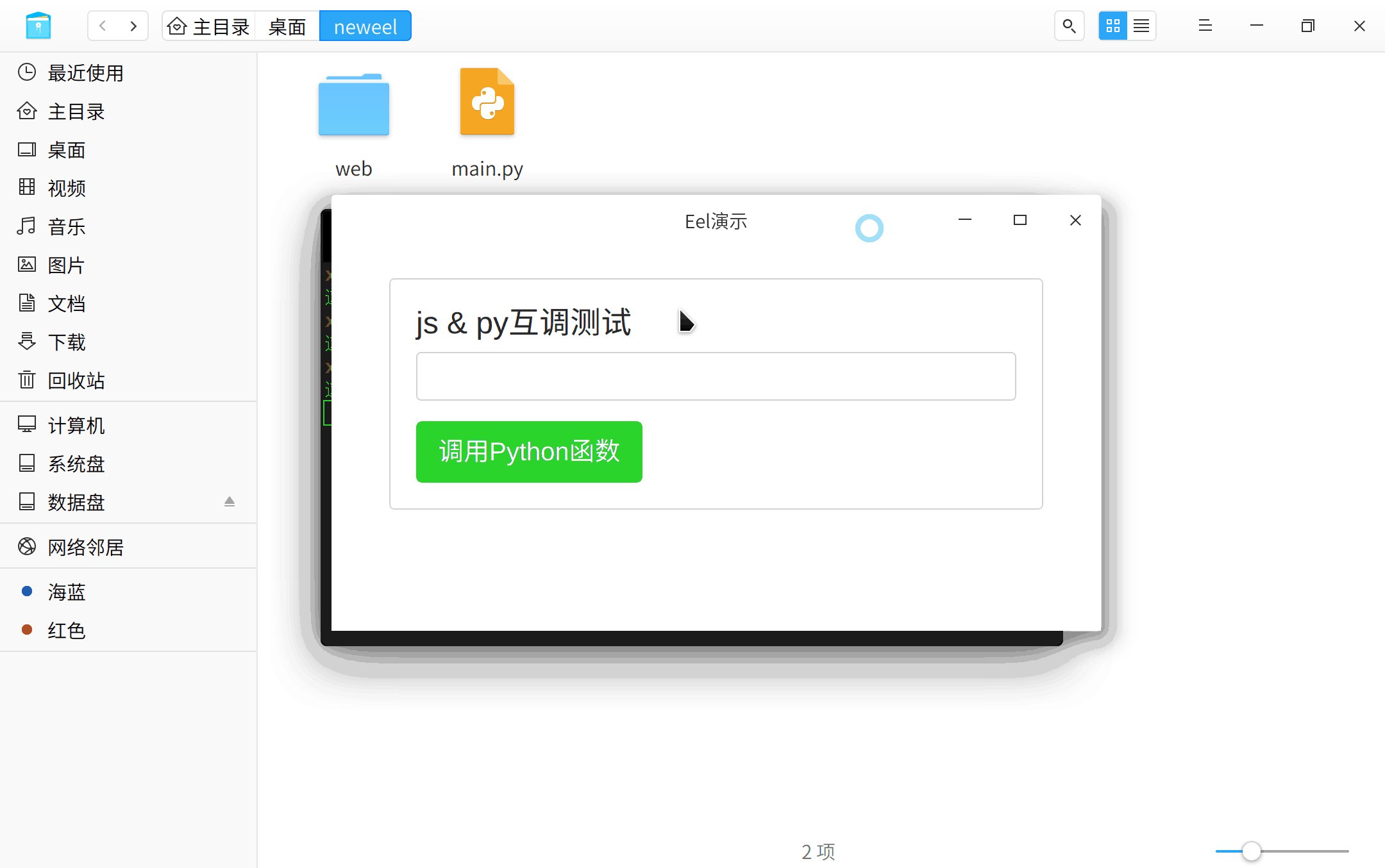
Eel演示js & py互调测试
调用Python函数
// 调用python中的函数,注意需要在定义前加上async声明异步
async function doThis(){
var par=$("#in").val();
let content = await eel.py_fun(par)(); //这里用let不用var,调用的python函数后面是两对括号
$("#out").text(content);
}
// 将js中的函数暴露给python,这个貌似不怎么需要用
eel.expose(js_fun);
function js_fun(a){
return('这是调用js中函数返回的结果:' + a);
}
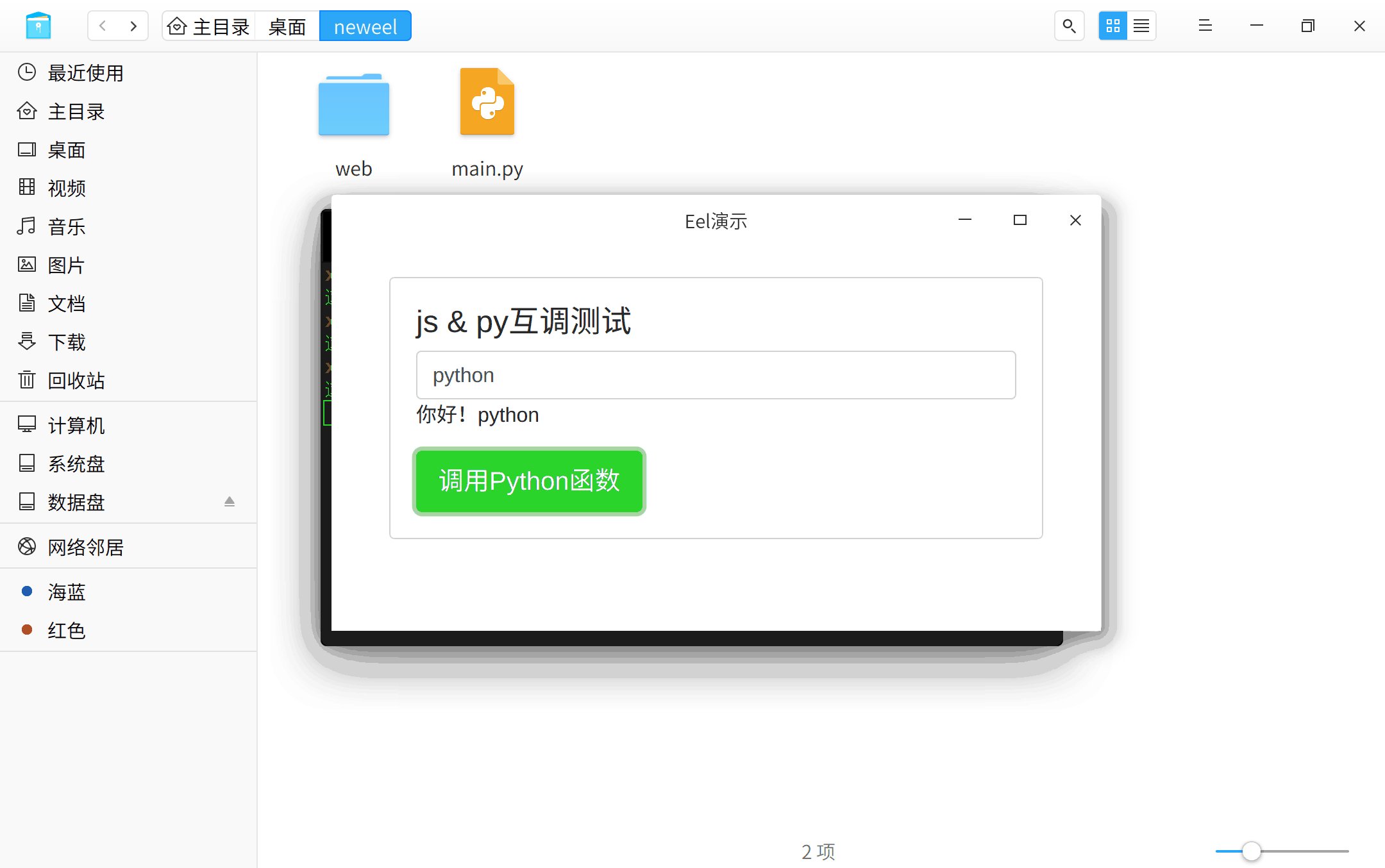
6.4 图
基本介绍到这里,自己整理,分享出来,喜欢的收藏和转发。