- hexo php推送百度,Hexo站点主动推送百度-基于Flow.ci
数数科技
hexophp推送百度
写在前面:下面是链接提交方式的对比:如何选择链接提交方式1、主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。3、sitemap:您可以定期将网站链接放到sitemap中
- Hexo创建博客的front-matter内容详细信息(基本元数据配置)
HOG於洋
hexo个人博客搭建butterflymd文档
如何创建博客:在你的文件根目录打开cmd,输入:hexonewpost""创建文件地址:source/_posts目录基础信息分类与标签页面展示相关目录设置版权信息功能开关其他信息基础信息id:******文章的唯一标识符,可用于区分不同文章,在一些场景下方便管理和引用特定文章。title:****文章的标题,会显示在博客文章列表、文章页面顶部等位置。分类与标签tags:-***-***文章的标签
- Hexo-theme-NexT主题语法高亮
vhgcc
hexonext
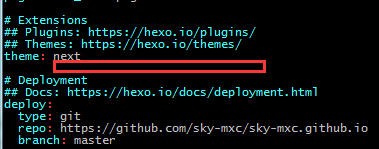
目前NexT主题最新版本中已经集成了tomorrow-theme语法高亮模块儿,并且内置五种风格,下面是主题配置文件相关部分:#CodeHighlighttheme#Availablevalues:normal|night|nighteighties|nightblue|nightbright#https://github.com/chriskempson/tomorrow-themehighli
- 解决Usage: hexo <command> Commands: help Get help on a command. init Create a new Hexo fo
gohacker
p2ptvlinq
Usage:hexoCommands:helpGethelponacommand.initCreateanewHexofolder.versionDisplayversioninformation.GlobalOptions:--configSpecifyconfigfileinsteadofusing_config.yml--cwdSpecifytheCWD--d1.hexoinitC:/hex
- Vue3+TypeScript+Django Rest Framework 搭建个人博客(二):用户登录功能
zgj0607
Python博客vuedjangotypescriptpython
用户登录功能是一个信息系统必不可少的一部分,作为博客网站,同样需要管理员登录管理后台,游客注册后登录评论等大家好,我是落霞孤鹜,上一篇我们已经搭建好了前后端的框架的代码,并调通了前后端接口。从这一篇开始,进入到业务功能开发进程中。首先我们需要实现的功能是用户登录,用户登录功能虽然在系统开发中已经很成熟,但是当我们自己动手做的时候,会发现这个功能是那种典型的说起来容易,做起来复杂的功能,需要考虑和处
- Vue3+TypeScript+Django Rest Framework 搭建个人博客(一):框架代码初始化
zgj0607
Pythonvue博客djangotypescriptpycharm
本文适合对有Python语言有一定基础的人群,希望利用Python做更多有意思的事情,比如搭建个人博客,记录自己的所思所想,或者想找一个项目实践前后端分离技术等等。跟着本文可以了解和运行项目,本项目是在Window10Professional系统下开发大家好,我是落霞孤鹜,上一篇介绍了开发博客的背景、技术栈,并介绍了如何搭建开发环境。这一篇介绍后端和前端的基础框架代码初始化,基于Django和Vu
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
LightZhang666
hexohexo搭建个人博客hexo
为什么要搭建自己的博客系统?原因有好几个吧,归类如下:1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;3、hexo支持MarkDown标记语法,我们可以很容易的上手,排版简单明了;4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的
- hexo+github博客搭建
sizaif
githubhexo
hexo+github博客搭建需求将本地博客存放在DropBox云中,实现多设备读取本地博客使用hexo构建博客系统使用github作为远程仓库使用gitee作为备用仓库绑定域名,实现域名访问本地使用sshgit方式推送,避免每一次推送输入用户名和密码搭建步骤安装必要环境gitwindows10(非必须)Hexo:4.2~5.xhexo-cli:3.1~4.xnode.js:12.16~lates
- 【vuepress个人博客搭建全流程】
愿^O^~
vue个人开发github学习方法java
vuepress个人博客项目初始说明:这是一位Vue/VuePress初学者的学习笔记,文中内容可能会有不足之处。如果你发现有任何错误或更好的建议,欢迎在评论区留言交流,非常感谢你的指正!在这篇博客中,我将分享我搭建个人博客网站的过程,具体使用了VuePress和Vue3技术栈,并结合了vuepress-theme-reco主题,创建了一个简洁且优雅的博客站点。✅一、基础环境准备1.安装Node.
- Hexo博客技巧:对文章进行加密
Chak Aciano
Hexo博客git安全hexo
前言你可能需要写一些私密的博客,通过密码验证的方式让人不能随意浏览.这在wordpress,emlog或是其他博客系统中都很容易实现,然而hexo除外.hexo-blog-encrypt插件就能很好地解决这个问题.特性一旦你输入了正确的密码,它将会被存储在本地浏览器的localStorage中.按个按钮,密码将会被清空.若博客中又脚本,它将会被正确地执行.支持按标签加密.所有的核心功能都是由原生的
- ToolsSet之:十六进制及二进制编辑运算工具
BinField
ToolsSetWindows应用windowsmicrosoft
ToolsSet是微软商店中的一款包含数十种实用工具数百种细分功能的工具集合应用,应用基本功能介绍可以查看以下文章:Windows应用ToolsSet介绍https://blog.csdn.net/BinField/article/details/145898264ToolsSet中Number菜单下的HexOperate工具可以进行十六进制及二进制转数值的编辑、转换及各种运算,支持的功能包括:十
- 部署hexo到服务器,配置SSL的证书实现 Nginx 反向代理
良久久
服务器运维linux
配置服务端安装、配置Nginx服务器托管在云服务器系统Ubuntu22.04LTS,本地系统Windows11x64。系统预装了git和gcc,我们直接apt安装^nginx即可。apt安装的软件的配置文件都在/etc/AppName下。sudoaptinstallnginx现在Ubuntu系统的防火墙会阻止我们访问网站,因此,你需要放行iptables端口:12345sudoaptupdates
- 【Hexo】2.常用的几个命令
火龙谷
Hexogithub
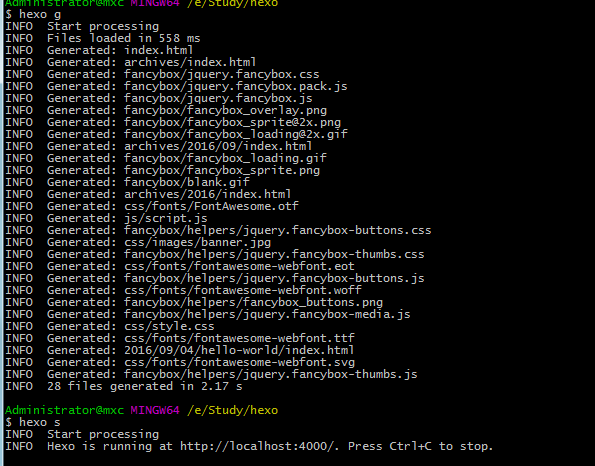
new在根目录下执行hexonew"文章标题"命令,会在source/_posts目录下生成一个.md文件。hexonew"文章标题"clean在根目录下执行hexoclean命令,会清除public目录下的所有文件。hexocleangenerate在根目录下执行hexogenerate命令,会在public目录下生成所有的静态文件。hexogenerate以上命令可以简写为hexog,例如he
- 简单使用vitepress快速搭建一个文档网站
nine是个工程师
编程技巧软件构建
你好,今天简单写写建站。VitePress是一个静态站点生成器(SSG),类似的项目有docsify、VuePress、hexo。大概原理就是用Markdown编写的内容生成可以轻松部署到任何地方的静态HTML页面。VitePress附带一个专为技术文档设计的默认主题。你现在正在阅读的这个页面以及Vite、Rollup、Pinia、VueUse、Vitest、D3、UnoCSS、Iconify等文
- 零基础用 Hexo + Matery 搭建博客|Github Pages 免费部署教程
CodeSilence
工具webgithubhexomatery博客搭建
文章目录一、Hexo1.1依赖1.2快速使用1.3目录说明1.4命令说明1.4.1常规命令1.4.2全局选项二、主题安装2.1安装Matery主题2.1.1下载2.1.2配置2.1.2.1基础配置2.1.2.2新建页面类型2.1.2.3其他配置2.2其他主题推荐三、部署3.1部署到GithubPages四、总结一、HexoHexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其
- my gitpage blog
「已注销」
gitpagegitpageblog
折腾了几天自己的gitpageblog。网址是kakashi.meblog是通过gitpage+hexo+yilia建的。
- 一篇横跨运维、Node.js 和前端的文章,探讨“覆盖默认配置”的理念
心灵星图
运维js架构师运维node.js前端
在数字世界的各个角落,我们都离不开“配置”。无论是支撑着庞大系统的运维基石,还是驱动着用户界面的前端框架,抑或是构建后端逻辑的Node.js服务,配置都扮演着至关重要的角色。而一种优雅且强大的设计模式,便是允许用户在默认配置的基础上进行灵活的覆盖,从而实现定制化和满足多样化的需求。本文将以运维中的logrotate、前端框架Hexo的Next主题,以及Node.js开发中的Webpack配置为例,
- js sha1加密 java解密,JavaScript SHA1加密算法实现详细代码
药丸君
jssha1加密java解密
/*Configurablevariables.Youmayneedtotweakthesetobecompatiblewiththeserver-side,butthedefaultsworkinmostcases./varhexcase=0;/hexoutputformat.0-lowercase;1-uppercase/varb64pad="";/base-64padcharacter."=
- 从零开始免费搭建自己的博客(二)——基于 GitHub pages 建站
杰克小麻雀
博客搭建hexo博客搭建
本文是博客搭建系列文章第二篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零
- 从零开始免费搭建自己的博客(三)——基于 Gitee pages 建站
杰克小麻雀
博客搭建博客搭建hexo
本文是博客搭建系列文章第三篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零
- 使用github+hexo搭建个人博客blog
Just_Paranoid
AI和实践教程合集githubnodejswebsite
搭建一个属于自己的博客网站,应该是每个程序员都想要实现的吧!但是搭建个人博客,需要处理域名等一系列问题,通过GithubPages就可以进行轻松实现个人博客发静态网站了,还可以自定义自己喜欢的风格,记录自己的学习路程和心得。实现方式一种是GitHubPages+Hexo,另外一种是GitHubPages+jekyll,我这仅介绍github+hexo方式!Node.jsHexoGithubPage
- 【图文教程】Hexo+GitHubPages搭建个人博客
功夫猫猫666
Hexoelasticsearch大数据搜索引擎
Hexo是一个高效的静态网站生成器,使用简洁的Markdown(或其他模板引擎)编写内容,支持丰富的插件和主题,允许用户轻松定制网站。它通过将文本转换为静态HTML页面,使得网站加载速度快,易于部署,同时支持多平台发布,非常适合创建博客、文档或个人网站。本文将介绍如何使用Hexo搭建个人博客并且将博客文章免费放到github上。1.安装环境本机是Windows10专业版,此教程适用于Windows
- 用 Hexo 搭建你的专属静态博客站点:Git + 宝塔 + Nginx 实战部署全流程
慈云数据
博客linuxgitnginx运维
在技术博客、个人成长记录、项目总结等场景中,自建博客网站是一件既有仪式感又极具实用价值的事。虽然WordPress功能强大,但对很多人来说太重了、维护成本也高。于是,Hexo成为了静态博客站点中的“轻量王者”——它基于Node.js,支持Markdown写作、主题丰富、速度极快,非常适合技术类内容展示。本文将完整介绍如何在一台Linux云服务器上部署一个基于Hexo+Git+Nginx的静态博客,
- 【前端扫盲】node.js npm nvm都是什么以及他们之间的关系
Tipriest_
前端扫盲前端node.jsnpmnvm
1.Node.js:JavaScript运行时环境定义:基于ChromeV8引擎的JavaScript运行平台,让JavaScript可以脱离浏览器在服务器端运行。作用:执行JavaScript代码(如运行Hexo博客生成器)。提供系统级API(如文件操作、网络通信等)。关键点:版本更新频繁,不同版本可能对项目兼容性产生重大影响(例如Node.js18+可能破坏旧插件)。2.npm(NodePac
- 博客搭建之路:hexo使用next主题博客侧边栏标题点击不跳转
程序员
hexo使用next主题博客侧边栏标题点击不跳转hexo版本5.0.2npm版本6.14.7next版本7.8.0本着我肯定不是第一个出这个问题的人,去github上找了找,果然我不是第一个好吧,也跟着改吧(修改themes/next/source/js/utils.js),找到registerSidebarTOC函数registerSidebarTOC:function(){constnavIt
- 字典树(Trie) 理论知识复习及精选例题解析
BrainWen1
算法javac++数据结构pythonleetcodevscode
字典树理论知识复习及精选例题解析一、字典树理论知识二、精选例题解析例题1.P8306【模板】字典树例题2.P2580于是他错误的点名开始了例题3.P10471最大异或对TheXORLargestPair三、字典树的使用思路和细节使用思路细节注意四、总结一、字典树理论知识1.定义字典树(Trie)字典树(Trie)字典树(Trie),又称前缀树,是一种树形数据结构,用于高效地存储和检索字符串集合。它
- hexo 上传后gitHub 中custom domain 被重置
shaoin_2
前端零碎githubgit
问题背景通过hexo构建的个人博客,托管在gitHub上,并在setting=>pages=>Customdomain中将自己的域名与gitHub路径绑定。这样可直接通过自己的域名访问博客了。问题描述项目在执行hexoclean=>hexogenerate=>hexodeploy后gitHub上的Customdomain填写的域名被重置了。解决问题在项目的source文件夹下添加一个CNAME文件
- 搭建hexo主题Butterfly部署github+个人服务器
「已注销」
编辑器
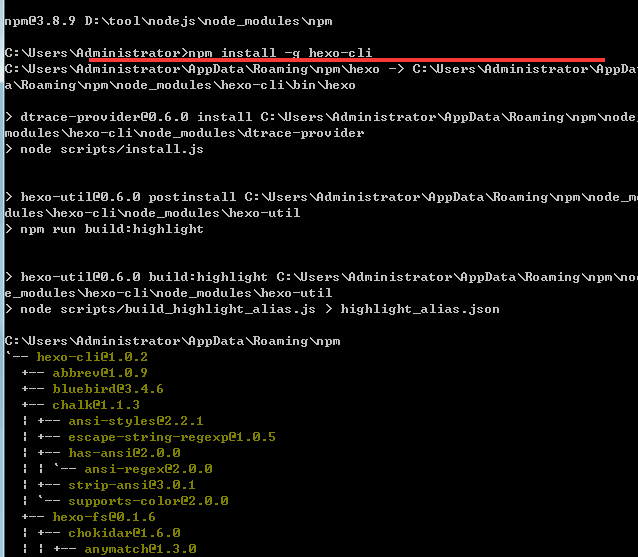
1.文章介绍网址展示:chen&blog此文章总结不易,参考各个文章总结,如有问题请留言…2.环境要求笔者环境:win1164位;node.js:v14.15.364位;git:2.29.2.windows.264位编写代码使用Notepad++2.1node.js安装下载node-v14.15.3-x64.msi安装自主安装(修改安装路径,一路next)验证安装是否成功cmd查看版本C:\Use
- npm包无法识别命令
oymaster
bug记录npm前端node.js
问题描述:今天hexo新文章时,无法找到hexo命令,明明昨天还好好的,突然npm下的包都无法识别命令了。node版本如下:原因:环境变量没配好,去查看npm的变量时,它的路径是C:\Users*\AppData\Roaming\npm,进入文件夹啥也没有解决办法:使用npmconfiggetprefix找到当前包目录,添加到系统变量中即可
- django-hexo-admin(一个基于django的hexo博客平台)
朝凡FR
个人项目djangovue
django-hexo-admin一个过分简单的前后端分离的基于django、vue3的hexo博客平台后台管理系统1.项目介绍一个异常简单的但理论上能够完全保留hexo生态的博客后台管理系统。仅仅对hexo的source以及输出路径public做出了一定的硬性调整,所以如果你很熟悉hexo,那么你将非常轻松的使用这套系统进行hexo配置和hexo主题配置的录入、修改、应用。并非常方便的进行博客的
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri