(2)pyqt5教程--->使用QTdesigner实现界面代码分离
GitHub连接:
本专栏所有源代码的GitHub直通车
在上一篇中已经讲了一个pyqt5的基本框架是什么,这篇使用QTdesigner来设计一下界面
第一篇:pyqt5的基本框架
1、QTdesigner
QTdesigner是一个GUI可视化设计软件,我就没有在Python的那个pyqt5 tools里面下,我是通过安装QT5.9.8来获得的,因为后面可能会接触一下使用C++写的QT。这个可视化工具其实是类似于visual base、C#这种语言的,这两种语言设计上位机的时候都可以直接通过拖动来实现GUI界面的设计,然后生成代码,自己只需要去写界面的逻辑代码就可以了。
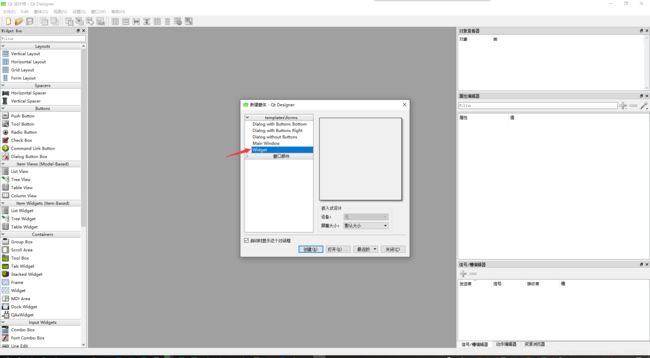
启动QTdesigner 选最后一个,就可以创建一个空白的窗口

左边一栏就是各种控件,在这里我拉了两个text edit、两个pushbutton出来构成了一个界面

这个时候保存即可。
保存的文件是.ui文件,是标准的xml文件,而在开发过程中,如果是用C++开发则需要转化为.cpp文件,现在是pyqt,所以需要将.ui文件转化为.py文件,在.ui文件的目录下的命令行输入命令
pyuic5 -o demo.py demo.ui
看一下我上面设计的ui文件对应的py代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '02.ui'
#
# Created by: PyQt5 UI code generator 5.15.2
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(748, 523)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(90, 160, 75, 23))
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
self.pushButton.clicked.connect(Form.close)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "pushButton"))
2、调用设计好的界面代码
在这里开始就会讲述界面和代码分离。
首先这个时候需要两个py文件,一个是刚刚从ui文件转化出来的py文件,一个是我们程序运行的py文件,也就是说生成的代码文件要单独的作为一个包使用。在新建的py文件中要导入这个包
所以import部分为:
from ui2 import Ui_Form#导入在QTdesigner设计好的 ui.py 文件
import sys
from PyQt5 import QtWidgets
主程序框架不变:
mydesigner依然是自己定义的一个类
QApplication 相当于 main 函数,也就是整个程序(有很多文件)的主入口函数。
对于一个 Gui 程序必须至少有一个这样的一个实例来让程序运行。
最后一句是调用 sys 库的 exit 退出方法,退出条件(参数)是
app.exec_()也就是整个窗口关闭。
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
myshow = mydesigner()
myshow.show()
sys.exit(app.exec_())
自定义的类:
class mydesigner(QtWidgets.QWidget):
def __init__(self):
super(mydesigner,self).__init__()
self.new = Ui_Form()#创建实例
self.new.setupUi(self)#加载窗体,但是还未显示出来
也可以直接让mydesigner这个类继承自定义的Ui_Form类,此时可以直接self.setupUi,
继不继承的区别在于调用Ui_Form类的内容方法的不一样。Ui_Form类是使用QTdesigner生成的类
class mydesigner(QtWidgets.QWidget,Ui_Form):
def __init__(self):
super(mydesigner,self).__init__()
self.setupUi(self)
