- 深入理解位运算符及其在JavaScript中的应用
javascript前端
深入理解位运算符及其在JavaScript中的应用在我们之前的文章中,我们已经简单介绍了位运算在JavaScript中的应用,点击这里查看之前的文章。本篇文章,我们将更深入地探讨位运算,帮助你更全面地理解它。常见位运算符运算符描述运算规则&按位与and两个对应的二进制位都为1时,结果为1,否则为0\按位或or两个对应的二进制位有一者为1时,结果为1,否则为0^按位异或XOR两个对应的二进制位相异时
- Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vuec#npmvue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
- JavaScript详解十 ——数据类型、正则
遇见~未来
JavaScriptjavascript开发语言ecmascript
(一)、数据类型内存1、简单类型与复杂类型简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型值类型:简单数据类型/基本数据类型,在存储时变量中存储的时值本身,因此叫做值类型string、number、boolean、undefined、null注意:简单数据类型null返回的是一个空的对象object如果有个变量我们以后打算存储为对象,暂时没想好放啥,就可以给null引用类型:复杂数据类
- SpringBoot + Vue 项目超简单的合并部署方案
小北不想努力
教程springbootvue.jsjavanginxmaven
文章目录前言一、Vue项目二、SpringBoot项目三、服务器上的部署四、端口映射五、请求跨域前言最近在捣鼓SpringBoot与Vue整合的项目,看了网上很多套的方案,自己总结了一套为轻量级个人开发提供的项目部署方案,简单有效!通过maven的打包在服务器上仅需要运行一个Jar包即可运行包括前端的整个项目。(全文无图!别问问就是太懒惹,下次有机会再补上。。)个人博客内有更多详细内容:https
- 在线格式化XML
weixin_34250709
有时候要格式化一下XML,有没有好的小工具,这里有一个在线版本,好使!http://xmlindent.com/转载于:https://www.cnblogs.com/DotNetNuke/archive/2010/07/14/1777096.html
- html在线xml编辑,XML/HTML
马力的爸爸
html在线xml编辑
在HTML页面中显示XML数据在下面的实例中,我们打开一个XML文件("cd_catalog.xml"),然后遍历每个CD元素,并显示HTML表格中的ARTIST元素和TITLE元素的值:if(window.XMLHttpRequest){//codeforIE7+,Firefox,Chrome,Opera,Safarixmlhttp=newXMLHttpRequest();}else{//cod
- reac 后端接口返回二进制文件流前端导出文件
初遇你时动了情
前端
axios配置在你的请求中加入responseType:'blob'导出函数exportinterfaceDownloadFileOptions{filename:string;//文件名称}/***下载二进制文件流*@paramdata-二进制数据*@paramoptions-下载配置*/exportconstdownloadBinaryFile1=(data:any,//这里使用any是因为后
- 前端必知必会-Node.js连接MongoDB 删除集合
编程岁月
前端node.jsmongodb
文章目录Node.js连接MongoDB删除集合删除集合db.dropCollection总结Node.js连接MongoDB删除集合删除集合您可以使用drop()方法删除表或MongoDB中所谓的集合。drop()方法采用包含错误对象和结果参数的回调函数,如果成功删除集合,则返回true,否则返回false。示例获取您自己的Node.js服务器删除“customers”表:varMongoCli
- TCP 粘包问题浅析及其解决方案
mhx123456789
TCPjavaSocket计算机网络
TCP粘包问题浅析及其解决方案参考文章:(1)TCP粘包问题浅析及其解决方案(2)https://www.cnblogs.com/haifeiWu/p/9358499.html(3)https://www.codeprj.com/blog/8ecca31.html备忘一下。
- 大文件上传的解决办法~文件切片、秒传、限制文件并发请求。。。
行咘行啊细狗
javascript开发语言ecmascript
1、项目背景:针对大文件上传,如果将文件作为一个请求去发送给后端,会有以下几种问题,首先是上传时间长,用户不能进行其他操作,包括页面刷新等操作,其次有的接口会设置响应时间限制,可能大文件还没上传完就触发响应限制了,这样对用户很不友好,那么怎么解决呢?2、首先前端针对大文件使用文件切片技术,将大文件切成多个小文件,然后再将多个小文件传给后端,由后端进行组合即可。(文件切片)import{ref}fr
- 《现代CSS技术应用与实践》小册完结啦!
历时125天,《现代CSS技术应用与实践》小册迎来了完结,总篇数40篇,约11万字。后续还会继续更新,欢迎订阅支持我。《现代CSS技术应用与实践》是一本专注于现代CSS技术应用与实践的指导手册。小册旨在帮助读者深入理解现代CSS新特性的概念、原理和应用,掌握现代CSS技术的最新进展和实践经验,从而提升网页设计和开发的技能。小册内容涵盖现代CSS的基础知识、CSS嵌套及作用域、CSS布局技术与技巧、
- 别再被坑了! JavaScript类型检测的最佳实践
别再被坑了!JavaScript类型检测的最佳实践在JavaScript中,我们经常需要判断一个变量的类型。这个需求在编程中非常常见,因为不同类型的数据会影响到我们的代码逻辑。JavaScript提供了几种方法来检测数据类型,每种方法都有自己的优缺点。Object.prototype.toString.call()这是最万能的方法。它可以准确识别所有的JavaScript内置类型,包括基本类型和复
- JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- Gateway网关
胡尔摩斯.
后端springcloudjavagateway
GatewayGateway网关是微服务架构中的重要组件,作为所有微服务的统一入口,扮演着“门卫”的角色。它负责处理进入系统的所有请求,并根据预设的规则将请求路由到相应的微服务进行处理。(需要进行服务的注册与发现)官网地址:SpringCloudGatewayhttps://docs.spring.io/spring-cloud-gateway/docs/4.0.4/reference/html/
- css‘s hover VS mobile
溪i
服务器运维
.animation{animation:30smoveinfinitelinear;/*&:hover{animation-play-state:paused;*/}原本写的好好的,测试说:“移动端点击滚动条,跳转到其他页面后,返回当前页面,滚动条不滚动;可以优化位点击后继续滚动”哎,改吧!setPause(true)}//onTouchEnd={()=>setPause(false)}onMo
- 工具链 之 Vite 常见的共享选项配置(二)
**之火
前端工具链Vite前端工具链Vite
这些配置通常包括插件、别名、CSS预处理器设置。1.插件(Plugins)插件是Vite生态系统中的核心部分,用于扩展Vite的功能。一些插件(如@vitejs/plugin-vue对于Vue项目)是项目所必需的,并且在所有环境中都应该被包含。//vite.config.jsimport{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue
- 微信小程序实现类似picker多选
JRJ || 575
微信小程序
版本迭代picker单选改为多选,官方文档只有多列选择器没有多选,自己写呗最终实现效果图实现思路:1.自己画模态框2.遍历初始数据push新增参数checked:false3.点击改变checked值来实现多选上代码:whtml:modalName变量控制模态框显隐等级0}}">{{checkNum}}等级选择(可多选){{item.key}}清空确定0}}">({{checkNum}})jsda
- 使用vue3实现语音交互的前端页面
张正栋
交互前端
代码地址:https://github.com/ZZD3627/my-third-vue.git需求1.前端实现录音并将音频传到通过http请求将音频传递到后端2.基于后端识别的语音及后端返回的内容进行语音沟通实现1.使用MediaRecorder在前端使用录音功能2.使用SpeechSynthesis实现将后端传来的文字进行播放其中一个页面的代码:import{ref,onMounted}fro
- SpringCloud微服务-OpenFeign服务接口调用
TwitchR
springcloud微服务java
一、OpenFeign简介官网:https://cloud.spring.io/spring-cloud-static/Hoxton.SR1/reference/htmlsingle/#spring-cloud-openfeignGitHub:https://github.com/spring-cloud/spring-cloud-openfeignFeign是一个声明式WebService客户端
- vue使用阿里云视频点播
像山里的风
vue.jsjavascript阿里云
vue使用阿里云视频点播——videoId+playauth的方式一.上传视频官方文档https://help.aliyun.com/document_detail/52204.htm?spm=a2c4g.11186623.0.0.4885a393kRPguB#task-19956481.在index.html页面引入JavaScript脚本。具体代码,已有视频时回显并且可以查看视频、删除视频;没
- C# dynamic 类型详解
c#.net
简介C#中的dynamic是一种特殊类型,它允许在运行时确定对象的类型和成员,而不是在编译时。dynamic的定义dynamic是一种类型,它告诉编译器对其进行“动态类型解析”。dynamic类型的变量会跳过编译时类型检查,所有的操作会推迟到运行时进行。适合处理未知类型的对象,或需要与动态语言(如Python、JavaScript)互操作的场景。dynamic的使用动态类型赋值dynamicobj
- 下一代 CSS 框架:Mojo CSS
TailwindCSS推出即受到广大开发者的欢迎,当前Githubstar数已达77.8k。它是一个功能类优先(utility-first)的CSS框架,它提供了一系列功能类,让开发者可以在HTML中通过组合这些功能类(原子类)的方式去快速构建用户界面。本文将给大家分享下一代原子级CSS框架:MojoCSS,并简要阐述其与TailwindCSS的异同。MojoCSS基本介绍MojoCSS定位为下一
- 080:vue+cesium 利用PointPrimitiveCollection绘制4个不同颜色不同位置的点
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium入门cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第080篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共101行)五、相关文章参考一
- OSS获得阿里云服务端签名——服务端签名后直传
chengqiuming
JavaWebjava
一任务完成上图的第1步和第2步。二参考https://help.aliyun.com/document_detail/31926.html?spm=a2c4g.11186623.6.1711.4d777815zWYCD0三创建第三方服务微服务1配置依赖4.0.0org.springframework.bootspring-boot-starter-parent2.2.1.RELEASEcom.at
- 【学习总结|DAY028】后端Web实战(部门管理)
123yhy传奇
学习javamysqlmybatislog4jmavenweb
在Web后端开发领域,构建高效、规范且功能完备的系统是核心目标。本文将围绕Tlias智能学习辅助系统的后端开发展开,详细阐述从开发准备工作到各部门管理功能实现,以及日志技术应用的全过程,为开发者提供全面的实践参考。一、开发准备(一)开发模式与规范前后端分离开发已成为主流趋势。在这种模式下,前端项目和后端项目的开发、部署相互独立。其开发流程包括需求分析、接口设计、前后端并行开发、测试以及联调等环节。
- Java Web 登录系统示例:过滤器技术与 JDBC 数据库连接
Bro_cat
JavaWeb开发javatomcatmavenjava-eeservlet过滤器Filter
在这篇博客中,我们将探讨一个简单的JavaWeb登录系统示例,重点介绍其中使用的过滤器技术以及JDBC数据库连接技术。这个示例包括后端代码和简单的前端代码,帮助你理解这些技术的实现和原理。项目结构过滤器技术什么是过滤器?过滤器(Filter)是JavaWeb开发中的一个强大工具,它可以在请求到达Servlet之前或响应返回客户端之前对请求和响应进行拦截和处理。过滤器可以用来执行诸如字符编码设置、跨
- 【已解决】ImportError: libnvinfer.so.8: cannot open shared object file: No such file or directory
小小小小祥
python
问题描述:按照tensorrt官方安装文档:https://docs.nvidia.com/deeplearning/tensorrt/install-guide/index.html#installing-tar安装完成后,使用python测试导入tensorrtimporttensorrt上述代码报错:Traceback(mostrecentcalllast):File“main.py”,li
- Node.js - HTTP
蒜蓉大猩猩
Node.jshttp网络协议网络javascriptphp后端node.js
1.HTTP请求HTTP(HypertextTransferProtocol,超文本传输协议)是客户端和服务器之间通信的基础协议。HTTP请求是由客户端(通常是浏览器、手机应用或其他网络工具)发送给服务器的消息,用来请求资源或执行操作。简单来讲就是向服务器发送请求,服务器返回响应给用户端HTTP请求由三个主要部分组成:1.1请求行包含请求方法、目标资源路径、协议版本。GET/index.htmlH
- CSS 继承与优先级:如何避免样式冲突
全栈探索者chen
csscss前端开发语言程序人生css3html学习
CSS继承与优先级:如何避免样式冲突在网页开发过程中,CSS是最重要的工具之一,而它的继承机制与优先级规则,常常让开发者在实际项目中遭遇各种问题。理解CSS的继承与优先级可以帮助你避免许多样式冲突,提高代码的可维护性和效率。本文将详细讲解CSS继承与优先级的机制,并通过大量示例帮助你深入理解如何控制样式继承、优先级以及如何解决样式冲突问题。文章目录什么是CSS继承?CSS继承的基本原则如何控制CS
- javascript数据结构
Sherry Tian
javascriptjavascript数据结构开发语言
在JavaScript中,数据结构的选择和实现对于编写高效、可维护的代码至关重要。JavaScript提供了一系列内置的数据结构,同时也支持自定义复杂的数据结构。以下是JavaScript中常用的一些数据结构及其基本介绍:内置数据结构1.数组(Array)数组是一种线性数据结构,用于存储一系列有序的元素。JavaScript的数组实际上是对象,支持动态增长和索引访问。特点:动态大小索引访问支持多种
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置
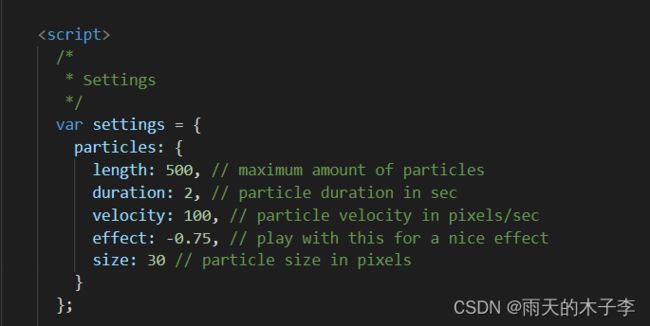
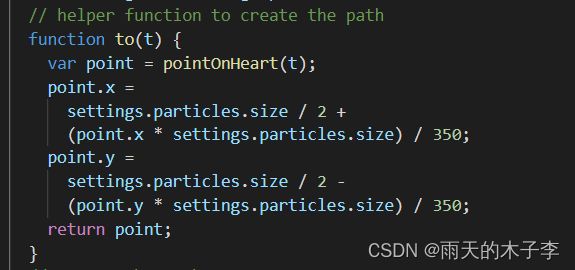
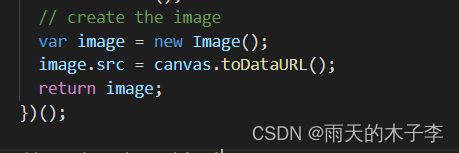
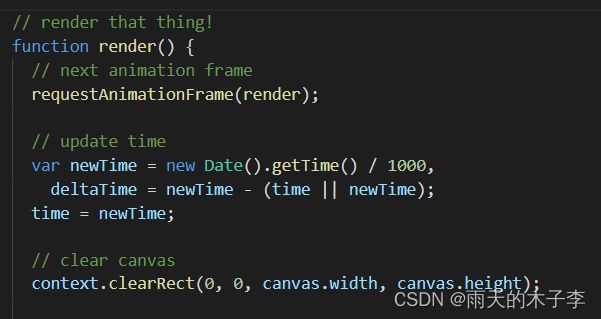
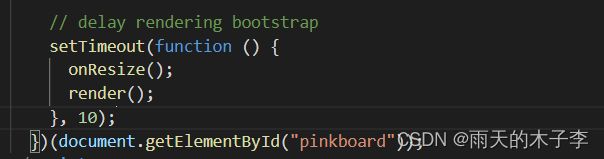
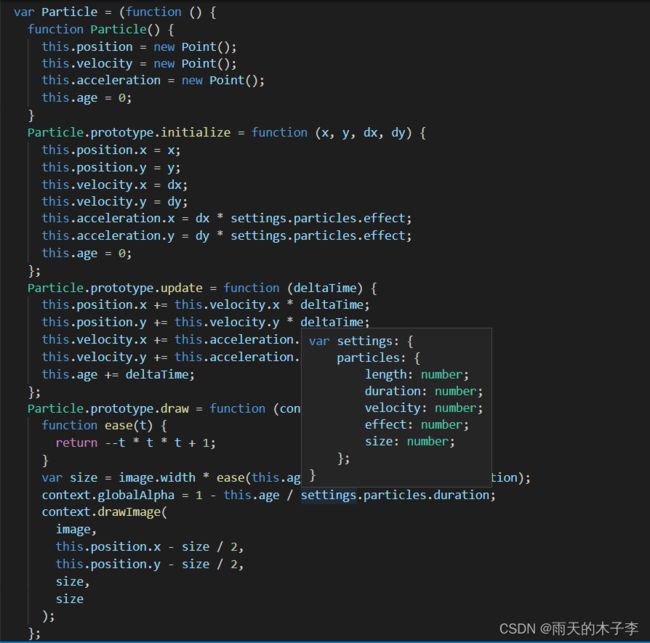
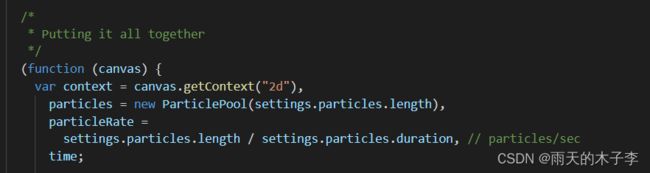
 4.ParticlePool 池类
4.ParticlePool 池类 11.进行样式表达
11.进行样式表达![]()