【微信小程序】-- 自定义组件 - 组件所在页面的生命周期 & 插槽(三十七)
![]()
所属专栏:【微信小程序开发教程】
作 者:我是夜阑的狗
个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信
文章目录
- 前言
- 一、组件所在页面的生命周期
-
-
- 1、什么是组件所在页面的生命周期
- 2、基本语法
- 3、生成随机的 RGB 颜色值
-
- 二、插槽
-
-
- 1、什么是插槽
- 2、单个插槽
- 3、启用多个插槽
- 4、定义多个插槽
- 5、使用多个插槽
-
- 总结
前言
大家好,又见面了,我是夜阑的狗,本文是专栏【微信小程序开发教程】专栏的第37篇文章;
今天开始学习微信小程序的第21天,开启新的征程,记录最美好的时刻,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴。
如果文章有什么需要改进的地方还请大佬不吝赐教。
一、组件所在页面的生命周期
前面已经学习了自定义组件中的纯数据字段 & 组件的生命周期,通过栗子了解了纯数据字段的使用方式以及组件生命周期在实际开发中的应用。接下来就来讲解一下另外一个自定义组件 - 组件所在页面的生命周期 & 插槽。话不多说,让我们原文再续,书接上回吧。
![]()
1、什么是组件所在页面的生命周期
还有一些特殊的生命周期,它们并非与组件有很强的关联,但有时组件需要获知,以便组件内部处理。这样的生命周期称为“组件所在页面的生命周期”,在 pageLifetimes 定义段中定义。
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:
| 生命周期 | 参数 | 描述 | 最低版本 |
|---|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 | 2.2.3 |
| hide | 无 | 组件所在的页面被隐藏时执行 | 2.2.3 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 | 2.4.0 |
注意:自定义 tabBar 的 pageLifetime 不会触发。
2、基本语法
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,具体代码如下
Component({
pageLifetimes: {
show: function() {
// 页面被展示
},
hide: function() {
// 页面被隐藏
},
resize: function(size) {
// 页面尺寸变化
}
}
})
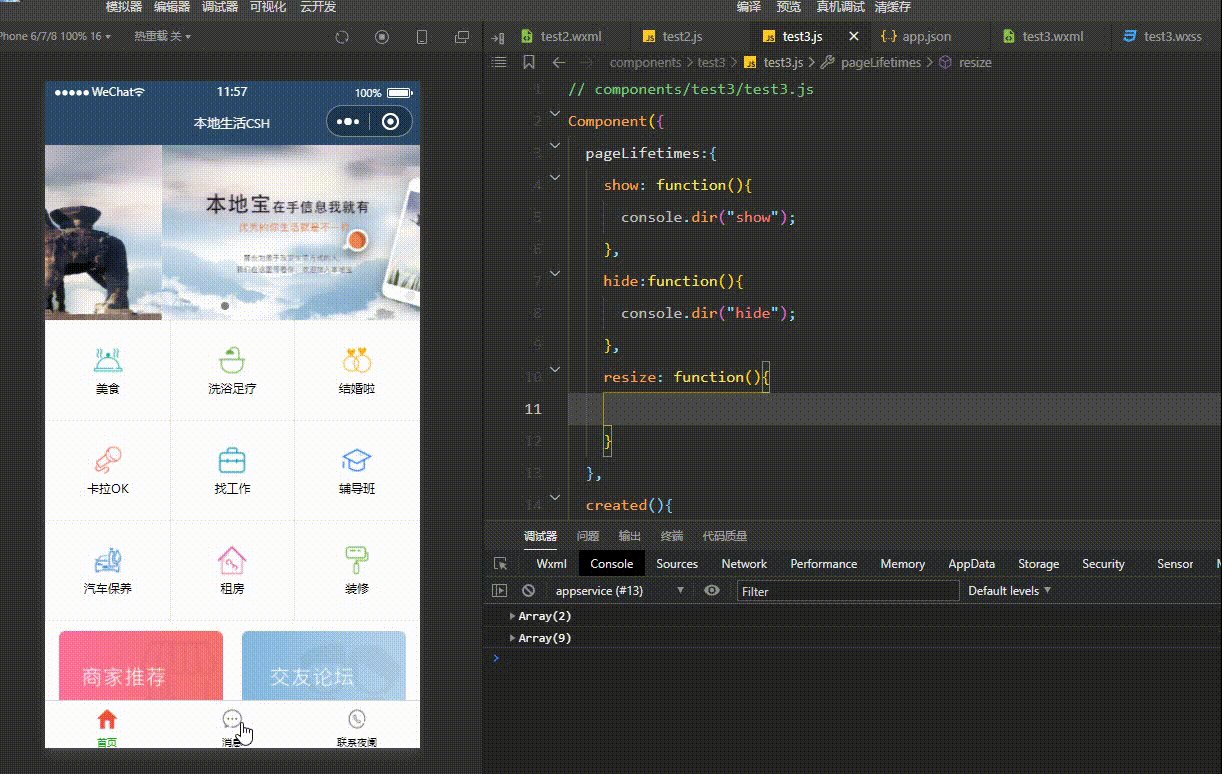
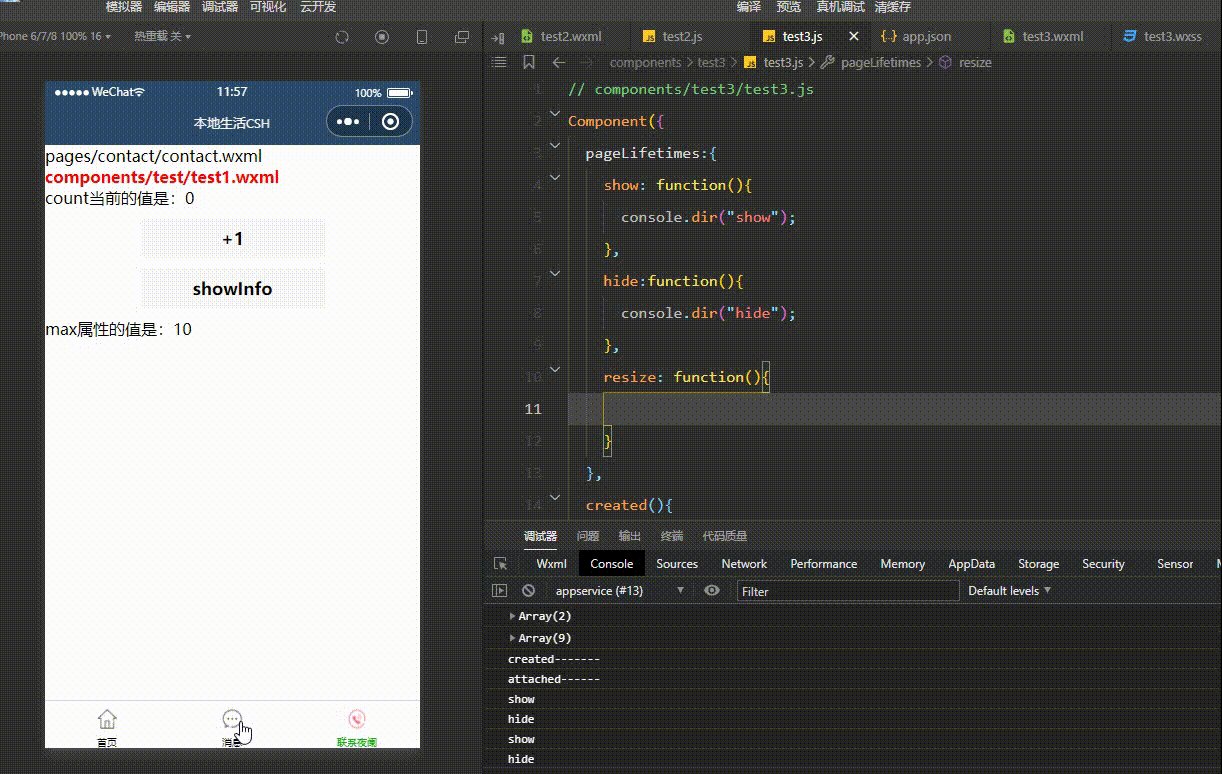
根据这个结构,可以来验证一下,具体代码如下:
test3.js
Component({
pageLifetimes: {
show: function() {
console.dir("show");
},
hide: function() {
console.dir("hide");
},
resize: function(size) {}
}
})
可以来看一下运行效果:
3、生成随机的 RGB 颜色值
接下来需要在页面组件被渲染出来之后,为里面组件随机生成一个RGB 颜色值,实现步骤分为两步:
- Step 1、定义随机生成一个颜色值给rgb赋值函数。
- Step 2、在 show 函数进行调用。
test3.js
为 data 里面的 _rgb 纯数据字段重新赋值。
Component({
/**
* 组件的方法列表
*/
methods: {
_randomColor(){
this.setData({
_rgb:{
r:Math.floor(Math.random() * 256),
g:Math.floor(Math.random() * 256),
b:Math.floor(Math.random() * 256),
}
})
}
},
pageLifetimes: {
show: function() {
console.dir("show");
this._randomColor();
},
hide: function() {
console.dir("hide");
},
resize: function(size) {}
}
})
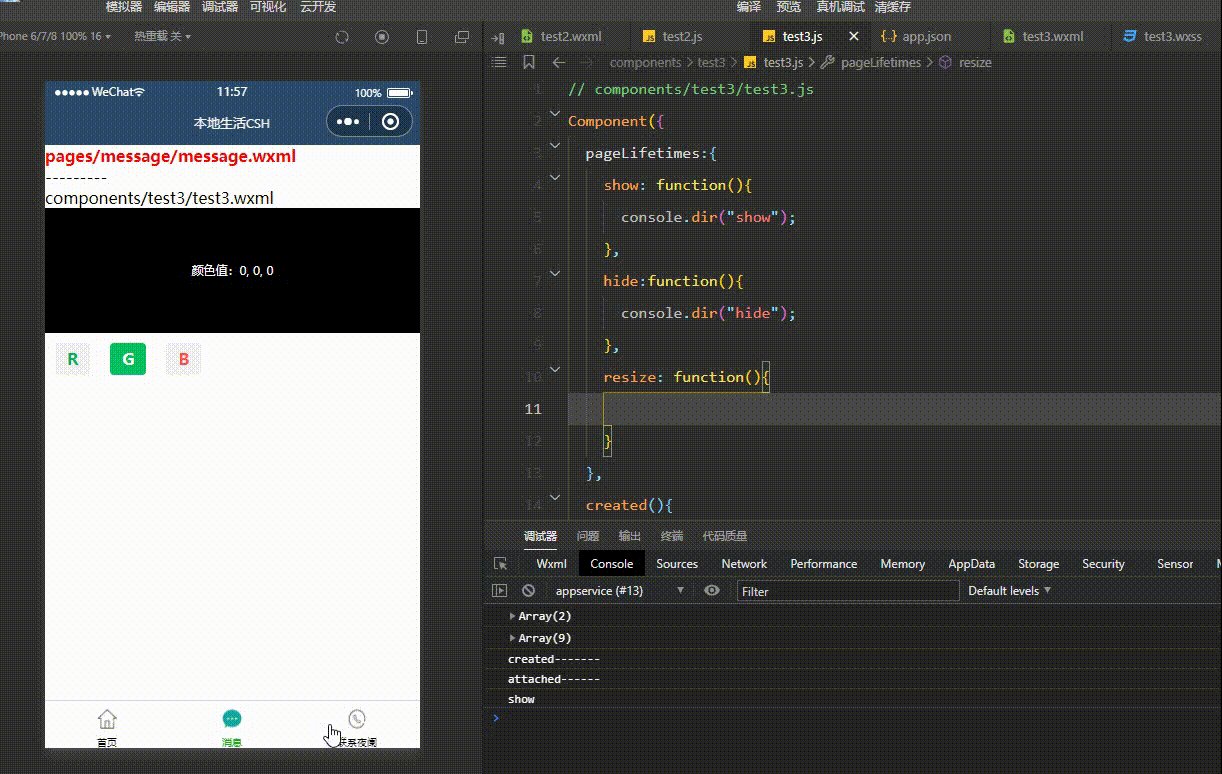
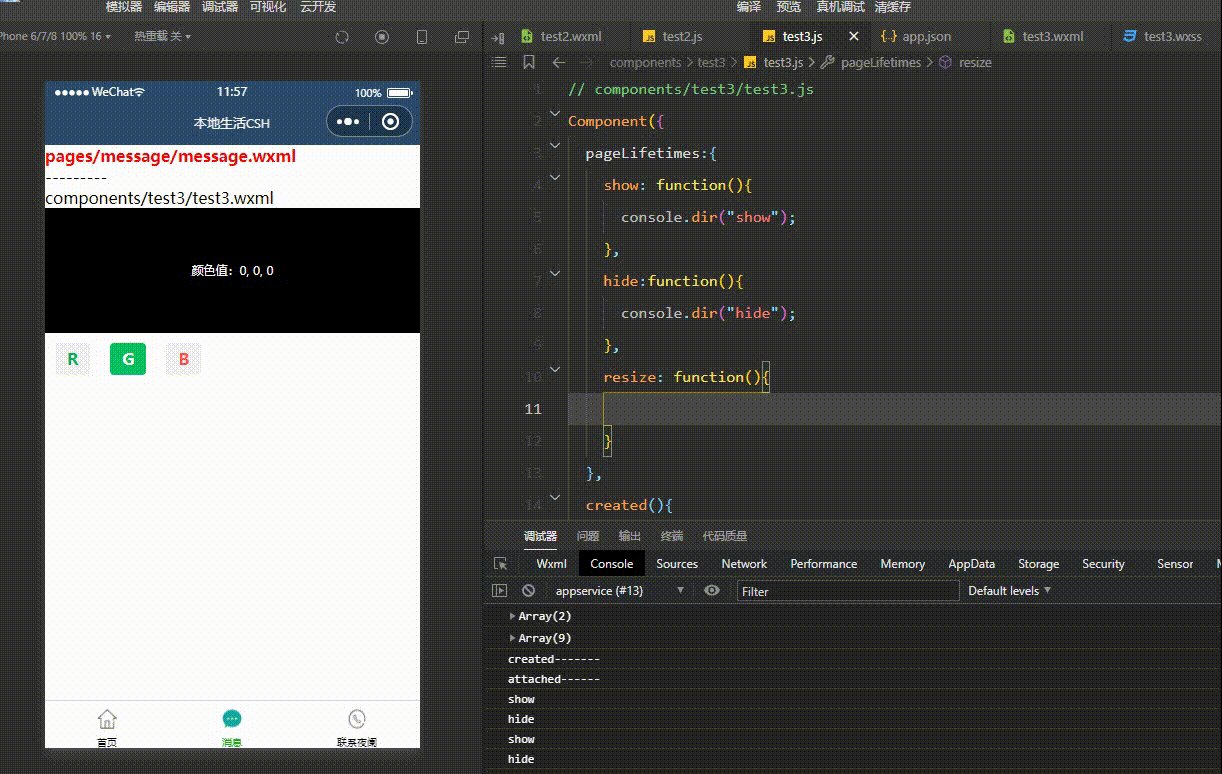
可以来看一下运行效果:
二、插槽
1、什么是插槽
在自定义组件的 wxml 结构中,可以提供一个
作为组件的封装者,在封装组件时,通过
2、单个插槽
组件模板的写法与页面模板相同。组件模板与组件数据结合后生成的节点树,将被插入到组件的引用位置上。在组件模板中可以提供一个
在小程序中,默认每个自定义组件中只允许使用一个
<view class="wrapper">
<view>这里是组件的内部节点view>
<slot>slot>
view>
<view>
<component-tag-name>
<view>这里是插入到组件 slot 中的内容view>
component-tag-name>
view>
注意,在模板中引用到的自定义组件及其对应的节点名需要在 json 文件中显式定义,否则会被当作一个无意义的节点。除此以外,节点名也可以被声明为抽象节点。
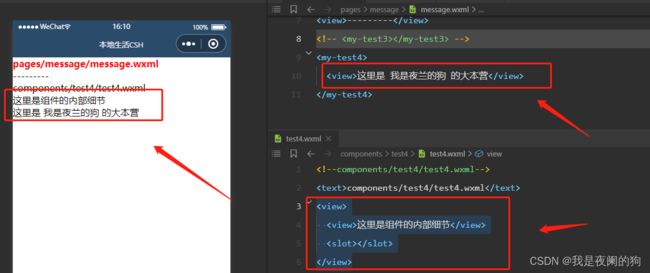
test4.wxml
对于不确定的内容,可以使用
<view>
<view>这里是组件的内部细节view>
<slot>slot>
view>
message.wxml
将需要显示的内容放置在组件
<my-test4>
<view>这里是 我是夜兰的狗 的大本营view>
my-test4>
可以来看一下运行效果:

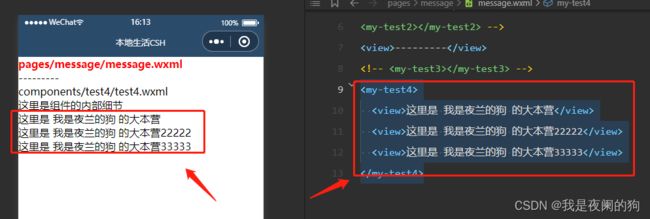
看到这里应该就会有个疑问,如果使用该组件多放几个 view 组件来显示内容会怎么样呢?可以来试一下:
message.wxml
<my-test4>
<view>这里是 我是夜兰的狗 的大本营view>
<view>这里是 我是夜兰的狗 的大本营22222view>
<view>这里是 我是夜兰的狗 的大本营33333view>
my-test4>
可以看到,都把 view 的内容显示出来了,来看一下运行效果:
3、启用多个插槽
在小程序的自定义组件中,需要使用多 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。基本语法如下:
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多 slot 支持
},
properties: { /* ... */ },
methods: { /* ... */ }
})
4、定义多个插槽
可以在组件的 .wxml 中使用多个
test4.wxml
<view>
<slot name="before">slot>
<view>这里是组件的内部细节view>
<slot name="after">slot>
view>
这里发现当对这两个 slot 插槽命名之后,前面插入插槽的内容就不会显示,因为没有指定 slot 插槽名,运行结果如下所示:
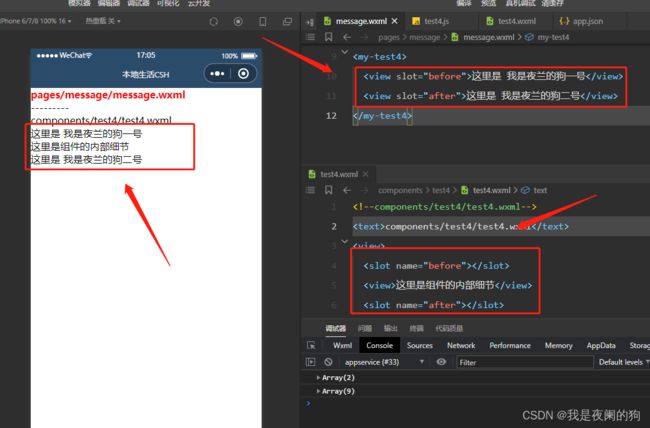
5、使用多个插槽
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的
message.wxml
<my-test4>
<view slot="before">这里是 我是夜兰的狗一号view>
<view slot="after">这里是 我是夜兰的狗二号view>
my-test4>
可以来看一下运行效果:
总结
感谢观看,这里就是自定义组件 - 组件所在页面的生命周期 & 插槽的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。
![]()
也欢迎你,关注我。
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!! 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。
更多专栏订阅:
- 【LeetCode题解(持续更新中)】
- 【Java Web项目构建过程】
- 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 【大数据学习笔记(华为云)】
- 【程序错误解决方法(建议收藏)】
- 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!