超级详细的手把手教你使用Lighthouse更好推动项目性能优化,性能指标详解,优化方法,需要关注指标分析
Lighthouse是什么—一种工具
- Lighthouse 是一个开源的自动化工具,用来测试页面性能。
为什么要用Lighthouse----提升用户体验
- Web性能可以直接影响业务指标,例如转化率和用户满意度
- 分析收集各种应用页面性能指标,并进行评估,以此我们可以根据评估结果进行针对性优化,不断提升用户体验
Lighthouse怎么用----用法多样,根据需求进行选择
目前官方提供了4种使用方式:
- Chrome 开发者工具(DevTools)
- Node CLI
- Node Module
- Chrome 扩展
方式一:Chrome 开发者工具(DevTools)
方式二:使用Node Cli
1.安装node 8 或更高版本
2.全局安装lighthouse:
npm install -g lighthouse
3.新建一个文件夹,初始化,可根据自己需求进行绑定git仓库

npm init -y
4.使用终端输入下面命令(这里以m.jd为例)
npx lighthouse https://wqs.jd.com/data/coss/important/msportal_recovery.shtml?tpl=index --locale zh --quiet --chrome-flags="--headless" --only-categories=performance --preset=desktop
5.生成报告

6.打开报告

7.分析报告,从不同角度来对照分析我们的关注指标
7.1 用户角度
-
7.1.1 项目首屏加载时间 例如,从打开系统到看到系统页面的时间
关注点:FCP
First Contentful Paint(首次内容渲染)表示浏览器渲染出第一个内容的时间,这个内容可以是文本、图片或SVG元素等,不包括iframe和白色背景的canvas元素

-
7.1.2 交互响应时间,例如 当我们点击某个按钮,到系统发送请求获取结果,此过程的消耗时间
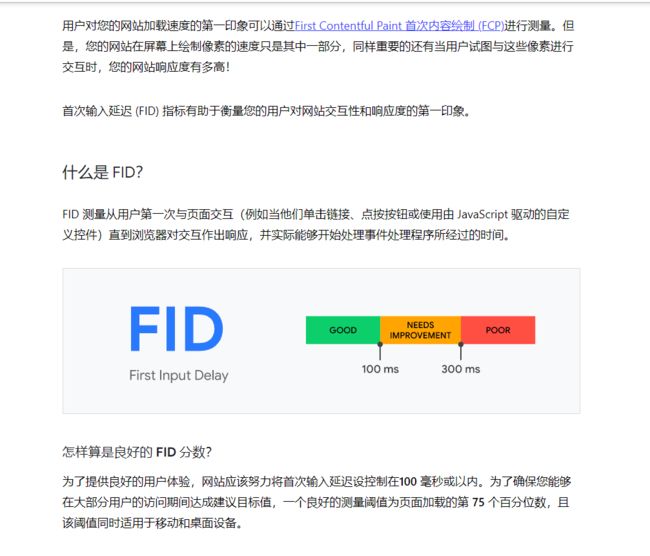
关注点:FID 点击直达WEB-DEV-FID文档
首次输入延迟 (FID) 是测量加载响应度的一个以用户为中心的重要指标
因为该项指标将用户尝试与无响应页面进行交互时的体验进行了量化,低 FID 有助于让用户确信页面是有效的
首次输入延迟 (FID) 指标有助于衡量您的用户对网站交互性和响应度的第一印象
FID 测量从用户第一次与页面交互(例如当他们单击链接、点按按钮或使用由 JavaScript 驱动的自定义控件)直到浏览器对交互作出响应,并实际能够开始处理事件处理程序所经过的时间




您可能已经注意到 FCP 和 TTI 之间有相当长的一段时间(包括三段长任务),如果用户在这段时间内尝试与页面进行交互(例如单击一个链接),那么从浏览器接收到单击直至主线程能够响应之前就会有一段延迟。
请看如果用户在最长的任务刚开始时就尝试与页面进行交互会发生什么:


7.2研发角度
- 7.2.1 详情参考下方 Lighthouse优化总结
性能指标详解
-
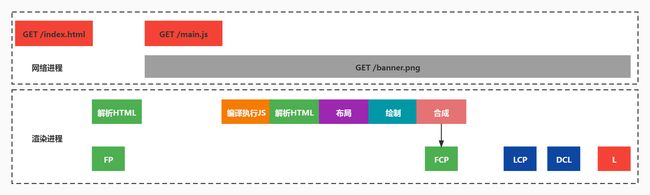
1.FP
First Paint(首次渲染)表示了浏览器从开始请求网站到屏幕渲染第一个像素点的时间 -
2.FCP
First Contentful Paint(首次内容渲染)表示浏览器渲染出第一个内容的时间,这个内容可以是文本、图片或SVG元素等,不包括iframe和白色背景的canvas元素 -
3.SI
Speed Index(速度指数)表明了网页内容的可见填充速度
速度指数衡量页面加载期间内容的视觉显示速度 -
- LCP
Largest Contentful Paint(最大内容绘制)标记了渲染出最大文本或图片的时间
最大内容绘制 (LCP) 是测量感知加载速度的一个以用户为中心的重要指标
- LCP
-
5.TTI
Time to Interactive(可交互时间)指标测量页面从开始加载到主要子资源完成渲染,并能够快速、可靠地响应用户输入所需的时间
webpagetest
虽然 TTI 可以在实际情况下进行测量,但我们不建议这样做,因为用户交互会影响您网页的 TTI,从而导致您的报告中出现大量差异。如需了解页面在实际情况中的交互性,您应该测量First Input Delay 首次输入延迟 (FID) -
6.TBT
total Blocking Time(总阻塞时间)指标测量First Contentful Paint 首次内容绘制 (FCP)与Time to Interactive 可交互时间 (TTI)之间的总时间,这期间,主线程被阻塞的时间过长,无法作出输入响应
虽然 TBT 可以在实际情况下进行测量,但我们不建议这样做,因为用户交互会影响您网页的 TBT,从而导致您的报告中出现大量差异。如需了解页面在实际情况中的交互性,您应该测量First Input Delay 首次输入延迟 (FID) -
7.FID
首次输入延迟 (FID) 是测量加载响应度的一个以用户为中心的重要指标
因为该项指标将用户尝试与无响应页面进行交互时的体验进行了量化,低 FID 有助于让用户确信页面是有效的
首次输入延迟 (FID) 指标有助于衡量您的用户对网站交互性和响应度的第一印象
FID 测量从用户第一次与页面交互(例如当他们单击链接、点按按钮或使用由 JavaScript 驱动的自定义控件)直到浏览器对交互作出响应,并实际能够开始处理事件处理程序所经过的时间 -
8.CLS
https://web.dev/cls/)是测量视觉稳定性的一个以用户为中心的重要指标
CLS 测量整个页面生命周期内发生的所有意外布局偏移中最大一连串的布局偏移分数
优化方法
改进FP和FCP
- 加快服务器响应速度
升级服务器配置
合理设置缓存
优化数据库索引 - 加大服务器带宽
- 服务器开启gzip压缩
- 开启服务器缓存(redis)
- 避免重定向操作
- 使用dns-prefetch进行DNS进行预解析
- 采用域名分片技术突破同域6个TCP连接限制或者采用HTTP2
- 使用CDN减少网络跳转
- 压缩JS和CSS和图片等资源
TerserWebpackPlugin
purgecss-webpack-plugin - 减少HTTP请求,合并JS和CSS,合理内嵌JS和CSS
改进SI
1.最小化主线程工作
- 最小化主线程工作
- 脚本
优化第三方的JS脚本
对输入进行防抖处理
使用web workers - 样式和布局
缩小样式计算的范围并降低其复杂性
避免复杂的布局和布局抖动 - 渲染
坚持仅合成器的属性和管理层计数
简化绘制的复杂度、减小绘制区域 - 解析HTML和CSS
提取关键CSS
压缩CSS
延迟加载非关键的CSS - 脚本解析和编译
通过代码拆分减少JS的负载
删除未使用的JS - 垃圾收集
监控网页的总内存使用情况
2.减少 JavaScript 执行时间
- 减少 JavaScript 执行时间
- 通过代码分割仅发送用户需要的代码
- 压缩代码
- 删除未使用代码
- 使用PRPL模式缓存你的代码来减少网络开销
3.确保文本在 webfont 加载期间保持可见
- 确保文本在 webfont 加载期间保持可见
- 字体通常是需要一段时间才能加载的大文件。一些浏览器在字体加载之前隐藏文本,导致不可见文本 (FOIT) 闪烁。
- 通过包含font-display: swap在您的@font-face风格中,您可以在大多数现代浏览器中避免 FOIT**
4.web workers
5.避免强制同步布局和布局抖动
- 改变一个元素的特性或者修改其内容有时不仅影响该元素,有时候会导致级联的变化,可能影响该元素的子节点、兄弟节点、父节点的改- 变,所以每次进行修改时,浏览器都必须重新计算这些改变的影响
如果我们编写的代码不能让浏览器有足够的时间和空间来进行优化,强制浏览器执行大量重新计算,就会造成布局抖动 - 每次修改DOM,浏览器必须在读取任何布局信息之前先重新计算布局,对性能的损耗十分巨大
- 避免布局抖动的一种方法就是使用不会导致浏览器重排的方式编写代码 比如批量的读取和写入等
改进LCP
- 使用 PRPL 模式做到即时加载
推送(或预加载)最重要的资源 Preload是一个声明性的获取请求,它告诉浏览器尽快请求资源
尽快渲染初始路线 内联首屏JS和CSS推荐其余部分
预缓存剩余资源 Service Worker
延迟加载其他路由和非关键资源 - 优化关键渲染路径
- 优化您的 CSS
- 优化您的图像
- 优化网页字体
- 优化您的JavaScript
改进TTI
- 缩小JavaScript
- 预连接到所需的来源
- 预加载关键请求
- 减少第三方代码的影响
- 最小化关键请求深度
- 减少 JavaScript 执行时间
- 最小化主线程工作
- 保持较低的请求数和较小的传输大小
如何改进TBT
- 减少第三方代码的影响
- 减少 JavaScript 执行时间
- 最小化主线程工作
- 保持较低的请求数和较小的传输大小
改进FID
- 减少第三方代码的影响
- 减少 JavaScript 执行时间
- 最小化主线程工作
- 保持较低的请求数和较小的传输大小
改进CLS
- 始终在您的图像和视频元素上包含尺寸属性
- 首选转换动画,而不是触发布局偏移的属性动画
- 除非是对用户交互做出响应,否则切勿在现有内容的上方插入内容
Lighthouse优化总结
- Num.1 减少未使用的 JavaScript
Remove unused JavaScript
请减少未使用的 JavaScript,并等到需要使用时再加载脚本,以减少网络活动耗用的字节数 - Num.2 采用新一代格式提供图片
Serve images in modern formats
WebP 和 AVIF 等图片格式的压缩效果通常优于 PNG 或 JPEG,因而下载速度更快,消耗的数据流量更少 - Num.3 适当调整图片大小
Properly size images
提供大小合适的图片可节省移动数据网络流量并缩短加载用时 - Num.4 推迟加载屏幕外图片
Defer offscreen images
建议您在所有关键资源加载完毕后推迟加载屏幕外图片和处于隐藏状态的图片,从而缩短可交互前的耗时 - Num.5 移除阻塞渲染的资源
Eliminate render-blocking resources
资源阻止了系统对您网页的首次渲染。建议以内嵌方式提供关键的 JS/CSS,并推迟提供所有非关键的 JS/样式 - Num.6 减少未使用的 CSS
Remove unused CSS
请从样式表中减少未使用的规则,并延迟加载首屏内容未用到的 CSS,以减少网络活动耗用的字节数 - Num.7 使用视频格式提供动画内容
Use video formats for animated content
使用大型 GIF 提供动画内容会导致效率低下。建议您改用 MPEG4/WebM 视频(来提供动画)和 PNG/WebP(来提供静态图片)以减少网络活动消耗的字节数 - Num.8 预先连接到必要的来源
Preconnect to required origins
建议添加 preconnect 或 dns-prefetch 资源提示,以尽早与重要的第三方来源建立连接 - Num.9 应避免向新型浏览器提供旧版JavaScript
Deploying ES2015+ Code in Production Today
Polyfill 和 transform 让旧版浏览器能够使用新的 JavaScript 功能。不过,其中的很多函数对新型浏览器而言并非必需。对于打包的 JavaScript,请采用现代脚本部署策略,以便利用 module/nomodule 功能检测机制来减少传送到新型浏览器的代码量,同时保留对旧版浏览器的支持 - Num.10 确保文本在网页字体加载期间保持可见状态
Ensure text remains visible during webfont load
利用 font-display 这项 CSS 功能,确保文本在网页字体加载期间始终对用户可见 - Num.11 未使用被动式监听器来提高滚动性能
Use passive listeners to improve scrolling performance
建议您将触摸和滚轮事件监听器标记为 passive,以提高页面的滚动性能,passive不会对事件的默认行为说 no - Num.12 图片元素没有明确的width和height
请为图片元素设置明确的宽度值和高度值,以减少布局偏移并改善 CLS - Num.13 注册“unload”事件监听器
Legacy lifecycle APIs to avoid
unload事件不会可靠地触发,而且监听该事件可能会妨碍系统实施“往返缓存”之类的浏览器优化策略。建议您改用pagehide或visibilitychange事件 - Num.14 最大限度地减少主线程工作
Minimize main thread work
建议您减少为解析、编译和执行 JS 而花费的时间。您可能会发现,提供较小的 JS 负载有助于实现此目标 - Num.15 采用高效的缓存策略提供静态资源
Serve static assets with an efficient cache policy
延长缓存期限可加快重访您网页的速度 - Num.16 缩短 JavaScript 执行用时
Reduce JavaScript execution time
建议您减少为解析、编译和执行 JS 而花费的时间。您可能会发现,提供较小的 JS 负载有助于实现此目标 - Num.17 避免链接关键请求
Avoid chaining critical requests
下面的关键请求链显示了以高优先级加载的资源。请考虑缩短链长、缩减资源的下载文件大小,或者推迟下载不必要的资源,从而提高网页加载速度 - Num.18 请保持较低的请求数量和较小的传输大小
Use Lighthouse for performance budgets
performancebudget
若要设置页面资源数量和大小的预算,请添加 budget.json 文件 - Num.19 最大内容渲染时间元素
Largest Contentful Paint
这是此视口内渲染的最大内容元素 - Num.20 请避免出现大幅度的布局偏移
这些 DOM 元素对该网页的 CLS 影响最大 - Num.21 应避免出现长时间运行的主线程任务
Are long JavaScript tasks delaying your Time to Interactive?
列出了主线程中运行时间最长的任务,有助于识别出导致输入延迟的最主要原因 - Num.22 避免使用未合成的动画
Avoid non-composited animations
未合成的动画可能会卡顿并增加 CLS - Num.23 缩减 CSS
Minify CSS
缩减 CSS 文件大小可缩减网络负载规模 - Num.24 缩减 JavaScript
Minify JavaScript
如果缩减 JavaScript 文件大小,则既能缩减负载规模,又能缩短脚本解析用时 - Num.25 对图片进行高效编码
Efficiently encode images
如果图片经过了优化,则加载速度会更快,且消耗的移动数据网络流量会更少 - Num.26 启用文本压缩
Enable text compression
对于文本资源,应先压缩(gzip、deflate 或 brotli),然后再提供,以最大限度地减少网络活动消耗的字节总数 - Num.27 初始服务器响应用时较短
Reduce server response times (TTFB)
请确保服务器响应主文档的用时较短,因为这会影响到所有其他请求的响应时间 - Num.28 避免多次网页重定向
Avoid multiple page redirects
重定向会在网页可加载前引入更多延迟 - Num.29 预加载关键请求
Preload key requests
建议使用 来优先提取当前在网页加载后期请求的资源 - Num.30 使用 HTTP/2
Does not use HTTP/2 for all of its resources
HTTP/2 提供了许多优于 HTTP/1.1 的益处,包括二进制标头和多路复用 - Num.31 请移除 JavaScript 软件包中的重复模块
从软件包中移除重复的大型 JavaScript 模块可减少网络传输时不必要的流量消耗 - Num.32 预加载 LCP 元素所用图片
优化 Largest Contentful Paint 最大内容绘制
请预加载 Largest Contentful Paint (LCP) 元素所用的图片,以缩短您的 LCP 用时 - Num.33 避免网络负载过大
Avoid enormous network payloads
网络负载过大不仅会让用户付出真金白银,还极有可能会延长加载用时 - Num.34 避免 DOM 规模过大
Avoid an excessive DOM size
大型 DOM 会增加内存使用量、导致样式计算用时延长,并产生高昂的布局重排成本 - Num.35 User Timing 标记和测量结果
User Timing marks and measures
建议使用 User Timing API 检测您的应用,从而衡量应用在关键用户体验中的实际性能 - Num.36 尽量减少第三方使用
Loading Third-Party JavaScript
第三方代码可能会显著影响加载性能。请限制冗余第三方提供商的数量,并尝试在页面完成主要加载后再加载第三方代码 - Num.37 使用 Facade 延迟加载第三方资源
Lazy load third-party resources with facades
您可以延迟加载某些第三方嵌入代码。不妨考虑使用 Facade 替换这些代码,直到您需要使用它们为止 - Num.38 Largest Contentful Paint 所对应的图片未被延迟加载
The performance effects of too much lazy-loading
被延迟加载的首屏图片会在页面生命周期内的较晚时间呈现,这可能会致使系统延迟渲染最大内容元素 - Num.39 请勿使用 document.write()
Uses document.write()
对于连接速度较慢的用户,通过 document.write() 动态注入的外部脚本可将网页加载延迟数十秒 - Num.40 具有包含 width 或 initial-scale 的 标记
Does not have a tag with width or initial-scale
不仅会针对移动设备屏幕尺寸优化您的应用,还会阻止系统在响应用户输入前出现 300 毫秒的延迟
本文参考:
张老师公开课
web-worker
https://crux-compare.netlify.app
https://web.dev
https://developer.mozilla.org/zh-CN/docs/Web/API/performance_property
IntersectionObserver懒加载
https://app.requestmetrics.com
performancebudget
readystatechange_event
readyState
![]()