【js逆向】某盾滑块: fp和cb参数
网站
链接地址:aHR0cHM6Ly9kdW4uMTYzLmNvbS90cmlhbC9qaWdzYXc=
先踩点
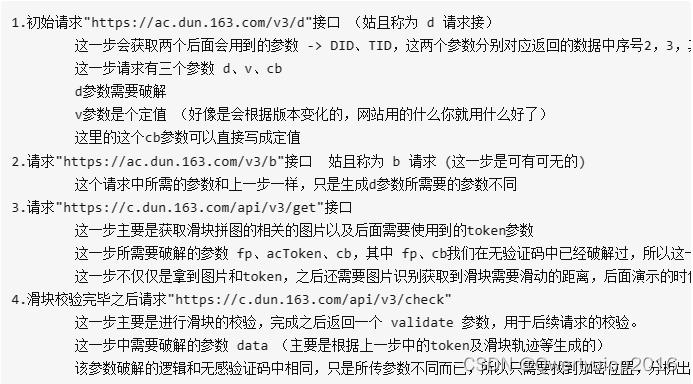
根据js逆向验证码篇之某盾可以知道大概逻辑
我先看 https://c.dun.163.com/api/v3/get 这个接口,过滤一下/api/v3/get,接口的参数有上面提到的fp、cb和acToken。

开始逆向
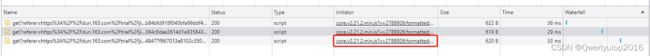
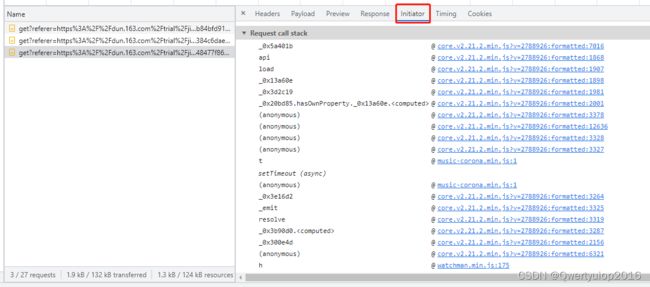
查看调用的堆栈(鼠标悬停在Initiator这一栏上,或者点击这个接口在右侧Initiator里面看)


找到如下图所示,点击进去看格式化之后的js代码

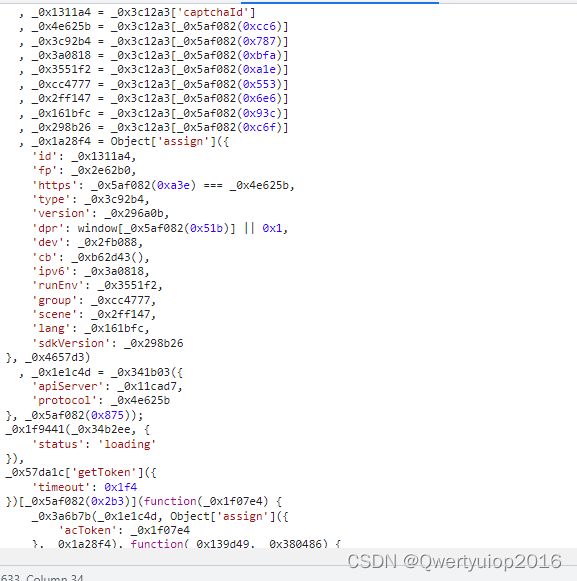
就能看到fp和cb,那么多调用堆栈为什么正好选择这个?我也不知道怎么快速找到这个,我是一个一个点进去看的

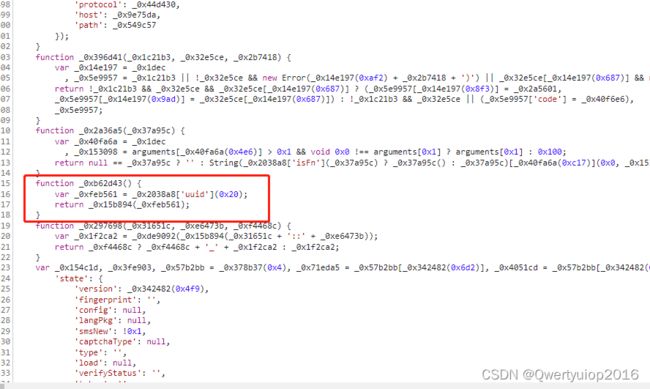
打上断点,滑动滑块。可以看出cb生成的函数就是下图里的这个函数,可以直接扣下来执行,现在接着追fp

fp = _0x2e62b0
_0x2e62b0 =_0x37ba44[_0x5af082(0xa08)],_0x5af082(0xa08) = 'fingerprint'
_0x37ba44 = _0x4e915[_0x5af082(0xa6c)],_0x5af082(0xa6c) = 'state'
可以得出fp = _0x4e915['state']['fingerprint'],_0x4e915是函数的参数,是调用栈的上一层传过来的

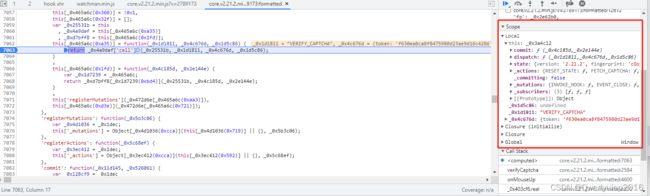
点右侧调用栈的上一层,打上断点

很明显'state': this['state'],这一行就是要找的值,也就是要追 this[‘state’]什么时候赋值的,肯定是调用堆栈里的哪个函数赋值的,所以还要往前追堆栈。
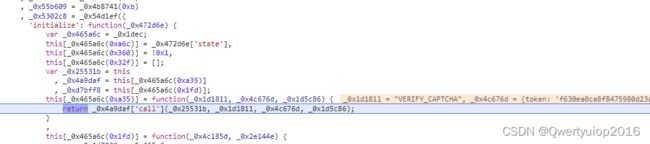
在往前翻一层,打上断点,把之前的断点取消掉

重新滑动验证码,观察右边Scope区域里的变量,特别是this

这个时候的this['state']['fingerprint']已经有值了,看到一行代码 this[_0x465a6c(0xa6c)] = _0x472d6e['state'],, _0x465a6c(0xa6c)就是state。那么很大概率是这里赋值的,但是在这里打断点,滑动滑块并没有触发断点。因为以init这种命名的函数一般只在最开始的时候初始化一次

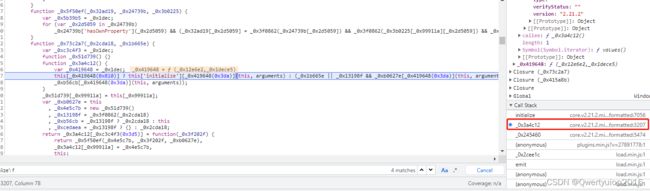
在这一行先打上断点,然后刷新页面。查看上一层的堆栈

arguments就是需要的值,也就是说还需要往上追,这里就能知道fingerprint最终是来源于window[_0x4114c5(0xaba)],_0x4114c5(0xaba) = 'gdxidpyhxde',现在需要知道window.gdxidpyhxde是哪里赋值的,这个无法从堆栈中看出来,因为是window下的值,最好通过hook来获取到。

在右侧Event Listener Breakpoints里面勾选上Script断点

刷新页面,会在执行第一个js时断下,在控制台下执行如下hook脚本
Object.defineProperty(window, 'gdxidpyhxde', {
set: function (val) {
debugger;
return val;
}
});

接着取消之前的Script断点,然后执行,就会断在我们运行的脚本那里,往上翻一层堆栈,就看到了赋值的语句

到这里定位位置已经结束了,剩下的就是扣代码和补环境了。
扣代码
直接整个函数一起扣下来,就是下图的括号里面的代码

可以复制到vscode,点这个括号按下Ctrl+Shift+\就可以跳转到前面的括号了
直接执行出现下面的错误

_0x2c9cb2是在js的开头生成的,将图中红框的代码拿下来,放到上面的js开头位置。在(_0x12e6, 0x678d8)前面补一个),去掉后面的逗号

接着补一些环境就可以运行了,补环境这一块我不太懂,直接用的别人写好的脚本。因为是课程里的内容,就不分享了。大概原理就是利用Proxy代理window对象,让其访问修改window的属性时都能打印出信息。
举个例子。
window = new Proxy(global, {
get: function (target, propKey, receiver) {
// target 就是代理的对象
// propKey是 访问的键值,比如window.a,propKey = 'a'
console.log("有代码访问的window下的属性,访问的属性:", propKey)
return target[propKey];
}
});
window.aaaa
这样js里访问window的属性时都能知道访问的是什么属性,nodejs里面如果没有的话就根据浏览器的值加上。Proxy除了get,总共有13个函数,都可以全部代理
另外除了window,一般还有navigator,location,document,screen等
补完之后运行就能正常得到结果

至于这个结果能不能用,我就不去验证了。我只是学习一下技术,并不需要过验证码
参考文章
https://blog.csdn.net/weixin_43411585/article/details/112389277
https://zhuanlan.zhihu.com/p/517293615