23. Spring MVC 表单标签库
Spring MVC 表单标签库
Spring MVC 的表单标签库的语法与 JSTL 标签库的语法非常类似,包含了一组可以在 JSP 页面中渲染 form 表单元素的标签。在 JSP 页面中使用 Spring MVC 表单标签库时,必须在 JSP 页面的开头处声明 taglib 指令,指令代码如下:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
在表单标签库中有 form、input、password、hidden、textarea、checkbox、checkboxes、radiobutton、radiobuttons、select、option、options、errors等标签。
1. 表单标签库的基本使用
1、创建实体类 Person
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Person {
private Integer id;
private String name;
private Integer age;
private String gender;
}
注:使用 lombok 自动生成实体类的 Getter、Setter 和 toString 方法;
2、模型数据绑定;
@Controller
public class doHandler {
@GetMapping("/form")
public ModelAndView test(){
Person person = new Person();
person.setId(1);
person.setName("张三");
person.setAge(23);
person.setGender("男");
ModelAndView modelAndView = new ModelAndView("form");
modelAndView.addObject("person",person);
return modelAndView;
}
}
3、在表单标签中取出业务模型;
业务模型进行绑定后,直接通过 Spring MVC 提供的表单标签库将业务模型的值取出。其中,modelAttribute 的属性值是存入 ModelAndView 中的 key 值,path 属性值是存入 ModelAndView 中对象的属性值;
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
Title
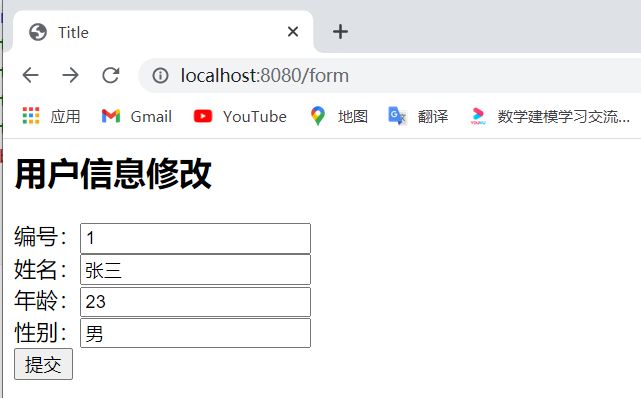
用户信息修改
编号:
姓名:
年龄:
性别:

要点归纳:
- JSP 页面导入 Spring MVC 表单标签库,与导入 JSTL 标签库的语法非常相似,前缀 prefix 可以自定义,通常定义为 form;
- 将 form 表单与模型数据进行绑定,通过
modelAttribute属性完成绑定,将modelAttribute的值设置为模型数据对应的键值 key; - form 表单完成绑定之后,将模型数据的值取出绑定到不同的标签中,通过设置标签的 path 属性完成,将 path 属性的值设置为模型数据对应的属性名即可;
2. 表单标签库的常用标签
2.1 form 标签
form 标签相当于是 HTML 中的 元素,通过 modelAttribute 属性完成绑定的具体业务数据;
2.2 input 标签
input 标签相当于 HTML 中的 元素,form 标签绑定的业务数据,input 标签绑定的是业务数据中的属性值,通过 path 与业务数据的属性名对应,并支持级联属性。
地址信息:2.3 password 标签
password 标签相当于 HTML 中的 元素,与 input 标签类似,通过 path 属性与业务数据的属性名对应,但是 password 标签的值不会在页面中显示。
用户密码:
2.4 checkbox 标签
checkbox 标签相当于是 HTML 中的 元素,通过 path 属性与业务数据的属性名对应,可以绑定布尔、数组和集合。
- 如果绑定的是布尔类型的变量,该变量的值为
true,则表示选中,false表示不选中; - 如果绑定的是数组、LIst 集合类型的变量,数组/集合中的元素等于
checkbox的value值,则该选项被选中,否则不被选中;
在 Person 对象中添加一个属性 private String[] hobby;
@GetMapping("/form")
public ModelAndView test(){
Person person = new Person();
String[] args = {"听音乐","看电影","玩游戏","阅读"};
person.setHobby(args);
ModelAndView modelAndView = new ModelAndView("form");
modelAndView.addObject("person",person);
return modelAndView;
}
个人爱好:
2.5 checkboxes 标签
checkboxes 标签渲染的是 HTML 中的一组 ,是对 items 和 path 属性来使用,items 绑定被遍历的集合或数组,path 绑定被选中的集合或数组。可以这样理解,items 为全部可选集合,path 为默认的选中集合。
在 Person 对象中修改属性 private List selected;
@GetMapping("/form")
public ModelAndView test(){
Person person = new Person();
String[] selected = {"摄影","听音乐","看电影","编程"};
person.setSelected(Arrays.asList(selected));
ModelAndView modelAndView = new ModelAndView("form");
String[] hobbies = {"摄影","听音乐","看电影","编程","玩游戏","阅读","旅行"};
List<String> hobby = Arrays.asList(hobbies);
modelAndView.addObject("hobby",hobby);
modelAndView.addObject("person",person);
return modelAndView;
}
个人爱好:
需要注意的是 path 可以直接绑定模型数据的属性值,而 items 则需要通过 EL 表达式的形式从域对象中获取数据,所以要导入 <%@ page isELIgnored="false" %>。
2.6 radiobutton 标签
radiobutton 标签渲染的是 HTML 中的 ,绑定的数据与标签 value 值相等时,则为选中。在 Person 对象中添加属性 private Integer level;
Person person = new Person();
person.setLevel(4);
ModelAndView modelAndView = new ModelAndView("form");
modelAndView.addObject("person",person);
最高学历:
2.7 radiobuttons 标签
radiobuttons 标签渲染的是 HTML 中的一组 ,这里需要结合 items 和 path 两个属性来使用,items 绑定被遍历的集合或数组,path 绑定被选中的值,items 为全部的可选类型,path 为默认选中 的选项,⽤法与
@GetMapping("/form")
public ModelAndView test(){
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"小学学历");
map.put(2,"初中学历");
map.put(3,"高中学历");
map.put(4,"本科学历");
map.put(5,"硕士学历");
map.put(6,"博士学历");
person.setLevel(4);
ModelAndView modelAndView = new ModelAndView("form");
modelAndView.addObject("levels",map);
modelAndView.addObject("person",person);
return modelAndView;
}
最高学历:
2.8 select 标签
select 标签渲染的是 HTML 中的 标签,需要结合 items 和 path 两个属性来使⽤,items 绑定被遍历的集合或数组,path绑定被选中的值。select 标签需要结合 options 或 option 使用:
在 Person 对象中添加属性 private Integer cityId;
@GetMapping("/form")
public ModelAndView test(){
Person person = new Person();
Map<Integer,String> cityMap = new HashMap<Integer,String>();
cityMap.put(1,"北京");
cityMap.put(2,"上海");
cityMap.put(3,"⼴州");
cityMap.put(4,"深圳");
person.setCityId(2);
ModelAndView modelAndView = new ModelAndView("form");
modelAndView.addObject("cities",cityMap);
modelAndView.addObject("person",person);
return modelAndView;
}
options 标签:path 属性,在 items 属性,获取被遍历的集合;
所在城市:
同样地,还可以使用 option 标签。path 属性,给每⼀个 value 值,path 的值与哪个 value 值相等,该项默认选中。
所在城市:
北京
上海
广州
深圳
2.9 textarea 标签
textarea 标签渲染的是 HTML 中的 标签,path 绑定模型数据的属性值,作为文本输入域的默认值。在 Person 对象中添加属性 private String desc;
Person person = new Person();
person.setDesc("这个人很懒,什么也没有留下...");
ModelAndView modelAndView = new ModelAndView("form");
modelAndView.addObject("person",person);
个人简介:
errors 标签用于处理错误信息,一般用在数据校验时,该标签需要结合 Spring MVC 的验证器使用。





