【部署网站】使用nginx+tomcat部署博客网站
本文你将会读到centos7.9下如何部署nginx、tomcat,安装mysql。网站部署是在jpress上完成,这是一个开源的建站神器~
一、什么是静态网站、动态网站?
静态网站没有采用任何程序开发,是纯粹使用html语言写出的网站,网页文件名以html或htm结尾。原则上不会受到攻击入侵,但是也无法在网络上实时更新内容,就纯粹的是制作好的页面。
动态网站目前的主要开发语言有ASP,JSP,PHP,ASP.NET在制作好之后,都有一个网站管理后台,当以管理员身份登陆时,可以对网站的内容进行增删操作,直接在网上进行这些操作,虽然它可以随时更新,但是速度较慢。并且需要区分的是,动态网站的动态指的是动态实时更新而非网站有动态画面。
区分静态网站和动态网站的最简单方法:是否使用数据库。动态网站使用数据库,静态网站不使用。
现在的网站纯静态网站的很少,一般都是两者结合或者纯动态网站。
二、什么是nginx?
Nginx(engine x)是一个高性能的HTTP,反向代理WEB服务器,具有内存少,并发能力强的优点,并且并发能力在同类型的网页服务器表现最好。作为一个web server,nginx很常用(如下图所示),并且目前国内的大厂几乎都使用了nginx。官方网站:http://nginx.org/
三、部署nginx
使用安装包安装nginx
yum -y install epel-release
yum -y install nginx
将网站程序包web.tar.gz放在nginx/html目录下
web.tar.gz链接:https://pan.baidu.com/s/15uR2CBPUZ17wVol5dj1xcA?pwd=96qi
提取码:96qi
–来自百度网盘超级会员V4的分享
解压缩web.tar.gz程序包
cd /usr/share/nginx/html
tar zxvf web.tar.gz
启动nginx服务
systemctl start nginx
关闭防火墙并设置开启不自启
systemctl stop firewalld
systemctl disable firewalld
关闭iptables
iptables -F
查看nginx进程是否启动成功
ps -ef | grep nginx
需要注意:处理器两核就有两个nginx进程,nginx默认端口是80,如下所示

查看虚拟机ip
ifconfig
浏览器栏输入ip,我的是192.168.1.40
直接输入192.168.1.40,出现的内容是nginx的缺省欢迎页,输入192.168.1.40/web/,即可打开刚部署的网站,如下:

四、什么是tomcat?
tomcat是一个免费的开放源代码的web应用服务器,且属于轻量级应用服务器,适用于中小型系统和低并发的场合,是开发和调试java程序的首选,是基于java的动态应用服务器。由于其技术先进,免费,开源,性能稳定,深受java爱好者喜爱,成为目前流行的web应用服务器。

五、部署tomcat
首先下载tomcat,可以通过官网下载,也可以使用我下好的安装包
并将安装包放到/usr/local/下
解压缩压缩包
cd /usr/local/
tar zxvf apache-tomcat-9.0.52.tar.gz
重命名文件夹
mv apache-tomcat-9.0.52 tomcat-9.0.52
修改catalina.sh文件
cd /usr/local/tomcat-9.0.52/bin
vim catalina.sh
在/bin/bash行下添加如下代码
export JAVA_HOME=/usr/java/jdk1.8.0_162
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
保存后退出
创建java目录
mkdir /usr/java
由于tomcat需要jdk支持,提供jdk安装包
将其放在/usr/java下并解压缩
cd /usr/java
tar zxvf jdk-8u162-linux-x64.tar.gz
六、部署mysql
mysql的安装有很多方式:编译安装对机器要求较高,服务器配置好的话很快编译完成,虚拟机的话可能需要2-3h,生产中不建议用。
rpm安装yum install,二进制安装,解压开就行。
这里提供mysql5.7.35的安装包
将其放在/usr/local下并解压缩
cd /usr/local
tar zxvf mysql-5.7.35-linux-glibc2.12-x86_64.tar.gz
更改文件夹名为mysql,创建mysql数据文件目录,日志文件目录等
mv mysql-5.7.35-linux-glibc2.12-x86_64 mysql
mkdir /usr/local/mysql/data
mkdir /usr/local/mysql/etc
mkdir /usr/local/mysql/logs
创建mysql用户
useradd mysql
修改mysql配置文件
vim /usr/local/mysql/etc/my.cnf
加入以下代码
[mysqld]
datadir=/usr/local/mysql/data
socket=/tmp/mysql.sock
log-error=/usr/local/mysql/logs/mysqld.log
pid-file=/usr/local/mysql/logs/mysqld.pid
更改所属组和所有者
chown -R mysql:mysql /usr/local/mysql
执行以下启动mysql
cd /usr/local/mysql
bin/mysqld --initialize --user=mysql --basedir=/usr/local/mysql --datadir=/usr/local/mysql/data
cp /usr/local/mysql/support-files/mysql.server /etc/init.d/mysqld
rm -rf /etc/my.cnf
chkconfig --level 35 mysqld on
/etc/init.d/mysqld start
出现以下就说明成功了
启动成功后需要重置密码,密码在logs可以查看
cd /usr/local/mysql/logs/mysqld.log
tail -100 mysqld.log | grep password
复制localhost后的密码
![]()
登录mysql
cd /usr/local/mysql
bin/mysql -uroot -p
回车后输入刚刚复制的密码即可
进入mysql命令行后,需要修改root密码,执行以下命令
mysql> alter user 'root'@'localhost' identified by NEWPASSWD
到此,mysql部署完成
可以退出后重新使用新密码进入一下mysql
bin/mysql -uroot -p NEWPASSWD
部署java程序
java网站程序
需要将其解压缩后放入/usr/local/tomcat-9.0.52/webapps下
由于webapps里本来有一个ROOT,所以我们要先将原有的ROOT备份,再解压缩网站程序
cd /usr/local/tomcat-9.0.52/webapps
mv ROOT ROOT.bak
tar zxvf ROOT.tar.gz
启动tomcat程序
cd /usr/local/tomcat-9.0.52/bin
./startup.sh
启动后即可通过ip:8080来访问写好的网站程序啦,如下所示

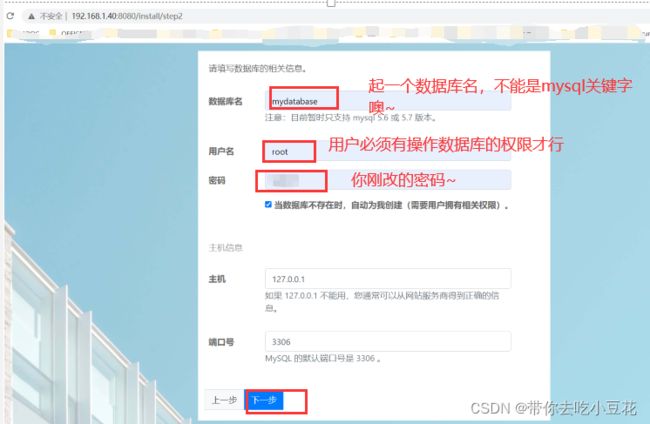
选择下一步,出现以下界面

需要注意的是,如果你的mysql版本没用我提供的那个5.7版本,而你的版本又太低了(我试了5.5会报错),这一步可能会报错: 无法自动创建数据库,可能是用户名密码错误或没有权限~ 因为目前只支持mysql5.6和5.7噢~

完成后即可。
可以看到上述完成的网站部署,只能通过访问8080端口来访问,这是很不方便的。由于所有的对外网站都是通过80端口访问的,因此需要启用nginx的反向代理功能,nginx作为中间人,联系起了客户端和tomcat服务器,nginx的80端口对接tomcat的8080端口,客户端请求会抛给nginx中间件,由nginx将请求给tomcat服务器,回应时tomcat将回应给nginx,nginx将回应给客户端。nginx对外暴露80端口,tomcat端不对外暴露,一般建议tomcat和nginx不要装在一个机器上。
反向代理:
cd /etc/nginx/
vim nginx.conf
在location位置添加:
location / {
proxy_pass http://192.168.1.40:8080;
}
/ 表示对客户端所有请求都由nginx80端口发给tomcat的8080端口

保存后退出
修改配置文件后需要重启nginx服务
systemctl restart nginx
systemctl enable nginx
这样我们就可以通过ip:80端口来访问网站啦,当然,80端口也可以省略,http默认就是80端口。
为了方便以后使用,需要配置nginx和tomcat开机自启动
systemctl enable nginx
vim /etc/rc.local
添加
source /etc/profile && /usr/local/tomcat-9.0.52/bin/startup.sh
然后我又觉得ip访问太不好记了,想给它起个好听的名字,比如说www.myblog.com,当然这些域名解析仅限于自己实验的内网,如果想要在互联网上找到你这个网站,就需要自己买域名
设置域名解析步骤:
找到自己电脑的以下文件
C:\Windows\System32\drivers\etc\hosts
添加以下解析:
192.168.1.40 www.myblog.com
保存后退出,就可以使用www.myblog.com来访问制作好的网站啦~
如下所示

如何进入网站后台管理?
地址栏输入http://www.myblog.com/admin/ 出现以下界面,填写用户名和密码登录即可进入网站后台管理

后台界面如下

至此,使用nginx+tomcat部署博客网站就完成啦~