Android开发(三):BottomNavigationView+Fragment实现底部导航栏和页面的切换
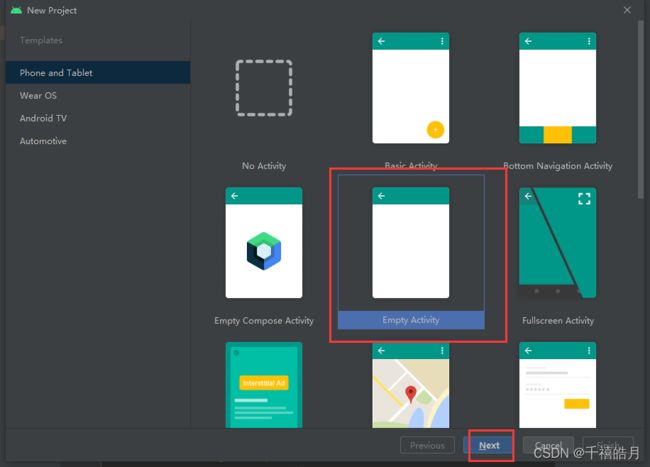
创建新项目,选择Empty Activity,点击Next
填写相关信息,点击finish
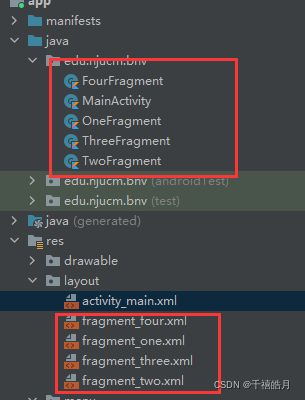
创建四个类和对应的布局文件
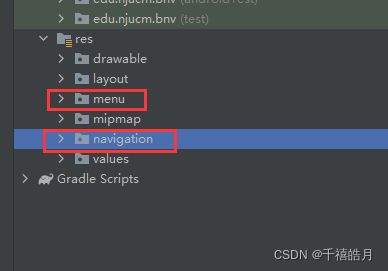
在res下创建menu目录和navigation目录
在menu目录下创建menu_bottom_nav.xml文件
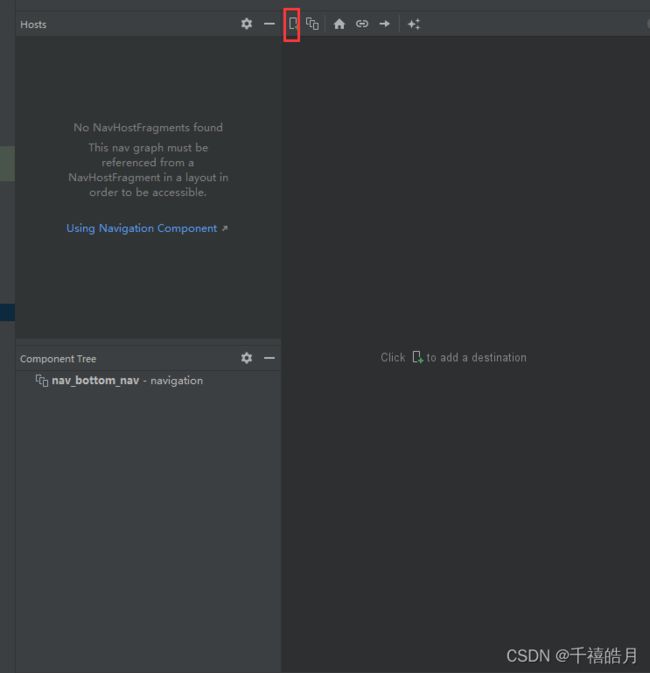
在navigation目录下创建nav_bottom_nav.xml文件
回到创建的四个类中,继承Fragment,并重写onCreateView方法,并绑定布局文件
OneFragment.kt
package edu.njucm.bnv
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class OneFragment: Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_one, container, false)
}
}TwoFragment.kt
package edu.njucm.bnv
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class TwoFragment: Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_two, container, false)
}
}ThreeFragment.kt
package edu.njucm.bnv
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class ThreeFragment: Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_three, container, false)
}
}FourFragment.kt
package edu.njucm.bnv
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class FourFragment: Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_four, container, false)
}
}回到nav_bottom_nav.xml,点击上方,绑定四个fragment
回到menu_bottom_nav.xml,创建四个item
点击spllit左边会出现xml代码,在里面填写代码添加控件,当然也可以通过拖拽的方式添加
方法一:代码方式添加
注:BottomNavigationView一定要在下方
方法二:拖拽控件添加
回到MainActivity.kt
package edu.njucm.bnv
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.navigation.fragment.NavHostFragment
import androidx.navigation.ui.AppBarConfiguration
import androidx.navigation.ui.setupActionBarWithNavController
import androidx.navigation.ui.setupWithNavController
import com.google.android.material.bottomnavigation.BottomNavigationView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fragmentContainerView=supportFragmentManager.findFragmentById(R.id.nav_host_fragment_container) as NavHostFragment
val bottom=findViewById(R.id.bottom)
val navController=fragmentContainerView.navController
val appBarConfiguration= AppBarConfiguration(setOf(R.layout.fragment_two,R.layout.fragment_one,R.layout.fragment_three,R.layout.fragment_four))
setupActionBarWithNavController(navController,appBarConfiguration)
bottom.setupWithNavController(navController)
}
} 然后就可以运行啦,下方可以点击切换页面