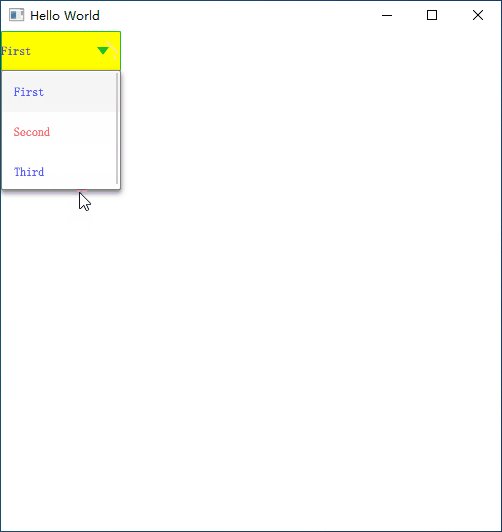
- 微信 PC 版 4.0:新架构,新升级
创意锦囊
微信架构
探索微信PC版4.0:新架构带来的革命性升级微信在2023年底推出了PC客户端4.0测试版,引入了全新的QT+C++原生跨平台架构。这次架构重构标志着微信在桌面端从传统的WebView技术迈向更现代化、高性能的原生技术基础,带来了显著的功能升级和用户体验优化。从旧到新:架构大变革旧架构:WebView+JavaScript微信旧版PC客户端主要依赖WebView技术,通过HTML、CSS和Java
- 学习第七十四行
不是只有你能在乱世中成为大家的救世主
学习运维服务器经验分享qt
qt调用信号与槽机制:MOC查找头文件中的signal与slots,标记出信号槽。将信号槽信息储存到类静态变量staticMetaObject中,并按照声明的顺序进行存放,建立索引。connect链接,将信号槽的索引信息放到一个双向链表中,彼此配对。emit被调用,调用信号函数,且传递发送信号的对象指针,元对象指针,信号索引,参数列表到active函数。active函数在双向链表中找到所有与信号对
- 一文讲解常见API开发工具
蚂蚁在飞-
运维人工智能
1.Hoppscotch•简介:•Hoppscotch是一个开源的、基于浏览器的API请求工具。•设计简单轻量,适合快速测试和调试HTTP请求。•特点:•开源免费:基于Web的开源工具,可在浏览器中直接使用。•支持多种协议:包括REST、GraphQL、WebSocket、Socket.IO和MQTT。•实时调试:提供实时响应查看。•无需安装:无需安装客户端,只需打开浏览器即可。•适合团队协作:提
- Qt Network编程之HTTP请求与处理
努力搬砖的咸鱼
QT新手之路qthttp开发语言
Qt作为一个功能强大的跨平台C++框架,提供了丰富的网络编程支持,特别是针对HTTP请求与处理。本文将深入探讨如何使用QtNetwork模块进行HTTP请求,并处理服务器响应。QtNetwork模块简介QtNetwork模块是Qt框架中负责网络编程的组件。它提供了一系列类来处理网络协议、套接字编程、HTTP/HTTPS请求等。对于HTTP请求与处理,我们主要关注的QNetworkAccessMan
- Python基于OpenCV和PyQt5的人脸识别上课签到系统【附源码】
Java老徐
Python毕业设计pythonopencv人脸识别上课签到系统人脸识别上课签到上课签到系统PyQt5
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2024-2025年Java毕业设计选题推荐Python基于Django的微博热搜、微博舆论可视化系统,附源码基于PythonDjango的北极星招聘数据可视化系统感兴趣的可以先收藏起
- 使用CMake组织构建QT项目
码农飞飞
QT+QMLqt开发语言CMake跨平台项目配置自动配置
文章目录定位Qt安装路径查找QT包设置自动MOC、UIC和RCC包含和链接Qt库处理资源文件调整编译器设置处理UI文件多平台支持高级编译选项在使用CMake来组织和构建Qt项目时,需要注意一系列的细节以确保项目的顺利编译和运行。这些细节涉及确保Qt和CMake之间的兼容性、处理UI文件和资源、以及如何设置跨平台编译等。定位Qt安装路径首先需要确保CMake能够找到Qt库。通常,可以通过设置CMAK
- qt等待阻塞的解决方案
甘光宗
Qt客户端C++
在开发中我们经常用到等待,阻塞,比如每个5秒钟请求一次服务器,但是这个时候我们使用QThread::sleep这个函数,但是这个函数有一个缺点,就是他会阻塞Qt的事件循环,我们界面会卡死。所以有一种比较好的方法,就是QEventLoop。QTimertimer;timer.setInterval(5000);//设置超时时间5秒while(true){QEventLoopeventLoop;con
- PyQt6-Tutorial-Examples 项目下载及安装教程
周默韶
PyQt6-Tutorial-Examples项目下载及安装教程PyQt6-Tutorial-Examples项目地址:https://gitcode.com/gh_mirrors/py/PyQt6-Tutorial-Examples1.项目介绍PyQt6-Tutorial-Examples是一个由ZetCode提供的PyQt6教程示例代码库。该项目包含了多个PyQt6的示例代码,涵盖了从基础的窗
- Python实用记录(十五):PyQt/PySide6打包成exe,精简版(nuitka/pyinstaller/auto-py-to-exe)
ZZY_dl
实用操作总结pythonpyqt开发语言
文章目录Python打包工具:Nuitka、PyInstaller和Auto-py-to-exe详解方式一:Nuitka安装与使用方式二:PyInstaller安装环境打包方式使用spec文件打包打包后文件说明打包参数说明方式三:Auto-py-to-exe安装环境✅⚠️▶️➡️⭐❄️✅⚠️▶️➡️⭐❄️✅⚠️▶️➡️⭐❄️✅⚠️Python打包工具:Nuitka、PyInstaller和Auto
- PyCharm安装PyQt5及工具详细教程
JustLikeRun
pycharmqtidepyqt
PyCharm安装PyQt5及工具详细教程PyCharm是一款功能强大的Python集成开发环境(IDE),而PyQt5是一个用于创建GUI应用程序的流行Python库。在本教程中,我将指导您如何在PyCharm中安装PyQt5及其相关工具,并提供相应的源代码示例。步骤1:安装PyCharm首先,您需要下载并安装PyCharm。您可以从JetBrains官方网站(https://www.jetbr
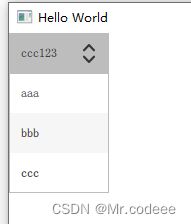
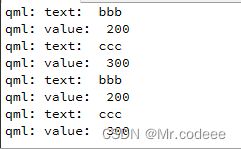
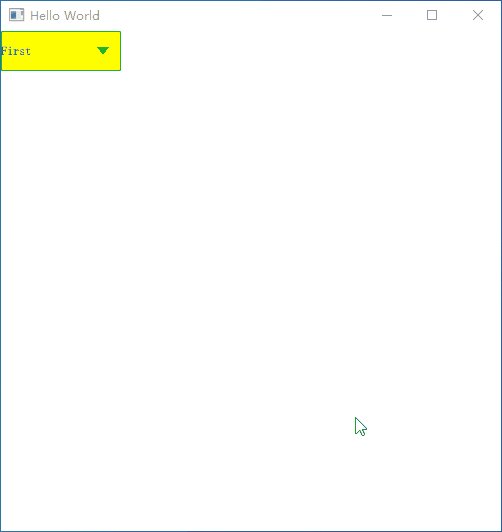
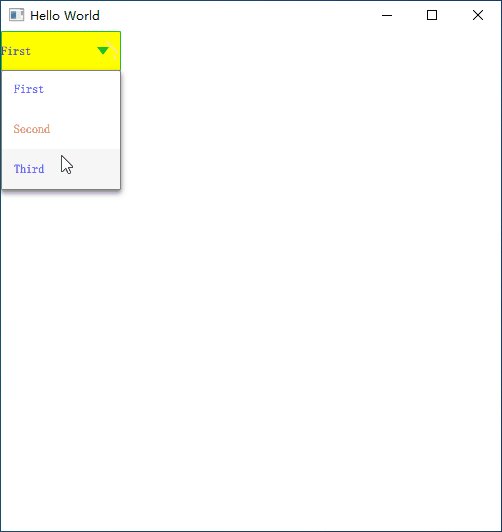
- QtDelegate委托的使用
Mr.攻城狮
QT
概念:不同于模型-视图-控制器模式,模型/视图设计不包括用于管理与用户交互的一个完全独立的组件。一般情况,视图负责将模型数据呈现给用户以及处理用户输入。为了输入更加具有灵活性,则由委托来执行交互。这些组件提供输入功能,且在一些视图中还负责渲染个别项目。控制委托的标准接口在QAbstractItemDelegate类中定义。简单基础部件的委托可以继承QItemDelegate,并使用这些函数的默认实
- afsim银河麒麟ARM版搭建----第一篇
梦星光
arm开发linux
本篇主要介绍afsim在国产硬件+国产麒麟操作系统ARM版的开发环境需要准备前期准备工作,后续章节将逐步介绍,第三方依赖库的编译,qt的编译以及afsim编译以及arm64上的代码适配,有兴趣的小伙伴欢迎一起交流,群:824154267~~afsim版本:1.afsim版本:2.92.插件版本:11软件环境:1.操作系统:KylinV10SP12.构建工具:cmake-3.26.0-linux-a
- QtWebEngine模块发布程序之后,软件崩溃的问题。
学习,学习,在学习
其他c++qt5
使用QtWebEngine模块,加载网页功能。程序发布后,点击加载会在有的系统上崩溃的解决办法第一种原因是:机器的显卡和系统所带的显卡驱动不匹配,导致QtWebEngine在渲染时出现了崩溃。解决办法:升级显卡驱动(如果是集成显卡,可能需要升级主板驱动)。第二种-在软件运行目录下添加文件,目前还不知道这几个文件起到什么作用,随后再看目录是:.\Qt5.9\5.9.1\msvc2015_64\res
- (二)afsim第三方库编译(qt编译)
天边树若荠
afsim跨平台编译afsim麒麟跨平台
注意:源码编译的路径不能有中文否则报错,压缩包必须用官网下载的xz格式解压的才可以,否则sudo./configure命令找不到先编译openssl3.1.1软件包,否则编译的qt库将不支持network,相关库的编译(上文(一)afsim第三方库编译-CSDN博客,已经编好所以这里不需要再编,直接在系统变量里设置它的路径qt编译时就可以识别到)安装依赖项sudoapt-getupdatesudo
- 使用QT+OpenCV+C++完成一个简单的图像处理工具
17´
机器视觉Qtc++qtopencvc++图像处理
目录前言初始化UI界面qss样式表优化界面QImage和Mat的类型转换按钮功能实现读取图像处理图像保存图像最终效果前言本项目在QtCreator中编写,使用qmake来配置OpenCV库,具体配置方法请看这篇文章从0到机器视觉工程师(六):配置OpenCV和Qt环境-CSDN博客,UI界面使用代码的形式书写。接下来,让我们一起来完成这个项目吧。初始化UI界面代码boolMainWindow::I
- QT开发技术 【基于TinyXml2的对类进行序列化和反序列化】一
增援未来章北海
QTC++学习qt数据库算法
一、对TinyXml2进行封装使用宏实现序列化和反序列化思路:利用宏增加一个类函数,使用序列化器调用函数进行序列化封装宏示例#defineXML_SERIALIZER_BEGIN(ClassName)\public:\virtualvoidToXml(XMLElement*parentElem,boolbSerialize=true){\if(bSerialize){\parentElem->Se
- QT 使用OpenGL显示并查看点云图
_DJ
Qt-demoqt开发语言
文章目录效果图概述功能点代码分析读取点云文件着色器图形绘制图形变换最小包围盒伪颜色效果图概述OpenglWidget继承自QOpenGLWidget,QOpenGLFunctions,它具有OpenGL的功能,并且可以绘制OpenGL图形MinimumBoundBox类用于计算点云的最小包围盒(轴对齐包围盒,AABB),可以帮助确定视图的缩放级别,或者在用户进行平移和旋转操作时保持点云在视图内这两
- 设置QToolBar中QAction的Qss样式表,以及如何设置动态变化属性
_DJ
Qt-Studyqtc++
介绍一下QT中QToolBar设置QAction的原理在Qt中,QToolBar是一个用于创建工具栏的小部件。它允许你将各种操作(QAction)组织在一起,并以按钮的形式显示在工具栏上。QToolBar类继承自QWidget类,它提供了一些方法和信号,用于管理和显示工具栏上的操作按钮。要将QAction设置为QToolBar上的按钮,可以使用QToolBar的addAction()方法将QAct
- python 微信群发_Python-Pyqt5编写微信群发软件
weixin_39624816
python微信群发
环境:Python3.7,Eric6,Pyqt5Python库:wxpywxpy在itchat的基础上,通过大量接口优化提升了模块的易用性,并进行丰富的功能##扩展。成品图微信群聊功能点:单个好友,单个群发送,以及全部好友,全部群聊发送待完善:图片,文件发送(不想玩了,有兴趣的自己玩)按钮样式border-style:none;border:1pxsolid#3f3f3f;padding:5px;
- Matplotlib教程
weixin_30905133
pythonc/c++人工智能
Matplotlib是用于数据可视化的最流行的Python包之一。它是一个跨平台库,用于根据数组中的数据制作2D图。它提供了一个面向对象的API,有助于使用PythonGUI工具包(如PyQt,WxPythonotTkinter)在应用程序中嵌入绘图。它也可以用于Python和IPythonshell,Jupyter笔记本和Web应用程序服务器。面向读者本教程专为希望获得数据可视化基础知识的学员而
- Qt中的文件读写与属性查看(QFile、QFileInfo)
画个逗号给明天"
qt开发语言
主要使用Qfile类与QFileInfo类。下边是具体实例。Widget::Widget(QWidget*parent):QWidget(parent),ui(newUi::Widget){ui->setupUi(this);connect(ui->pushButton,&QPushButton::clicked,[=](){//文件对话框QStringpath=QFileDialog::getO
- python&pygame随机迷宫基于A*算法自动寻路
Siiiiiiiiiiiii
pygamepython开发语言
caidan_youxi.pyimportsysimportpygamefromPyQt5.QtWidgetsimportQApplication,QMainWindowimportloginif__name__=='__main__':pygame.init()pygame.mixer.init()pygame.mixer.music.load('bgm.mp3')#加载歌曲pygame.mix
- 2024年最新IDE激活码,激活到2099年,可用一辈子!
熊文豪
intellij-ideajavaideidea
KQ8KMJ77TY-eyJsaWNlbnNlSWQiOiJLUThLTUo3N1RZIiwibGljZW5zZWVOYW1lIjoiVW5pdmVyc2l0YXMgTmVnZXJpIE1hbGFuZyIsImxpY2Vuc2VlVHlwZSI6IkNMQVNTUk9PTSIsImFzc2lnbmVlTmFtZSI6IkpldOWFqOWutuahtiDorqTlh4blupflkI0iLCJhc
- 基于深度学习CNN网络 mini-xception网络实现 构建一个完整的人脸表情检测_识别分类系统,包括训练、评估、前端和服务端代码
计算机c9硕士算法工程师
卷积神经网络深度学习cnn分类
人脸表情检测该项目已训练好网络模型,配置好环境即可运行使用,效果见图像,实现图像识别、摄像头识别、摄像头识别/识别分类项目-说明文档-UI界面-cnn网络项目基本介绍:【网络】深度学习CNN网络mini-xception网络【环境】python>=3.5tensorflow2opencvpyqt5【文件】训练预测全部源代码、训练好的模型、fer2013数据集、程序算法讲解文档【类别】对7种表情检测
- Qt TCP通讯简易Demo
Cedric_h
C++QtQttcp
在Qt上建立Tcpserver和client间的简易通讯,实现效果如下首先要记得在工程目录中的pro文件中加入,这样才能开启网络服务QT+=network//mainwindow.h#include"tcpserverwindow.h"#include"ui_tcpserverwindow.h"TcpServerWindow::TcpServerWindow(QWidget*parent):QDi
- QT Web UI设计与实现
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QTWebUI设计与实现补天云火鸟博客创作软件补天云网站1Qt_Web_UI概述1.1Qt_Web框架基础1.1.1Qt_Web框架基础Qt_Web框架基础Qt_Web框架基础引言,跨平台UI开发的利器在当前软件开发领域中,跨平台应用的需求日益增长,这不仅限于操作系统之间的兼容性,更多的是对多终端设备(如桌面、移动设备、Web)的统一用户体验追求。QtFramework作为一款功能全面、易于上手且
- QML音视频实时通信
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++音视频
QML音视频实时通信使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QML与音视频实时通信概述1.1QML音视频技术发展背景1.1.1QML音视频技
- QML Web云应用开发
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QMLWeb云应用开发使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QML与Web技术概述1.1QML与Web技术简介1.1.1QML与Web技术
- QT硬件接口设计
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QT硬件接口设计使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT硬件接口设计概述1.1QT硬件接口设计简介1.1.1QT硬件接口设计简介QT硬件
- 【QT教程】QML音视频效果实现 QT音视频
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QML音视频效果实现使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QML与音视频效果1.1QML简介1.1.1QML简介QML简介QML简介QML
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S