元宇宙相关的前端技术
大家好,我是 漫步,今天带来一篇文章带你了解哪些跟元宇宙相关的前端技术。喜欢记得关注我并设为星标,方便及时收到更新。
资本热词:Metaverse
7 月 28 日 扎克伯格表示,该公司正在组建一个产品团队,致力于元宇宙(Metaverse)的开发。“未来五年内,将 Facebook 从社交媒体网络转变为一个元宇宙公司。”
英伟达通过一部纪录片自曝:“今年 4 月份那场发布会,全部是合成的”
今年3月初,“元宇宙第一股” 的美国多人在线 3D 创意社区 Roblox(罗布乐思) 已在纽交所上市,而其当天股价暴涨 54.4%
游戏公司 Epic Games 在 4 月获得 10 亿美元投资用来构建元宇宙
国内方面号称要打造全年龄段元宇宙世界的 MeteApp 公司,在 Roblox 上市后拿到了 SIG 海纳亚洲资本领投的 1 亿美元 C 轮融资
字节跳动于 4 月被曝光已投资 “中国版 Roblox ” 代码乾坤近亿元
陌陌王力表示,未来随着虚拟现实的进一步发展,VR/AR 硬件的不断成熟向家用普及以及人机交互模式的变化,必然会出现新的机会,也就是一种直接将人背后的生活串联起来的方式。
阿里前端委员会互动技术方向重点也是“虚拟角色”和“ AR/VR ”
可以看到:“交互娱乐类资本瞄准的互联网未来 - 元宇宙”
何为元宇宙
首次出现:1992 年尼尔·斯蒂芬森的科幻小说《雪崩》当中,在这部小说中讲述了大量有关虚拟化身、赛博朋克等场景。
维基百科:通过虚拟增强的物理现实,呈现收敛性和物理持久性特征,基于未来互联网,具有链接感知和共享特征的3D虚拟空间。
简单点讲就是:我们在虚拟世界中与一个全新的身份一一对应,并且不会间断地“生活下去”
Roblox 提出一个真正的元宇宙产品应该具备八大要素,很容易就能让人联想到《头号玩家》这部电影:
作为大家口中的“互联网的最终形态”,需要如今大热的包括 AR、VR、5G、云计算、区块链等软硬件技术的成熟。才能构建出一个去中心化的、不受单一控制的、永续的、不会终止的世界。上面提到的各项技术,和目前前端关联比较大的,便是 AR、VR。
AR 现状
有种新瓶装旧酒的感觉,VR、AR 概念大火的时候还是 17、18 年。几年来,AR 被用来创建虚拟的地方游览、设计和协作 3D 模型、游戏、娱乐、购物、营销、学习、可视化等等。从可用到易用,再到体验的升级,这是用户体验 UX 上一轮的主要革新命题,新一轮的用户体验革命会聚焦在如何真正提供体验的价值。目前 AR 在生活中发挥的就是这样的作用。
案例:
WebXR
WebXR 是标准也是概念,指的基于 Web 实现虚拟现实和增强现实的能力。其实就是在 Web 上开发 AR(Augmented Reality)和 VR(Virtual Reality)应用的 API, “X”代表沉浸式体验中的任何事物。
API
API 演进:主要是 google 在推进,从 2016 年开始提出的 WebVR 标准,到由于缺了增强现实这一块,2018 年改为 WebXR[1]
相关 API 示例:immersive-web.github.io/webxr-sampl…[2]
最新动态:2021 年 4月13日 Chrome 的 90 版本增加新 WebXR API:
WebXR Depth API:获取用户的设备与现实环境中物体的距离
WebXR AR Lighting Estimation:获取环境的光线情况
示例代码:
async function activateXR() {
// 创建 WebGL 上下文
const canvas = document.createElement("canvas");
document.body.appendChild(canvas);
const gl = canvas.getContext("webgl", { xrCompatible: true });
// 初始化three.js
const scene = new THREE.Scene();
// 创建一个有不同颜色面的立方体
const materials = [
new THREE.MeshBasicMaterial({ color: 0xff0000 }),
new THREE.MeshBasicMaterial({ color: 0x0000ff }),
new THREE.MeshBasicMaterial({ color: 0x00ff00 }),
new THREE.MeshBasicMaterial({ color: 0xff00ff }),
new THREE.MeshBasicMaterial({ color: 0x00ffff }),
new THREE.MeshBasicMaterial({ color: 0xffff00 })
];
// 将立方体添加到场景中
const cube = new THREE.Mesh(new THREE.BoxBufferGeometry(0.2, 0.2, 0.2), materials);
cube.position.set(1, 1, 1);
scene.add(cube);
// 使用three.js设置渲染:创建渲染器、挂载相机
const renderer = new THREE.WebGLRenderer({
alpha: true,
preserveDrawingBuffer: true,
canvas: canvas,
context: gl
});
renderer.autoClear = false;
// API 直接更新相机矩阵
// 禁用矩阵自动更新
const camera = new THREE.PerspectiveCamera();
camera.matrixAutoUpdate = false;
// 使用“immersive-ar”初始化 WebXR 会话
const session = await navigator.xr.requestSession("immersive-ar");
session.updateRenderState({
baseLayer: new XRWebGLLayer(session, gl)
});
const referenceSpace = await session.requestReferenceSpace('local');
// 创建一个渲染循环,允许我们在 AR 视图上绘图
const onXRFrame = (time, frame) => {
session.requestAnimationFrame(onXRFrame);
// 将图形帧缓冲区绑定到 baseLayer 的帧缓冲区
gl.bindFramebuffer(gl.FRAMEBUFFER, session.renderState.baseLayer.framebuffer)
// 检索设备的姿态
// XRFrame.getViewerPose 可以在会话尝试建立跟踪时返回 null
const pose = frame.getViewerPose(referenceSpace);
if (pose) {
// 在移动端 AR 中,只有一个视图
const view = pose.views[0];
const viewport = session.renderState.baseLayer.getViewport(view);
renderer.setSize(viewport.width, viewport.height)
// 使用视图的变换矩阵和投影矩阵来配置 THREE.camera
camera.matrix.fromArray(view.transform.matrix)
camera.projectionMatrix.fromArray(view.projectionMatrix);
camera.updateMatrixWorld(true);
// 使用 THREE.WebGLRenderer 渲染场景
renderer.render(scene, camera)
}
}
session.requestAnimationFrame(onXRFrame);
}模型观察者:model-viewer[3]
谷歌实现的一个 web component,可用于查看 Web 上的 3D 模型并与之交互
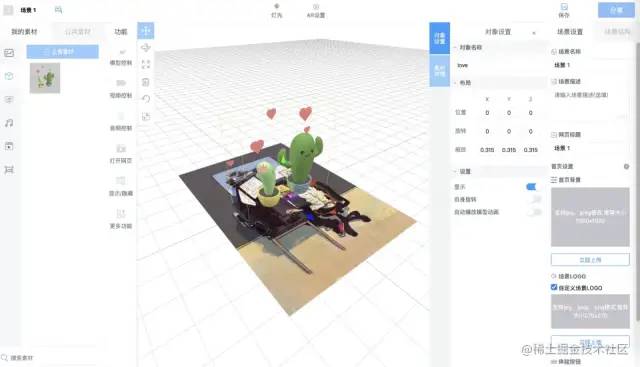
实际效果:
Unity
作为知名的 3d 游戏引擎,也有相应的 WebWR 支持库
unity-webxr-export:github.com/De-Panther/…[4]
社区生态
XR Swim[5]:为开发者提供了一个发布 WebXR 内容的统一平台,相当于网页端 AR/VR 应用领域的 Steam 平台。
挑战
如何保持低延迟、高精度的场景,以及快速处理数据进行渲染和展示动画的能力。
传统的通信方法速度不够快。查看场景产生的大量数据可能超出渲染限制。
WebAR
优缺点
和 WebXR 有相似的优缺点。
优点:跨平台、传播方便( URL 的格式传播)
缺点:
各浏览器标准不统一
3D 内容加载慢,无法实现复杂的内容
渲染质量低
无法实现复杂交互(受限于浏览器传统交互方式)
WebAr 框架及关键原理
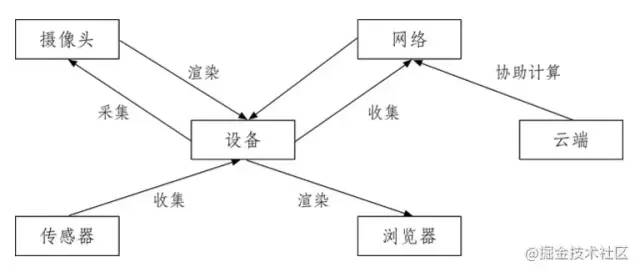
实现 AR 需要:识别、追踪和渲染
AR SDK:谷歌 AR 团队(Google AR[6])提供 WebARonARKit, WebARonARCore。均具备运动追踪、环境感知和光线感应等功能。
苹果:WebARonARKit[7](源自移动端 ARKit)
安卓:WebARonARCore[8](源自移动端 ARCore)
主流AR 框架:目前维护和使用比较多的是 AR.js[9],另外还有一些其他的:
three.ar.js:github.com/google-ar/t…[10]
ARToolKit:www.hitl.washington.edu/artoolkit/[11]
JSARToolKit:github.com/kig/JSARToo…[12]
argon.js:www.argonjs.io/[13]
awe.js:awe.media/#main[14]
tracking.js:github.com/eduardolund…[15]
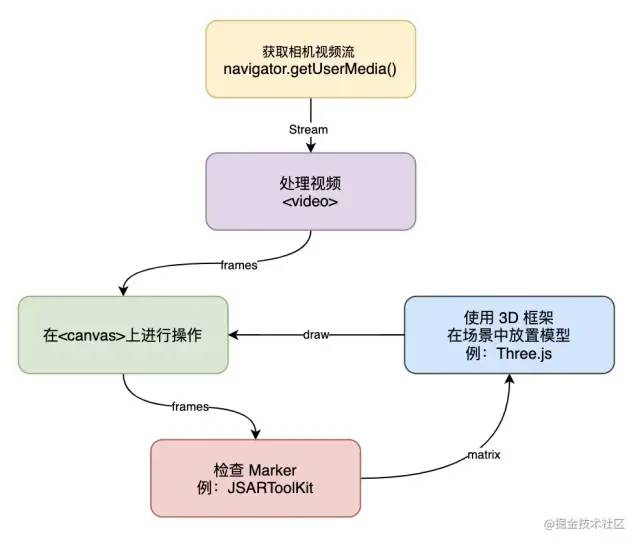
AR.js:具备上述提到的从信息获取到处理、渲染绘制的能力。
主要是封装了:
WebRTC:获取视频流(最关键的 API 方法是 getUserMedia() ,实时获取摄像头的视频流)
JSARToolKit[16]:主要提供了识别和追踪 marker 的功能。(1999 年发布,一直更新至今)
Three.js、Babylon.js、A-Frame(这几个都是基于 WebGL 的渲染库)
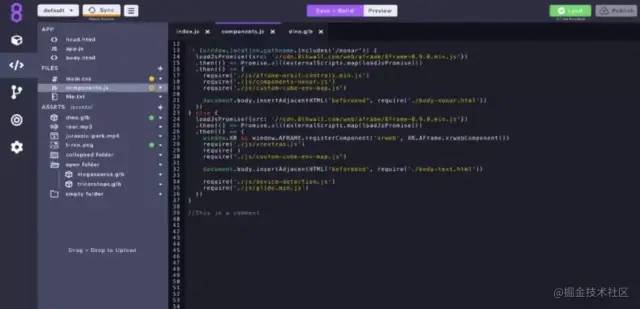
用十行 HTML 就实现 AR[17]: