PyQt5可视化 7 饼图和柱状图实操案例 ②建表建项目改布局
目录
一、数据库建表
1 建表
2 插入数据
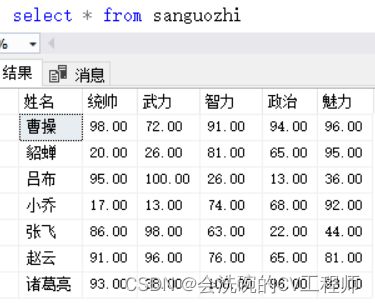
3 查看表数据
二、建立项目
1 新建项目
2 appMain.py
3 myMainWindow.py
4 myChartView.py
2.4.1 提升的后果
2.4.2 QmyChartView类说明
2.4.3 添加代码
三、修改myMainWindow.py程序,添加功能
1 打开数据库
2 生成分数数据
3.2.1 import新模块
3.2.2 在构造函数中设置数据模型,调用生成分数函数
3.2.3 生成分数函数
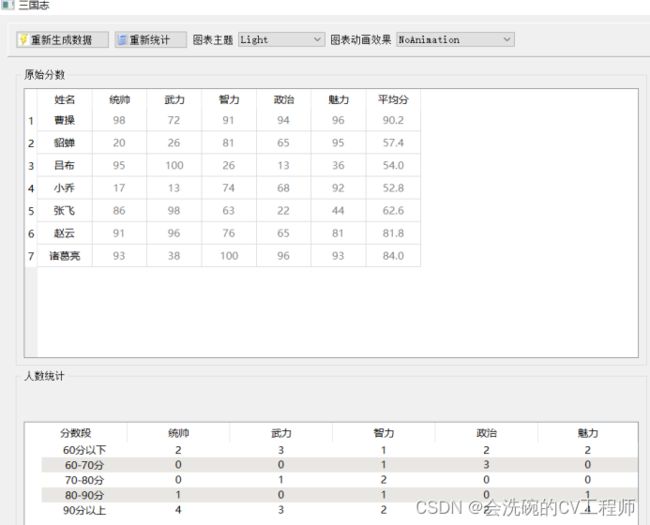
3.2.4 运行看看
3 统计各分数段人数
3.3.1 构造函数中调用
3.3.2 统计各分数段人数的函数
3.3.3 运行看看
四、窗体的布局
1 窗体大小变化时界面的变化
2 设置栅格布局
4.2.1 设置栅格布局
4.2.2 运行看看初始大小
4.2.3 放大到整个屏幕
3 打破布局
4 固定frameHead高度
5 设置栅格布局
4.5.1 设置前窗体的层次结构
4.5.2 改为栅格布局
4.5.3 运行看看
6 splitter布局
4.6.1当前的布局
4.6.2 运行中改变布局
一、数据库建表
1 建表
CREATE TABLE sanguozhi(
姓名 VARCHAR(20) PRIMARY KEY,
统帅 DECIMAL(8,2) NOT NULL,
武力 DECIMAL(8,2) NOT NULL,
智力 DECIMAL(8,2) NOT NULL,
政治 DECIMAL(8,2) NOT NULL,
魅力 DECIMAL(8,2) NOT NULL
)2 插入数据
INSERT INTO sanguozhi VALUES('诸葛亮', 93, 38, 100, 96, 93)
INSERT INTO sanguozhi VALUES('张飞', 86, 98, 63, 22, 44)
INSERT INTO sanguozhi VALUES('赵云', 91, 96, 76, 65, 81)
INSERT INTO sanguozhi VALUES('曹操', 98, 72, 91, 94, 96)
INSERT INTO sanguozhi VALUES('吕布', 95, 100, 26, 13, 36)
INSERT INTO sanguozhi VALUES('貂蝉', 20, 26, 81, 65, 95)
INSERT INTO sanguozhi VALUES('小乔', 17, 13, 74, 68, 92)3 查看表数据
二、建立项目
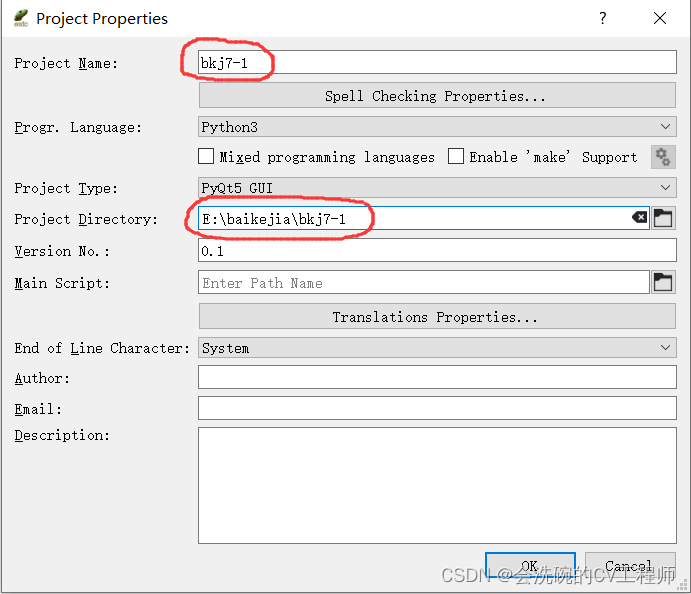
1 新建项目
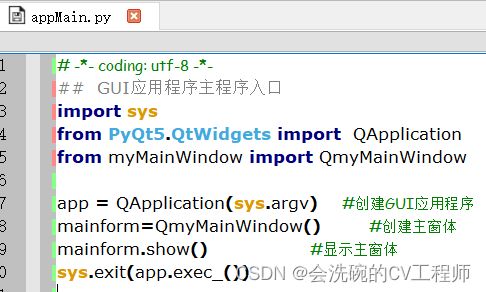
2 appMain.py
新建文件appMain.py,内容如下
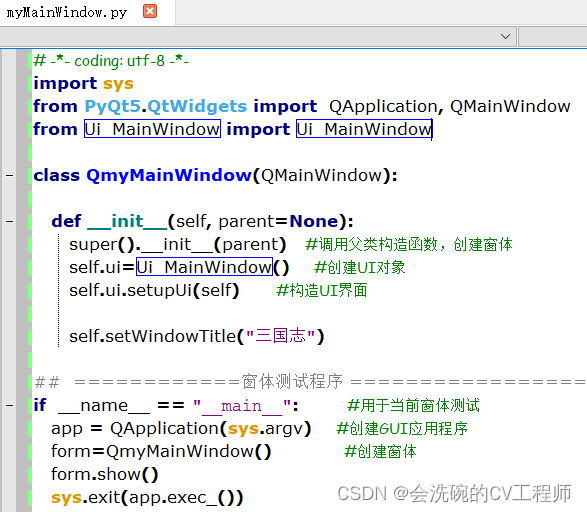
3 myMainWindow.py
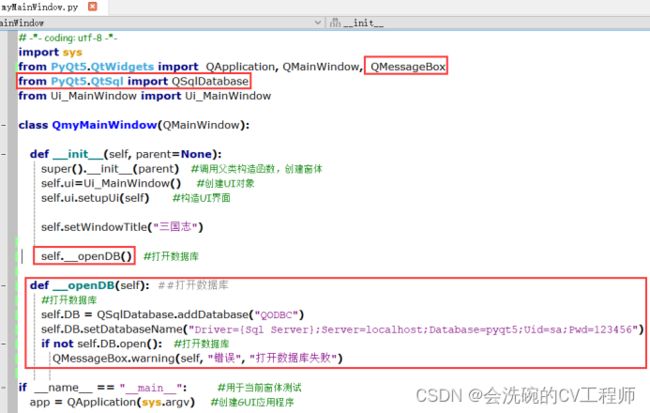
新建文件myMainWindow.py,输入以下内容
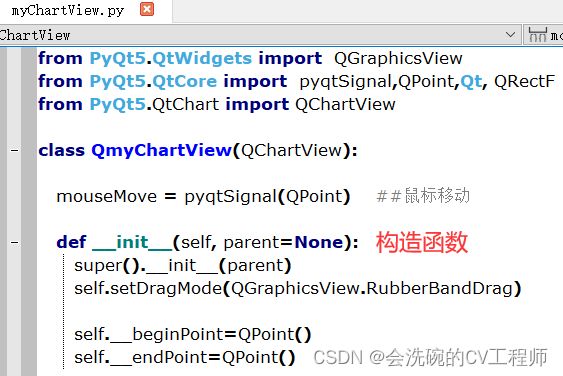
4 myChartView.py
2.4.1 提升的后果
在Ui_MainWindow.py出现了刚刚设计提升时产生的类
现在来写这个类的代码
2.4.2 QmyChartView类说明
QChart和QChartView是基于Graphics View结构的绘图类
要对一个QChart图表进行鼠标和按键操作,需要在QChartView类里对鼠标和按键事件进行处理,这就需要自定义一个从QChartView继承的类
QmyChartView类是从QChartView类继承的用作图表的视图组件,实现了鼠标、按键事件的处理,能够在鼠标移动时发射信号mouseMove(),鼠标框选中一个矩形区域时放大显示此区域,通过按键进行图表缩放和移动操作
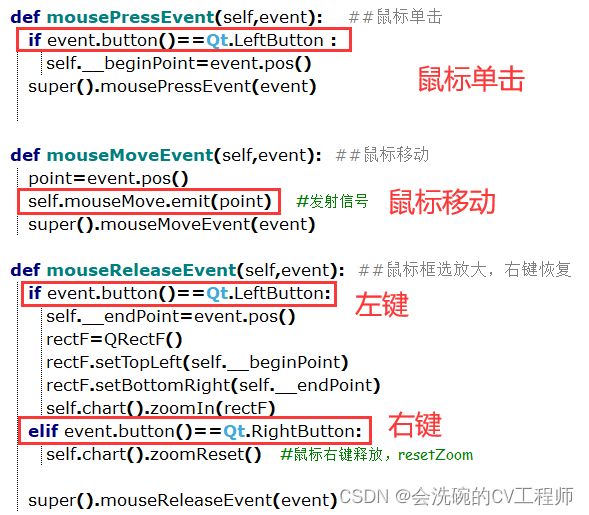
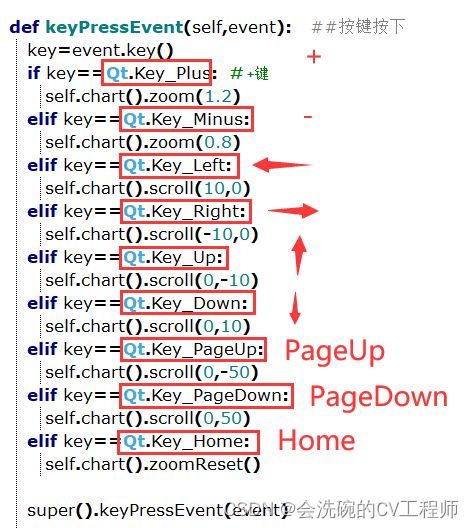
2.4.3 添加代码
三、修改myMainWindow.py程序,添加功能
1 打开数据库
def __openDB(self): #打开数提库
self.DB = QSqlDatabase.addDatabase("QODBC")
self.DB.setDatabaseName("Driver={Sql Server};Server=localhost;Database=LYL16pyqt5;Uid=sa;Pwd=666666")
if not self.DB.open(): #打开数据库
QMessageBox.warning(self, "错误","打开数据库失败")2 生成分数数据
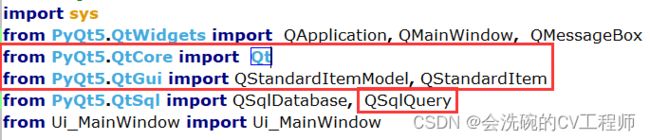
3.2.1 import新模块
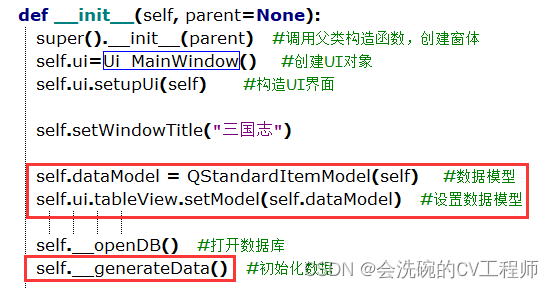
3.2.2 在构造函数中设置数据模型,调用生成分数函数
3.2.3 生成分数函数
def __generateData(self): ##生成分数数据
self.dataModel.clear()
headerList=["姓名","统帅","武力","智力","政治","魅力","平均分"]
self.dataModel.setHorizontalHeaderLabels(headerList) #设置表头文字
qryStudList=QSqlQuery(self.DB) #学生信息列表
qryStudList.exec("SELECT 姓名,统帅,武力,智力,政治,魅力 FROM LYL16sanguozhi")
qryStudList.first()
while(qryStudList.isValid()): #当前记录有效
itemList=[]
studName=qryStudList.value("姓名")
item=QStandardItem(studName) #创建
item.setTextAlignment(Qt.AlignCenter)
itemList.append(item) #添加到列表
avgScore=0
studTongshuai=qryStudList.value("统帅")
item=QStandardItem("%.0f"%studTongshuai) #创建
item.setTextAlignment(Qt.AlignCenter)
item.setFlags(item.flags()&(not Qt.ItemIsEditable))
itemList.append(item) #添加到列表
avgScore =avgScore+studTongshuai
studWuli=qryStudList.value("武力")
item=QStandardItem("%.0f"%studWuli) #创建
item.setTextAlignment(Qt.AlignCenter)
item.setFlags(item.flags()&(not Qt.ItemIsEditable))
itemList.append(item) #添加到列表
avgScore =avgScore+studWuli
studZhili=qryStudList.value("智力")
item=QStandardItem("%.0f"%studZhili) #创建
item.setTextAlignment(Qt.AlignCenter)
item.setFlags(item.flags()&(not Qt.ItemIsEditable))
itemList.append(item) #添加到列表
avgScore =avgScore+studZhili
studZhengzhi=qryStudList.value("政治")
item=QStandardItem("%.0f"%studZhengzhi) #创建
item.setTextAlignment(Qt.AlignCenter)
item.setFlags(item.flags()&(not Qt.ItemIsEditable))
itemList.append(item) #添加到列表
avgScore =avgScore+studZhengzhi
studMeili=qryStudList.value("魅力")
item=QStandardItem("%.0f"%studMeili) #创建
item.setTextAlignment(Qt.AlignCenter)
item.setFlags(item.flags()&(not Qt.ItemIsEditable))
itemList.append(item) #添加到列表
avgScore =avgScore+studMeili
#创建平均分
item=QStandardItem("%.1f"%(avgScore/ 5.0 ))
item.setTextAlignment(Qt.AlignCenter)
item.setFlags(item.flags()&(not Qt.ItemIsEditable)) #平均分不允许编辅
itemList.append(item) #添加到列表
self.dataModel.appendRow(itemList) #添加到数据模型
if not qryStudList.next(): #移动到下一条记录,并判断是否到末尾了
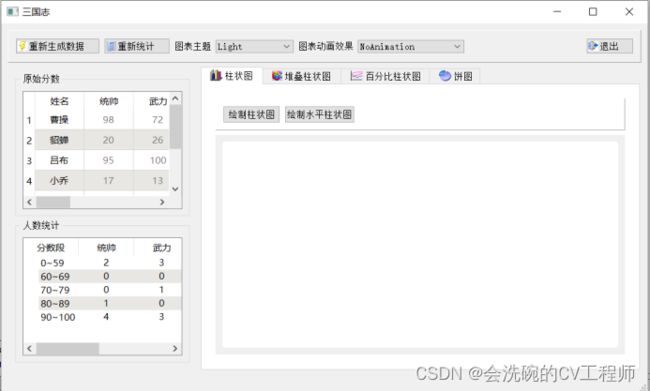
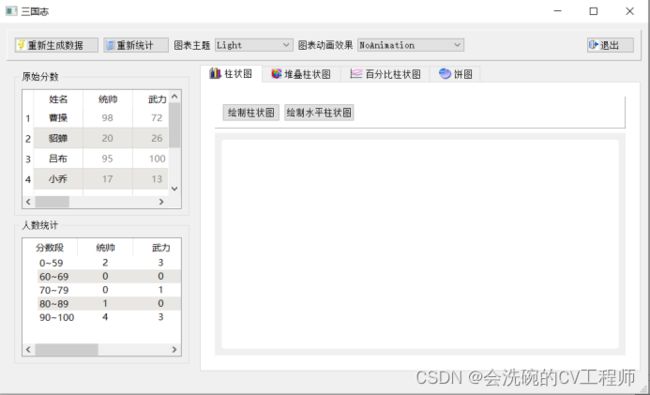
break3.2.4 运行看看
3 统计各分数段人数
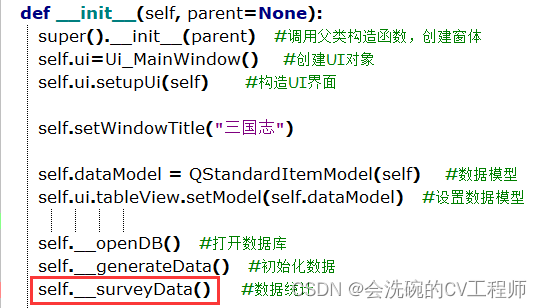
3.3.1 构造函数中调用
3.3.2 统计各分数段人数的函数
def __surveyData(self): ##统计各分数段人数
for i in range(1, 6): #0姓名1统帅2武力3智力4攻治5魅力,range(1,6)即从1到5
cnt50,cnt60,cnt70,cnt80,cnt90=0,0,0,0,0
for j in range(self.dataModel.rowCount()): #行数等于人数
val=float(self.dataModel.item(j, i).text())#分数
if val<60:
cnt50 =cnt50+1
elif (val>=60 and val<70):
cnt60 =cnt60+1
elif (val>=70 and val<80):
cnt70 =cnt70+1
elif(val>=80 and val<90):
cnt80 =cnt80+1
else:
cnt90 =cnt90+1
item=self.ui.treeWidget.topLevelItem(0) #第1行,60
item.setText(i,str(cnt50)) #第i列
item.setTextAlignment(i,Qt.AlignHCenter)
item=self.ui.treeWidget.topLevelItem(1) #第2行[60,70)
item.setText(i, str(cnt60)) #第i列
item.setTextAlignment(i, Qt.AlignHCenter)
item=self.ui.treeWidget.topLevelItem(2) #第3行[70,80)
item.setText(i, str(cnt70)) #第i列
item.setTextAlignment(i, Qt.AlignHCenter)
item=self.ui.treeWidget.topLevelItem(3) #第4行[80,90)
item.setText(i, str(cnt80)) #第i列
item.setTextAlignment(i, Qt.AlignHCenter)
item=self.ui.treeWidget.topLevelItem(4) #第5行[90.100]
item.setText(i, str(cnt90)) #第i列
item.setTextAlignment(i,Qt.AlignHCenter)3.3.3 运行看看
四、窗体的布局
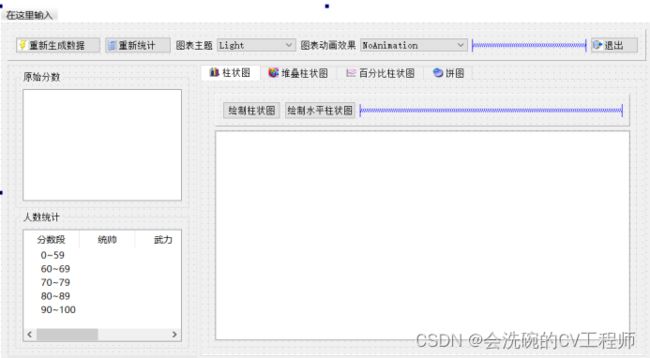
1 窗体大小变化时界面的变化
拉大窗口看看
好难看,窗口拉大,显示区域没有跟着变大
2 设置栅格布局
4.2.1 设置栅格布局
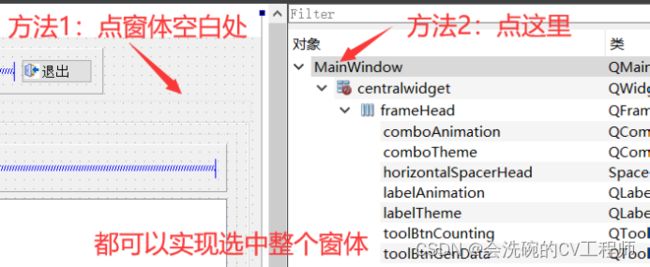
在窗体空白处点击或者在右上角的对象选中窗体,选择栅格布局
设计界面效果如下,看上去不错
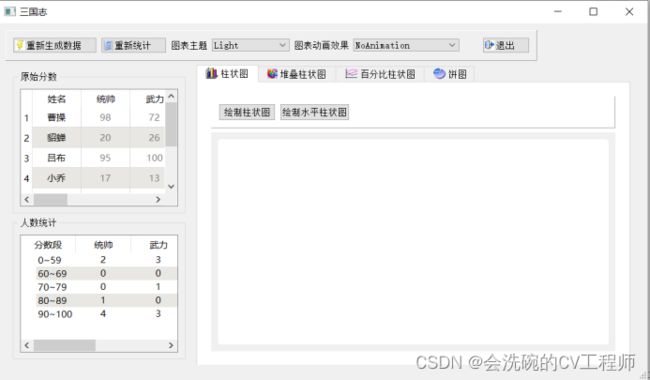
4.2.2 运行看看初始大小
不错不错
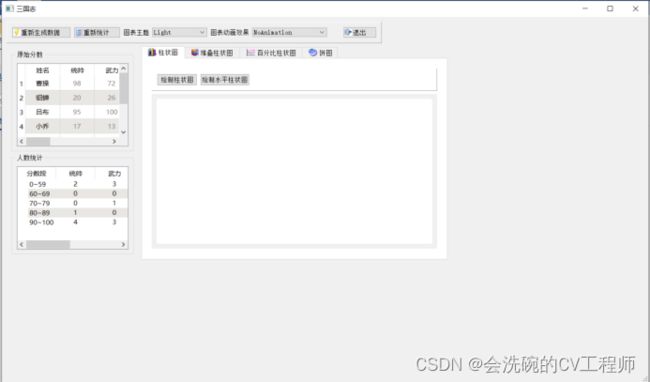
4.2.3 放大到整个屏幕
好难看,上面的frameHead不需要那么高。界面放大,frameHead、frameData,tabWidget都拉大了
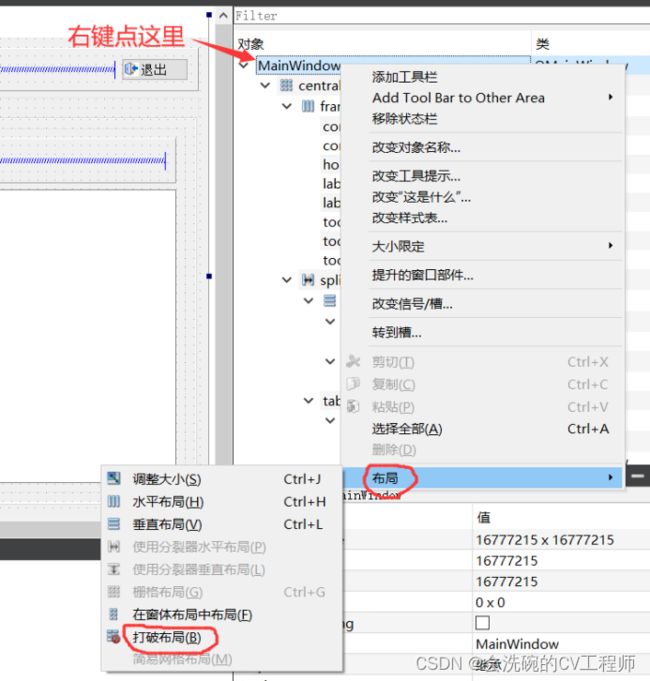
3 打破布局
让布局变回原样
4 固定frameHead高度
希望在窗口放大的时候,frameHead不放大,只是放大表格和图形显示区域
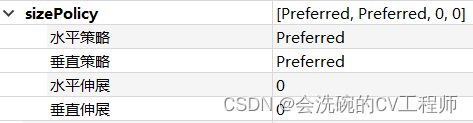
改frameHead的sizePolicy属性,当前这个属性是这样的
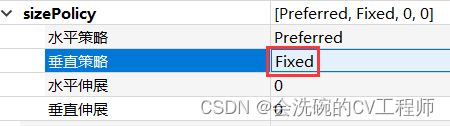
希望窗口扩大的时候,frameHead水平方向可以跟着放大,但垂直方向固定不动。修改策略
5 设置栅格布局
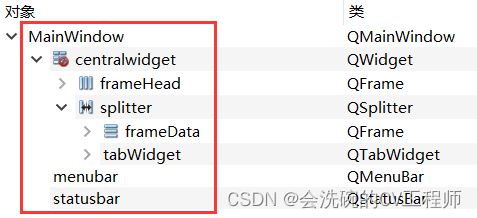
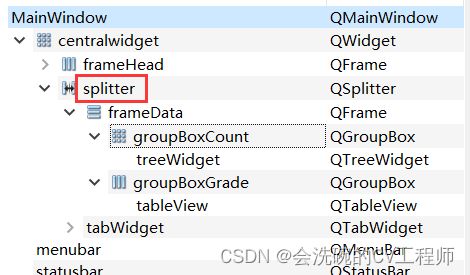
4.5.1 设置前窗体的层次结构
可以看到,窗体从大的角度来看由两个部分组成,一部分是frameHead,另一部分是splitter(由frameData和tabWidget组成)
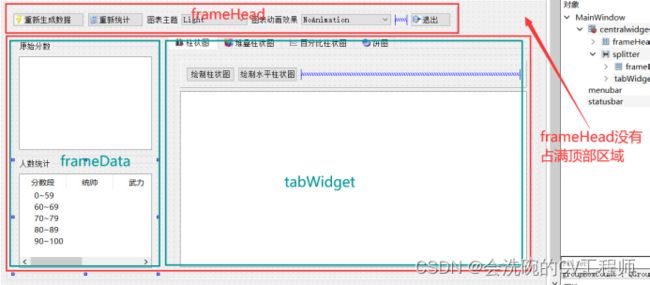
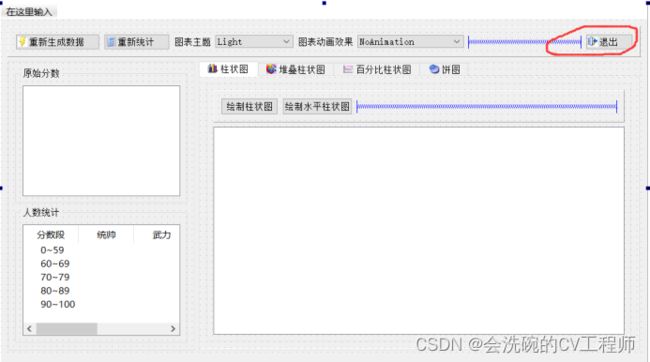
从界面上来看,frameHead占据了窗口上方的大部分,但并没有占满整个上面一条空间
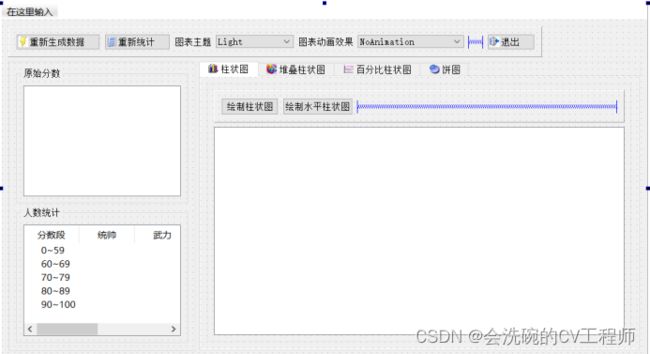
4.5.2 改为栅格布局
改完frameHead的属性后,再把窗体设为栅格布局。窗体变成了这样
由于设置了栅格布局,而且frameHead的扩展策略是水平方向Prefered,所以frameHead霸占了整个窗体上部空间(如果水平是fixed的,那么不会占满)
4.5.3 运行看看
刚运行界面
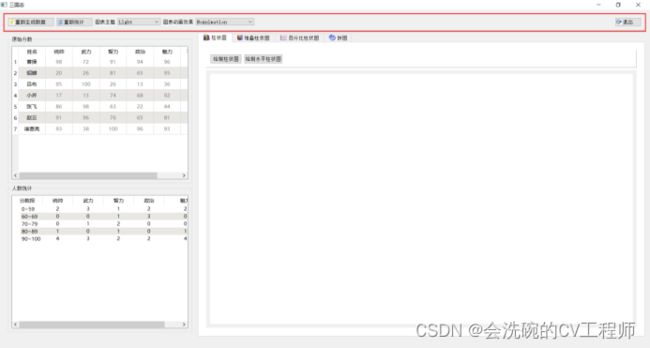
放大到整个屏幕
frameHead不会变太高了
6 splitter布局
4.6.1当前的布局
从当前布局可以看出,frameData和groupBoxGrade通过一个splitter,组合到一起。
splitter是分裂器,可以左右分割和上下分割,可以在两个可以自由改变大小的组件之间进行分割
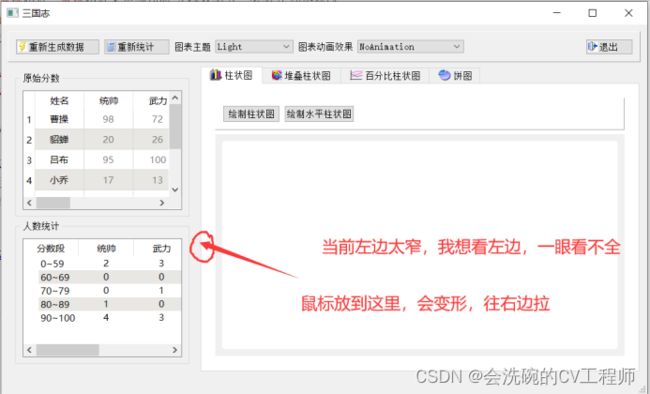
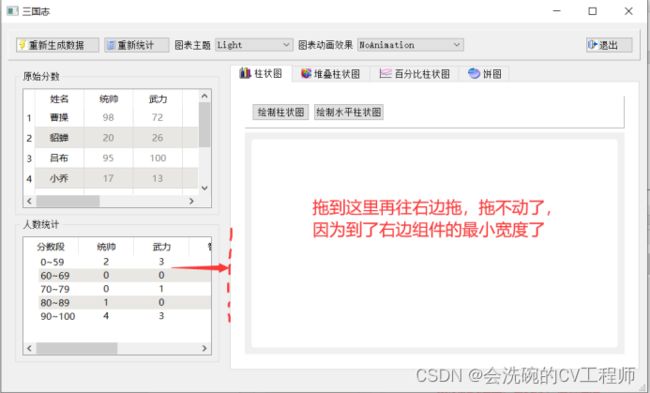
4.6.2 运行中改变布局
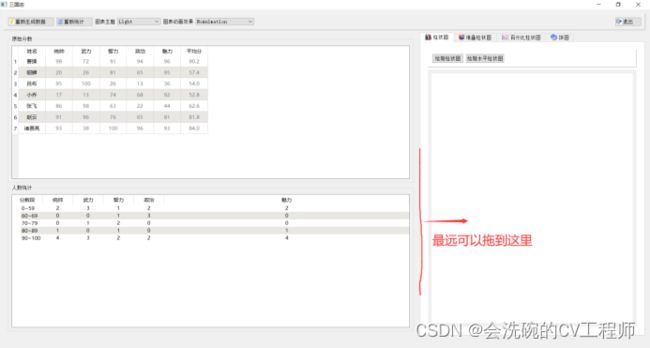
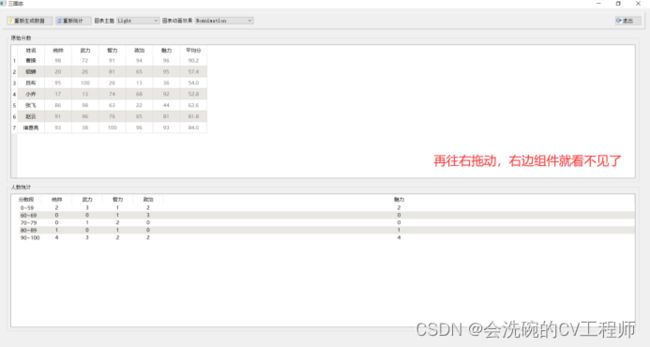
拖完之后
把屏幕放到最大