vscode配置C/C++环境-手把手教程
第一步 下载安装VSCode
官网直接下载即可:https://code.visualstudio.com/
第二步 下载安装g++
MinGW下载:https://nuwen.net/mingw.html
进去之后点击图中圈起来的那个链接下载

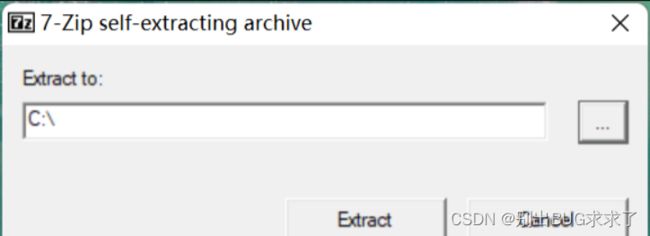
下载完成后进行安装,自己选择安装路径,安装的路径需要记住,马上就要用到
注意路径中不能出现中文!注意路径中不能出现中文!注意路径中不能出现中文!
我这里为了方便直接装在C盘了

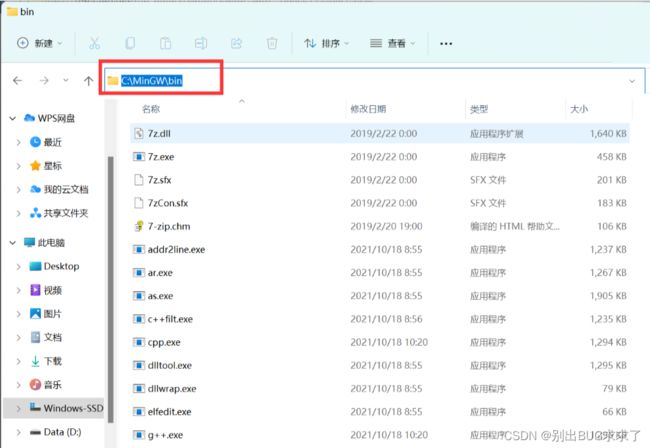
安装完成之后我们打开刚刚的安装路径,找到并打开MinGW -> bin,进入bin文件夹之后点一下这里,右键复制路径

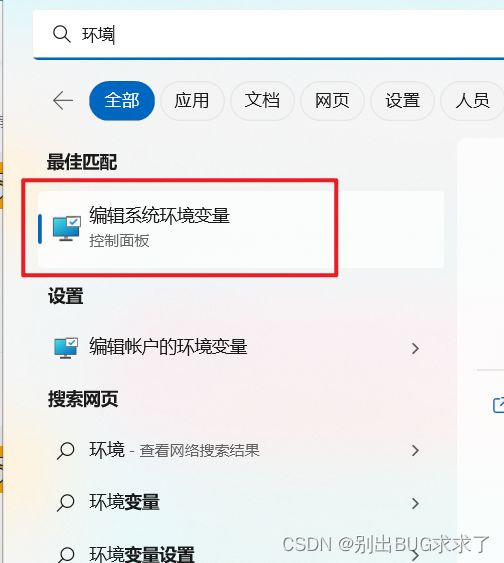
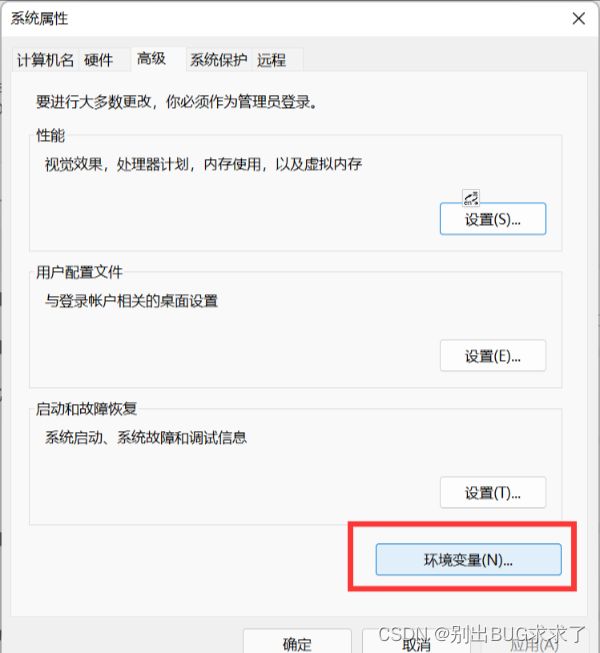
之后我们进入设置,搜索“环境变量”,选择“编辑系统环境变量”

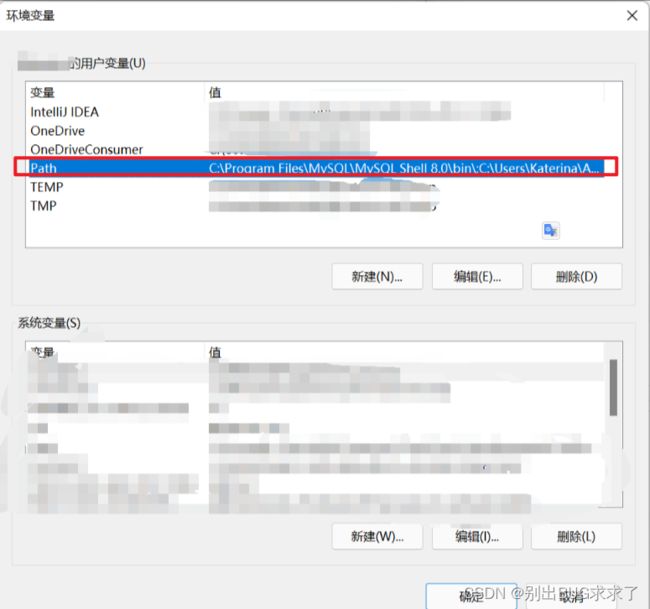
点击进入环境变量

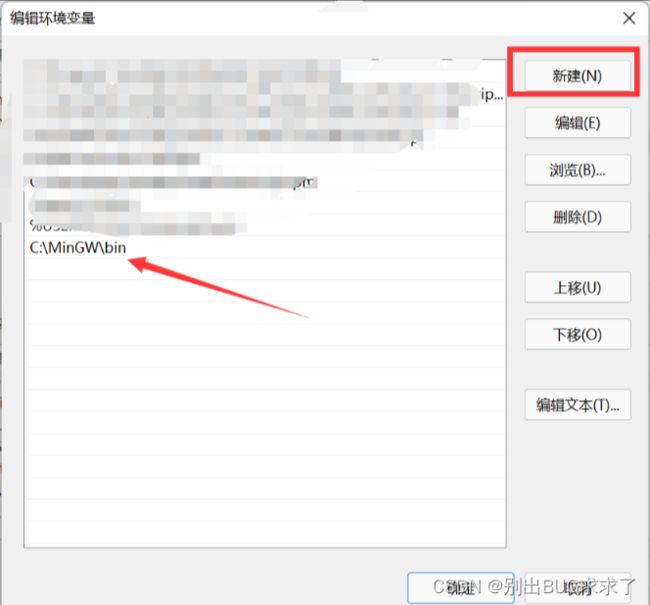
双击Path

点击新建,然后把刚刚复制的路径粘贴上去

之后连续点三个确定就可以了。
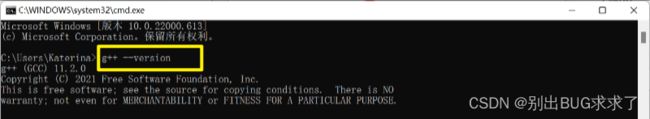
然后我们再来看一看刚刚的操作有没有成功,按Win+R,输入cmd,在控制台中输入g++ --version
出现这样的界面就算成功了
这样我们的g++就算安装好啦!
第三步 安装VSCode插件
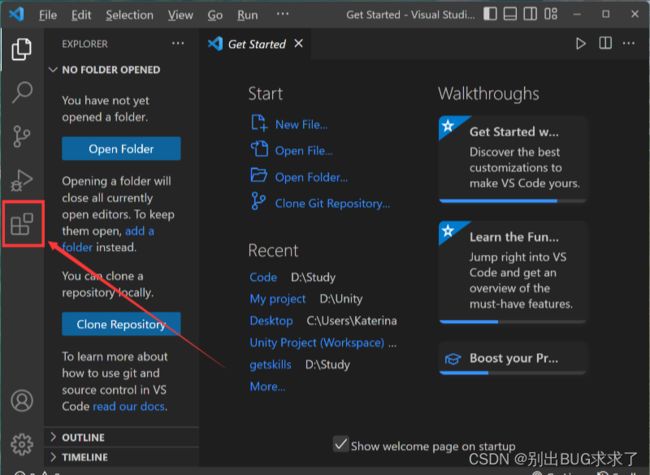
现在我们打开我们刚刚安装好的VSCode,点击这个按钮

搜索C/C++ 安装第一个插件(我之前已经配置过了所以已经安装好了)

再搜索安装Code Runner

如果需要中文版的同学可以搜索安装中文插件 (个人不推荐,新手如果感觉入门困难可以安装)

还有很多好用的插件,比如自动补齐,括号换颜色等,大家有需要可以自己搜一搜,这里我就不说题外话了
第四步 配置调试功能
这是配置过程中的重中之重!之前的内容在各个平台也都很容易搜得到,然后我就在这一步被卡了几个小时。
首先大家在一个你希望的位置建一个文件夹,随意起名就可以(注意不可以用中文!),以后的C/C++代码文件都要放在这个文件夹里才可以正常调试。
![]()
这里我就建在D盘上了,名为Cpp_Proj。
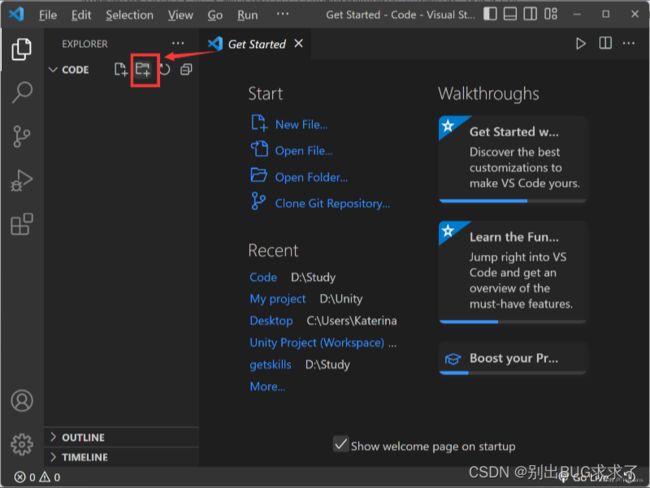
然后进入VSCode,点击Open Folder或者点击左上角File -> Open Folder,然后打开刚刚建的文件夹,选择信任父级文件夹
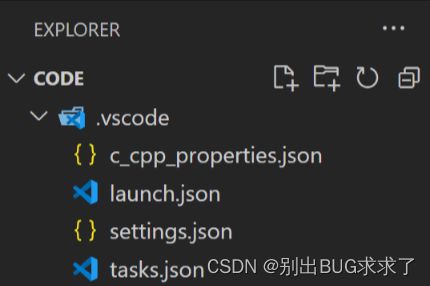
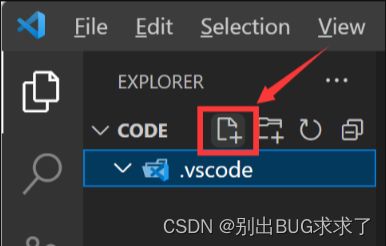
点击这个图标新建一个文件夹,命名为.vscode(注意必须是这个名字!)


创建完成后再点击这个图标新建四个文件,文件名分别是
//c_cpp_properties.json
//launch.json
//settings.json
//tasks.json
首先是c_cpp_properties.json
{
"configurations": [
{
"name": "Win64",
"includePath": ["${workspaceFolder}/**"],
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"windowsSdkVersion": "10.0.18362.0",
"compilerPath": "C:/MinGW/bin/g++.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
注意compilerPath这一项要把路径改成刚才g++的安装路径:找到刚刚的安装文件夹->MinGW->bin->g++,exe ,然后复制或者手动把g++.exe的路径敲上去,格式要跟上面代码段一样
然后是launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\\MinGW\\bin\\gdb.exe",
"preLaunchTask": "g++",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
注意miDebuggerPath这一项也要把路径改成刚才g++的安装路径:找到刚刚的安装文件夹->MinGW->bin->gdb,exe ,然后复制或者手动把gdb.exe的路径敲上去,格式要跟上面代码段一样
接下来是settings.json
{
"files.associations": {
"*.py": "python",
"iostream": "cpp",
"*.tcc": "cpp",
"string": "cpp",
"unordered_map": "cpp",
"vector": "cpp",
"ostream": "cpp",
"new": "cpp",
"typeinfo": "cpp",
"deque": "cpp",
"initializer_list": "cpp",
"iosfwd": "cpp",
"fstream": "cpp",
"sstream": "cpp",
"map": "c",
"stdio.h": "c",
"algorithm": "cpp",
"atomic": "cpp",
"bit": "cpp",
"cctype": "cpp",
"clocale": "cpp",
"cmath": "cpp",
"compare": "cpp",
"concepts": "cpp",
"cstddef": "cpp",
"cstdint": "cpp",
"cstdio": "cpp",
"cstdlib": "cpp",
"cstring": "cpp",
"ctime": "cpp",
"cwchar": "cpp",
"exception": "cpp",
"ios": "cpp",
"istream": "cpp",
"iterator": "cpp",
"limits": "cpp",
"memory": "cpp",
"random": "cpp",
"set": "cpp",
"stack": "cpp",
"stdexcept": "cpp",
"streambuf": "cpp",
"system_error": "cpp",
"tuple": "cpp",
"type_traits": "cpp",
"utility": "cpp",
"xfacet": "cpp",
"xiosbase": "cpp",
"xlocale": "cpp",
"xlocinfo": "cpp",
"xlocnum": "cpp",
"xmemory": "cpp",
"xstddef": "cpp",
"xstring": "cpp",
"xtr1common": "cpp",
"xtree": "cpp",
"xutility": "cpp",
"stdlib.h": "c",
"string.h": "c"
},
"editor.suggest.snippetsPreventQuickSuggestions": false,
"aiXcoder.showTrayIcon": true
}
最后是tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "g++",
"command": "g++",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}.exe"
],
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
},
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
保存这四个文件就配置完成了!
再次强调:以后的C/C++代码文件必须放在这个Cpp_Proj文件夹里,或者说有.vscode文件夹的文件夹里,如果调试放在其他位置的代码文件会报错!可以像我这样在Cpp_Proj文件中建多个文件夹分类存放代码。

如果上述流程你都完成了,那么现在你已经可以新建一个.c或者.cpp文件写代码测试一下你刚刚配置好的VSCode啦!(注意文件名也不能用中文!)
其他注意事项
- 中文显示乱码
这是个很常见的问题,所以帮别人配置的时候一般也会帮忙搞一下
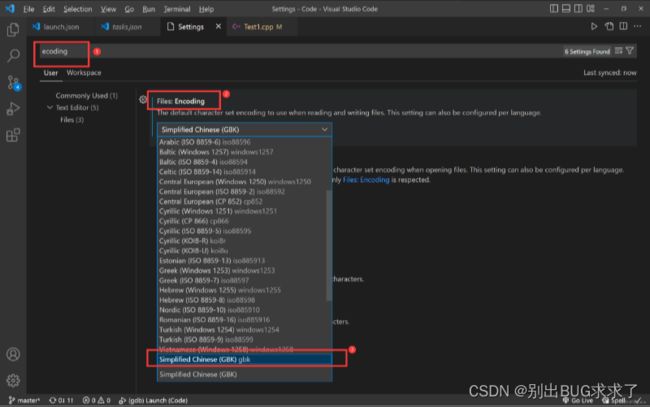
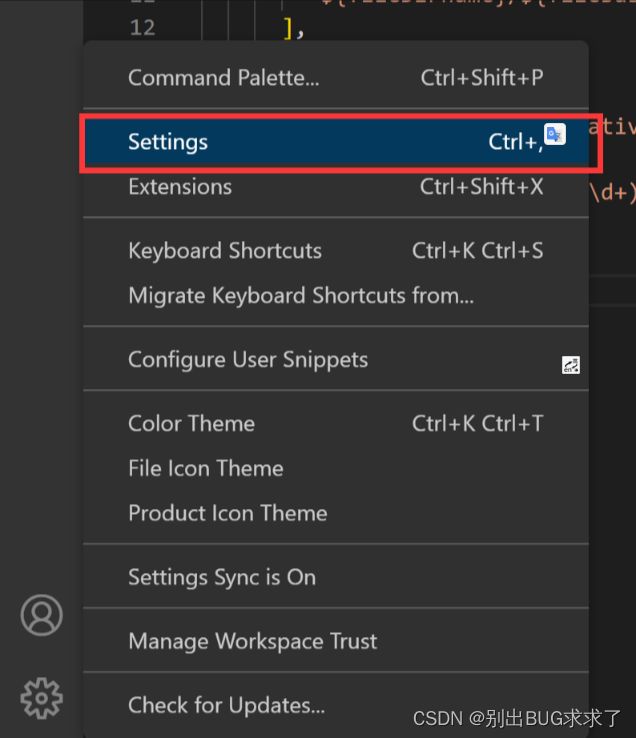
首先点击左下角的齿轮按钮,打开Settings(设置)

在搜索框中输入ecoding,然后如图把Encoding改成GBK (原来应该是UTF-8)
- 在终端中运行
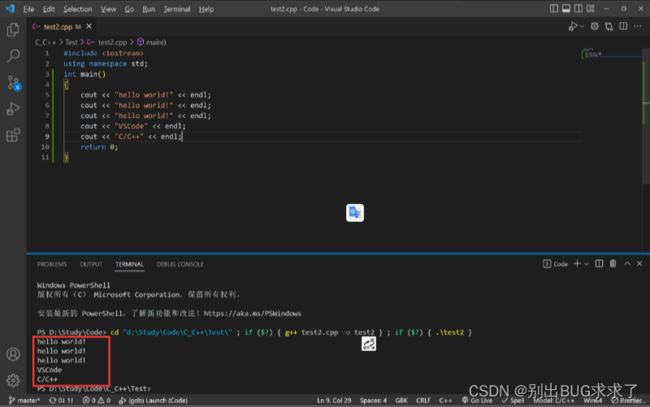
如果不喜欢每次都弹出一个小黑框的话,可以选择在终端中运行,效果如图

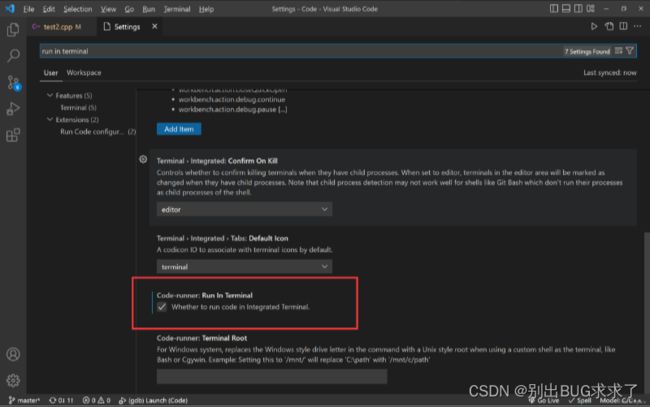
这个设置也很简单,打开设置,搜索run in terminal ,找到这个选项打勾就可以啦

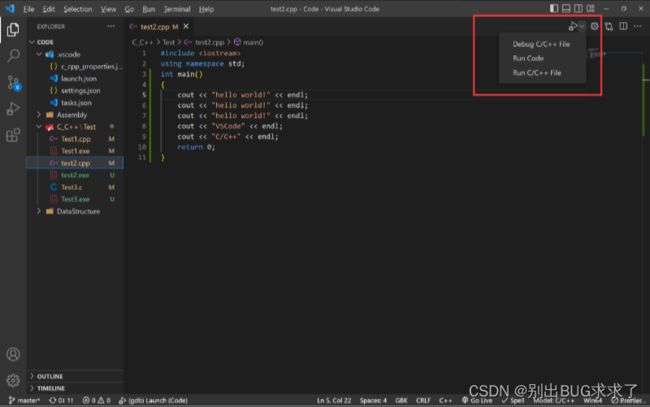
之后就可以点击右上角这个按钮在下面的终端运行/调试,或者按快捷键Ctrl+Alt+N运行(个人比较喜欢)
注意在终端运行之前一定要先保存,否则运行的是保存之前代码(可以在File中勾选自动保存)

当然也依旧可以选择按F5使用小黑框进行运行调试的
但是两个进程是冲突的,只是多了一种选择,是不可以同时用的!比如我正在终端运行代码的时候,再按F5调试代码就会出错
- 调试时显示“找不到g++”
首先检查一下是不是g++的安装路径或者文件名里面存在中文,如果存在中文需要把中文名改掉或者更换其他路径安装
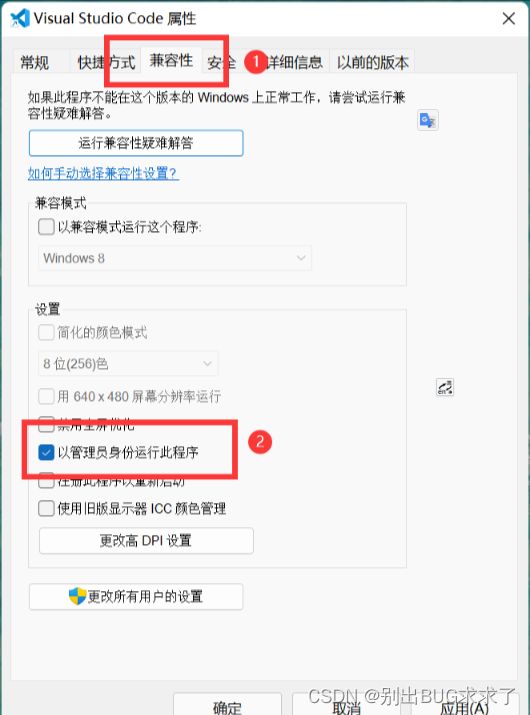
如果不存在中文的话,右键点击VSCode的图标,选择“属性”
然后选择“兼容性”,勾选“以管理员身份运行此程序” ,然后依次点击“应用”,‘确定’即可(部分电脑需要选择这个选项)