【企业微信实现免密登录以及发送消息(企业内部应用)】
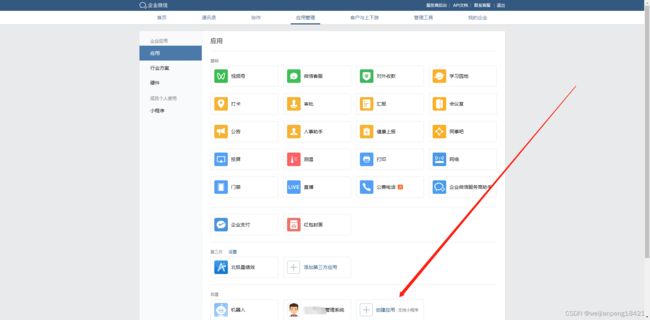
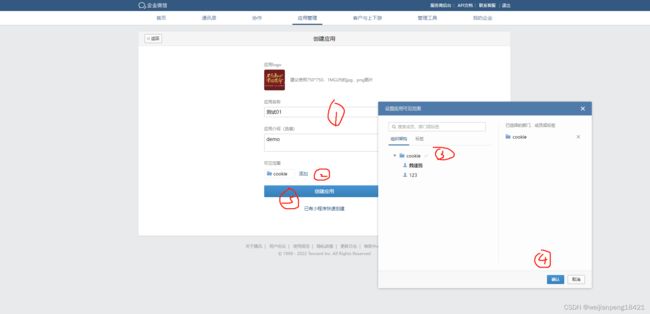
创建应用:
首先是注册企业微信,没有企业信息个人也能注册,个人注册企业微信后无法认证,如果有开发第三方应用的需求就必须进行企业认证,如果只是开发企业内部应用,则无需注册也OK。


这里需要注意一下可见范围,在后续的获取用户信息(包含敏感信息)时,获取的用户必须在这里勾选,也就是说没有勾选可见范围的用户是无法获取到用户信息的。
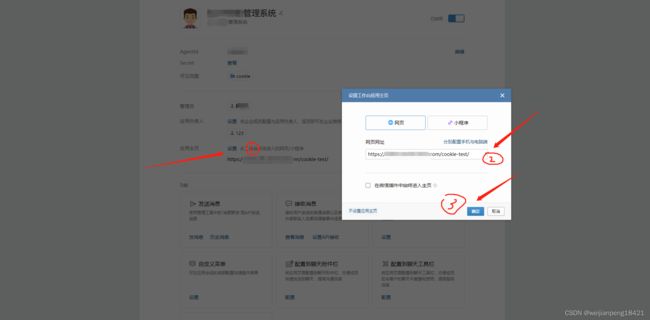
设置应用


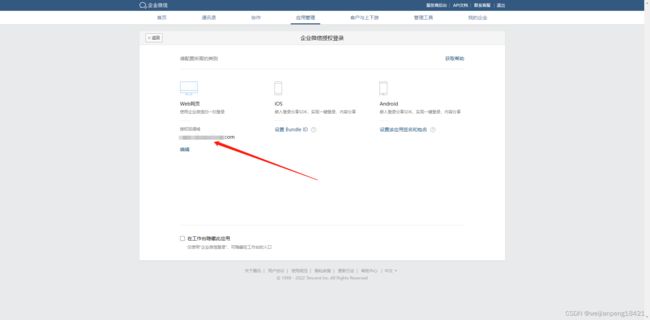
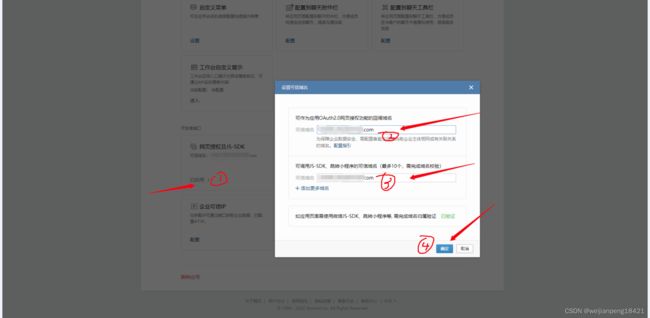
这里配置可调用JS-SDK、跳转小程序的可信域名(最多10个,需完成域名校验)时,需要注意以下几点
- 域名必须备案
- 域名必须映射IP(因为接下来要配置
企业可信IP) - 将下载下来的txt文件放在域名根目录下(通过下面的链接能访问到即配置成功。)
:域名根目录:放在服务器的nginx目录(
/usr/local/nginx/html)下即可(通过下面的链接能访问到即配置成功。)
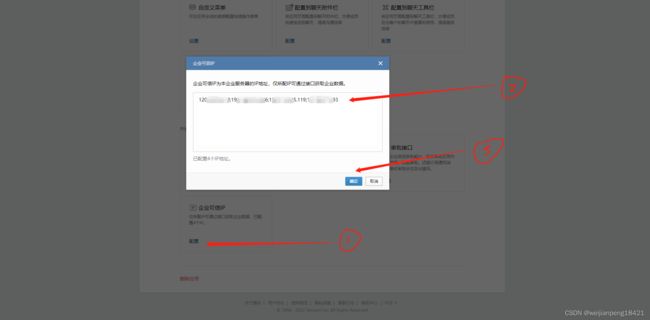
这里配置企业可信IP时,将域名映射的IP输入即可,这里输入映入映射的IP就行了,我这里其他三个是本地开发用的,不用管。
获取token:
接口:https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=ID&corpsecret=SECRET
获取code(临时授权码):
这里是个难点:code通过重定向的方式从
https://open.weixin.qq.com/connect/oauth2/authorize获取
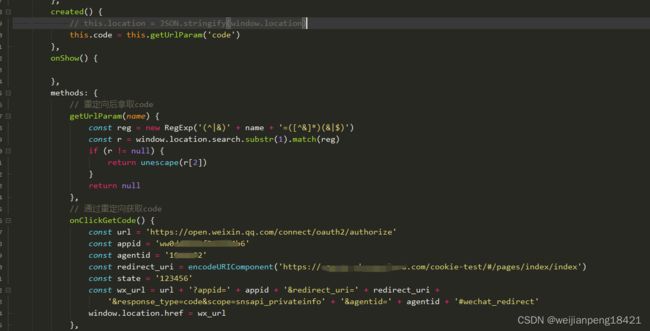
这里是将当前页面设置为重定向的页面(重新加载一次该页面第二次获取到code)。在页面绑定一个按钮事件调用onClickGetCode方法,appid为企业id,agentid为应用id,redirect_uri是重定向的页面路径,这里是完整路径,采用hash模式,#h后面的页面就是当前页面,state非必填。将拼接好的url设置为window.location.href用来实现重定,重定向后(第二次进入该页面时)就能拿到code,通过created时调用getUrlParam方法,取出其中的code字段即可。(这里切记必须配置agaentid,否则获取到的code无法用来获取敏感信息;scope也必须是snsapi_privateinfo才能获取到敏感信息)

贴一下上图中的代码:
//页面创建的时候获取code(第一次获取不到,第二次进入页面时通过重定向的方式会携带过来)
created() {
// this.location = JSON.stringify(window.location)
this.code = this.getUrlParam('code')
},
//方法
methods: {
// 重定向后拿取code
getUrlParam(name) {
const reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)')
const r = window.location.search.substr(1).match(reg)
if (r != null) {
return unescape(r[2])
}
return null
},
// 通过重定向获取code
onClickGetCode() {
const url = 'https://open.weixin.qq.com/connect/oauth2/authorize'
const appid = ''//企业id
const agentid = ''//应用id
const redirect_uri = encodeURIComponent('https://saastx.zhuzaocloud.com/cookie-test/#/pages/index/index')
const state = '123456'
const wx_url = url + '?appid=' + appid + '&redirect_uri=' + redirect_uri +
'&response_type=code&scope=snsapi_privateinfo' + '&agentid=' + agentid + '#wechat_redirect'
window.location.href = wx_url
},
}
获取用户信息(包含敏感信息):
提示:这里分两步实现:
首先是获取user_ticket
接口:https://qyapi.weixin.qq.com/cgi-bin/auth/getuserinfo?access_token=ACCESS_TOKEN&code=CODE
这里需要注意如果获取到的结果中没有user_ticket时检查获取code时scope是否为snsapi_privateinfo
贴一下代码:
// 接口
qywxGetUserInfo(data) {
return request.get('cgi-bin/auth/getuserinfo', {
params: data
});
},
//请求
// 用户基础信息(主要是要用user_ticket来获取用户详情)
onClickGetUser() {
var data = {
access_token: 'token',//自己获取到的token
code: 'code',//通过重定向获取到的code
}
HomeApi.qywxGetUserInfo(data).then((user) => {
//user里有user_ticket
})
},
其次是通过user_ticket获取用户敏感信息
接口:https://qyapi.weixin.qq.com/cgi-bin/auth/getuserdetail?access_token=ACCESS_TOKEN
这里需要注意两点,首先是POST请求,其次access_token是拼接到请求后面的,而user_ticket是在POST请求的请求包体里
贴一下代码:
// 接口
qywxGetUserDetail(data, token) {
return request.post('cgi-bin/auth/getuserdetail?access_token=' + token, data);
},
//请求
// 用户详情(包含敏感信息)
onClickGetDetail() {
var obj = {
user_ticket: 'user_ticket',//上面获取到的user_ticket
}
let token = 'token'//自己获取到的token
HomeApi.qywxGetUserDetail(obj, token).then((detail) => {
//detail中包含以下信息
// address: ""
// avatar: "https://wx.qlogo.cn/mmhead/Q3auHgzwzM77HAQia9BtKrw4aSE1Jq4qMmZtP95bjbHM4UUyGZ5IdRA/0"
// biz_mail: "[email protected]" //邮箱,欢迎交流
// email: ""
// errcode: 0
// errmsg: "ok"
// gender: "1"
// mobile: "176xxxx3559"
// qr_code: "https://open.work.weixin.qq.com/wwopen/userQRCode?vcode=vc71a55a5b5e44d8dd"//微信二维码,欢迎交流
// userid: "xxxxx"
})
},
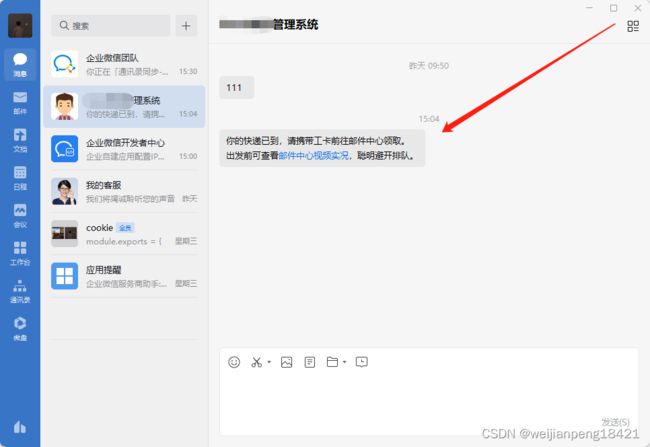
发送消息:
提示:这里以文本消息为例:
贴一下代码:
这里需要注意两点,首先是POST请求,其次access_token是拼接到请求后面的,而obj (消息配置)是在POST请求的请求包体里
// 接口(发送消息)
qywxSendMessage(data, token) {
return request.post('cgi-bin/message/send?access_token=' + token, data);
},
//请求
// 发送消息
onClickSendMessage() {
var obj = {
"touser": "@all",//注意这里touser、toparty、totag不能同时为空,@all向该企业应用的全部成员发送。
"msgtype": "text",
"agentid": 000000,//写自己的应用id
"text": {
"content": "你的快递已到,请携带工卡前往邮件中心领取。\n出发前可查看邮件中心视频实况,聪明避开排队。"
},
"safe": 0,
"enable_id_trans": 0,
"enable_duplicate_check": 0,
"duplicate_check_interval": 1800
}
let token = 'token'
HomeApi.qywxSendMessage(obj, token).then((message) => {
})
},
结束--->下班下班--------------------------->>>回家回家