html的基本知识
网站基本结构:静态部分(前端部分):html,div+css,js+jQuery
数据库:SQL server
动态部分(后台部分):.net,c#,vs2012......
html的基本结构
<html>
<head>
<title>标题</title>
</head>
<body></body>
</html>
HTML标记
<标记名称 属性1=“值1” 属性2=“值2” ...>组件资料</标记名称> (*标记不区分大小写,属性值可以不加引号)
html的注释:<!--xxxxx-->
版面控制标记
换行<br/>
段落标记<p></p>
水平线<hr>
| 属性 | 功能 |
| size | 水平线的粗细,以pixel为单位 |
| width | 水平线宽度,px或百分比 |
| align | 对其方式,left,center,right |
| color | 颜色 |
空格
居中标记<center></center>
标题文字
<hn></hn值> (n为1~6依次减少)
特殊文字样式
| 标签 | 效果 |
| <b></b> | 粗体 |
| <i></i> | 斜体 |
| <u></u> | 下划线 |
| <s></s> | 删除线 |
| <sup></sup> | 将文字以上标字体的方式显示 |
| <sub></sub> | 将文字以下标字体的方式向显示 |
body标签属性
bgcolor:网页背景颜色
background:网页背景图片
text:网页文字颜色
文字列表
编号表列标记
<ol>
<li>编号1</li>
<li>编号2</li>
<li>编号3</li>
</ol>
编号形式:type属性(type=1或A或a或I或i)
设置编号的开始序号:start属性(start=n 只能是数字)
项目符号列表标记
<ul>
<li>项目符号</li>
<li>项目符号</li>
<li>项目符号</li>
</ul>
设置项目符号的形式:type属性(type=cricle 空心圆点 或disc 实心圆点 或square 实心方)
两者结合
组织行为---领导
●领导的效能理论、依据
1、领导的权利基础
■强制权力
■奖赏权利
2、领导理论
■持久论
■强调论

1 <html> 2 <head> 3 <title></title> 4 </head> 5 <body> 6 <b><p>组织行为---领导</p></b> 7 <ul type="disc"> 8 <li>领导的效能理论、依据</li> 9 <ol type="1"> 10 <li>领导的权利基础</li> 11 <ul type="square"> 12 <li>强制权力</li> 13 <li>奖赏权利</li> 14 </ul> 15 <li>领导理论</li> 16 <ul> 17 <li>持久论</li> 18 <li>强调论</li> 19 </ul> 20 </ol> 21 </ul> 22 </body> 23 </html>
表格
语法:
<table>
<tr>
<td></td>
</tr>
</table>
<th></th>标题单元格
表格属性
border:边框宽度
cellspacing:表格内框的宽度
cellpadding:表格内的文字至四周边框的距离
height:高度
width:宽度
bordercolor:边框颜色
bgcolor:背景颜色
align:表格在网页中的水平对齐方式
行、列属性
高:height
行/列外框的颜色:bordercolor
行/列背景色:bgcolor
行/列文字水平对齐方式:align
行/列文字的垂直对齐方式:valign=top middle bottom
跨行、跨列
rowspan、colspan
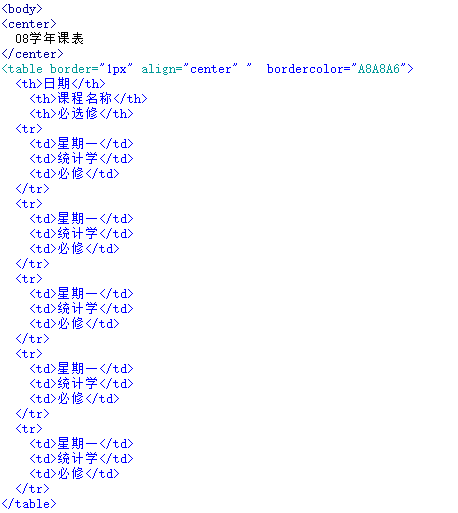
应用




图片标记
img标记
<img src="图文件保存位置与名称">
属性
height:高度
width:宽度
border:边框宽度
超链接
绝对路径:在网页制作中指带域名的文件的完整路径。
相对路径:1、同一目录的文件的引用
如果源文件和引用文件在同一个目录里,直接写引用文件名
2、表示上级目录
../表示源文件所在目录的上一级目录,../../表示源文件所在目录的上上级目录
3、下级目录的文件
引用目录的文件,直接写下级目录文件的路径
超链接标记
<a href=“链接位置">超链接名称</a>
图片超链接
<a href="http\\www.baidu.com"><img src=c:\sea.jpg></a>
滚动字幕
<marquee>.....</marquee>
属性
align:指定对齐方式top,Middle,bottom
scroll:单向运动
slide:如幻灯片,一格格的,效果是文字一接触左边就停止
alternate:左右往返运动
bgcolor:设定文字卷动范围的背景颜色
loop:设定文字卷动次数,其值可以是整数或infinite表示无限次,默认为无限循环
height:设定字幕高度
width:设定字幕宽度
scrollamount:指定每次移动的速度,数值越大速度越快
scrolldelay:文字每一次滚动的停顿时间,单位是毫秒。时间越短滚动越快
hspace:指定字幕左右空白区域的大小
vspace:指定字幕上下空白区域的大小
direction:设定文字的卷动方向,left向左,right向右,up往上滚动,down向下
behavior:指定移动方式,scroll表示滚动播出,slide表示滚动到一方后停止,alternate表示滚动到一方后向相反方向滚动
音乐文件的播放,影音文件的播放
<a href="音乐或影音文件路径">xxxx</a>
将音乐或影音文件
<embed src="音乐或影音文件路径" width=宽度 height=高度 autostart=自动播放(true、false)loop=播放次数(设定播放重复次数,loop=6表示重复6次,true表示无限次播放,false播放一次即停止。)>
网页背景音乐
<bgsound src="音乐文件路径“ loop=次数(设为infinite音乐将循环播放,知道网页关闭)>
html表单
<form></form>属性
| action | 表单处理程序的URL地址 |
| method | 两种取值get,post |
| target | 用来指定目标窗口或框架(-blank返回信息显示在 新开的浏览器窗口中;-parent父级窗口;self当前 浏览器窗口;-top返回信息显示在顶级浏览器窗口中 |
表单元素
type=button 普通按钮控件
type=reset 重置按钮控件
type=submit 提交按钮控件
type=image 图像按钮控件
type=checkbox 复选框控件
type=radio 单选框控件
type=text 文本输入控件
type=password 密码输入控件
type=file 文件上载控件
type=hidden 隐藏字段
让下拉菜单支持多选
<select name="province" multiple="multiple">
<option value="guangdong province">广东省</option>
<option value="jiangxi province ">江西省</option>
<option value="hunan province">湖南省</option>
</select>
用Ctrl来实现多选,还可以用size属性来改变下拉框(select)的大小
多行输入框(textarea):用于输入较长的文本信息
<textarea name="yoursuggest" cols="50" rows="3"></textarea>
cols:textarea的宽度
rows:textarea的高度
单选“男”“女”

代码: