layui中的table使用心得,json格式处理,json转字符串,json转对象,json转对象数组,layui表格图片显示修改。
文章目录
- 案例一、layui中table,后台数据是json格式的处理
-
- 1. 前端显示样式
- 2. 前端代码
- 3. 后端代码:layui前端表格需要返回的数据格式要求示例
- 4. json格式处理工具类:json数据转对象,json格式转字符串
- 案例二、前端对json格式的处理
-
- 1. 前端显示样式
- 2. 前端代码
- 3. 后端数据格式示例:
- 4. 前端数据完全转为字符串格式
案例一、layui中table,后台数据是json格式的处理
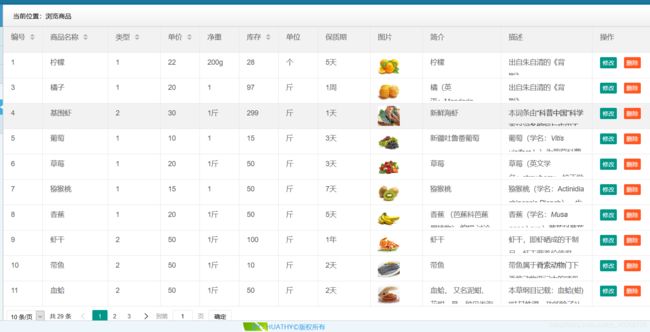
1. 前端显示样式
2. 前端代码
<body>
<table class="layui-hide" id="table" lay-filter="test">table>
body>
<script type="text/html" id="toolsBar">
<a class="layui-btn layui-btn-xs" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
script>
<script>
var mdfObjtemp = null; //用于暂存修改对象的,以供子页面使用
var typesTemp = ''; //用于暂存类型信息,以供子页面获取
$.get("../../type/getTidName",function(data){
typesTemp = data; //将类型数据赋给子页面
},"json");
//数据渲染部分代码
layui.use('table', function() {
var table = layui.table;
table.render({
elem : '#table',
url : '../../goods/findAllByPage',
method : 'post',
page : { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout : [ 'limit', 'count', 'prev', 'page', 'next', 'skip' ] //自定义分页布局
,curr : 1 //设定初始在第 5 页
,page : true
,groups : 5 //只显示 1 个连续页码
,first : true //不显示首页
,last : true
//不显示尾页
},
cols : [ [
{ field : 'gno', width : '6%', title : '编号', sort : true }
, { field : 'gname', width : '10%', title : '商品名称', sort : true }
, { field : 'tno', width : '8%', title : '类型', sort : true }
, { field : 'price', width : '6%', title : '单价', sort : true }
, { field : 'weight', width : '6%', title : '净重' }
, { field : 'balance', width : '6%', title : '库存', sort : true }
, { field : 'unit', width : '6%', title : '单位'}
, { field : 'qperied', width : '8%', title : '保质期' }
, { field : 'pics', width : '8%', title : '图片', templet : function(res){
var pics = res.pics.split("|"); //截去分隔符将其转为数组
var picInfo = '+ res.gno +'" style="height:100%;weidth:100%">';
for(var i=0; i<pics.length; i++){
picInfo += ' +pics[i]+'" />'
}
picInfo += "";
return picInfo;
} }
, { field : 'intro', width : '12%', title : '简介' }
, { field : 'descr', width : '14%', title : '描述' }
, { fixed : 'right', width : '8%', title : '操作', width : 120, toolbar : '#toolsBar' }
] ],
id : 'menberTable'
});
//监听行工具事件
table.on('tool(test)', function(obj) {
var data = obj.data;
if (obj.event === 'del') {
layer.confirm('确认删除?', function(index) {
layer.close(index);
$.post("../../goods/delByGno", {
gno : obj.data.gno
}, function(data) {
data = parseInt($.trim(data));
if (data > 0) {
obj.del();
layer.msg("删除成功!", {
icon : 1
});
} else {
layer.msg("删除失败!请稍后...", {
icon : 5
});
}
});
});
}else if(obj.event == 'edit'){
mdfObjtemp = obj; //把obj对象赋给mdfObjtemp暂存
layer.open({
type: 2,
title: '修改商品信息',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['94%', '94%'],
content: 'goodsModify.html'
});
}
});
});
//表格修改某行数据修改
function changeData(obj){
mdfObjtemp.update({ //更新该行数据
gname : obj.gname
,tno : obj.tno
,price : obj.price
,weight : obj.weight
,balance : obj.balance
,unit : obj.unit
,qperied : obj.qperied
,intro : obj.intro
,descr : obj.descr
})
console.log(obj.pics);
//pics_
//图片进行另外的判断后更新
if(obj.pics.length>0){ //因为数据是string格式xxx.jpg|xx.png
var pics = obj.pics.split("|"); //截去分隔符将其转为数组
var picInfo = '';
for(var i=0; i<pics.length; i++){
picInfo += '
+pics[i]+'" />'
}
picInfo += "";
return picInfo;
} }
, { field : 'intro', width : '12%', title : '简介' }
, { field : 'descr', width : '14%', title : '描述' }
, { fixed : 'right', width : '8%', title : '操作', width : 120, toolbar : '#toolsBar' }
] ],
id : 'menberTable'
});
//监听行工具事件
table.on('tool(test)', function(obj) {
var data = obj.data;
if (obj.event === 'del') {
layer.confirm('确认删除?', function(index) {
layer.close(index);
$.post("../../goods/delByGno", {
gno : obj.data.gno
}, function(data) {
data = parseInt($.trim(data));
if (data > 0) {
obj.del();
layer.msg("删除成功!", {
icon : 1
});
} else {
layer.msg("删除失败!请稍后...", {
icon : 5
});
}
});
});
}else if(obj.event == 'edit'){
mdfObjtemp = obj; //把obj对象赋给mdfObjtemp暂存
layer.open({
type: 2,
title: '修改商品信息',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['94%', '94%'],
content: 'goodsModify.html'
});
}
});
});
//表格修改某行数据修改
function changeData(obj){
mdfObjtemp.update({ //更新该行数据
gname : obj.gname
,tno : obj.tno
,price : obj.price
,weight : obj.weight
,balance : obj.balance
,unit : obj.unit
,qperied : obj.qperied
,intro : obj.intro
,descr : obj.descr
})
console.log(obj.pics);
//pics_
//图片进行另外的判断后更新
if(obj.pics.length>0){ //因为数据是string格式xxx.jpg|xx.png
var pics = obj.pics.split("|"); //截去分隔符将其转为数组
var picInfo = '';
for(var i=0; i<pics.length; i++){
picInfo += ' + $.trim(pics[i]) +'" />'
}
$("#pics_"+obj.gno).html(picInfo);
}
}
script>
+ $.trim(pics[i]) +'" />'
}
$("#pics_"+obj.gno).html(picInfo);
}
}
script>
3. 后端代码:layui前端表格需要返回的数据格式要求示例
需要将数据都转为json字符串格式返回
@RequestMapping("findAllByPage")
public String findAllByPage(Integer page,@RequestParam("limit")Integer pageSize) throws JsonProcessingException{
int count = goodsBiz.count(null);
List<GoodsInfo> list = goodsBiz.findAllByPage(page,pageSize);
String data = ParamsUtil.objectToJsonStr(list);
return "{\"code\":0 , \"count\":"+count+" , \"data\":"+data+"}";
}
4. json格式处理工具类:json数据转对象,json格式转字符串
/**
* 参数处理工具类
* 1. json格式处理
* @author Huathy
* @date 2020年4月5日
*/
public class ParamsUtil {
public static final ObjectMapper OBJECT_MAPPER = new ObjectMapper();
/**
* json数据转为对象
* @param jsonData json格式的数据
* @param bean bean对象
* @return
* @throws IOException
* @throws JsonMappingException
* @throws JsonParseException
*/
public static <T> T jsonToPojo(String jsonData,Class<T> bean) throws JsonParseException, JsonMappingException, IOException{
T t = OBJECT_MAPPER.readValue(jsonData, bean);
return t;
}
/**
* 将json数据转为对象集合
* @param jsonData json格式的字符串
* @param beanType bean对象
* @return
* @throws IOException
* @throws JsonMappingException
* @throws JsonParseException
*/
public static <T> List<T> jsonToList(String jsonData, Class<T> beanType) throws JsonParseException, JsonMappingException, IOException {
JavaType javaType = OBJECT_MAPPER.getTypeFactory().constructParametricType(List.class, beanType);
List<T> list = OBJECT_MAPPER.readValue(jsonData, javaType);
return list;
}
/**
* json对象转字符串
* @param data
* @return
* @throws JsonProcessingException
*/
public static String objectToJsonStr(Object data) throws JsonProcessingException {
String string = OBJECT_MAPPER.writeValueAsString(data);
return string;
}
}
案例二、前端对json格式的处理
1. 前端显示样式
2. 前端代码
<body>
<h3 class="common_title2">
地址列表
<button type="button" class="layui-btn layui-btn-normal layui-btn-sm" onclick="showModifyView()" style="float:right">添加新地址button>
h3>
<div style="margin-top:20px;">
<table class="layui-hide" id="addrTable" lay-filter="addrTable">
table>
div>
body>
<script>
$.post("addr/getAddrByMno",{mno : user.mno},function(data){
var res = fullToString(data); //调用完全转为string的方法
addrs = data;
renderAddrTable(res);
});
//显示数据表格方法
function renderAddrTable(res){
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#addrTable'
,cols: [[
{field:'ano', width:'8%', title: '序号' ,templet:function(res){
return res.LAY_INDEX;
}}
,{field:'name', width:'12%', title: '收件人姓名'}
,{field:'tel', width:'13%', title: '联系电话'}
,{field:'province', width:'8%', title: '省份' }
,{field:'city', width:'10%', title: '城市' }
,{field:'area', width:'10%', title: '地区' }
,{field:'addr', width:'18%', title: '寄送地址' }
,{field:'flag', width:'10%', title: '是否默认' , templet:function(res){
if( parseInt(res.flag)==1){
return '默认地址';
}else{
return '+res.ano+')">设为默认';
}
}}
,{field:'right', width:'12%', title: '操作' , toolbar: '#barDemo' }
]]
,data : res
});
});
}
script>
3. 后端数据格式示例:
{"0":{"ano":1,"name":"HUATHY","tel":"1567410000","province":"浙江省","city":"温州市","area":"乐清市","addr":"1号","flag":1}}
若返回的json格式数据中包括boolean值,数值。由于layui表格要求,其所有数据都为字符串格式!故需要对后端返回的json格式进行转换。
4. 前端数据完全转为字符串格式
//将json对象完全转为字符串格式,包括数值,null值
function fullToString(objs){
for(var i in objs){
var obj = objs[i]
for(var key in obj){
obj[key] = String(obj[key]);
}
}
return objs;
}