Qt QTableWidget
Qt QTableWidget 表头、平铺、滚条、背景色...
- Qt QWidget
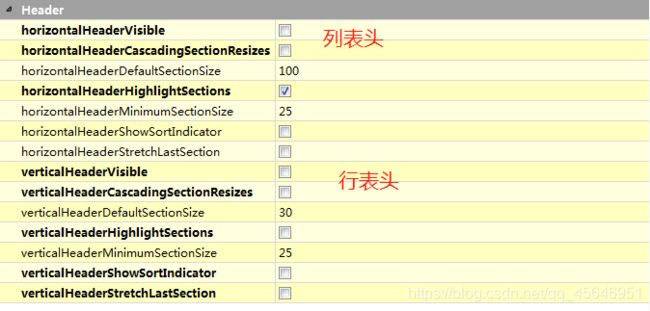
- 1.表头显示可以直接在ui界面设定
- 2.不显示滚轮跳
- 3.延伸显示(表头自适应)
- 4.宽度设置
- 5.设置每格的(row,column)背景色/表头颜色
-
- 单元格颜色:两种方法
-
- ①在ui界面修改
- ②在代码内修改
- 表头颜色
- 6.单元格不显示网格 添加隔线
-
- 代码
- 效果
- bug
- 7 修改/获取 表头标题
-
- 7.1 修改
- 7.2 获取
- 8 获取表格内容以及bug
- 9 赋值以及显示(小数保留多位,但是不保留多余的0)
- 10 表格添加控件
-
- 10.1 只是添加控件 不做任何处理
- 10.2 控件加格式 比如居中显示
- 11 合并单元格
- 12 表格只读 不允许编辑
- 13 表格内字体 自适应大小
- 14 设定滚动条样式
- 15 设定行数耗时统计以及上限阈值统计
- 16 spreadsheet
Qt QWidget
1.表头显示可以直接在ui界面设定
2.不显示滚轮跳
ui->tableWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); //显示参数栏 不显示水平滚动条
ui->tableWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff); //显示参数栏 不显示垂直滚动条
3.延伸显示(表头自适应)
ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);//延伸显示(水平铺满)
ui->tableWidget->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch); //延伸显示(垂直铺满)
//以上的延伸是平均分配 铺满,如果有单元格内容长,不一定能够完全展示的。
//这里可以使用以下方法
ui->tableWidget->horizontalHeader()->setSectionResizeMode(2,QHeaderView::ResizeToContents);//下标2的列 调整单元格大小为自适应大小
//QHeaderView将根据整个列或行的内容自动调整section的大小为其最佳大小。大小不能由用户或以编程方式更改。(该值在4.2中引入)
4.宽度设置
ui->tableWidget->verticalHeader()->setFixedWidth(55); //设置行表头的宽度 列的话就用horizontalHeader()来设置就好了 看到Width 就应该向导高度Height
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers); //只读 不允许编辑
//设定第一列的宽度为55 不同的两个程序内 一个设定成功 另外一个设定失败
ui->tableWidget->setColumnWidth(0,55);
//在不能使用成功的时候 想到了 另外一个办法来处理列宽设定的问题
//程序要求:某几列 需要自适应宽度 , 剩下的列 平分 界面宽度 表格的宽度 不允许超出界面宽度
//设定需要的列 自适应宽度 比如第一列(column = 0)
ui->tableWidget->horizontalHeader()->setSectionResizeMode(0,QHeaderView::ResizeToContents);
//界面宽度:ui->width() 自适应的列宽度:ui->tableWidget->columnWidth(0)+....
//相减后再平均
//设定最小值
ui->tableWidget_->horizontalHeader()->setMinimumSectionSize(int);
//以上这样也算是 解决了这个问题
5.设置每格的(row,column)背景色/表头颜色
单元格颜色:两种方法
①在ui界面修改
在ui界面添加Table Widget 控件,拖拉到界面内;
![]()
双击出现:编辑表格窗口部件,点击需要修改的格子,点击右下角的属性,找到background这一栏,
风格选择实心(当然,还有其他风格可以选择), 然后颜色选择自己需要的背景色, ok后可以看看。
在属性这个界面,有很多都是可以设置的,如果要是静态界面,后续不会做修改, 可以在这边提前设定好。
②在代码内修改
QString str1; //声明变量
QTableWidgetItem *item = new QTableWidgetItem(str1); //创建项
item->setBackgroundColor(QColor(0,255,0)); //item添加背景色
ui->tableWidget->setItem(0,0,item); //将item设定给我们的表格对应的位置
以上也可以修改对应的某一栏的颜色和值。如果是动态的值,之前设定好的属性,会在setItem()后清除,所以要注意。
表头颜色
两种方法 选一个使用
ui->tableWidget->verticalHeader()->setStyleSheet("QHeaderView::section {background-color:#98ff9f;}"); //设置表头颜色
//ui->tableWidget->verticalHeader()->setStyleSheet("QHeaderView::section {background-color: QColor(102,255,153);}");
6.单元格不显示网格 添加隔线
代码
ui->in1_tableWidget_showValue->setShowGrid(false); //不显示网格线
ui->in1_tableWidget_showValue->setStyleSheet("QTableWidget::Item{border-right:1px solid rgb(0,0,0);}"); //设置风格 右边框线为黑色
效果
bug
当使用以上方法后,会出现高亮的bug,点击后会高亮遮盖值,这里虽然已经不允许编辑,但是视觉效果还是不好,所以需要再添加
ui->in1_tableWidget_showValue->setSelectionMode(QAbstractItemView::NoSelection); //被选中后不高亮
7 修改/获取 表头标题
7.1 修改
void QTableWidget::setVerticalHeaderLabels(const QStringList &labels)
Sets the vertical header labels using labels.
void QTableWidget::setHorizontalHeaderLabels(const QStringList &labels)
Sets the horizontal header labels using labels.
QStringList verHeader; //行表头
verHeader << "1" << "2" << "3" << "4" << "5" << "6"<< "7" << "8";
ui->tableWidget->setVerticalHeaderLabels(verHeader);
7.2 获取
names.clear();
for(int i = 0;i<ui->table->colorCount();i++)
{
QString head;
head = ui->result_table->horizontalHeaderItem(i)->text();
names.append(head);
}
8 获取表格内容以及bug
QString QTableWidgetItem::text() const
Returns the item's text.
See also setText().
如果在ui界面创建的表,没有给单元格赋值,然后直接获取,或报错,这个错我使用try catch() 都没有搞定,所以就是给它初始化。
在使用item.text之前,一定是初始化过的。
初始化两个办法
1
ui界面挨个赋予初始值,哪怕是0 或者空格都行
2
void QTableWidget::setItem(int row, int column, QTableWidgetItem *item)
Sets the item for the given row and column to item.
The table takes ownership of the item.
Note that if sorting is enabled (see sortingEnabled) and column is the current sort column, the row will be moved to the sorted position determined by item.
If you want to set several items of a particular row (say, by calling setItem() in a loop), you may want to turn off sorting before doing so, and turn it back on afterwards; this will allow you to use the same row argument for all items in the same row (i.e. setItem() will not move the row).
简单点就是:ui->tableWidget->setItem(row,col,new QTableWidgetItem(valueStr));
9 赋值以及显示(小数保留多位,但是不保留多余的0)
赋值是需要赋QString字符串类型的值,如果不是需要先提前转换
float valueFlo; //值
int rowCount = ui->tableWidget->rowCount(); //行
int colCount = ui->tableWidget->columnCount(); //列
for(int i = 1;i < rowCount;i += 2) //跳一行赋值
{
for(int j = 0;j < colCount;j++)
{
//需要转换为字符串格式 这里需要最多展示6位小数
ui->tableWidget->setItem(i,j,new QTableWidgetItem(QString::number(valueFlo,'f',6)));
ui->tableWidget->item(i,j)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter); //表格居中
}
}
如果我们最多需求展示6为小数,但是如果本来小数点后只有一位或者就是整数,也会显示到6位,视觉很差
需要在赋值前,去掉小数位末尾的0
这里使用正则表达式
QString valueStr ;
float valueFlo;
valueStr = QString::number(valueFlo,'f',6); //最多显示小数点后6位
//表示字符串的结束。例如,\d\s*$将匹配以数字结尾并可选后跟空格的字符串。如果你希望匹配一个字面$,你必须通过写\\$来转义它。
valueStr.remove(QRegExp("0+$")); // 0结尾 ,去除0
valueStr.remove(QRegExp("\\.$")); // 如果0去除完 是小数点结尾,去除小数点
.....
这样就可以赋值给单元格内容了。
10 表格添加控件
10.1 只是添加控件 不做任何处理
ui->tableWidget->setCellWidget(row,column,(QWidget *)ui->控件名); //直接添加
10.2 控件加格式 比如居中显示

这里是一个CheckBox,需要添加在0,0的单元格内,以下代码实现
QWidget *widget = new QWidget; //创建一个部件
QHBoxLayout *layout; //创建一个布局
layout = new QHBoxLayout();
layout->addWidget(ui->checkBox_useHaemTell); //布局添加CheckBox
layout->setAlignment(widget, Qt::AlignCenter); //布局设置居中
widget->setLayout(layout); //部件添加布局
ui->tableWidget_showHarmTell->setCellWidget(0,0,widget); //表格添加部件
11 合并单元格
void QTableView::setSpan(int row, int column, int rowSpanCount, int columnSpanCount)
//将表元素在(行、列)处的span设置为(rowSpanCount, columnSpanCount)指定的行和列的数量。
12 表格只读 不允许编辑
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers); //只读 不允许编辑 (整表)
ui->tableWidget->item(r,w)->setFlags(Qt::NoItemFlags); //设置不可编辑 (单元格)
ui->tableWidget->item(r,w)->setFlags(Qt::ItemIsEditable | Qt::ItemIsEnabled); //可编辑 (单元格)
13 表格内字体 自适应大小
//设置一种字体 或者直接获取表格字体
1.QFont font("微软雅黑",10,75); //字体 大小 加粗
2.QFont font = ui->tableWidget->font();
int r , c; //表格行数 列数
int w,h; //总宽度
float rEvery,cEvery; //每格的长宽
r = ui->tableWidget->rowCount();
c = ui->tableWidget->columnCount();
w = ui->tableWidget->width();
h = ui->tableWidget->height();
cEvery = (float)w/c; //宽度/列数 = 每列的宽度
rEvery = (float)h/r; //高度/行数 = 每行的高度
if(rEvery > cEvery)
{
font.setPixelSize(cEvery*9/10); //设置字体大小
}
else
{
font.setPixelSize(rEvery*9/10);
}
//将字体使用到表格中
ui->tableWidget->setFont(font);
14 设定滚动条样式
以纵轴为例:
ui->tableWidget->verticalScrollBar()->setStyleSheet("QScrollBar:vertical{" //垂直滚动条
"background: rgb(255, 255, 255);" //滚动条背景色
"padding-top:20px;" //上预留位置(放置向上箭头)
"padding-bottom:20px;" //下预留位置(放置向下箭头)
"padding-left:3px;" //左预留位置(美观)
"padding-right:3px;" //右预留位置(美观)
"border-left:1px solid rgb(197, 197, 197);}" //左分割线
"QScrollBar::handle:vertical{" //滚动条样式
"background:rgb(197, 197, 197);" //滚动条颜色
"border-radius:6px;" //边角圆润
"min-height:80px;}" //滚动条最小高度
"QScrollBar::handle:vertical:hover{" //鼠标触及滚动条样式
"background: rgb(0, 0, 200);}" //滚动条颜色
// "QScrollBar::add-line:vertical{" //向下箭头样式
// "border-image:url(:/dir_down.png);}"
// "QScrollBar::sub-line:vertical{" //向上箭头样式
// "border-image:url(:/dir_up.png);}"
);
15 设定行数耗时统计以及上限阈值统计
在QT中不能add行数,只能使用set,根据上次的行数重新set
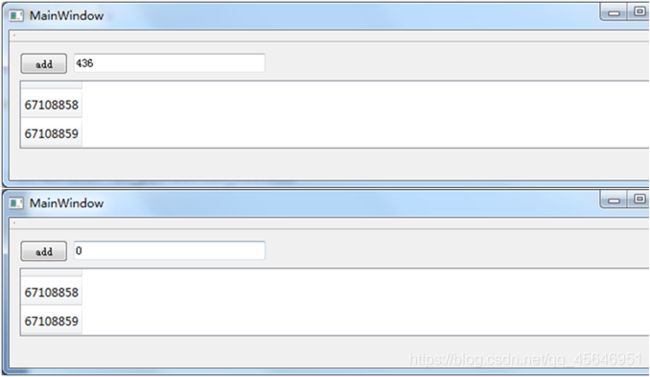
下图lineEdit中的数值是好用ms值,我累加的方式是(row+1)*2,就是在原有的行数上+1再翻倍,可以看到在三千万/2的时候,耗时是153毫秒,还算可以,然后是提示错误.不能翻倍为六千万了,

经过测试 最终的阈值为67108859,如果已经添加过,再设定,就不会耗时了.

/**
* @brief MainWindow::on_pushButton_clicked
* 添加行
*/
void MainWindow::on_pushButton_clicked()
{
int row;
row = ui->tableWidget->rowCount();
clock_t c1;
c1 = clock();
ui->tableWidget->setRowCount((row+1)*2);
//ui->tableWidget->setRowCount(67108859); //阈值
clock_t c2;
c2 = clock();
ui->lineEdit->setText(QString::number(c2-c1));
}
所以在这里建议使用分页展示,要不然 卡死了…
16 spreadsheet
QT的这个实例 ,有将comboBox放在栏内,下拉后是日历框,等等一系列的功能,字体的修改,背景颜色转换,计算值…