Vue基础下篇——学习周记13
Vue基础下篇
- 小例题
-
- Vue1
- Vue2
- Vue3
- 超级好玩的Vue4
- Vue5
- 超级实用的Vue6
小例题
Vue1
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src=" https://cdn.staticfile.org/vue/2.2.2/vue.min.js">
</head>
script>
<body>
<div id="app">
请输入1-10:<input type="text" v-model="type"/>
<div v-if="type>1&&type<10">
true
div>
<div v-else>
false
div>
div>
<script>
new Vue({
el:'#app',
data:{
type:''
}
})
script>
body>
html>
【运行效果如图】
当我输入6时:
Vue2
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
<style>
.active {
width: 100px;
height: 100px;
background: green;
}
.text-danger {
background: red;
}
style>
head>
<body>
<div id="app">
<div v-bind:class="[activeClass, errorClass]">div>
div>
<script>
new Vue({
el: '#app',
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
})
script>
body>
html>
Vue3
<html>
<head>
<meta charset="utf-8">
<title>实验3title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
<style>
.active {
width: 100px;
height: 100px;
background:green;
}
.active2 {
width: 100px;
height: 100px;
background: yellow;
}
style>
head>
<body>
<div id="app">
<div v-bind:class="{ active :isActive, active2:!isActive }">div>
<br>
<button v-on:click="isActive=!isActive">点击我button>
div>
<script>
new Vue({
el:'#app',
data:{
isActive:true
}
})
script>
body>
html>
【运行效果如图】

当点击按钮“点击我”时:

再点击一下,方块又变回绿色。
超级好玩的Vue4
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
<style>
p{
width: 80%;
margin: 0 auto;
}
input,
select{
display: inline-block;
width: 50%;
height: 25xp;
}
select{
height: 40xp;
}
button{
width: 100xp;
background: rgb(41,135,243);
color: white;
}
.err_content li{
color: red;
}
style>
head>
<body>
<form id="my_form" @submit="checkform">
<div class="err_content" v-if="errMsg.length">
<b>错误提示:b>
<ul>
<li v-for="err in errMsg">{{err}}li>
ul>
div>
<p>
<label for="user_name">姓名:label>
<input id="user_name" name="user_name" type="text" v-model="user_name">input>
p >
<br>
<p>
<label for="user_age">年龄:label>
<input id="user_age" name="user_age" type="text" v-model="user_age" min="0" max="100">input>
p>
<br />
<p>
<label for="user_like">爱好:label>
<select id="user_like" name="user_like" type="text" v-model="user_like">
<option value="0">看书option>
<option value="1">写代码option>
<option value="2">看代码option>
select>
p >
<br />
<p>
<button type="submit">提交button>
p >
form>
<script type="text/javascript">
new Vue({
el:'#my_form',
data:function(){
return{
errMsg:[],
user_name:null,
user_age:null,
user_like:null,
}
},
methods:{
checkform(e){
if(!this.user_name){
this.errMsg.push('用户姓名不能为空')
}
if(!this.user_age){
this.errMsg.push('年龄格式输入错误')
}
if(!this.user_like){
this.errMsg.push('爱好不能为空')
}
if(!this.errMsg.length){
return true
}
e.preventDefault()
}
}
});
script>
body>
html>
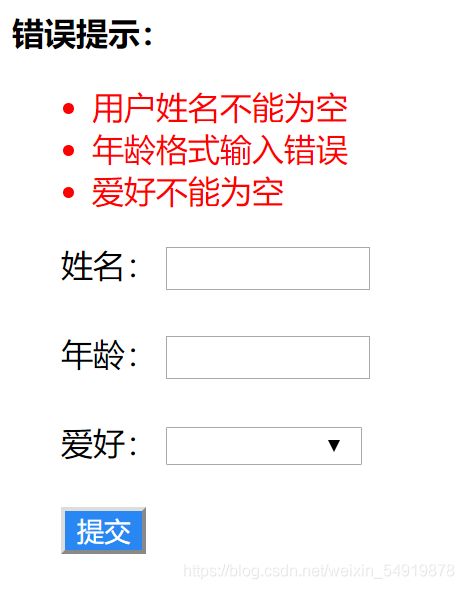
【运行效果如图】

你可以在这里填写你的个人信息:

当你什么都不填时:

Vue5
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
head>
<body>
<div id="app">
<ol>
<todo-item v-for="item in sites" v-bind:todo="item">todo-item>
ol>
div>
<script>
Vue.component('todo-item', {<!--mingcheng-->
props: ['todo'],<!--shuxing-->
template: '{{ todo.text }} '<!--moban-->
})
new Vue({
el: '#app',
data: {
sites: [
{ text: 'Runoob' },
{ text: 'Google' },
{ text: 'Taobao' }
]
}
})
script>
body>
html>
超级实用的Vue6
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js">script>
head>
<body>
<div id="app">
<div>
请输入摄氏温度:<input v-model="ctemp">
<br>
华氏温度:<child v-bind:temp="ctemp">child>
div>
div>
<script type="text/javascript">
Vue.component('child',{
props:{
['temp']:Number,
},
template:'{{temp*9/5+32}}'
})
new Vue({
el:'#app',
data:{
ctemp:0
}
})
script>
body>
html>
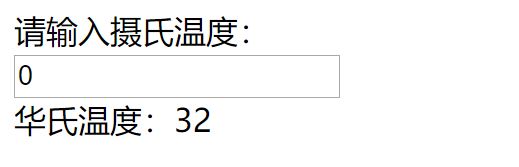
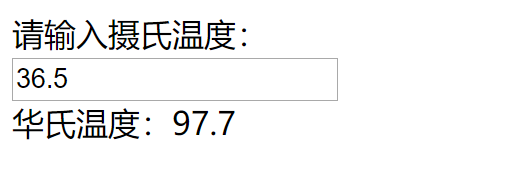
【运行效果如图】


★VUE是不是很有意思呢,敬请期待下一篇更精彩有趣的内容吧★
!喜欢的话不要忘记【一键三连】哦!撒花花啦~