(原创)mvc中ajax.beginform重复提交的问题解决
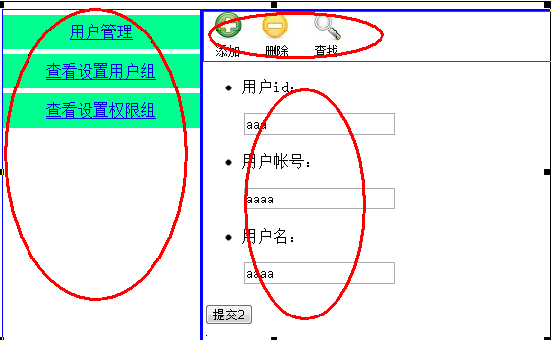
最近处理mvc的一个小程序,废话不多说,程序很简单,如下图:
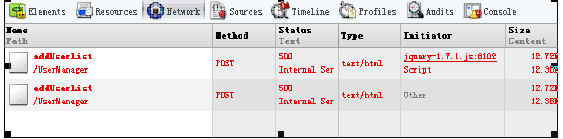
三块,采用load方式对数据进行操作,在处理提交的时候,出现了一个诡异的问题,我每一次提交的时候,都会将数据提交2次。
导致提交的数据被添加了2次,程序本身没有大的错误。
我们看一下三段的代码
leftindex(左边栏)
@{
Layout = null;
}
<!DOCTYPE html>
<html>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval")
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Resouces/js/Commnon.js"></script>
<script>
$(document).ready(function () {
$("#menu li a").on("click", function () {
addwait();
$("#main").load($(this).attr("ref"), function (response, status) {
if (status != "success") {
alert("加载失败 : " + status);
}
delwait();
});
});
});
</script>
<title>LeftIndex</title>
</head>
<body>
<div>
<ul id="menu">
<li><a href="javascript:void(0)" title="查看用户详情" ref="/UserManager/UserList">用户管理</a></li>
<li><a href="javascript:void(0);" title="查看用户详情" ref="#">查看设置用户组</a></li>
<li><a href="javascript:void(0);" title="查看用户详情" ref="#">查看设置权限组</a></li>
</ul>
</div>
<div id="main">
</div>
</body>
</html>
列表功能区域 userlist:
@{
Layout = null;
}
@model IEnumerable< SysDB.DB.TbUser>
<!DOCTYPE html>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval")
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>用户列表</title>
<link href="~/Resouces/Css/maincommon.css" rel="stylesheet" />
<script>
$(document).ready(function () {
$(".btnadd").on("click", function () {
$(".dataarea").hide(100);
$("#setarea").show(500);
});
});
function showarea() {
$(".dataarea").show(500);
$("#setarea").hide(100);
}
</script>
</head>
<body>
<div id="main">
<div id="optarea">
<div class="btnadd fleft">添加</div>
<div class="btndel fleft">删除</div>
<div class="btnfind fleft">查找</div>
</div>
<div class="dataarea">
<table id="uptb">
<tr>
<td width="60px">用户id</td>
<td width="160px">用户姓名</td>
<td width="60px" >密码</td>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.id</td>
<td>@item.username</td>
<td>@item.password</td>
<td>@Ajax.ActionLink("添加", "UserList",new{[email protected]}, new AjaxOptions { HttpMethod="post", UpdateTargetId="main"})</td>
</tr>
}
</table>
</div>
@Html.Partial("addUserList",Model);
</div>
</body>
</html>
添加部分:采用分布视图 adduserlist
<div id="setarea" style="display: none;">
<div id="setdata">
@using (Ajax.BeginForm("addUserList", new AjaxOptions { HttpMethod = "POST", UpdateTargetId = "setdata" }))
{
<ul>
<li>
<p>用户id:</p>
@Html.TextBox("id")
</li>
<li>
<p>用户帐号:</p>
@Html.TextBox("netname")
</li>
<li>
<p>用户名:</p>@Html.TextBox("name")
</li>
</ul>
<input type="submit" value="提交2" id="btnsub" />
}
</div>
</div>
整体来看,看出什么地方有问题了么?对了,我的
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval") 语句被引用了两遍,一遍在left栏中,一遍在userlist中,他导致了jquery.unobtrusive-ajax.js文件被引用了2次,所以导致我在使用submit提交的时候生成了2个from,数据被重复提交2次。
所以各位在处理mvc的时候一定要注意js的引用,并且如果有能力自己写ajax的话还是自己写ajax比较方便。希望对新上手mvc的同学有帮助