- 零基础小白如何系统学习Spring Boot
Victoria Zhu
学习springboot后端
零基础小白如何系统学习SpringBoot一、学习前的准备1.必备基础知识✅Java基础:掌握Java8+的核心语法(类/对象/集合/异常处理)✅Maven/Gradle:理解依赖管理工具的基本使用(pom.xml配置)✅HTTP协议:了解RESTfulAPI设计理念(GET/POST/PUT/DELETE)环境要求公式环境要求公式环境要求公式推荐配置:JDK≥11,IDE=IntelliJIDE
- Linux驱动开发之中断处理
暗夜之眼007
Linux驱动驱动开发
中断处理介绍在驱动程序中我们不乏使用中断机制,中断属于异常的一种,一般用于打断当前线程,进而去执行比较紧急的事件,当紧急事件处理完成再回来继续执行前面线程工作的一种机制。中断的应用在驱动程序中比较常见,比如按键驱动、触摸屏驱动都用到中断机制。中断还有底半部机制,用来处理耗时较长的任务,可以提高驱动执行效率。中断的底半部有多种实现方式比如tasklet机制与工作队列机制(workqueue)以及中断
- Python虚拟环境和包管理,到底怎么选?
Python资讯站
python开发语言python学习编程学习虚拟环境搭建虚拟环境包包管理
包含编程资料、学习路线图、源代码、软件安装包等!【[点击这里]】!在Python开发中,虚拟环境和包管理工具是必不可少的利器。它们帮助我们隔离项目依赖,避免版本冲突,提高开发效率。然而,面对众多工具如"venv"、“virtualenv”、“conda”、“pipenv”、“poetry"和"uv”,许多开发者常常感到困惑:到底该选择哪一个?本文将从优势、使用方法和适用场景等方面,深度对比这些工具
- Harmonyos开发——TypeScript基础
凌煦
Harmonyostypescriptjavascript
TypeScript基础一、变量类型(1)number型:可以表示int、float、double同时也可表示8、16进制等letnum1:number=0letnum2:number=12.3(2)string型:表示字符串letstr:string="helloworld!"(3)boolean型letfin:Boolean=true(4)any型:可以跳过类型检测(不建议常用)leta:an
- Python包管理不再头疼:uv工具快速上手
马岛
pythonuv开发语言
Python包管理生态中存在多种工具,如pip、pip-tools、poetry、conda等,各自具备一定功能。而今天介绍的uv是Astral公司推出的一款基于Rust编写的Python包管理工具,旨在成为“Python的Cargo”。它提供了快速、可靠且易用的包管理体验,在性能、兼容性和功能上都有出色表现,为Python项目的开发和管理带来了新的选择。1.为什么用uv与其他Python中的包管
- Java对比Python,谁才是编程王者?
Java学研大本营
pythonjava开发语言
Python和Java是目前编程最受欢迎的两种语言,本文从多角度比较二者的相同点和差异,帮助你更深入地了解两种语言的特点,最终能根据你自身的需求来进行选择。微信搜索关注《Java学研大本营》Python和Java是当今世界上最流行的两种编程语言。两者都被广泛用于各种行业和应用,从网络开发到机器学习再到数据分析。但是这两种语言哪个更好呢?在这本中,我们将多方面比较Python和Java,探索二者的历
- 鸿蒙HarmonyOS NEXT开发:自定义事件拦截(ArkTS组件事件)
「已注销」
鸿蒙ArkTSharmonyos华为鸿蒙android驱动开发
为组件提供自定义的事件拦截能力,开发者可根据事件在控件上按下时发生的位置,输入源等事件信息决定控件上的HitTestMode属性。说明:从APIVersion12开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。onTouchInterceptonTouchIntercept(callback:Callback)系统能力:SystemCapability.ArkUI.ArkUI
- 【pptx-preview】react+pptx预览
起来改bug
javascriptreact.jspptx
pptx前端预览插件pptx-preview-npm1.插件使用letpptxPreviewer:any=null;constdom:any=document.getElementById(`pptx-wrapper`);if(!dom)return;pptxPreviewer=init(dom,{width:800});fetch(url).then((response:any)=>respon
- 鸿蒙5.0版开发:UI界面[email protected] (componentUtils)
星星不闪包退1
ArkTS鸿蒙5.0ArkUIharmonyos华为android鸿蒙前端UI
往期鸿蒙全套实战文章必看:鸿蒙开发核心知识点,看这篇文章就够了最新版!鸿蒙HarmonyOSNext应用开发实战学习路线鸿蒙HarmonyOSNEXT开发技术最全学习路线指南鸿蒙应用开发实战项目,看这一篇文章就够了(部分项目附源码)@ohos.arkui.componentUtils(componentUtils)提供获取组件绘制区域坐标和大小的能力。说明:从APIVersion10开始支持。后续
- 最新版!“非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通)
不入流HarmonyOS开发
HarmonyOS鸿蒙鸿蒙学习鸿蒙开发harmonyos移动开发前端学习android
前言最新数据显示,在中国智能手机市场,鸿蒙操作系统的份额达到10%,鸿蒙开发者数量更是超过240万,鸿蒙生态已经与iOS、安卓形成了“三分天下”的格局,成为当下的风口。如今,为了抢占巨大的鸿蒙市场,Top20移动互联网公司中近半数已经启动了鸿蒙原生应用开发,其中包括支付宝、美团等各大巨头。鸿蒙的崛起,相关岗位需求迅速增长。就业市场中,鸿蒙人才紧缺,已成为炙手可热的宝贵资源。包括美团、京东、网易在内
- 鸿蒙 @ohos.arkui.drawableDescriptor (DrawableDescriptor)
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.drawableDescriptor(DrawableDescriptor)在鸿蒙开发中,@ohos.arkui.drawableDescriptor模块提供了一种强大的方式来处理图片资源,包括普通图片和分层图片(LayeredDrawableDescriptor)。通过这个模块,开发者可以获取图片的PixelMap,并对其进行裁剪、融合等操作。一、模块功能概述@oho
- 鸿蒙 @ohos.arkui.inspector (布局回调)
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.inspector(布局回调)在鸿蒙开发中,@ohos.arkui.inspector模块提供了一种强大的方式来监听组件的布局和绘制完成事件。这对于实现动态布局调整、自定义动画以及优化性能等场景非常有用。本文将详细介绍如何使用@ohos.arkui.inspector模块实现布局回调,并提供一些实际代码示例。一、功能概述@ohos.arkui.inspector模块提供
- 鸿蒙 @ohos.arkui.node
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.node在鸿蒙开发中,@ohos.arkui.node模块提供了一系列用于构建和管理自定义节点的API。这些API组织在一起,方便开发者进行导出和使用。本文将详细介绍@ohos.arkui.node模块的功能和使用方法。一、模块功能概述@ohos.arkui.node模块提供了以下功能:(一)BuilderNode模块功能:提供能够挂载原生组件的自定义节点Builder
- HarmonyOS NEXT实战开发:页面路由 (@ohos.router)
「已注销」
鸿蒙鸿蒙next版harmonyos华为android鸿蒙
页面路由指在应用程序中实现不同页面之间的跳转和数据传递。Router模块通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。本文将从页面跳转、页面返回、页面返回前增加一个询问框和命名路由几个方面介绍Router模块提供的功能。Router适用于模块间与模块内页面切换,通过每个页面的url实现模块间解耦。模块内页面跳转时,为了实现更好的转场动效场景不建议使用该模块,推荐使用Navig
- HarmonyOS 实战开发 —— 基于HMRouter的路由跳转方案
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos组件化移动开发鸿蒙开发ArkUIHMRouter组件化路由
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……HMRouter简介HMRouter作为Har
- 鸿蒙NEXT开发【@ohos.arkui.observer (无感监听)】 UI界面API
傲慢的螺蛳粉
日志harmonyos华为鸿蒙鸿蒙系统程序员创富ui
提供UI组件行为变化的无感监听能力。说明从APIVersion11开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。导入模块import{uiObserverasobserver}from'@kit.ArkUI';NavDestinationStateNavDestination组件状态。元服务API:从APIversion12开始,该接口支持在元服务中使用。系统能力:Syst
- web前端开发工程师工作的岗位职责(合集)
极客11
面试与求职前端状态模式
web前端开发工程师工作的岗位职责1职责:1、根据设计图进行前端页面开发并设计编写业务交互脚本2、优化前端页面,保证良好的用户体验以及不同浏览器的兼容性3、web前沿技术研究和新技术调研,将主流的特效应用到业务场景中4、配合后台开发人员实现网站界面和功能,为产品后期运营提供升级、维护等技术支持。5、工作积极主动,善于沟通,协调项目与项目之间的工作安排与配合,确保开发工作顺利进行。6、具备较强的学习
- 鸿蒙HarmonyOS实战开发:TypeScript-类型推论【基础篇】
蜀道衫QAQ
鸿蒙鸿蒙基础:TypeScriptharmonyos华为typescript鸿蒙鸿蒙系统前端android
这节介绍TypeScript里的类型推论。即,类型是在哪里如何被推断的。基础TypeScript里,在有些没有明确指出类型的地方,类型推论会帮助提供类型。如下面的例子letx=3;变量x的类型被推断为数字。这种推断发生在初始化变量和成员,设置默认参数值和决定函数返回值时。大多数情况下,类型推论是直截了当地。后面的小节,我们会浏览类型推论时的细微差别。最佳通用类型当需要从几个表达式中推断类型时候,会
- python和java的本质区别,python和java有什么关系
2301_81900386
python开发语言人工智能
本篇文章给大家谈谈python和java的本质区别,以及python和java有什么关系,希望对各位有所帮助,不要忘了收藏本站喔。一、主要区别:1.Python比Java简单,学习成本低,开发效率高2.Java运行效率高于Python,尤其是纯Python开发的程序,效率极低3.Java相关资料多,尤其是中文资料4.Java版本比较稳定,Python2和3不兼容导致大量类库失效5.Java开发偏向
- HarmonyNext 鸿蒙架构深度解析与 ArkTS 编程实践
披光人
harmonyOSharmonyos华为
引言HarmonyNext作为鸿蒙操作系统的下一代核心架构,带来了全新的开发体验和性能优化。本文将深入探讨HarmonyNext的架构设计,并通过ArkTS语言进行实战案例的编写,帮助开发者快速掌握鸿蒙应用开发的核心技术。一、HarmonyNext架构概述1.1架构设计理念HarmonyNext的架构设计秉承了“轻量、高效、安全”的理念,旨在为开发者提供一个稳定、高效的开发环境。其核心架构包括以下
- HarmonyNext深度解析:ArkUI 3.0声明式开发与高性能渲染实践
披光人
harmonyOSharmonyos
第一章鸿蒙声明式UI架构演进与技术优势1.1从命令式到声明式的范式迁移HarmonyNext的ArkUI3.0标志着鸿蒙开发生态的重大革新,其核心在于采用声明式UI编程范式。相较于传统Android的XML+Java/Kotlin命令式开发模式,声明式UI具有以下技术特征:状态驱动视图:UI呈现完全由数据状态决定,开发者只需描述"UI应该是什么样子",无需手动操作DOM元素单向数据流:采用Stat
- 鸿蒙开发接口UI界面:【@ohos.animator (动画)】
爱桥代码的程序媛
鸿蒙harmonyos鸿蒙开发鸿蒙系统OpenHarmony移动开发程序员ArkUI
动画说明:本模块首批接口从APIversion6开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。导入模块importanimatorfrom'@ohos.animator';createAnimatorcreateAni
- 【颠覆认知】大模型开发终极实战:30分钟用LangChain打造「超级AI客服」系统(附全代码+黑科技调参技巧)
煜bart
人工智能
重磅提示:文末含99%开发者不知道的Prompt逆向注入破解方案!---###一、撕开大模型开发的遮羞布:传统方案的三大致命陷阱传统AI客服系统开发面临:1.对话记忆金鱼症(7轮对话必失忆)2.知识库更新堪比器官移植3.业务逻辑与AI模型强耦合我们
- 《探秘人工智能与鸿蒙系统集成开发的硬件基石》
程序猿阿伟
人工智能harmonyos华为
在科技飞速发展的当下,人工智能与鸿蒙系统的集成开发开辟了创新的前沿领域。这一融合不仅代表着技术的演进,更预示着智能设备生态的全新变革。而在这场技术盛宴的背后,坚实的硬件配置是确保开发顺利进行的关键,它就像一座大厦的基石,决定了上层建筑的高度和稳定性。处理器:运算核心的澎湃动力处理器作为硬件系统的核心,在人工智能与鸿蒙系统集成开发中扮演着至关重要的角色。对于模型训练任务,尤其是深度学习模型,其复杂的
- vue处理接口返回EventStream数据并进行展示
zuo-yiran
vue学习笔记jsvue.js前端javascript
1、在Vue组件中连接外部SSE接口HTML:来自本地文件的SSE流数据:-----+++++JS:mounted(){//http://localhost:3001/sse-stream为返回EventStream数据的地址consteventSource=newEventSource('http://localhost:3001/sse-stream');//监听消息事件eventSource
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- Java与Python详细比对 -- Java与Python优缺点
知之为
python开发语言java
系列文章-Java与PythonPython和Java都是比较流行的编程语言,它们各自有着独特的特性和应用场景。python用途最多的是脚本,java用途最多的是web。文章目录系列文章目录-Java与Python前言一、Java与Python整体区别二、Java与Python详细区别2.1语法结构方面2.2编程特性方面2.3语言执行及内存管理方面2.4多线程及网络编程方面2.5开发工具及相关功能
- 光伏开发:工商业光伏的流程管理全面解析
鹧鸪云光伏与储能软件开发
光伏设计光伏光伏发电新能源分布式
一、项目准备阶段1、资源寻觅与沟通首要任务是寻找适合的工商业屋顶或空地资源,并与业主初步交流,了解其意向、屋顶条件及用电情况。这一阶段的关键在于建立信任关系,为后续工作奠定基础。2、资料收集与核查全面收集业主资料,包括产权证明、建设规划等,确保项目合法性。同时,深入了解屋顶结构、使用年限等关键信息,为后续设计和技术评估提供依据。3、现场踏勘与技术评估实地踏勘确认项目现场情况,结合技术方案测算,评估
- 基于ChatGPT和GoogleScholar的文章总结器
莫达菲尼
chatgpt人工智能自然语言处理网络爬虫自动化
在当今信息爆炸的时代,科研人员每天都会面对大量的文献资料。为了更高效地筛选和理解这些资料,我们开发了一款基于ChatGPT和GoogleScholar的文章摘要工具。它能够自动抓取GoogleScholar上的研究文章,并利用OpenAI的GPT模型进行摘要生成,同时支持多语言输出,帮助打破语言障碍,加速科研进程。项目介绍本项目的目标是通过以下两方面提升科研效率:跨语言阅读:通过多语言摘要功能,帮
- 数据架构与机器学习:如何构建智能系统
AI天才研究院
AI大模型应用入门实战与进阶大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍机器学习(MachineLearning)是一种使计算机程序在未被明确编程的情况下,通过经验的学习自动改善其行为的技术。机器学习的目标是使计算机能够自主地从数据中学习,以便在未来的问题中做出更好的决策。数据架构(DataArchitecture)是一种用于有效管理、存储和处理数据的系统结构和组件。数据架构涉及到数据的收集、存储、处理和分析,以及数据的存储和传输。数据架构是构建智能系统的
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
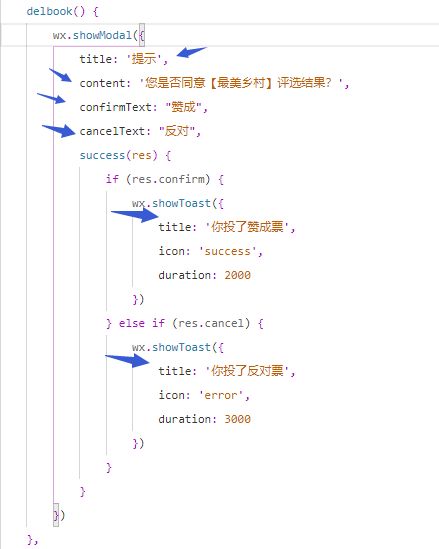
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23