详解如何使用使用Node.js搭建hexo博客,并且部署到github上,进行访问。
目录
1.下载node.js,测试node -v和npm -v
2.配置node.js的npm镜像源为淘宝,npm config
3.下载下载git,并且配置用户名和邮箱
4.下载博客hexo,npm install(在cmd中全局安装)
5.hexo初始化(需要寻找一个空文件夹)
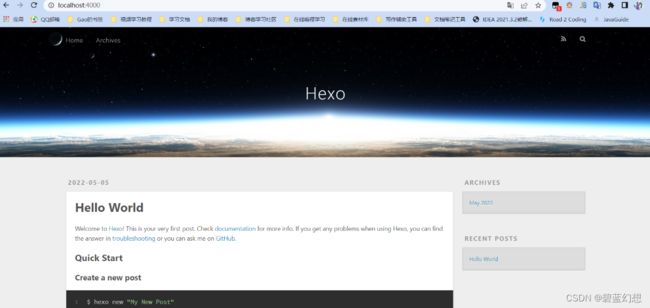
6.启动服务(需要在你的博客程序根目录下)
7.在github上创建仓库
8.将自己本地的公钥放到github上
9.将hexo项目上传到github仓库
10.修改主题
11.后面的主题,可以使用如下的安装过程进行修改
1.下载node.js,测试node -v和npm -v
https://nodejs.cn/安装时,除了选择安装地址 ,其他下一步
打开cmd测试是否安装成功,如果没有显示一下版本,请去配置git的环境变量(我是自动配置的)
2.配置node.js的npm镜像源为淘宝,npm config
npm config set registry https://registry.npm.taobao.org # 直接打开cmd配置3.下载下载git,并且配置用户名和邮箱
Git安装配置超详细教程_git安装及配置教程_Laptoy的博客-CSDN博客
4.下载博客hexo,npm install(在cmd中全局安装)
npm install -g hexo-cli5.hexo初始化(需要寻找一个空文件夹)
如果初始化失败,可能是你无法拉取github仓库的项目,建议梯子
hexo init6.启动服务(需要在你的博客程序根目录下)
hexo server启动成功后有如下效果,到此你的博客在本地就部署完毕
7.在github上创建仓库
GitHub: Let’s build from here · GitHub
你需要先有一个github账号和一个名为:你的用户名+github.io的仓库(访问github过慢,你可以选择开启梯子)
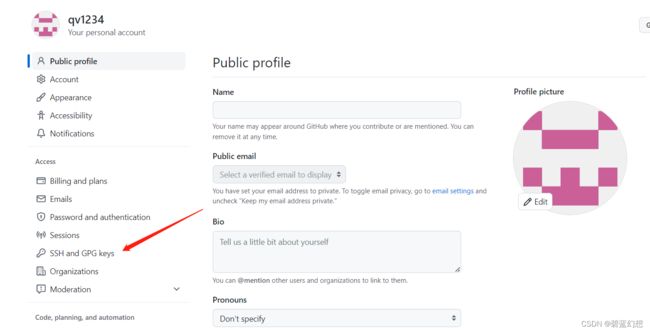
8.将自己本地的公钥放到github上
在cmd中使用如下命令生成你的秘钥对,请输入命令后遇到提示一直按Enter
复制id_rsa.pub文件中的所有内容
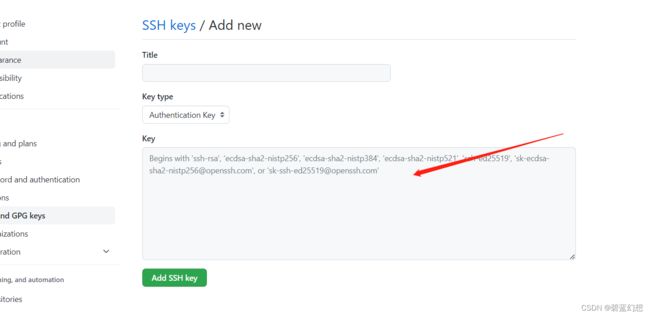
将复制的内容添加到github上
成功添加公钥后,就可以使用使用git clone,gitpull或git push拉取项目和推送项目
9.将hexo项目上传到github仓库
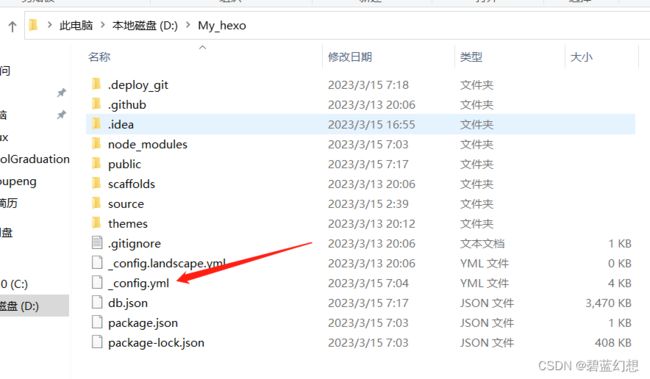
打开hexo博客的跟目录,打开主配置文件_config.yml
在文件的末尾会出现如下内容,其中repo为你的名为:你的用户名+github.io的仓库地址,branch为分支,建立使用master
然后在hexo博客的根目录下,打开cmd
npm install hexo-deployer-git --save # 安装deploy-githexo clean # 清空生产的静态文件
hexo g # 开始生成静态文件
hexo d # 推送静态文件到github仓库出现如下情况就是成功,可以通过:你的用户名+github.io 的方式访问
我的是使用了GitHub - jerryc127/hexo-theme-butterfly: A Hexo Theme: Butterfly的主题所以呈现如下效果
10.修改主题
打开hexo博客的根目录的cmd,使用如下命令拉取主题到根目录下的themes文件夹下
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly在hexo博客的根目录下,打开主配置文件_config.yml(从这里以后的主题配置,建议使用vscode修改),修改theme属性值为如下(这个是和themes文件夹下的主题目录名相对应)
从新启动服务hexo server,会发现启动过程发生变化,就说明成功
然后重新使用以下三个命令,来将本地的hexo博客部署到github上
hexo clean;hexo g;hexo d11.后面的主题,可以使用如下的安装过程进行修改
基于 Butterfly 的外挂标签引入-笔记 | 鸟不拉诗
Butterfly 安裝文檔(三) 主題配置-1 | Butterfly