(一)Github + Hexo 搭建个人博客超详细教程
前言
-
作为一名计算机爱好者,摸索了一周搭建出自己的博客。目前只学 习了c语言,没有任何前端知识和网站开发经验,总的来说,算不上很难, 但也要费些心思。网上各类教程应有尽有,只要肯摸索,还是水到渠成的事。另外,写下这篇文章,记录下自己的经验,给需要的朋友,祝你早日拥有自己的博客!
-
搭建博客的初衷是希望用博客记录下自己的学习过程,帮助自己复习,分享一部分不成熟的思考,敦促自己把既定的目标完成。
-
为什么要搭建自己的博客?可以看看这三篇文章:
《为什么你应该(从现在开始就)写博客》 (By 刘未鹏 | Mind Hacks)
《为什么要自建博客?》 (By 知乎)
《我为什么写博客》 (By 知明所以)
我们需要知道搭建博客要用到的框架。Hexo是高效的静态站点生成框架,它基于Node.js。我们使用MarkDown在本地编辑我们的博客文章,通过Hexo生成静态页面,再用两条命令即可部署到我们的网站。无需关心网页源代码的具体细节,我们只需要用心写好自己的博客内容就行。
本文目录
- 快速搭建
- 安装Node.js
- 添加国内镜像
- 安装Git
- 注册Github账号
- 创建Git仓库
- 安装Hexo
- 配置本地Hexo
- 连接Github与本地
- 写文章、发布文章
- MarkDown文章编辑器说明
- 配置个性化域名
- 更换自己喜欢的Hexo主题
- 我的博客源代码
- 结语
快速搭建
有的朋友可能不想去折腾,自定义主题也比较麻烦,亦或有尝试几次搭建却失败,那就可以看这部分。快速搭建可以帮助我们更快搭建出自己的博客,优点是别人博客有的东西你都有,就跟复制差不多;缺点是博客里的配置信息都是别人的,不过不要紧,稍稍改改配置就可以。
在这里以我的博客为例。
一、下载博客源代码
大家可以直接素质二连,Star&Fork我的博客源代码:https://github.com/MUYIio/Hexo-matery-Themes,这里我给出两种下载方法:
第一种:直接DownLoad,下载到本地就可以。
第二种:如果你已经安装了Git,就可以右键单击Come Bash Here运行 git clone [email protected]:MUYIio/Hexo-matery-Themes.git 将所有文件下载到本地,这个复杂一点。
二、修改博客文档配置
首先将我们下载的博客源代码解压,然后修改主要配置:
- 根目录配置文件_config.yml和主题目录配置文件_config.yml中修改个人信息。
- 根目录配置文件中修改deploy一栏的repository。
- 根目录配置文件中修改baidu_url_submit一栏的token。
- 主题配置文件中修改gitalk一栏,修改方法见正文。
我给出的是博客比较明显的几个地方,先修改这几个地方,其它的可以自己慢慢摸索修改。
最后一步,本地的运行环境还是需要搭建好的,跟着下文操作到连接Github与本地,环境就算是搭建完成。
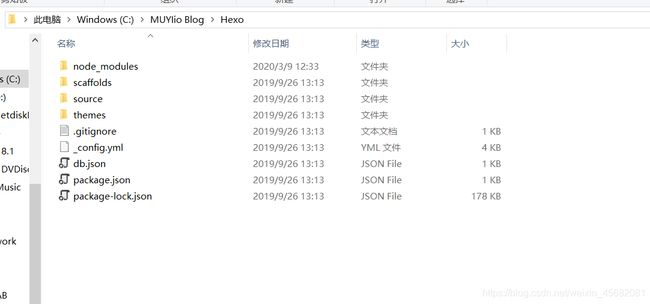
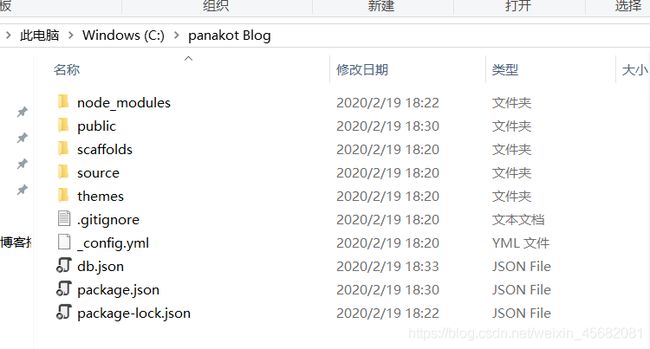
本地环境搭建好之后会生成的文件:
然后直接把Hexo文件夹删掉,把我的源代码的Hexo文件夹移动过来:
就是这样了:
然后在Hexo文件夹下右键单击鼠标,点击 Git Bash Here点击输入以下命令上传就可以了:
hexo clean
hexo g
hexo d
安装Node.js
了解一下什么是Node.js:
Node.js就是一个用于创建服务器端应用程序的运行系统,它可以轻松构建网络或其他事件驱动的应用程序服务器。
需要用到的命令:
$ git --version
$ node -v
$ npm -v
点击此处进入Node.js官网下载相应版本即可,安装时选项全部默认,一路点击Next。
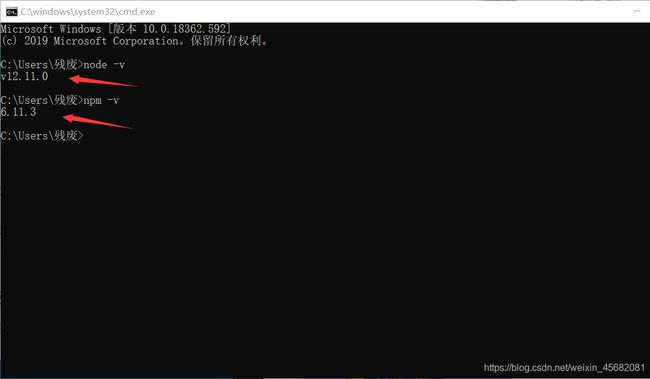
检验是否安装成功:
按Win+R打开命令提示符,输入node -v和npm -v,如果出现版本号,那么就安装成功了。
添加国内镜像
这里我们使用阿里的国内镜像进行加速。
npm config set registry https://registry.npm.taobao.org
安装Git
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理,帮助我们把本地网页上传到Github。
点击此处进入Git官网下载相应版本,默认安装即可。
参考资料:《如何在windows下安装GIT》 (By 俊雨廷休)
检验是否安装成功:
安装完成后在命令提示符中输入git --version验证是否安装成功
git --version
注册Github账号
Github作为全球最大的开源社区,相信朋友们都已经有了吧,如果没有,点击此处进入Github官网点击 Sign Up 注册账户。
创建git仓库
登录Github创建一个仓库
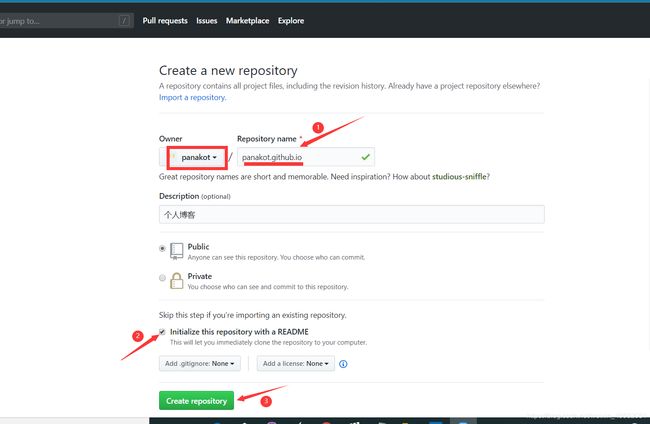
如下图所示,输入自己的项目名字,后面一定要加.github.io后缀,README初始化也要勾上。名称一定要和你的Github名字完全一样,比如你github名字叫A,那么仓库名字一定要是A.github.io。
选择一个自己喜欢的主题:
在上面创建的仓库里面点击Settings(不是头像下面那个Settings),向下拉到最后有个GitHub Pages,点击Choose a theme选择一个主题。然后等一会儿,再回到GitHub Pages,就可以预览效果啦。
安装Hexo
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Heroku上,是搭建博客的首选框架。
选择一个磁盘,新建一个文件夹用来存放博客文件。比如我的(C/panakot Blog),在该文件夹下右键单击鼠标,点击 Git Bash Here,输入以下 npm 命令即可安装
$ npm install hexo-cli -g
输入hexo -v即可检验是否安装成功,我这里就不演示了。
配置本地hexo
还是在刚才新建的文件夹下再新建一个Hexo文件夹,比如我的(C/panakot Blog/Hexo),在Hexo文件夹下右键单击鼠标,点击 Git Bash Here,依次输入以下 npm 命令即可初始化。
hexo init #初始化文件夹
初始化成功生成的文件:
接着我们输入hexo g生成静态网页,然后输入hexo s打开本地服务器,然后浏览器打开http://localhost:4000/,就可以预览我们的博客啦,如图:
显示以下信息说明操作正确:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
按ctrl+c关闭本地服务器。
我们以后常用到的Hexo命令:
-
hexo s等价于 hexo server #Hexo 会监视文件变动并自动更新,除修改站点配置文件外,无须重启服务器,直接刷新网页即可生效。
-
hexo g 等价于 hexo generate #生成静态网页 (执行 $ hexo g后会在站点根目录下生成public文件夹, hexo会将"/blog/source/" 下面的.md后缀的文件编译为.html后缀的文件,存放在"/blog/public/ " 路径下)
-
hexo d 等价于 hexo deploy #将本地数据部署到远端服务器(如github)
-
hexo clean #清除缓存 ,网页正常情况下可以忽略此条命令,执行该指令后,会删掉站点根目录下的public文件夹
连接Github与本地
一、生成密钥
右键单击鼠标,点击 Git Bash Here输入以下命令:
git config --global user.name "Name"
git config --global user.email "Email"
Name和Email是我们注册Github时的用户名和邮箱。
然后生成密钥:
ssh-keygen -t rsa -C "Email"
Email是我们注册Github时的邮箱
然后会出现:
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
//到这里可以直接回车将密钥按默认文件进行存储
回车之后:
Enter passphrase (empty for no passphrase):
//这里是要你输入密码,其实不需要输什么密码,直接回车就行
Enter same passphrase again:
接下来会有:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
这里是各种字母数字组成的字符串,结尾是你的邮箱
The key's randomart image is:
这里也是各种字母数字符号组成的字符串
现在密钥已经生成,一般存放在(/c/Users/you/.ssh/id_rsa.pub.),我们运行下面的命令将密钥复制为粘贴板:
clip < ~/.ssh/id_rsa.pub
二、连接Github
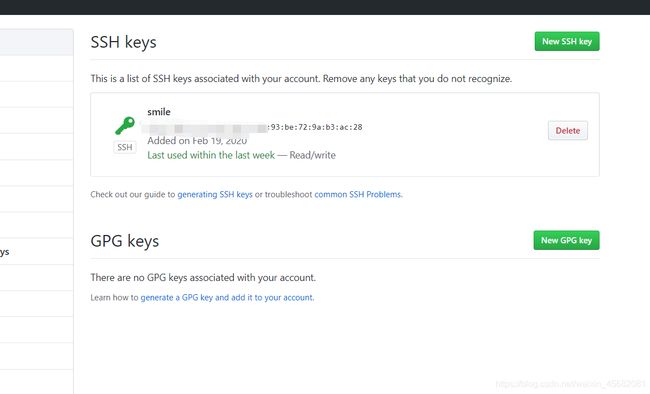
在Github头像下面点击Settings,再点击SSH and GPG keys,新建一个SSH,名字任意。
然后将刚才复制的密钥添加就可以了,像这样:
本地连接Github
右键单击鼠标,点击 Git Bash Here输入以下命令,如果如下图所示,出现你的用户名,那就成功了
ssh -T [email protected]
//注意不要做任何修改
用记事本打开博客根目录下的_config.yml文件,这是博客的配置文件,我们需要修改一下才能连接Github。
修改最后一行的配置:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
改为:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: [email protected]:panakot/panakot.github.io.git
branch: master
切记:
- repository修改为你自己的github项目地址。
- 每一个冒号后面都有一个空格。
写文章、发布文章
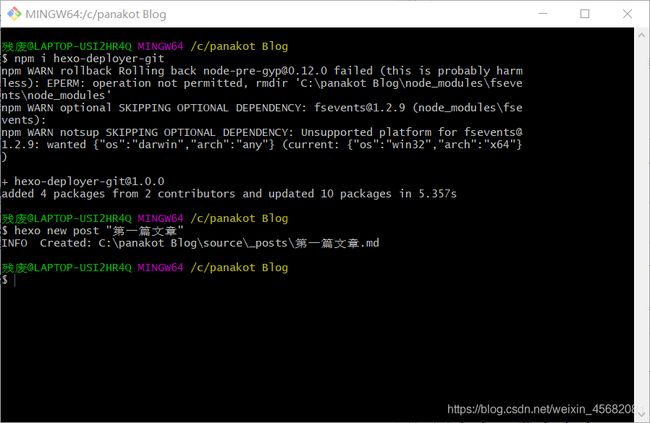
首先在博客根目录下右键打开Git Bash Here输入以下命令,安装一个扩展.
npm i hexo-deployer-git
然后输入下面的命令,新建一篇文章。
hexo new post "article title"
然后打开C:\panakot Blog\Hexo\source_posts的目录,可以发现下面多了一个文件夹和一个.md文件,一个用来存放你的图片等数据,另一个就是你的文章文件啦。
编写完markdown文件后,根目录下右键打开Git Bash Here输入hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到github上。
你的博客地址:https://你的用户名.github.io,比如我的是:https://muyiio.github.io,现在每个人都可以通过此链接访问你的博客
MarkDown文章编辑器说明
前面我们提到了使用MarkDown编辑我们的博客文章。 Markdown 是 2004 年由 John Gruberis 设计和开发的纯文本格式的语法,非常的简单实用,常用的标记符号屈指可数,几分钟即可学会, .md 文件可以使用支持 Markdown 语法的编辑器编辑,然后将写好的文章(.md文件)保存到 \Hexo\source_posts 文件夹下即可。
Windows 上推荐使用 MarkdownPad2 或者小书匠编辑器,macOS 上使用 Mou 编辑器,Linux 上使用 Remarkable 编辑器,Web 端上使用 简书。
点击此处下载MarkDown
,刚使用的朋友或许不知道如何使用这个编辑器,只需要几分钟就可以掌握啦,给出以下几个我觉得不错的参考:
《献给写作者的 Markdown 新手指南》 (By 简书)
《Markdown语法图文全面详解(10分钟学会)》(By 黑暗星球)
《Markdown 语法手册 (完整整理版)》 (By witnessai1)
《认识与入门 Markdown》(By Te_Lee)
写完文章记得在博客根目录Bash Here输入hexo g和hexo d上传到网站。
配置个性化域名
一顿操作下来,打开我们的博客还是:www.xxx.github.io,是不是很没有牌面?我们可以考虑购买一个专属域名,以后打开博客就是这样:www.xxx.com 。
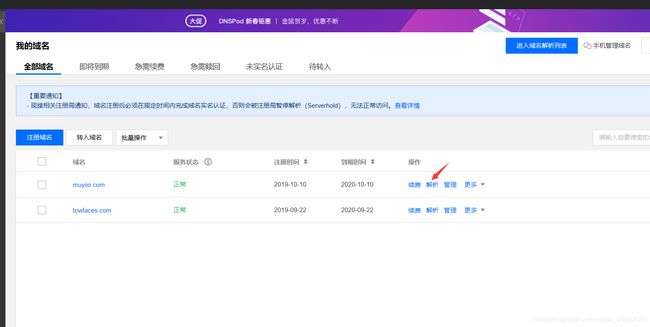
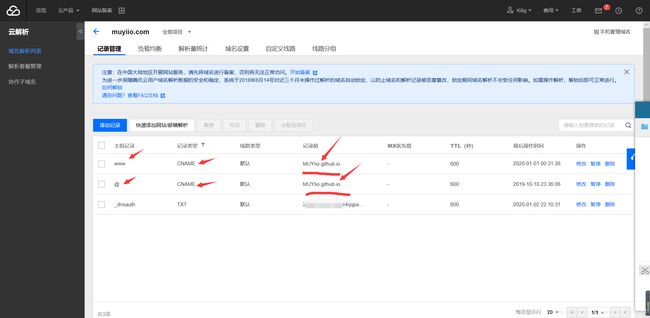
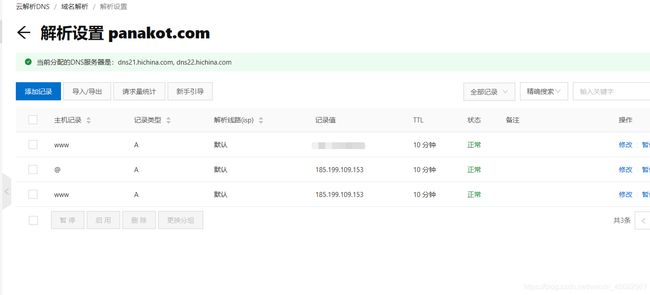
阿里云和腾讯云都可以,我的是腾讯云,购买域名后首先需要添加解析:
**方法一:**点击添加记录,需要添加两个记录,两个记录类型都是 CNAME ,第一个主机记录为 @ ,第二个主机记录为 www,记录值都是填你自己的博客地址(比如我的是:muyiio.github.io),保存之后域名解析就完成了!

**方法二:**两个记录类型为 A ,第一个主机记录为 @ ,第二个主机记录为 www,记录值都为博客的 IP 地址,IP 地址可以 cmd 中输入 ping 你的博客地址 获得(比如我的:ping muyiio.github.io),保存之后域名解析就完成了!

参考资料:
《域名解析中A记录、CNAME、MX记录、NS记录的区别和联系》
不管在哪个平台购买域名,操作都大同小异,这里说明两点:
如果你填写的是没有www的,比如 muyio.com,那么无论是访问 https://www.muyiio.com 还是 https://muyiio.com ,都会自动跳转到 https://muyiio.com。
如果你填写的是带www的,比如 www.muyiio.com ,那么无论是访问 https://www.muyiio.com 还是 https://muyiio.com ,都会自动跳转到 http://www.imuyiio.com。
然后打开你的github博客项目,点击settings,拉到下面Custom domain处,填上你自己的域名,保存就可以了。
现在我们的项目根目录应该会出现一个名为CNAME的文件了。如果没有的话,打开你本地博客/source目录,我的是C:\Blog\Hexo\source,新建CNAME文件,(注意不要加.txt,没有任何后缀名!)。然后在里面写上你的域名,保存。最后运行hexo g、hexo d上传到github。
现在就可以通过我们的个性化域名:www.xxx.com、xxx.com访问自己的博客了。
更换自己喜欢的Hexo主题
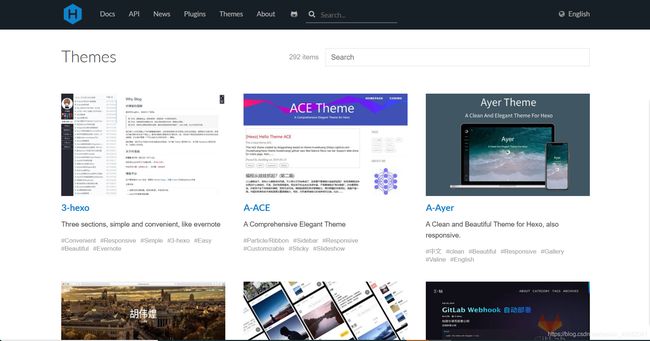
点击进入Hexo主题专栏可以看到很多Hexo主题:
推荐:
几个好用的hexo主题 (By fail_perfectly)
这里我们以Bean Tech主题为例,下滑到底部我们可以看到他的GitHub(有的主题是:Theme by xxx,点击那里也是进入GitHub地址):
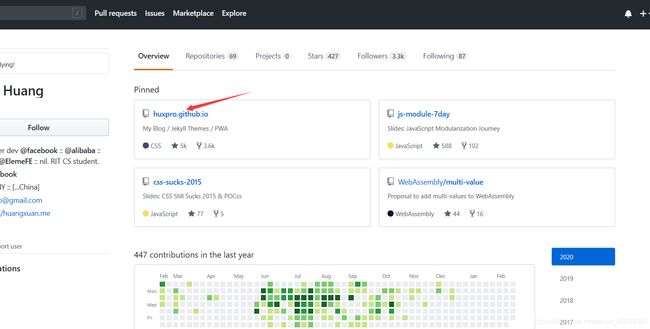
点击进入主题的GitHub地址:
复制该项目地址:
然后打开 Hexo 文件夹下的 themes 目录(如:C:\MUYIio Blog\Hexo\themes),右键 Git Bash Here,输入以下命令:
$ git clone 此处填写你刚才复制的主题地址
以我们刚才复制的为例:
$ git clone https://github.com/Huxpro/huxpro.github.io
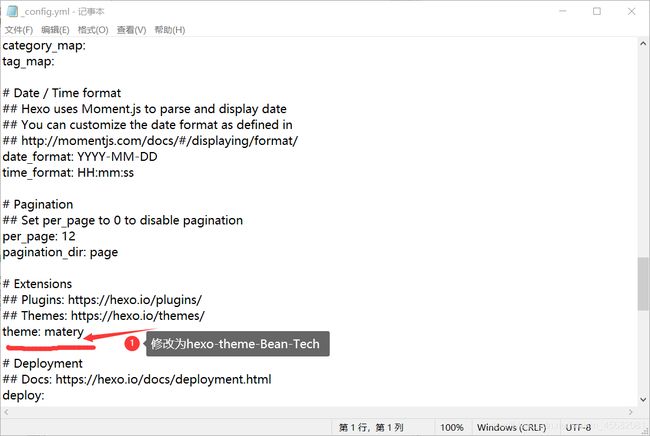
下载完成后即可在 themes 目录下生成 hexo-theme-Bean-Tech 文件夹,然后打开 Hexo 文件夹下的配置文件 _config.yml ,找到关键字 theme,修改参数为:theme:hexo-theme-Bean-Tech (其他主题修改成相应名称即可),再次注意冒号后面有一个空格!
现在我们的主题已经替换完成,将它部署到我们的博客,博客根目录下右键 Git Bash Here,输入以下命令:
hexo clean
hexo g
hexo d
现在访问我们的网站就可以看到主题已经更换了,但是比如网站标题,图标等都没有更换,我们博客文件中有两份主要的配置文件,名称都是 _config.yml ,它们均是用于站点配置使用的。其中,一份位于站点根目录下(比如我的:C:\MUYIio Blog\Hexo_config.yml),主要包含 Hexo 本身整站的配置;另一份位于主题目录下(比如我的:C:\MUYIio Blog\Hexo\themes\hexo-theme-matery_config.yml),这份配置由主题作者提供,主要用于配置主题相关的选项,一般 _config.yml 文件里都有相关注释,按需修改即可。
我的博客源代码
我的博客源代码地址:https://github.com/MUYIio/Hexo-matery-Themes,有心的话可以给个Star&Fork。
在文章开头给出了快速搭建教程,相对于自己从头开始搭建还是比较方便的,修复了很多Bug,也添加了一些插件,下载就可以使用,可以帮你们省去个性化配置带来的很多麻烦。
主题的原地址在这里:hexo-theme-matery,作者把文档写得也非常的详细,还有中英文两个版本,建议可以多看几遍,在本地修改的时候轻松一些。
使用我的源代码之前本地的环境还是要搭建好,就是前面一部分。
结语
初学者可能会觉得困难,毕竟很多东西都是第一次接触,当初我也尝试了好几次才成功,不要放弃,弄错了就删掉重新来过,当你把博客搭建出来会觉得受益良多的。
文章中难免有错误的地方,有大佬发现了欢迎给我指正!有的地方解释不够详细,可以百度一下看看细节,文章中的引用以及参考资料涉及侵权请联系我删除!