javascript的弹出式菜单:ITPlusMenu v1.0.0.1
把在一个项目里写的JS弹出式菜单提取了出来,因为觉得以后还可以重用。
名字规则依旧:ITPlusMenu,当前是初始版本:1.0.0.1
不是网络上很常见的那种树形的多级菜单,而是一个相对简单的导航菜单
主要特点有:
1)松耦合式的封装,因此有很大的灵活性
2)开发时手边的浏览器较全,在IE7/8、FF、Opera 10.63上经测试均可正常使用
3)。。。自己感觉很顺手
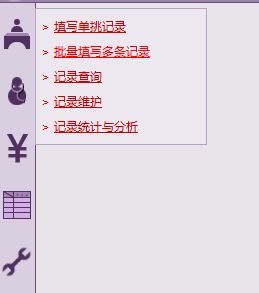
先来个仿Opera的效果图:

调用示例:
1
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
2 < html xmlns = " http://www.w3.org/1999/xhtml " >
3 < head >
4 < meta http - equiv = " Content-Type " content = " text/html;charset=UTF-8 " / >
5 <!-- 引入ITPlusMenu菜单库文件 -->
6 < script language = " javascript " type = " text/javascript " src = " ITPlusMenu.js " mce_src = " ITPlusMenu.js " >< / script>
7 < title > ITPlusMenu Demo < / title>
8 < / head>
9 < body >
10 <!--
11 这里是四个根菜单项,可自由展示
12 -->
13 < div id = " menuList " >
14 < div id = " menu01 " > 第1个菜单项 < / div>
15 < div id = " menu02 " > 第2个菜单项 < / div>
16 < div id = " menu03 " > 第3个菜单项 < / div>
17 < div id = " menu04 " > 第4个菜单项 < / div>
18 < / div>
19 <!--
20 这里是四个根菜单项对应的展开内容,也可自由展示
21 -->
22 < div id = " menuContents " >
23 < div id = " menu01_content " > 第1个菜单项的内容 < / div>
24 < div id = " menu02_content " > 第2个菜单项的内容 < / div>
25 < div id = " menu03_content " > 第3个菜单项的内容 < / div>
26 < div id = " menu04_content " > 第4个菜单项的内容 < / div>
27 < / div>
28 <!--
29 菜单初始化
30 -->
31 < script language = " javascript " type = " text/javascript " ><!--
32 var menu = new ITPlusMenu({
33 region : ' right ' , // 菜单内容显示在菜单的哪个方向(top/right/bottom/left),默认为:bottom
34 padding : 5 , // 菜单内容和菜单项之间的留白,默认为0
35 interval : 1000 , // 鼠标离开有效区域之后,多久隐藏菜单内容,默认为500毫秒
36 menu : { // 菜单项Tag和内容Tag的配对信息
37 menu01 : ' menu01_content ' ,
38 menu02 : ' menu02_content ' ,
39 menu03 : ' menu03_content ' ,
40 menu04 : ' menu04_content ' ,
41 menu05 : ' menu05_content '
42 }
43 });
44 menu.init(); // 初始化菜单显示及事件监听
45 < / script>
46 < / body>
47 < / html>
48
2 < html xmlns = " http://www.w3.org/1999/xhtml " >
3 < head >
4 < meta http - equiv = " Content-Type " content = " text/html;charset=UTF-8 " / >
5 <!-- 引入ITPlusMenu菜单库文件 -->
6 < script language = " javascript " type = " text/javascript " src = " ITPlusMenu.js " mce_src = " ITPlusMenu.js " >< / script>
7 < title > ITPlusMenu Demo < / title>
8 < / head>
9 < body >
10 <!--
11 这里是四个根菜单项,可自由展示
12 -->
13 < div id = " menuList " >
14 < div id = " menu01 " > 第1个菜单项 < / div>
15 < div id = " menu02 " > 第2个菜单项 < / div>
16 < div id = " menu03 " > 第3个菜单项 < / div>
17 < div id = " menu04 " > 第4个菜单项 < / div>
18 < / div>
19 <!--
20 这里是四个根菜单项对应的展开内容,也可自由展示
21 -->
22 < div id = " menuContents " >
23 < div id = " menu01_content " > 第1个菜单项的内容 < / div>
24 < div id = " menu02_content " > 第2个菜单项的内容 < / div>
25 < div id = " menu03_content " > 第3个菜单项的内容 < / div>
26 < div id = " menu04_content " > 第4个菜单项的内容 < / div>
27 < / div>
28 <!--
29 菜单初始化
30 -->
31 < script language = " javascript " type = " text/javascript " ><!--
32 var menu = new ITPlusMenu({
33 region : ' right ' , // 菜单内容显示在菜单的哪个方向(top/right/bottom/left),默认为:bottom
34 padding : 5 , // 菜单内容和菜单项之间的留白,默认为0
35 interval : 1000 , // 鼠标离开有效区域之后,多久隐藏菜单内容,默认为500毫秒
36 menu : { // 菜单项Tag和内容Tag的配对信息
37 menu01 : ' menu01_content ' ,
38 menu02 : ' menu02_content ' ,
39 menu03 : ' menu03_content ' ,
40 menu04 : ' menu04_content ' ,
41 menu05 : ' menu05_content '
42 }
43 });
44 menu.init(); // 初始化菜单显示及事件监听
45 < / script>
46 < / body>
47 < / html>
48
菜单文件源码(ITPlusMenu.js):
1
/*
*
2 * ITPlusMenu导航菜单库
3 * Author : Z,MingYu (netwild) 网无忌
4 * Date : 2010-11-20 0:57
5 * ver : 1.0.0.1
6 * Email : [email protected]
7 * QQ : 52100641
8 */
9 function ITPlusMenu(cfg){
10 var _self = this ;
11 var region = cfg.region ? cfg.region : " bottom " ;
12 var padding = cfg.padding ? cfg.padding : 0 ;
13 var interval = cfg.interval ? cfg.interval : 500 ;
14 var menu = cfg.menu;
15 var menuTimer = null ;
16 var x,y,menuW,menuH,contentW,contentH,showX,showY,objMenu,objContent;
17 this .init = function (){
18 for ( var menuItem in menu){
19 _self.addEvent(menuItem,menu[menuItem]);
20
21 objMenu = $(menuItem);
22 objContent = $(menu[menuItem]);
23 menuW = objMenu.offsetWidth;
24 menuH = objMenu.offsetHeight;
25 contentW = objContent.offsetWidth;
26 contentH = objContent.offsetHeight;
27 x = objMenu.offsetLeft;
28 y = objMenu.offsetTop;
29 while (objMenu = objMenu.offsetParent){
30 x += objMenu.offsetLeft;
31 y += objMenu.offsetTop;
32 }
33 if (region == " left " || region == " l " ){ showX = x - contentW - padding ; showY = y;}
34 if (region == " top " || region == " t " ){ showX = x ; showY = y - contentH - padding;}
35 if (region == " right " || region == " r " ){ showX = x + menuW + padding ; showY = y;}
36 if (region == " bottom " || region == " b " ){ showX = x ; showY = y + menuH + padding;}
37 objContent.style.left = showX + " px " ;
38 objContent.style.top = showY + " px " ;
39 }
40 }
41 this .addEvent = function (menuId,menuContentId){
42 $(menuId).onmouseover = function (){ _self.showMenu(menuId,menuContentId);}
43 $(menuContentId).onmouseover = function (){ _self.showMenu(menuId,menuContentId);}
44 $(menuId).onmouseout = function (){ _self.hideMenu(menuId,menuContentId);}
45 $(menuContentId).onmouseout = function (){ _self.hideMenu(menuId,menuContentId);}
46 }
47 this .showMenu = function (menuId,menuContentId){
48 clearTimeout(menuTimer);
49 for ( var menuItem in menu){
50 $(menu[menuItem]).style.visibility = (menuItem == menuId ? " visible " : " hidden " );
51 }
52 }
53 this .hideMenu = function (menuId,menuContentId){
54 menuTimer = setTimeout( " $(' " + menuContentId + " ').style.visibility = 'hidden' " ,interval);
55 }
56 }
2 * ITPlusMenu导航菜单库
3 * Author : Z,MingYu (netwild) 网无忌
4 * Date : 2010-11-20 0:57
5 * ver : 1.0.0.1
6 * Email : [email protected]
7 * QQ : 52100641
8 */
9 function ITPlusMenu(cfg){
10 var _self = this ;
11 var region = cfg.region ? cfg.region : " bottom " ;
12 var padding = cfg.padding ? cfg.padding : 0 ;
13 var interval = cfg.interval ? cfg.interval : 500 ;
14 var menu = cfg.menu;
15 var menuTimer = null ;
16 var x,y,menuW,menuH,contentW,contentH,showX,showY,objMenu,objContent;
17 this .init = function (){
18 for ( var menuItem in menu){
19 _self.addEvent(menuItem,menu[menuItem]);
20
21 objMenu = $(menuItem);
22 objContent = $(menu[menuItem]);
23 menuW = objMenu.offsetWidth;
24 menuH = objMenu.offsetHeight;
25 contentW = objContent.offsetWidth;
26 contentH = objContent.offsetHeight;
27 x = objMenu.offsetLeft;
28 y = objMenu.offsetTop;
29 while (objMenu = objMenu.offsetParent){
30 x += objMenu.offsetLeft;
31 y += objMenu.offsetTop;
32 }
33 if (region == " left " || region == " l " ){ showX = x - contentW - padding ; showY = y;}
34 if (region == " top " || region == " t " ){ showX = x ; showY = y - contentH - padding;}
35 if (region == " right " || region == " r " ){ showX = x + menuW + padding ; showY = y;}
36 if (region == " bottom " || region == " b " ){ showX = x ; showY = y + menuH + padding;}
37 objContent.style.left = showX + " px " ;
38 objContent.style.top = showY + " px " ;
39 }
40 }
41 this .addEvent = function (menuId,menuContentId){
42 $(menuId).onmouseover = function (){ _self.showMenu(menuId,menuContentId);}
43 $(menuContentId).onmouseover = function (){ _self.showMenu(menuId,menuContentId);}
44 $(menuId).onmouseout = function (){ _self.hideMenu(menuId,menuContentId);}
45 $(menuContentId).onmouseout = function (){ _self.hideMenu(menuId,menuContentId);}
46 }
47 this .showMenu = function (menuId,menuContentId){
48 clearTimeout(menuTimer);
49 for ( var menuItem in menu){
50 $(menu[menuItem]).style.visibility = (menuItem == menuId ? " visible " : " hidden " );
51 }
52 }
53 this .hideMenu = function (menuId,menuContentId){
54 menuTimer = setTimeout( " $(' " + menuContentId + " ').style.visibility = 'hidden' " ,interval);
55 }
56 }