- vue keep-alive标签的运用
keep-alive,想必大家都不会很陌生,在一些选项卡中会使用到。其实,它的作用大概就是把组件的数据给缓存起来。比如果我有一个选项卡,标签一,标签二,标签三。现在,我需要实现,当我在标签一的表单中输入内容后,点击标签二,再回到标签一,表单的内容依然存在。如果按以往的做法,不使用keep-alive,那是不能实现的。然而,我们只需要在选项卡的内容最外层包一个keep-alive标签即可。但这儿有一
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
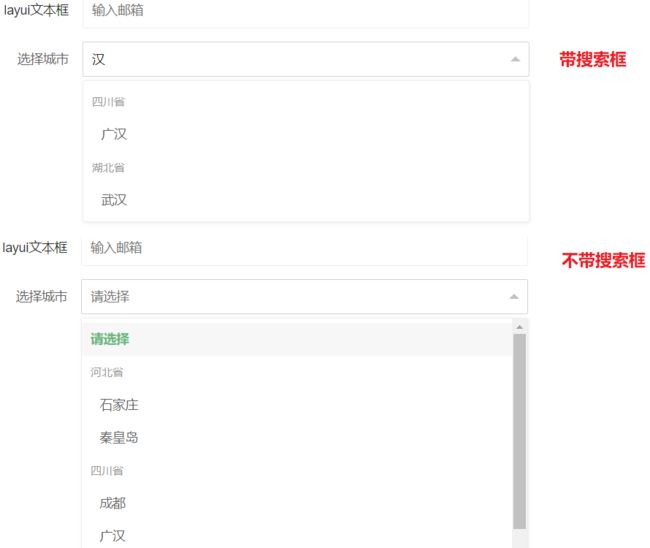
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- 2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
- selenium跳转到新页面时如何进行定位
在Selenium中,当你跳转到新页面(例如通过点击链接、提交表单或JavaScript重定向)时,通常会遇到页面加载或窗口切换的问题。为了在新页面上继续进行页面定位操作,你需要确保以下几点:✅1.等待页面加载完成Selenium默认不会自动等待页面加载完成。因此,你需要使用显式等待(ExplicitWait)来确保元素存在后再进行操作。示例代码(Python):fromseleniumimpor
- Dynamics 365 核心技术深度分析
洁辉
架构
Dynamics365核心技术深度分析一、实体创建与设置(核心基础)实体是Dynamics365数据模型的核心单元,相当于数据库中的表结构1.实体创建流程确定业务需求创建新实体定义字段/属性设置关系配置视图/表单设置安全性发布自定义项2.关键设置项字段类型:单行文本、选项集(下拉菜单)、两个选项(布尔值)货币、日期时间、查找(关联其他实体)图像、文件(D365v9.0+)高级属性://字段属性示例
- JavaScript 编程精解(Eloquent)第四版(四)
绝不原创的飞龙
默认分类默认分类
译者:飞龙协议:CCBY-NC-SA4.0第十九章:HTTP与表单超文本传输协议(HyperTextTransferProtocol),在第十三章中介绍,是在万维网上请求和提供数据的机制。本章更详细地描述了该协议,并解释了浏览器JavaScript如何访问它。协议如果你在浏览器的地址栏中输入[eloquentjavascript.net/18_http.xhtml](http://eloquent
- 构建“酒馆“主题网页:HTML基础教程
Bobby陈兴博
本文还有配套的精品资源,点击获取简介:HTML是网页制作的基础,用于构建和设计网页内容。本文介绍了如何使用HTML标签和结构创建一个具有酒馆主题的网页,包括设置页面标题、布局、菜单、互动表单及图片展示。通过学习HTML元素的使用,可以掌握创建具有吸引力的在线体验的技术。1.HTML基础和页面结构在互联网的世界中,HTML(HyperTextMarkupLanguage)是构建网页的基石。它是超文本
- 初识 Flask 框架
伤不起bb
flaskpython后端mysql运维linux
目录一、Flask框架1.Flask概述2.安装Flask3.创建你的第一个Flask应用4.运行Flask应用5.Flask路由与视图函数(1)动态路由(2)支持多种HTTP请求方法(3)使用jinja2模板渲染HTML(4)模块继承与块6.Flask表单处理与用户输入(1)安装Flask-WTF(2)创建一个简单的表单(3)表单验证二、Flask的项目结构与部署1.项目结构2.部署Flask应
- 【Gin】HTTP 请求调试器
文章目录项目概述代码功能详解1.导入必要的包2.主函数和路由设置3.请求信息捕获4.请求参数和头信息5.请求体处理5.1JSON数据处理5.2表单数据处理5.3Multipart表单数据处理5.4其他类型数据处理6.构造响应对象7.返回JSON响应功能特点使用场景完整代码项目概述这个GinHTTP请求调试器是一个功能完整的工具,用于测试和调试前端接口调用。它能够捕获并记录所有请求信息,并以清晰的结
- layui table 合并相同的列
wendyNo
JSjs
效果table.render({elem:'#samples',url:'/index/Develorderss/samplelists?od_id='+od_id//数据接口,page:{//支持传入laypage组件的所有参数(某些参数除外,如:jump/elem)-详见文档layout:['prev','page','next','count','skip','limit']//自定义分页布
- 实操 SpringBoot+MCP!
清风孤客
springboot后端java人工智能
引言随着人工智能的飞速发展,大语言模型(LLM)正在革命性地重塑用户与软件的交互范式。想象一下这样的场景:用户无需钻研复杂的API文档或者在繁琐的表单间来回切换,只需通过自然语言直接与系统对话——“帮我查找所有2023年出版的图书”、“创建一个新用户叫张三,邮箱是
[email protected]”。这种直观、流畅的交互方式不仅能显著降低新用户的学习曲线,更能大幅削减B端系统的培训成本和实施
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- java PDF模板生成并导出(文字、表格、图片)
最新word转pdf模板导出可分页带图片http://t.csdn.cn/JmWZb1:jar包com.itextpdfitext-asian5.2.0com.itextpdfitextpdf5.4.32:制作一个pdf模板创建表单–编辑域3:工具类:/***pdf模板导出**@parammap*@paramout*@throwsException*/publicstaticvoidcreatPd
- AJAX和CORS通信
Sᴀғᴇᴛʏ.944
笔记ajaxjavascript服务器
AJAX浏览器与服务器之间,采用HTTP协议通信。用户在浏览器地址栏键入一个网址,或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出HTTP请求。1999年,微软公司发布IE浏览器5.0版,第一次引入新功能:允许JavaScript脚本向服务器发起HTTP请求。这个功能当时并没有引起注意,直到2004年Gmail发布和2005年GoogleMap发布,才引起广泛重视。2005年2月,AJ
- Flask 应用路由优化与功能增强
code36
flaskpython后端
分析了您提供的Flask路由代码,以下是针对各功能模块的优化建议及实现方案,涵盖错误处理、模板渲染、表单验证和请求处理等核心场景。一、错误处理优化:结构化错误响应当前abort(404)和自定义错误处理较为基础,建议升级为标准化错误响应:#标准化错误响应结构classAPIError(Exception):def__init__(self,message,status_code=400,error
- 算法训练营DAY5 第二章 链表part02 补
首先补充链表part01的双链表、递归法反转链表双链表单链表中的指针域只能指向节点的下一个节点。双链表:每一个节点有两个指针域,一个指向下一个节点,一个指向上一个节点。双链表既可以向前查询也可以向后查询。关键点:注意哨兵指针的初始化,前后都指向自己;在查询函数中,使用中点下标简化查询中的cur指针移动次数,从哨兵指针开始向后移动cur指针时,需要注意for循环中“inext=sentinelNod
- Vue 3 + Element Plus 动态表单构建器组件实战教程
JaysonJin
vue.js前端javascript
Vue3+ElementPlus动态表单构建器组件实战教程✅适用技术栈:Vue3++ElementPlus+JavaScript✅教学目标:封装一个可复用的动态表单组件VFormBuilder,支持插槽、动态字段、表单校验、组件映射、v-model双向绑定等功能。一、组件功能一览功能说明✅动态表单项渲染支持通过配置项动态渲染el-input,el-select等组件✅v-model双向绑定外部可使
- 前端新手看这篇就够了:各种接口请求方式全解析!
鸡吃丸子
前端
在前端开发中,我们经常需要向后端发送请求获取数据,比如用户登录、获取列表、提交表单等。而请求方式有很多种,例如GET、POST、PUT、DELETE,传参方式也五花八门:有的放在URL,有的放在请求体,有的用form-data,有的用JSON…这篇文章就一次性帮你理清楚各种请求方式的写法、参数位置、格式区别,帮助你彻底搞懂前端怎么写接口!一、最常用的HTTP请求方法方法说明GET获取数据(常用于查
- javascript基础从小白到高手系列四千八百七十三:禁用验证
完美句号
javascript开发语言ecmascript
通过指定novalidate属性可以禁止对表单进行任何验证:这个值也可以通过JavaScript属性noValidate检索或设置,设置为true表示属性存在,设置为false表示属性不存在:document.forms[0].noValidate=true;//关闭验证如果一个表单中有多个提交按钮,那么可以给特定的提交按钮添加formnovalidate属性,指定通过该按钮无须验证即可提交表单:
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- 使用Python快速读取PDF中的表单数据
nuclear2011
PythonPDFpythonpdf
目录安装PythonPDF库Python读取PDF表单数据1、一次性读取多种PDF表单的数据2、读取特定PDF表单的数据PDF表单是常见的数据收集工具,用于收集用户或客户提供的信息。通过编程的方式读取PDF表单的数据可以准确获取用户信息,避免手动输入或转录,从而节省时间和劳动力,同时降低数据输入错误的风险。这篇文章将探讨如何使用Python快速读取PDF表单数据。安装PythonPDF库Pytho
- java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatisjava数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- Bootstrap 表单
wjs2024
开发语言
Bootstrap表单Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式和美观的网页界面。在Bootstrap中,表单是用户与网站交互的重要部分。本文将详细介绍Bootstrap表单的用法、样式和优化技巧。1.Bootstrap表单概述Bootstrap表单提供了丰富的样式和组件,可以帮助开发者轻松实现各种表单需求。以下是一些常见的Bootstrap表单组件:输入框(Input
- python规划
t_hj
python
-----------动态内容与反爬策略----------动态页面处理Selenium:自动化浏览器(点击、滚动、表单提交)Playwright(更现代的替代方案)API逆向工程分析Ajax请求(ChromeDevTools)直接调用API接口(如知乎热榜API)反爬应对User-Agent轮换、IP代理(免费/付费代理池)验证码处理(简单验证码用OCR,复杂验证码需打码平台)请求频率控制(ti
- Form-Generator拖拽表单的使用+二次修改
Form-Generator拖拽表单本文讲述了form-generator项目基于Vue框架以及ElementUI组件实现拖拽表单完成项目及二次开发gitee地址:https://gitee.com/mrhj/form-generator?_from=gitee_search简介ElementUI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,
- JavaScript基础语法之运算符和控制流
AA-代码批发V哥
JavaScriptjavascript
JavaScript基础语法之运算符和控制流一、运算符1.1算术运算符:数值计算的基石1.1.1字符串拼接陷阱1.2比较运算符:条件判断的起点1.2.1严格比较(`===`)vs松散比较(`==`)1.2.2其他比较运算符1.3逻辑运算符:复杂条件的组合1.3.1短路逻辑(重要特性)1.3.2实战:表单验证1.4赋值运算符:数据存储的桥梁1.4.1基础赋值(`=`)1.4.2解构赋值(ES6新增)
- Python 数据分析实践:车辆行驶数据处理心得
lzzy-lt-0415
python数据分析开发语言
在数据驱动决策的大趋势下,Python凭借其丰富的数据分析库,成为处理各类数据的得力工具。近期我围绕车辆行驶数据展开分析,过程中收获诸多实战经验,在此分享用Python进行数据处理与分析的心得,也结合代码讲讲实际运用思路。一、数据导入与初步探索:开启分析第一步importpandasaspd#导入数据df=pd.read_excel(r'../../数据层/数据集合/车辆行驶记录表单2.xlsx'
- Python之聚合函数
_AndyLau
手把手学pythonpython
Python聚合函数文章目录Python聚合函数聚合函数使用多个聚合函数结合`annotate`和`values`进行分组聚合注意事项F表达式和Q表达式F表达式Q表达式注意事项视图HTML中的表单概述Django中表单概述ModelForm关键点使用示例创建ModelForm在视图中使用ModelForm模板总结Cookie和SessionDjango中的Cookie操作Django中的Sessi
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe



![]()
