- RPGMZ 游戏引擎如何与lua进行互相调用 初探
RPGMZ
游戏引擎lua开发语言RPGMZjavascript
functionReadTxt(file_name){letdata=file_name;if(StorageManager.isLocalMode()){data=StorageManager.fsReadFile(file_name);}else{constxhr=newXMLHttpRequest();xhr.open('GET',file_name,false);xhr.onreadyst
- RPGMZ游戏引擎 如何实现 加载本地txt文件
RPGMZ
游戏引擎前端javascriptRPGMZ
functionReadTxt(file_name){letdata=file_name;if(StorageManager.isLocalMode()){data=StorageManager.fsReadFile(file_name);}else{constxhr=newXMLHttpRequest();xhr.open('GET',file_name,false);xhr.onreadyst
- Ajax 核心知识点全面总结
YD_1989
前端基础微服务面试ajaxokhttp前端
文章目录Ajax核心知识点全面总结一、Ajax基础概念1、定义2、核心特点二、Ajax工作原理与核心组件1、工作流程2、XMLHttpRequest(XHR)对象三、Ajax请求方法与参数1、常见请求方法2、请求参数处理四、Ajax异步与错误处理1、异步处理2、错误处理五、跨域资源共享(CORS)与解决方案1、跨域问题2、解决方案六、Ajax与现代替代方案1、FetchAPI(ES6+)2、Axi
- 记录一下jar做成windows服务问题
__beginner__
jarjava
1、打包好jar2、把jdk防止到和jar同一目录下3、下载winsw-x64.exe和sample-minimal.xmlhttps://github.com/winsw/winsw/releases/download/v2.12.0/WinSW-x64.exehttps://github.com/winsw/winsw/releases/download/v2.12.0/WinSW-x64.e
- 每天一个前端小知识 Day 8 - 网络通信与前端性能优化
网络通信与前端性能优化1.前端常用网络通信方式对比方式场景说明特点XMLHttpRequest老式AJAX通信回调繁琐,兼容性好fetchAPI现代标准,逐步取代XHRPromise基础,更简洁axios基于xhr的封装库拦截器、默认配置、适配性强WebSocket实时通信,如聊天室、推送长连接,双向通信SSE服务端单向推送(Server-Sent)比WebSocket简单,单向2.fetchAP
- ajax关键知识点之XMLHttpRequest中请求参数编码与跨浏览器兼容
奋斗的小羊羊
ajax前端javascript
ajax关键知识点之XMLHttpRequest中请求参数编码与跨浏览器兼容大家好!写作本文的初衷是希望能和各位一起学习进步,深入探讨Ajax开发中XMLHttpRequest(XHR)对象处理请求参数时的编码问题及跨浏览器兼容方案,通过解析不同请求类型下的编码差异与解决方案,帮助大家解决开发中常见的中文乱码与浏览器兼容性难题。以下将总结核心知识点并进行通俗化讲解,助力大家构建稳定、可靠的前端与服
- 前端分片传递数据给后端
html:合并functionupload(blob){varxhr=newXMLHttpRequest()xhr.open('POST','/blob',true)xhr.setRequestHeader('Content-Type','text/plain')xhr.setRequestHeader('File-ID','15')//传递文件IDxhr.send(blob)}document.
- React Native网络请求
weixin_33701294
网络jsonjavascriptViewUI
很多移动应用都需要从远程地址中获取数据或资源。你可能需要给某个RESTAPI发起POST请求以提交用户数据,又或者可能仅仅需要从某个服务器上获取一些静态内容——以下就是你会用到的东西。新手可以对照这个简短的视频教程加深理解。使用FetchReactNative提供了和web标准一致的FetchAPI,用于满足开发者访问网络的需求。如果你之前使用过XMLHttpRequest(即俗称的ajax)或是
- 使用axios及和spirng boot 交互
MoonlitHan
vue.js前端javascript
AxiosAxios是一个基于Promise的HTTP库,可以发送get、post等请求,它作用于浏览器和Node.js中。当运行在浏览器时,使用XMLHttpRequest接口发送请求;当运行在Node.js时,使用HTTP对象发送请求。使用步骤:第一步:安装axios略第二步:在项目中使用Axios时,通常的做法是先将Axios封装成一个模块,然后在组件中导入模块。第三步:编写各种请求这里只说
- 模拟 AJAX 提交 form 表单及请求头设置详解
magic 245
#ajax补充ajax前端javascript
一、post1.AJAX提交form表单的完整流程在Web开发中,使用AJAX模拟表单提交是非常常见的需求,它能实现页面无刷新数据提交。以下是完整实现方式://创建XMLHttpRequest对象constxhr=newXMLHttpRequest();//1.初始化请求(open必须在setRequestHeader之前)xhr.open("POST","/api/submit-form",tr
- vue 通过url下载文件并修改文件名称
封装一个通用的方法在需要使用的页面引入/***通过url下载文件并对下载的文件更名*@param{*}url*@param{*}filename*/exportconstdownloadFile=(url,filename)=>{functiongetBlob(url){returnnewPromise(resolve=>{constXML=newXMLHttpRequest();XML.open
- 分别使用ajax axios fetch 完成数据请求
前端猎码人
ajax前端javascript
1.ajax,要使用ajax完成数据请求,需要使用XMLHttpRequest对象。代码示例:functionajaxRequest(url,callback){constxhr=newXMLHttpRequest();xhr.onreadystatechange=function(){if(xhr.readyState===4&&xhr.status===200){callback(xhr.re
- 前端面试六之axios
闲蛋小超人笑嘻嘻
前端
一、axios简介Axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js环境。在浏览器端,Axios的底层实现是基于原生的XMLHttpRequest(XHR)。它对XHR进行了封装,增加了Promise支持、自动转换JSON数据、请求和响应拦截器等功能。在Node.js环境中,Axios使用http模块来发起请求。1.1XHR、FetchAPI和Axios的区别1.XML
- Ajax - 手册
weixin_30414245
phpjsonjavascriptViewUI
一、Ajax概述:1、Ajax(AsynchronousJavaScriptandXML):异步的JavaScript和XML2、Ajax不是某种语言,而是在现实网页的时候一种局部刷新的整合技术。3、Ajax可以在后台进行局部数据的交换,进行局部的数据更新。4、关键:XMLHttpReuqest对象的使用。二、使用Ajax技术的总体步骤:1、运用HTML和CSS来实现页面,表达信息。2、使用XML
- ajax学习手册
余渔鱼1123
ajax学习okhttp
Ajax通俗易懂学习手册目录Ajax基础概念XMLHttpRequest详解FetchAPI(现代方式)处理不同数据格式错误处理和状态码Ajax高级技巧实战项目案例最佳实践Ajax基础概念什么是Ajax?Ajax=AsynchronousJavaScriptAndXML通俗解释:Ajax就像"外卖小哥",你在网页上点了个按钮(下单),Ajax悄悄跑到服务器那里取数据(送餐),拿回来后更新页面(送到
- AJAX与JSON数据交互处理
大胡桃子
ajaxjsonjavascript
Ajax即AsynchronousJavascriptAndXML(异步JavaScript和XML)在2005年被JesseJamesGarrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括:或XHTML,CSS,JavaScript,DOM,XML,XSLT,以及最重要的XMLHttpRequest。[3]使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要
- Ajax和Json简介
我是董哥1111
ajaxjsonjavascript
1.什么是ajax?Ajax即AsynchronousJavascriptAndXML(异步JavaScript和XML)在2005年被JesseJamesGarrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括:HTML或XHTML,CSS,JavaScript,DOM,XML,XSLT,以及最重要的XMLHttpRequest,使用Ajax技术网页应用能够快速地将增量更新呈现
- 学习AJAX,我的目标是什么(AI)
smallluan
AJAX学习ajax前端
以下是一个系统化的学习路线,帮助你从基础到进阶,全面掌握Ajax相关技术:一、夯实基础(已完成部分)学习了XMLHttpRequest的基本知识,是很好的起点。但需要确保掌握以下核心概念:原生XHR的工作流程创建实例→打开连接→设置请求头→发送数据→监听状态变化→处理响应状态码(readyState)与HTTP状态码的区别同步vs异步请求的差异核心APIopen(),send(),setReque
- 前端网络请求:从基础到进阶实践
前端呆猿
js前端http前端网络
一、前端网络请求概述在现代Web开发中,网络请求是前端与后端交互的核心方式。随着Web应用的复杂度提升,前端开发者需要掌握各种网络请求技术,理解它们的原理、适用场景以及最佳实践。二、基础网络请求技术1.XMLHttpRequest(XHR)constxhr=newXMLHttpRequest();xhr.open('GET','https://api.example.com/data',true)
- 通过服务器配置cros来解决跨域问题
可爱的小小小狼
网络前端架构服务器运维
跨域问题是浏览器的问题,只在浏览器和服务器通信过程产生,服务器之间不会有跨域问题是指浏览器执行的JavaScript代码试图通过XMLHttpRequest或FetchAPI等方式向不同域(协议、主机、端口)的服务器发起请求时所遇到的限制。在服务器之间通信的情况下,由于没有浏览器的参与,跨域问题并不会存在。服务器可以自由地与其他服务器进行通信,无需考虑同源策略的限制。跨域:服务器和浏览器网页的ip
- Asynchronous JavaScript And XML
DUCKRUN~
ajax
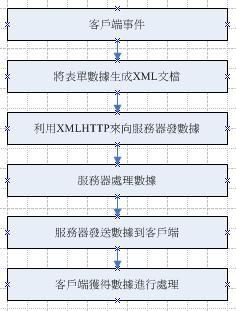
1.作用不刷新页面更新网页在页面加载后从服务器请求和接收数据在后台向服务器发送数据2.工作流程3.XMLHttpRequest对象(1)方法newXMLHttpRequest()创建新的XMLHttpRequest对象abort()取消当前请求getAllResponseHeaders()返回头部信息getResponseHeader()返回特定的头部信息open(method,url,async
- AJAX(Asynchronous JavaScript and XML)
是聪聪黄吖
JavaWebjava
1什么是AJAX?AJAX=AsynchronousJavaScriptandXML。AJAX是一种用于创建快速动态网页的技术。AJAX通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。传统的网页(不使用AJAX)如果需要更新内容,必须重载整个页面。2原生JS实现AJAX//1.创建核心对象varxmlhttp;if(windo
- AJAX入门
2302_80283616
ajax前端javascript
01.AJAX概念和axios使用目标了解AJAX概念并掌握axios库基本使用讲解什么是AJAX?mdn使用浏览器的XMLHttpRequest对象与服务器通信,动态数据交互浏览器网页中,使用AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页什么是服务器?可以暂时理解为提供数据的一台电脑为何学AJAX?以前我们的数据都
- JSON数据获取与解析实操指南
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:JSON作为数据交换的标准格式,在服务器与客户端的数据传递中发挥着重要作用。本文将详细指导如何通过HTTP协议获取和解析JSON数据,重点讲解聚合数据的处理方法。文章首先介绍了JSON的结构基础,然后通过实例演示了如何使用JavaScript的fetchAPI和XMLHttpRequest获取JSON数据,并详细说明了使用JSON.parse()函数解析JSO
- 07 前端框架前置ajax node webpack git
M.AI
前端ajaxwebpacknode.jsgit
目录0说明1AJAX1.1axios库1.2响应状态码1.3API文档使用1.4form-serialize插件1.4.1案例01登录框案例1.4.2案例02图书管理1.4.2.1添加逻辑1.4.2.2删除逻辑1.4.2.3修改逻辑1.4.2.4案例总结1.4.3案例03图片上传处理1.4.4案例04个人信息管理1.4.4.1获取个人信息1.4.4.2修改个人信息1.5XMLHttpRequest
- JavaScript实现监控上传和下载进度
积极向上的龙
前端技术javascript前端html
使用原生XHR监控下载进度示例tips:注意1.需要在请求调用open()之前添加事件监听,否则progress事件将不会被触发。2.XHR未设置默认的超时限制,这意味着理论上一个请求的进度可以无限长。但实践中,应该设置合理的超时限制,并对相应的错误做处理。3.服务器必须在响应中提供Content-Length(内容长度)首部,才能对传输数据估算从传输进度。letxhr=newXMLHttpReq
- AJAX原理
巴巴_羊
ajax前端javascript
AJAX使用XHR对象和服务器进行数据交互XHRconstxhr=newXMLHttpRequest()xhr.open(`GET`,`http://hmajax.itheima.net/api/province`)xhr.addEventListener(`loadend`,()=>{//console.log(xhr.response)constdata=JSON.parse(xhr.resp
- ajax的解析原理,ajax请求原理及jquery $.ajax封装全解析
陆小凤的妹妹
ajax的解析原理
、ajax原理:Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。要清楚这个过程和原理,我们必须对XMLHttpRequest有所了解。XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单的说,也就是ja
- 知识点:ajax + json
新手程序袁
ajaxjsonokhttp
1、Ajax异步刷新技术作用:不刷新整个页面,局部刷新好处:节省网络带宽,提高响应效率,增加用户体验度。特点:由JQuery的XMLHttpRequesst发送ajax异步请求,服务器处理请求,响应需要的数据。2、jQuery发送ajax异步请求$.ajax({url:”请求地址”,type:“请求方式get/post”,data:请求数据,//格式key=value&key=value或{属性名
- Ajax的原理和解析
t_hj
ajax前端javascript
网页的原始HTML文档不会包含任何数据数据都是通过Ajax统一加载后再呈现出来的Ajax即异步的JS和XML利用JS在保证页面不被刷新页面链接不改变的情况下与服务器交换数据并更新部分网页的技术发送请求varxmlhttp;if(window.XMLHttpRequest){xmlhttp=newXMLHttpRequest();}else{xmlhttp=newActiveXObject("Mic
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23