- ubuntu miktex安装教程
傅小凤-
ubuntulinuxubuntulinux运维miktex
ubuntumiktex安装教程安装miktex之前必须先安装texlive,否则会无法安装miktex。sudoapt-getinstalltexlive-fullcjk-latexlatex-cjk-chinese然后就按照miktex官网的安装教程一步一步执行就可以了:https://miktex.org/download
- 在 Windows 系统中,你可以通过以下命令或工具查询占用 8080 端口的程序
青春不流名
eclipse
在Windows系统中,你可以通过以下命令或工具查询占用8080端口的程序:1.使用命令行工具(推荐)打开命令提示符(CMD)或PowerShell,执行以下命令:netstat-ano|findstr:8080输出示例:TCP0.0.0.0:80800.0.0.0:0LISTENING12345UDP[::]:8080[::]:012345其中,12345是进程ID(PID)。2.通过PID查找
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- firecrawl本地docker部署(WSL虚拟机Ubuntu24)
firecrawl本地docker部署下载源码github下载地址部署按照firecrawl目录下SELF_HOST.md文档进行操作即可。本次生成的镜像在后面提供了百度网盘下载。创建.env文件将firecrawl\apps\api.env.example文件拷贝到firecrawl目录下(和docker-compose.yaml同一目录下),修改文件名为.env#=====RequiredEN
- 基于Clangd索引Linux内核源代码,提供跳转和补全
yann_qu
linux服务器内核LSPVSCodeNeovimVim
基于Clangd索引Linux内核源代码,提供跳转和补全适用于Neovim、Vim、VSCode等支持LSP的编辑器。1操作示例1.1操作环境操作系统:Ubuntu20.04inwsl2编辑器:VSCodeLSP:Clangd内核版本:longterm5.15.1451.2准备工作由于gcc和clang并非完全兼容,使用gcc编译后生成的compile_commands.json中可能包含clan
- 构建你的AI应用开发平台:如何在Ubuntu上使用Docker部署Dify
kaixin_啊啊
商业合作cpolar人工智能ubuntudocker
文章目录前言1.Docker部署Dify2.本地访问Dify3.Ubuntu安装Cpolar4.配置公网地址5.远程访问6.固定Cpolar公网地址7.固定地址访问前言本文主要介绍如何在LinuxUbuntu系统使用Docker快速部署大语言模型应用开发平台Dify,并结合cpolar内网穿透工具实现公网环境远程访问本地Dify服务!Dify是一款开源的大语言模型(LLM)应用开发平台。它融合了后
- Python 包管理工具(uv)
cliffordl
pythonpythonuv开发语言
Python虚拟环境(conda)Python虚拟环境(venv)Python包管理工具(uv)文章目录1.uv的特点2.安装uv2.1.使用官方推荐方式2.2.使用pip安装(Python>=3.8)2.3.使用conda/mamba安装3.基本使用方法3.1.初始化项目并创建虚拟环境3.1.1.CMD运行结果3.1.2.VScode运行结果3.2.安装依赖3.3.生成依赖文件3.4.使用pyp
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- 一文搞懂 Cursor 内部工作原理~
zz_jesse
介绍了Cursor,一个结合了AI技术的代码编辑器,它通过深度学习和语义索引的方式,提升了开发者的工作效率。Cursor通过与VSCode相似的界面和功能,以及自己的AI特性,实现了代码的智能化编辑和错误检查。译文从这开始~~你可能已经看到新闻:OpenAI正以高达30亿美元的价格收购Windsurf!与此同时,Cursor的母公司Anysphere也正在以90亿美元估值融资9亿美元!这对于代码生
- VMware Fusion 13 Mac虚拟机
VMwareFusionPromac不仅能让你在Mac苹果电脑上运行Windows或Linux系统、使用非Mac平台的应用,而且还可以支持各种USB硬件设备。原文地址:VMwareFusion13Mac虚拟机
- 快速启动静态网络服务器的Run工具使用指南
闫泽华
本文还有配套的精品资源,点击获取简介:本文介绍了如何使用run工具,一个通过npm全局安装的Node.js包,来启动一个简单的静态文件服务器。介绍了npm的作用,以及如何全局安装run。随后,文章解释了run工具的用途,包括从任何目录快速启动静态网站服务器的能力,并讨论了它在开发、测试和演示中的应用。还涉及了使用run工具时涉及的一些基本任务,如处理HTTP请求和返回静态资源,以及提供了源代码文件
- 编译ARM开发板的内核镜像(linux)
不霁何虹丶
内核linux内核ubootkernel嵌入式
编译内核其实本质上就是熟悉流程与配置的更改,本文暂时只介绍流程,对于更改,以后详谈。一点要注意:需要先安装arm-linux-gcc交叉编译器!切记!获取内核源码如果你有开发板,那么商家大多会给你资料,其中就有对应该开发板SOC的linux内核,如果里面没有对应的linux内核源码,那么本文不适合你了,你需要移植或自己找对应的内核源码。开始制作镜像既然已经获得了源码包,经过ubuntu下的tarx
- 共享内存的创建和使用
Ring__Rain
C++c++
以下是对ShareMemoryPubManager::CreateShm函数的详细解读,结合代码逻辑和Windows共享内存机制分析:1.函数功能概述该函数用于创建并映射一个共享内存区域,将其封装到自定义结构体SwathShareMemory中,并存储到成员变量m_shmQueue中。核心步骤包括:构造共享内存名称:基于shm_prefix和shm_id生成唯一标识。创建文件映射对象:调用Crea
- Pipeline 管道,进程间通信
Ring__Rain
C++c++
在Windows平台下,C++的管道(Pipeline)通信主要分为匿名管道(AnonymousPipes)和命名管道(NamedPipes)两种,分别适用于父子进程和无关进程间的通信。以下从原理、实现到代码示例详细说明:⚙️一、匿名管道(AnonymousPipes)适用场景:父子进程间的单向数据流(如重定向子进程输出)5。核心步骤:父进程调用CreatePipe创建读/写句柄。通过STARTU
- VMware Fusion 13 Mac虚拟机
fengyun2891
macosmac虚拟机
VMwareFusionmac不仅能让你在Mac苹果电脑上运行Windows或Linux系统、使用非Mac平台的应用,而且还可以支持各种USB硬件设备。原文地址:VMwareFusion13Mac虚拟机
- 52. QT插件开发--插件程序(带ui文件)的创建与编译
山间点烟雨
QML/QT常用技巧汇总qtui插件
1.说明一般情况下,针对代码量比较小的QT程序不需要进行插件集成化开发,但是针对大型程序来说,代码结构比较复杂,使用插件开发的方式可以提高代码开发和维护效率,团队之间的分工合作也会更加的明确。所谓插件式开发,实际上就是把程序的一部分功能封装起来,编译成一个单独的动态链接库,在主程序框架中去动态加载这个动态库即可。在windows系统中这种动态库以dll的形式存在,而在linux系统中是以so形式存
- 大一小白初学51单片机——安装开发软件Keil5C51
老虎0627
51单片机嵌入式硬件单片机
前言本文主要是结合B站上江科大的51单片机入门教程进行的经验总结,希望能帮助大家能快速入手单片机,快速安装使用开发软件Keil5C51。Keil5C51的安装软件获取首先我们先根据视频,把软件安装包提取下载到电脑上文件解压缩后要注意,使用视频中提供下载好的软件包,其内部含有如下图所示的两个文件。但是因为windows自带的保护系统,往往会把keygen软件当成病毒清理掉,因此我们需要在弹出病毒隔离
- 如何在 Windows 上将项目上传到 SVN 仓库(完整指南)
码事漫谈
windowssvn
文章目录**准备工作****1.安装SVN客户端****2.获取SVN仓库地址****方法1:使用TortoiseSVN上传(推荐GUI方式)****步骤1:导入项目到SVN仓库****步骤2:检出(Checkout)到本地****⌨️方法2:使用命令行上传(适合高级用户)****步骤1:检出空仓库(可选)****步骤2:添加文件并提交****高级配置****1.忽略不需要的文件****2.处理冲
- Ubuntu,Uentos,Debian 腾讯云镜像安装docker;配置国内镜像加速器
风不归Alkaid
环境ubuntu腾讯云docker
一、Ubuntu,Uentos,Debian腾讯云镜像安装docker转载自一位老哥的安装教程,直接点就可以二、配置国内镜像加速器配置Docker加速器:创建或编辑/etc/docker/daemon.json文件:sudonano/etc/docker/daemon.json添加以下内容(以腾讯云加速器为例):{"registry-mirrors":["https://mirror.ccs.te
- 【阿里巴巴JAVA开发手册】IDE的text file encoding设置为UTF-8; IDE中文件的换行符使用Unix格式,不要使用Windows格式。
SunTecTec
Seatunnelintellij-ideaseatunnel
问题:当使用IDEASSH远程开发时,SFTP同步的Windows本地编辑的config/plugin_config文件文本内容中“换行符”与Unix、Linux的文件文本内容换行符字符集不一致,导致docker容器中自定义/opt/seatunnel/bin/install_plugin在执行以Windows下编辑的config/plugin_config时,遍历行读该文件内容格式提供给mvnw
- Ubuntu22.04安装cudnn详细步骤
大鹏的NLP博客
深度学习cudnn
下载指定版本的cudnnhttps://developer.nvidia.com/rdp/cudnn-archive#a-collapse804-111安装sudodpkg-icudnn-local-repo-ubuntu2204-8.9.7.29_1.0-1_amd64.deb根据上步提示:sudocp/var/cudnn-local-repo-ubuntu2204-8.9.7.29/cudnn
- Ubuntu安装Github Desktop
浑河渔夫
ubuntulinuxgithub
官方的GithubDesktop没有linux版,我们需要用第三方库Github地址:GitHub-shiftkey/desktop:ForkofGitHubDesktoptosupportvariousLinuxdistributions在release里找一个稳定版本,下载deb注意:Ubuntu20.04因为GLIBC版本问题,无法使用最新版请下载并安装GitHubDesktop-linux
- RBDMuteSwitch:一键静音控制工具使用指南
幸生朋Margot
RBDMuteSwitch:一键静音控制工具使用指南RBDMuteSwitchPriortoiOS5itwasrelativelystraightforwardtodetectwhetheradevicewasmutedbyusinganaudioroutetodetectplaybacktype.项目地址:https://gitcode.com/gh_mirrors/rb/RBDMuteSwit
- SpringBoot整合SpringCache实现高效缓存管理
quequnlong
springboot缓存后端
前言在现代应用开发中,缓存是提升系统性能的核心技术之一。SpringCache作为Spring生态的缓存抽象层,提供统一的缓存操作接口。本文将通过完整示例演示SpringBoot项目如何整合SpringCache。环境准备JDK17+SpringBoot3.1.0Maven3.8+IDE(IntelliJIDEA/VSCode)整合步骤1.添加依赖org.springframework.boots
- Windows Subsystem for Linux (WSL):现代开发的终极跨平台方案
止观止
WindowswindowslinuxWSL开发环境
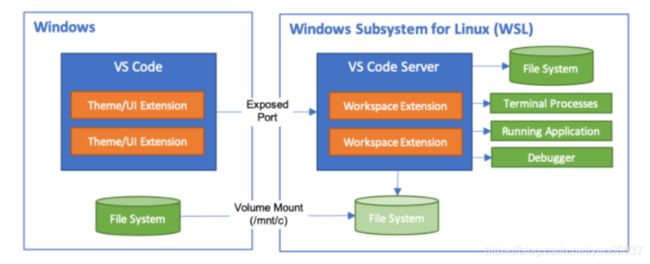
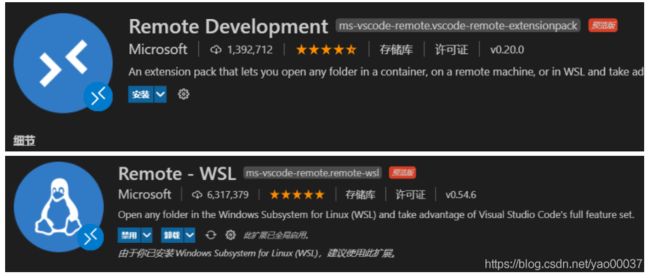
引言WindowsSubsystemforLinux(WSL)是微软革命性的技术突破,它彻底改变了Windows平台的开发体验。通过实现在Windows内核中无缝运行原生Linux二进制文件,WSL弥合了Windows与Linux之间的鸿沟。本文将从架构原理、实操指南到高阶应用进行全面剖析,您将掌握:WSL1与WSL2的架构差异与性能对比文件系统互通与跨平台开发的最佳实践GPU加速支持与容器化集成
- 服务器ubuntu系统调节亮度,Ubuntu系统下调节屏幕亮度的两种Linux命令
Ubuntu是基于DebianGNU/Linux,支持x86、amd64(即x64)和ppc架构,由全球化的专业开发团队(CanonicalLtd)打造的开源GNU/Linux操作系统。为桌面虚拟化提供支持平台。Ubuntu对GNU/Linux的普及特别是桌面普及作出了巨大贡献,由此使更多人共享开源的成果与精彩。用户也在使用ubuntu系统的过程中摸索出很多技巧,下面就是介绍在Ubuntu10.0
- 如何在 Ubuntu 22.04 上添加 Swap 内存
vvw&
开源项目推荐Linux技术文章ubuntulinux运维服务器swap虚拟内存后端
简介在本教程中,我们将学习如何在Ubuntu22.04上添加Swap内存。Swap内存是存储驱动器上的一个空间,当系统的物理RAM完全被使用时,会用到这个空间。它充当一个溢出空间来保存不活动的内存页,允许系统在高内存需求下平稳运行。本教程将指导你如何在Ubuntu22.04服务器上添加交换内存,涵盖基本和高级配置。本教程的目标是手把手教你如何在Ubuntu22.04服务器上添加Swap内存。准备工
- python网络仿真模拟_复杂网络仿真工具networkX的环境搭建(Windows环境)
写这篇文章的目的是希望没有编程经验的小白也能够跟着文章的指示搭建自己的networkx环境,所以写得很初步很详细,会编程的人也不妨一看,可以避开一些我已经绕过的弯路我的PC环境是windows764位操作系统1.安装python,networkX属于python的一个模块,所以要先安装python;python可以去官网下载(官网上有不同版本的python,根据自己的PC环境下载)我下载的是文件p
- 【网络安全】恶意 Python 包“psslib”仿冒 passlib,可导致 Windows 系统关闭
文章目录恶意Python包“psslib”仿冒passlib如何避免psslib的威胁恶意Python包“psslib”仿冒passlibSocket的威胁研究团队发现了一个名为psslib的恶意Python包,旨在以提供密码安全功能为幌子突然关闭Windows系统。该软件包由威胁行为者使用别名umaraq编写,是合法passlib库的错误拼写,passlib库是数百万开发人员信赖,并且广泛使用的
- Windows 2025带来了那些与众不同的功能
Par@ish
#Windowswindowswindows2025windowsserversmbwlan
WindowsServer2025引入了多项新功能和改进,这些更新使其在性能、安全性、虚拟化、存储和网络等方面与之前的版本相比有了显著的不同。文章目录从WindowsServer2012R2就地升级蓝牙DTrace(动态追踪工具)文件压缩WLANWinGetOpenSSH安全基线基于QUIC的SMB安全证书管理SMB备用端口SMB防火墙规则强化SMB加密SMB签名远程Mailslot路由和远程访问
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
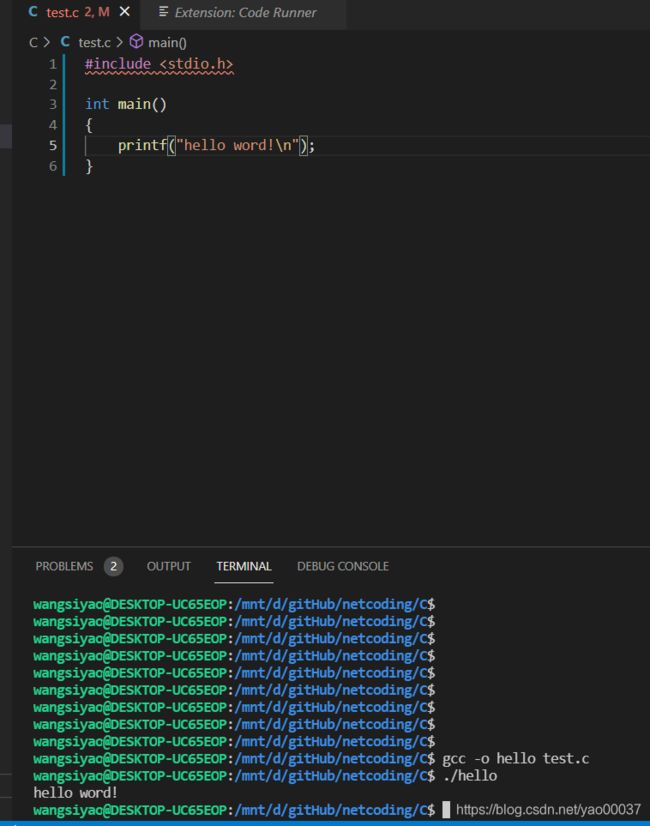
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户