Delphi XE5 如何设计并使用FireMonkeyStyle
如何设计并使用FireMonkeyStyle
FireMonkey使用Style来控制控件的显示方式。
每个控件都有一个StyleLookup属性,FireMonkey就是通过控件的这个属性来在当前窗体的StyleBook控件中查找匹配的Style,如果找到了这个Style,那么控件就使用这个Style来显示。
StyleBook是一个Style的集合,里面可以有窗体的Style,按钮的Style,文本框的Style,等等。每个Style其实就是一个控件,像常用到的TLayout,TRectangle等等,只是这个控件需要设置它的StyleName。
比如我在StyleBook中设计这样一个按钮:
l Layout:TLayout(StyleName设置为“defaultbutton”)
n Rectangle:TRectangle(用来显示按钮背景)
u Text:TLabel(用来显示按钮标题)
那么这个Layout就表示了一个名为“defaultbutton”的Style。如果这时候,窗体上放一个Button,然后将它的StyleLookup属性为“defaultbutton”,FireMonkey就会从当前窗体的StyleBook中遍历我们设计的所有控件,查找StyleName为Button的StyleLookup属性值的控件,也就是StyleName为“defaultbutton”的控件,就是我们刚才设计的Layout控件,查找到了之后,就返回一个Layout的克隆,也就是复制一个Layout(它的子控件也会复制进去),然后在Button上显示出来。
原理就讲这些了,下面我用举个例子来演示一下这些步骤:
这个例子是在TListBoxItm控件上使用我们设计的Style,
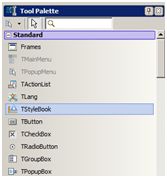
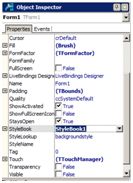
- 在组件面板(Tool Palette)上选择一个TStyleBook组件,将它拖放到窗体上,Name为StyleBook1,然后将窗体StyleBook属性设置为StyleBook1。




- 在窗体上放一个TListBox组件,将它拖放到窗体上,Name为ListBox1。


设置ListBox1的Align属性为alClient,
并右击ListBox1,在弹出的菜单中选中Items Editor…
点击Add Item按钮,会在ListBox1上面添加一个TListBoxItem,


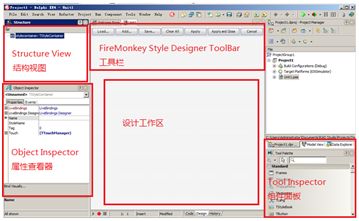
- 双击StyleBook1,IDE会进入到Style Designer模式:

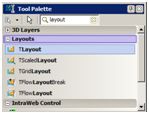
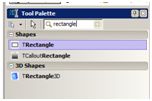
- 设计Style,首先在组件面板(Tool Palette)中选择一个TLayout组件(Layouts分类),拖动到左上角,

这时候结构视图显示如下:

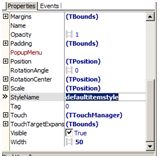
在属性查看器中设置Layout的StyleName为defaultitemstyle:

然后我们在Layout下添加一个TRectangle做为背景:

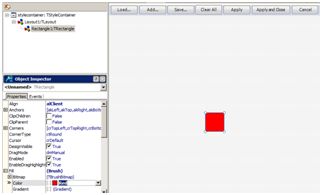
将这个Rectangle的颜色设置为红色,也就是将它的Fill.Color设置为Red,并将Rectangle的Layout属性设置为alClient:

- 按一下FireMonkey Style Designer ToolBar上面的Apply and Close按钮,好了,一个名为defaultitemstyle的Style已经设计完成了。
- 然后选中我们之前添加的ListBoxItem1,在属性查看器中的StyleLookup属性值更改为defaultitemstyle。
看,这个ListBoxItem已经显示成我们设计的Style了(一个红色的矩形):
