【翻译】ASP.NET MVC4 入门(二)添加一个Controller
原文链接:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-controller
MVC表示model-view-controller。MVC是一种架构良好的、可测试的、易于维护的应用开发模式,基于MVC的应用包含:
Models:代表应用中用到的数据的类,并且这些类会对数据进行逻辑验证确保符合业务规则。
Views:应用程序中动态生成HTML响应的模板文件。
Controllers:处理传入的浏览器请求,检索model中的数据,然后选择特定的view模板返回给浏览器。
在这个入门系列里将会涉及到上面提到的所有概念,并且会告诉你如何使用它们来生成一个应用程序。
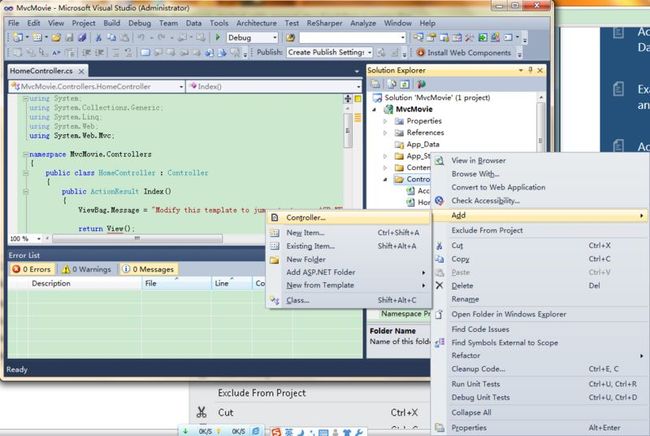
让我们从创建一个controller开始,在Solution Explorer(解决方案资源管理器)中,在Controllers文件夹上右键单击,然后选择Add Controller。
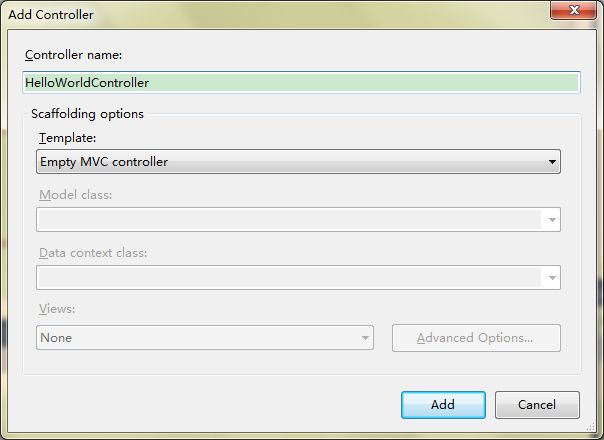
把新建的controller命名为“HelloWorldController”。使用默认的Empty MVC Controller模板,单击Add。
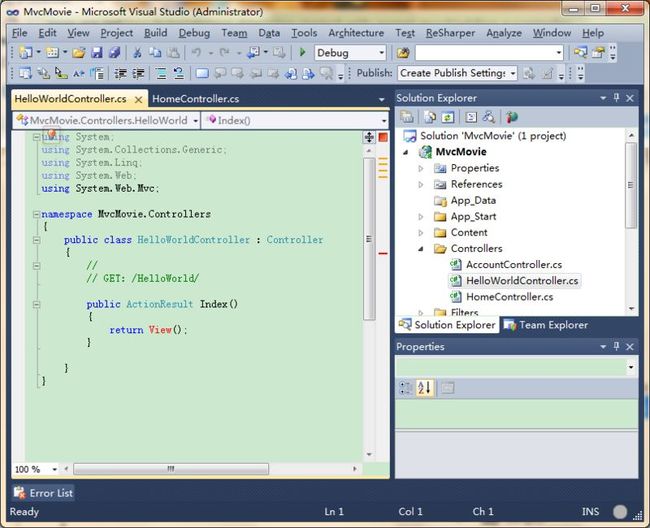
注意在Solution Explorer中会增加一个名为HelloWorldController.cs的类文件。
使用下面的代码替换掉原有的内容。
using System.Web; using System.Web.Mvc; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { // // GET: /HelloWorld/ public string Index() { return "This is my <b>default</b> action..."; } // // GET: /HelloWorld/Welcome/ public string Welcome() { return "This is the Welcome action method..."; } } }
controller中的方法会返回HTML字符串。HelloWorldController中的第一个方法被命名为Index。让我们启动浏览器来看一下效果(按下F5或者Ctrl+F5)。在浏览器中,将“HelloWorld”添加到地址栏中内容的后面(例如下面截图中,地址栏中的内容是http://localhost:9217/HelloWorld),浏览器会呈现出下面截图里的内容。在HelloWorldController中的方法只是直接返回了字符串,你告诉系统返回一些HTML,确实是这样。
ASP.NET MVC根据传入的URL调用不同的controller(同样调用controller中不同的方法)。ASP.NET MVC使用的默认URL路由机制使用如下格式的URL来确定哪些代码会被调用:
/[Controller]/[ActionName]/[Parameters]
URL的第一部分决定了调用哪个controller。所以/HelloWorld映射到了HelloWorldController类。URL的第二部分决定了该类中的哪个方法被调用,所以/HelloWorld/Index将会导致HelloWorldController类中的Index方法被调用。需要注意的一点是我们在浏览器地址栏的URL里只有/HelloWorld,但是Index方法也被执行了,这是因为如果不显示指定ActionName的话,会默认调用controller中的Index方法。
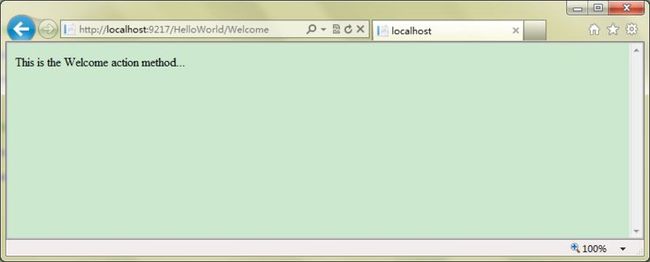
让我们在地址栏中输入http://localhost:9217/HelloWorld/Welcome(注意端口号会不同)。Welcome方法会执行并且返回字符串"This is the Welcome action method"。默认的MVC映射是 /[Comtroller]/[ActionName]/[Parameters]。对于这个URL,controller是HelloWorld,action是Welcome,到目前为止还没有用到[Parameters].
为了能够使用URL给controller传递一些参数信息,让我们来稍微修改一下示例代码(例如下面的URL,/HelloWorld/Welcome?name=Scott&numtimes=4)。更改Welcome方法使其接收两个参数,注意下面的C#代码里使用到了缺省参数的特性,这样如果没有为numTImes传值的话该参数默认取值为1。
public string Welcome(string name, int numTimes = 1) { return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes); }
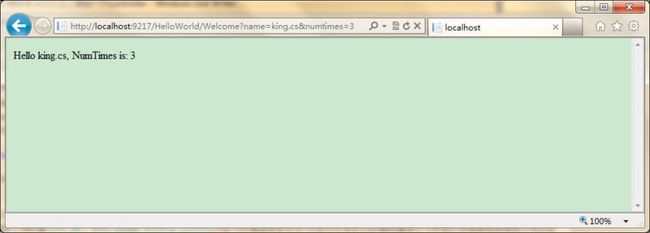
重新启动程序在浏览器地址栏里输入类似于这样的URLhttp://localhost:9217/HelloWorld/Welcome?name=king.cs&numtimes=3,当然你可以为name和numtimes指定不同的值,ASP.NET MVC model binding system(Asp.net模型绑定系统)会自动将地址栏url里的查询字符串里的参数映射到调用方法对应的参数。
这个示例里的controller已经处理了MVC中的“VC”部分——controller和view是如何工作的。controller直接返回了HTML字符串。当然一般来说我们不会直接让controller返回HTML字符串,这样的话会让代码变得很糟糕。我们通常会使用一个独立的view模板文件来创建要返回的HTML,我们会在下一篇文章中展示如何这样做。