推荐一些能提升工作幸福度的小工具
盘点那些真正能提升工作幸福度的小工具,都是我日常开发中经常使用的工具。包括4个维度:软件、终端、VScode插件、Chrome插件。
软件篇
Alfred
官网:www.alfredapp.com/
MAC OS 已经自带 Spotlight,可以搜索文件和快速启动,Alfred 基础上优化了快速启动与搜索的功能,还引入了 Workflows 等强大的扩展功能,使之成为了一个拥有无限自动化潜力的「工具平台」软件,可以用它来实现近乎一切有关自动化的想法。

常用功能:
快速启动,输入 APP 名称快速启动。
计算器,直接在操作界面上输入简单的运算。
浏览器收藏夹搜索,通过 Web Bookmarks 开启你正在使用的浏览器收藏夹搜索。
自定义搜索,通过 Features > Web Search 增加:
-
NPM: www.npmjs.com/search?q={q…
GitHub: github.com/search?q={q…
Can I Use: caniuse.com/?search={qu…
Workflows,你能想到的工作流,这里几乎都有,这里推荐几个好用的:
-
Youdao Translate,有道翻译。
IP Address,查询 IP。
Faker,快速帮你生成一些假数据。
Kill Process,关闭进程。
CodeVar,改变单词的命名规范。
uTools
uTools 是一个极简、插件化、跨平台的现代桌面软件。通过自由选配丰富的插件,打造你得心应手的工具集合。当你熟悉它后,能够为你节约大量时间。
聚合搜索
iconfont 搜索
图床
二维码生成器
图片转文字
图片压缩
各种文档
你甚至可以用它帮你斗图!
Better Touch Tool
BTT 是一款 Mac 辅助应用,主要功能是强化 MAC Touch bar的功能,除此之外可以用来代替默认的系统操作方式(组合键、修饰键、手势等),其目的是方便用户创造出更适合自身习惯的操作行为,同时也是是 Mac 上非常强大的触摸板辅助工具:
自定义系统快捷键,可以通过快捷键或组合键的形式,这里我使用了 command + 数字键 快速启动应用程序。
针对不同软件,自定义 touch bar 按钮。
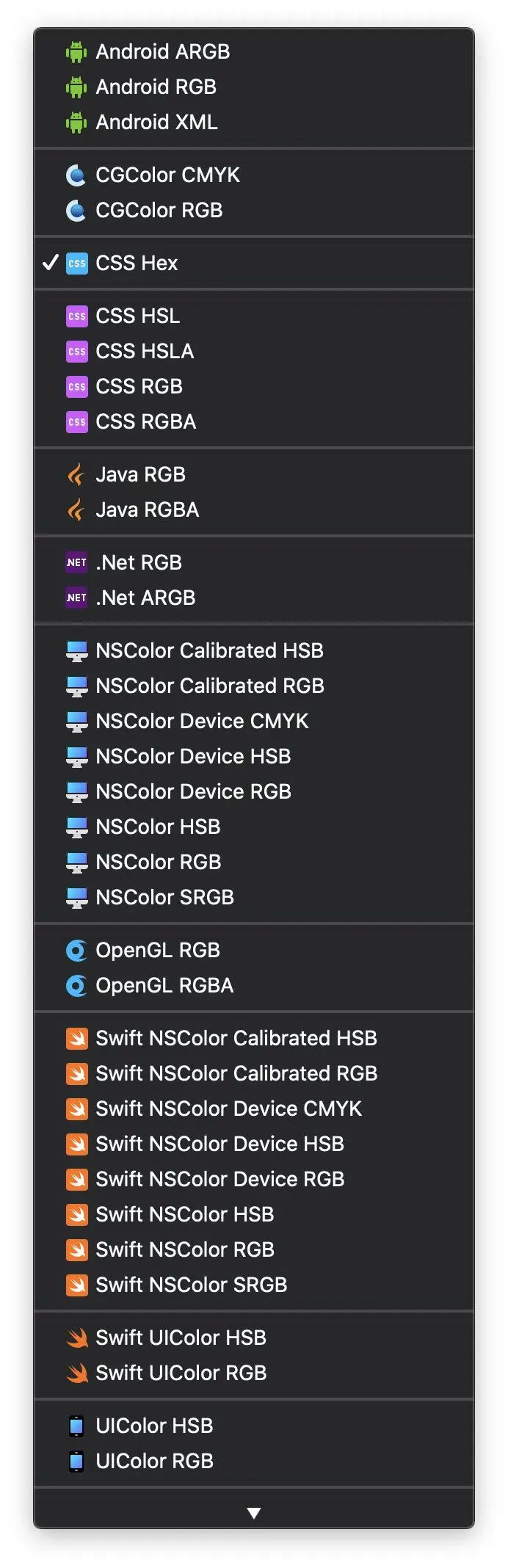
Sip

Sip 是一款屏幕取色软件,支持 CSS Hex, CSS3 HSL, CSS3 RGB 等十余种颜色制式,几乎适合任何开发或设计作为屏幕取色器:

颜色快速调用坞,在创建多个调色板后,你可以发现在屏幕的左侧(也可选择右侧)边缘,隐藏着你创建的多条调色板,当光标靠近他们时会弹出调色板,单击色块可快速将数值拷贝进入剪贴板。
调色板,你可以在 Sip 的 Menubar 里创建多种调色板,适用于各种工程、情绪板中的颜色方案部署。
iPic
有了图床神器 iPic,不论屏幕截图、还是复制图片,都可以自动上传、保存 Markdown 格式的链接,直接粘贴插入,够懒人吧?

终端篇
iTerm2
Mac 上首选用来替换默认终端的,它拥有超过的特性,比如:分割面板、快捷键增强、优化的搜索、自动完成、粘贴历史、高度可配置等等,并且拥有超多的主题。
Windows 可以考虑 Terminal,微软这么多年终于意识到自家的终端实在是太简陋,现在可以抛弃掉 cmder、cygwin 了。
Oh My Zsh
Oh My Zsh 主要用于简化 zsh 的配置,自带并支持超多有用的插件。
Oh My Zsh will not make you a 10x developer...but you may feel like one.
借鉴官网上的这句话,他可能会让你觉得自己快的要起飞。
以下的插件是你务必要装上试一试的:
z: 切换目录快到飞起
git: 简洁的 git 指令
zsh-syntax-highlighting: 语法高亮
zsh-autosuggestions: 智能提示
The Fuck
我不是在骂人,The Fuck 这名字真的是精髓。
在终端下是不是经常输错命令? The Fuck 是一款了不起的工具,帮你彻底解决这个问题,当你输错命令后,只要输入 fuck 命令,它会帮你自动纠正错误!
开发者如果是个国人的话,我估计他会起名叫 The Wocao ...
VSCode 插件篇
any-rule
你想要的正则可能都在这里。

Bracket Pair Colorizer
通过不同颜色区分代码块。

Document This
快速生成各种注释模板。

file-size
显示当前打开文件的大小。

Git History
方便查看 Git 历史提交记录。
Markdown PDF
Markdown 转 PDF,也支持其他格式,例如 png。

Path Intellisense
识别引入文件路径。

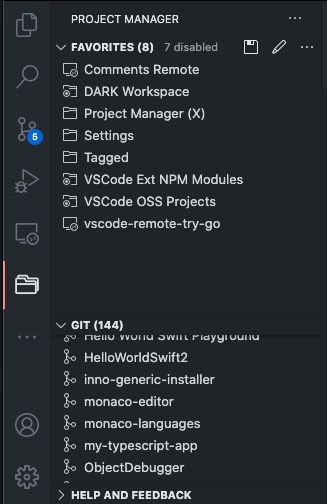
Project Manager
项目管理神器。

Search node_modules
帮你快速查找到你已经安装的 npm 包。

stylelint && eslint
统一团队代码规范必备。
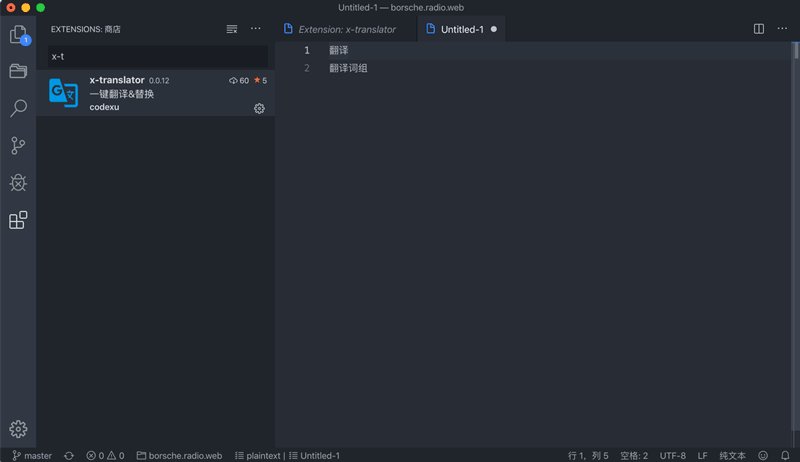
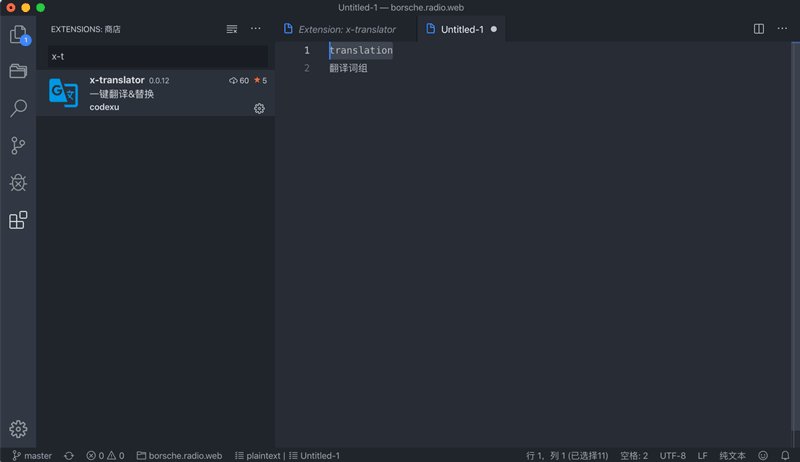
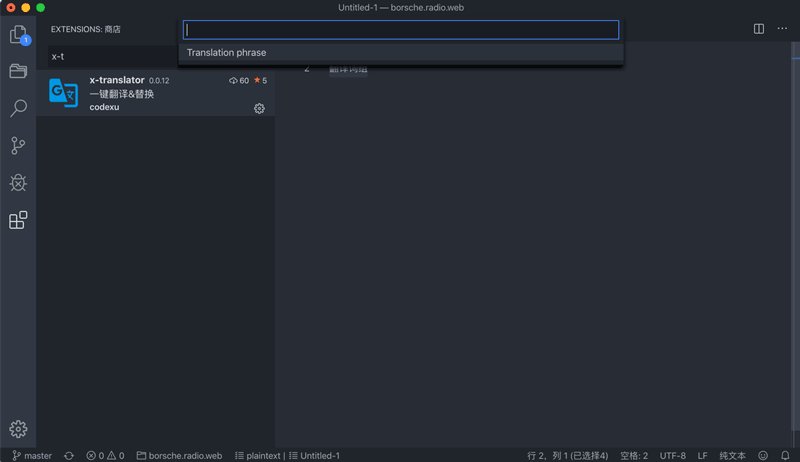
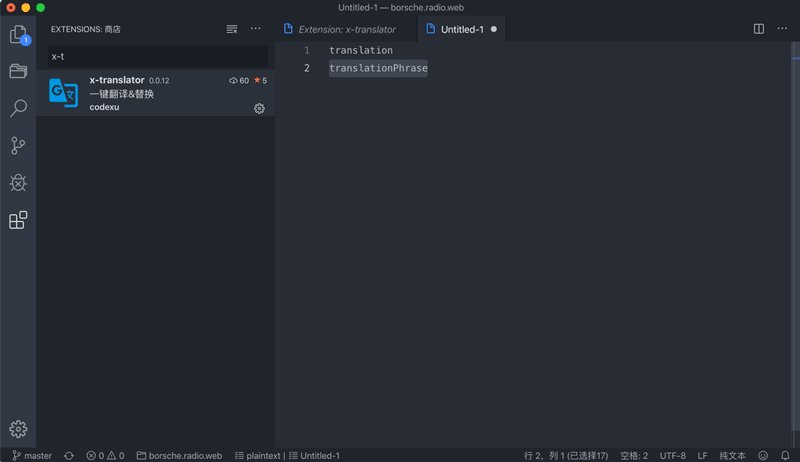
x-translator
这是我个人开发的一款翻译插件,主要功能是:一键翻译->选择单词->选择命名规则->替换。

Chrome 插件篇
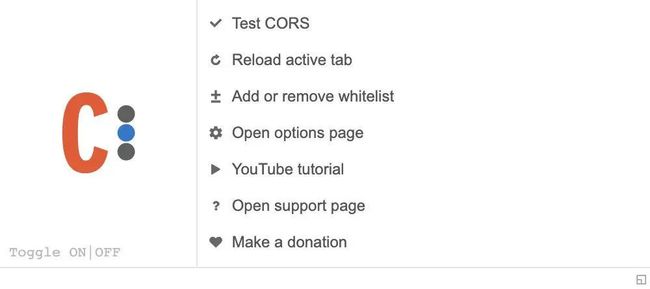
Allow CORS: Access-Control-Allow-Origin
允许CORS,你可以轻松地在 Web 应用程序中执行跨域 Ajax 请求。

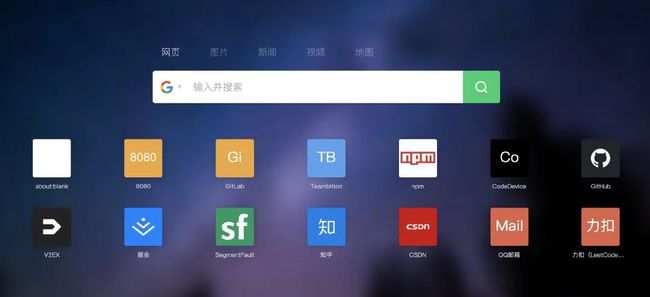
Infinity 新标签页 (Pro)
Infinity 新标签页 Pro 让你可以自定义你的新标签页,在这个标签页下,可以保存一些常用的书签。

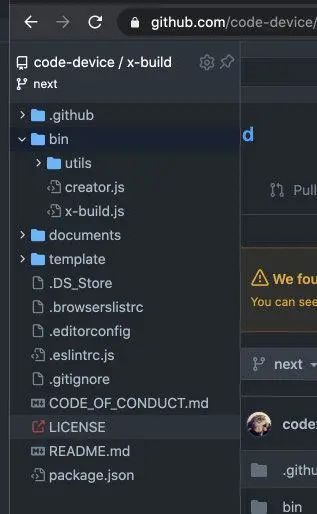
Octotree - GitHub code tree
在 Github 的左侧出现一个抽屉,可以方便的查看项目的目录。如果想方便的查看项目的源码,建议使用 github1s 查看,可以通过地址栏上的 github.com 改为 github1s.com。

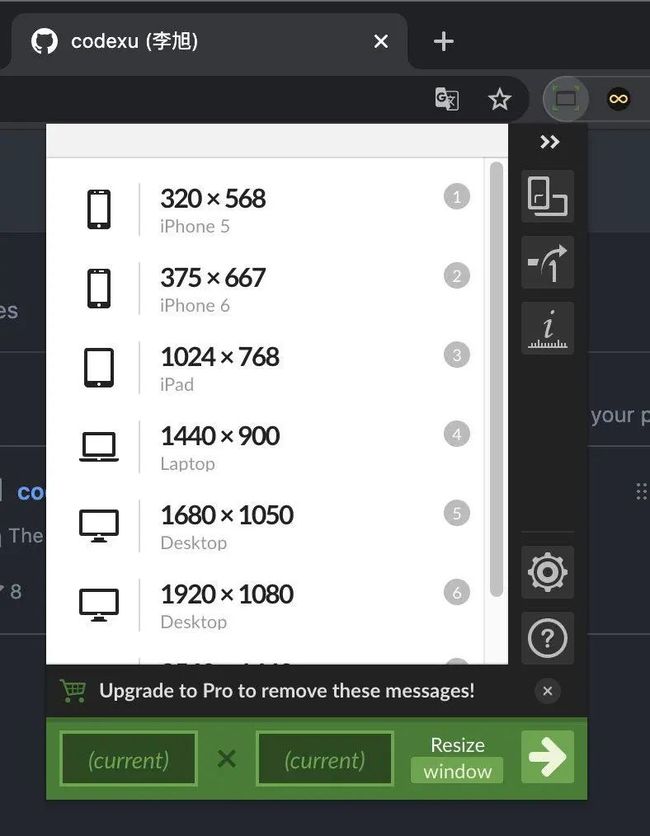
Window Resizer
调整浏览器窗口来模仿各种设备。

沙拉查词
全能网页划词翻译,开放源码、功能丰富、超多词典、清爽快速、支持个性化设置。

关于本文
作者:codexu
https://juejin.cn/post/6969765277252714503
