Vue项目实战之电商后台管理系统(八) 订单管理及数据统计模块
前言
目录
- 前言
- 一、订单管理模块
-
- 1.1 新建订单管理组件
- 1.2 订单管理模块效果图
- 1.3 订单管理模块页面布局及展示数据
- 1.4 点击修改按钮弹出修改地址对话框
- 1.5 点击查询物流进度按钮弹出对话框
- 二、数据统计模块
-
- 2.1 新建数据统计组件
- 2.2 数据统计模块效果图
- 2.3 绘制图表
- 总结
一、订单管理模块
1.1 新建订单管理组件
在src-components中新建order文件夹,新建Order.vue组件,然后打开router.js添加对应的路由规则
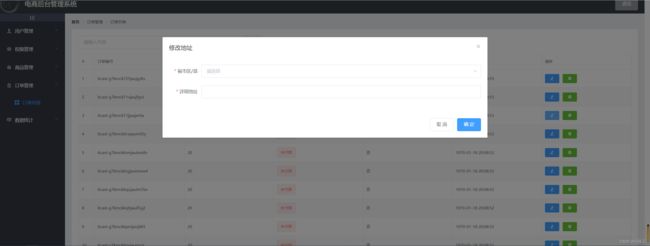
1.2 订单管理模块效果图
1.3 订单管理模块页面布局及展示数据
<!-- 卡片视图区域 -->
<el-card>
<!-- 搜索栏 -->
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入内容" v-model="queryInfo.query" clearable>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
</el-row>
<!-- 订单表格 -->
<el-table :data="orderList" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="订单编号" prop="order_number"></el-table-column>
<el-table-column label="订单价格" prop="order_price"></el-table-column>
<el-table-column label="是否付款" prop="pay_status">
<template slot-scope="scope">
<el-tag type="success" v-if="scope.row.pay_status === '1'">已付款</el-tag>
<el-tag type="danger" v-else>未付款</el-tag>
</template>
</el-table-column>
<el-table-column label="是否发货" prop="is_send"></el-table-column>
<el-table-column label="下单时间" prop="create_time">
<template slot-scope="scope">
{{scope.row.create_time | dateFormat}}
</template>
</el-table-column>
<el-table-column label="操作" width="125px">
<template slot-scope="scope">
<el-button size="mini" type="primary" icon="el-icon-edit"></el-button>
<el-button size="mini" type="success" icon="el-icon-location"></el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pagenum" :page-sizes="[3, 5, 10, 15]" :page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</el-card>
<script>
export default {
data() {
return {
//查询条件
queryInfo: {
query: '',
pagenum: 1,
pagesize: 10
},
//订单列表数据
orderList: [],
//数据总条数
total: 0
}
},
created() {
this.getOrderList()
},
methods: {
async getOrderList() {
const { data: res } = await this.$http.get('orders', {params: this.queryInfo})
if (res.meta.status !== 200) {
return this.$message.error('获取订单列表数据失败!')
}
this.total = res.data.total
this.orderList = res.data.goods
},
handleSizeChange(newSize){
this.queryInfo.pagesize = newSize
this.getOrderList()
},
handleCurrentChange(newPage){
this.queryInfo.pagenum = newPage
this.getOrderList()
}
}
}
</script>
1.4 点击修改按钮弹出修改地址对话框
代码如下:
//给修改地址按钮添加点击事件
<el-button size="mini" type="primary" icon="el-icon-edit" @click="showEditAddress"></el-button>
//添加修改地址对话框,在卡片视图下方添加
<!-- 修改地址对话框 -->
<el-dialog title="修改收货地址" :visible.sync="addressVisible" width="50%" @close="addressDialogClosed">
<!-- 添加表单 -->
<el-form :model="addressForm" :rules="addressFormRules" ref="addressFormRef" label-width="100px">
<el-form-item label="省市区县" prop="address1">
<el-cascader :options="cityData" v-model="addressForm.address1"></el-cascader>
</el-form-item>
<el-form-item label="详细地址" prop="address2">
<el-input v-model="addressForm.address2"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addressVisible = false">取 消</el-button>
<el-button type="primary" @click="addressVisible = false">确 定</el-button>
</span>
</el-dialog>
<script>
import cityData from "./citydata.js"
export default {
data() {
return {
//控制修改地址对话框的显示和隐藏
addressVisible:false,
//修改收货地址的表单
addressForm:{
address1:[],
address2:''
},
addressFormRules:{
address1:[{ required: true, message: '请选择省市区县', trigger: 'blur' }],
address2:[{ required: true, message: '请输入详细地址', trigger: 'blur' }],
},
//将导入的cityData数据保存起来
cityData:cityData
}
},methods: {
showEditAddress() {
//当用户点击修改收货地址按钮时触发
this.addressVisible = true;
},
addressDialogClosed(){
this.$refs.addressFormRef.resetFields()
}
}
}
</script>
<style lang="less" scoped>
.el-cascader{
width: 100%;
}
</style>
1.5 点击查询物流进度按钮弹出对话框
这里使用的是element-ui中提供的Timeline组件,所以需要在element.js中导入并注册组件:
<!-- 物流信息进度对话框 -->
<el-dialog title="物流进度" :visible.sync="progressVisible" width="50%">
<!-- 时间线组件 -->
<el-timeline>
<el-timeline-item v-for="(activity, index) in progressInfo"
:key="index" :timestamp="activity.time">
{{activity.context}}
</el-timeline-item>
</el-timeline>
</el-dialog>
<script>
export default {
data() {
return {
//控制物流进度对话框的显示和隐藏
progressVisible: false,
//保存物流信息
progressInfo: []
}
},methods: {
async showProgress() {
//发送请求获取物流数据
const { data: res } = await this.$http.get('/kuaidi/804909574412544580')
if (res.meta.status !== 200) {
return this.$message.error('获取物流进度失败!')
}
this.progressInfo = res.data
//显示对话框
this.progressVisible = true
}
}
}
</script>
二、数据统计模块
2.1 新建数据统计组件
在src-components中新建report文件夹,新建Report.vue组件,然后打开router.js添加对应的路由规则
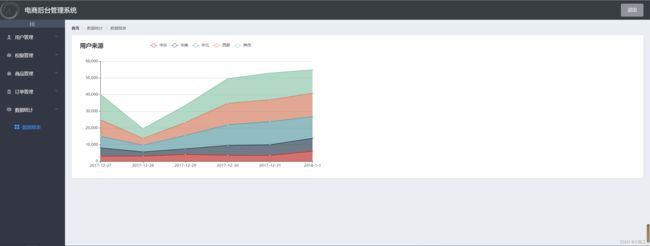
2.2 数据统计模块效果图
2.3 绘制图表
安装运行依赖ECharts,在项目中导入并使用:
<div>
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>数据统计</el-breadcrumb-item>
<el-breadcrumb-item>数据报表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区域 -->
<el-card>
<!-- 2. 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 750px;height:400px;"></div>
</el-card>
</div>
<script>
// 1. 导入 echarts
import echarts from 'echarts'
import _ from 'lodash'
export default {
data() {
return {
// 需要合并的数据
options: {
title: {
text: '用户来源'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#E9EEF3'
}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{boundaryGap: false}],
yAxis: [{type: 'value'}]
}
}
},
// 此时,页面上的元素,已经被渲染完毕了!
async mounted() {
// 3. 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'))
const { data: res } = await this.$http.get('reports/type/1')
if (res.meta.status !== 200) {
return this.$message.error('获取折线图数据失败!')
}
// 4. 准备数据和配置项
const result = _.merge(res.data, this.options)
// 5. 展示数据
myChart.setOption(result)
},
}
</script>
总结
订单管理及数据统计模块