selenium(2)----JAVA版本
Selenium
上面是selenium的官方网站,学习任何API的用法都可以进行点击搜索按钮
在线工具 - 你的工具箱 (tool.lu)
1)如何打印页面标题和当前页面的url
public void TestBaiDu11(){ //1.获取文章标题 String title=driver.getTitle(); System.out.println(title); //2.打印当前页面的url String url=driver.getCurrentUrl(); System.out.println(url); }2)点击百度首页上面的这些新闻超链接,并将跳转后的新页面的url和title打印出来
1)点击了超链接之后我们打开了新的标签页,加上原来的百度首页一共就有两个标签页了但是此时对于selenium来说是不知道当前展示的页面是什么仍然还在定位第一个界面中的元素
2)selenium对每一个标签页都给了唯一的一个标识,但是selenium并不能直接跳转到我们所期望的一个页面,称之为句柄,每一个页面都有唯一的句柄,代表页面的唯一身份标识
3)窗口
1)获取当前页面的句柄:通过driver.getWindowHandle()来获取
public void TestBaiDu11(){ String curWindow1=driver.getWindowHandle(); System.out.println("页面跳转前的句柄是"+curWindow1); driver.findElement(By.linkText("新闻")).click(); driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10)); String curWindow2=driver.getWindowHandle(); System.out.println("页面跳转之后的句柄是"+curWindow2); }由此可以看出在页面跳转之前和新标签页面打开之后,页面的句柄是没有发生任何变化的
2)获取到所有页面的句柄:通过driver.getWindowHandles()来进行获取,最终的返回值是Set
public void TestBaiDu11(){ driver.findElement(By.linkText("新闻")).click(); //页面显式等待 driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10)); //获取到当前页面的所有页面句柄 Setallwindows=driver.getWindowHandles(); for(String window:allwindows){ System.out.println(window); } 3)那么我们如何切换到最新的页面呢?转换到最新的页面句柄呢
在这里面通过的是driver.switch().window(字符串类型(是操作页面句柄))
这个字符串是从所有的操作句柄中取出来的
就可以成功把selenium定位到新的标签页
public void TestBaiDu11(){ //1.进行跳转到新闻页面 driver.findElement(By.linkText("新闻")).click(); driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10)); //2.在进行获取到当前所有页面的句柄 LinkedHashSetresultHandlers= (LinkedHashSet ) driver.getWindowHandles(); List handlers=new ArrayList<>(); //3.将其转化成一个字符串数组 for(String window:resultHandlers){ handlers.add(window); } //4.将句柄转移到最新的页面 driver.switchTo().window(handlers.get(1)); //5.获取到当前页面的url和title String title=driver.getTitle(); String url=driver.getCurrentUrl(); System.out.println("当前页面的title是"+title+"\n"+"当前页面的url是"+url); } 这个时候这样的想法,直接写一个for循环,当i等于集合的长度的时候再进行跳转,但是Set集合是没有顺序的
4)窗口大小的设置
1)driver.manage().window().maximize();直接让窗口最大化 2)driver.manage().window().minimize();直接让窗口最小化 3)Dimension dimension=new Dimension(height,width);设置窗口的宽度和高度 driver.manage().window().setSize(dimension);5)窗面的移动
window.scroll(0,document.body.scrollTop)JS脚本滑动到最顶端
window.scroll(0,document.body.scrollHeight)JS脚本滑动到最底端
selenium不可以直接编译JS语言,但是仍然可以使用函数方法来执行JS脚本
driver.executeScript("JS的语言的字符串");6)导航:在selenium里面通过navigate()接口来实现页面的导航
前进:driver.navigate().forward()
后退:driver.navigate().back()
下面是点击一个网站之后,到了一个页面,在一个页面里面进行前进和回退操作
//点击网址演示前进和回退操作 public void Test_Other1() throws InterruptedException { ChromeDriver driver=new ChromeDriver(); driver.get("http://tool.lu/"); Thread.sleep(1000); driver.findElement(By.cssSelector("#page > div:nth-child(1) > div.tabs-wrap > ul > li:nth-child(2) > a")).click(); Thread.sleep(1000); driver.navigate().back(); }
7)选中弹窗
1)我们正常情况下是可以在前端代码里面定位到普通的弹窗的,就是可以使用driver.findElement()方法来定位到元素的
//点开本地的html文件 public void Test_Other2() throws InterruptedException { driver.get("file:///D:/selenium2html/modal.html"); driver.findElement(By.cssSelector("#show_modal")).click(); Thread.sleep(1000); driver.findElement(By.cssSelector("#click")).click(); Thread.sleep(1000); driver.findElement(By.cssSelector("#myModal > div.modal-footer > button:nth-child(1)")).click(); }2)但是有一些警告弹窗是不可以在前端代码中定位到元素的,我们必须使用Selenium提供的Alert窗口来进行处理
当前页面点击链接弹出来的alert框是不能通过findElement的方式来继续宁定位到这个Alert框的
Alert alert=driver.switchTo().alert();1)alert.accept()确认按钮
2)alert.dismiss()点击取消按钮
3)alert.sendKeys()向弹出的Alert框里面输入文字
4)alert.getText()获取到Alert框中的汉字
public void Test_Other3() throws InterruptedException{ driver.get("file:///D:/selenium2html/alert.html"); driver.findElement(By.cssSelector("#tooltip")).click(); Thread.sleep(1000); //因为我们此时不能通过findElement来定位到这个弹窗,所以只能通过定位alert框的方式来进行定位到这个弹出框,成功切换到alert弹窗上面 Alert alert=driver.switchTo().alert(); //取消弹窗 alert.dismiss(); }3)Alert框里面要进行数据输入,提示弹窗
1)这种情况就是说先进行点击页面上面的唯一一个按钮
2)再从弹出的Alert框里面输入汉字
3)最后点击确定,最后在页面上显示我们所输入的汉字
此事时无法通过driver.findElement()来确定到这个alert框,更别说向里面输入文字了
public void Test_Other4() throws InterruptedException{ driver.get("file:///D:/selenium2html/send.html"); //1.先进行点击页面上面的唯一一个按钮 driver.findElement(By.cssSelector("body > input[type=button]")).click(); driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10)); //2.选中上面的alert框 Alert alert=driver.switchTo().alert(); alert.sendKeys("张三"); //3.获取alert框中的文字 String message=alert.getText(); System.out.println(message); //4.点击确定 alert.accept(); }
8)模拟鼠标和键盘的操作:selenium提供了Action接口
1)模拟鼠标选中元素操作:clickAndHold().perform()方法
Actions actions=new Actions(driver)
1)actions.clickAndHold(WebElement).perform()模拟鼠标选中元素
1)模拟鼠标移动到想要的元素上并且鼠标悬停
Actions actions=new Actions(driver);
actions.clickAndHold(WebElement).perform()进行演示
2)进行点击元素
actions.clickAndHold(WebElement).click()进行鼠标左键点击所选中的元素
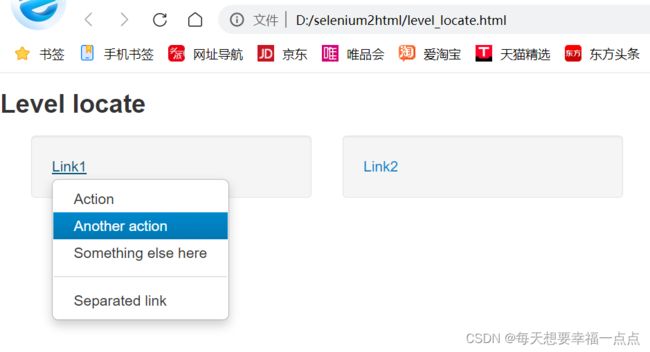
public void Test_Other5() throws InterruptedException{ driver.get("file:///D:/selenium2html/level_locate.html"); //1.确认点击页面上的唯一一个元素link1元素 driver.findElement(By.cssSelector("body > div:nth-child(2) > div > div > a")).click(); Thread.sleep(1000); //2.鼠标右击 Actions actions=new Actions(driver); actions.clickAndHold(driver.findElement(By.cssSelector("#dropdown1 > li:nth-child(2) > a"))).perform(); Thread.sleep(2000); }2)模拟鼠标点击左击:actions.clickAndHold(WebElement).click()
3)模拟鼠标右击:actions.clickcontext().perform();
4)模拟鼠标双击:actions.doubleClick().perform();
5)模拟鼠标悬停:action.moveToElement().perform();
模拟场景:
1)先进行打开百度页面,进行双击两下百度搜索的按钮
2)鼠标右击新闻
3)鼠标悬停于视频标签
public void Test_Other8() throws InterruptedException{ //1.进行打开百度首页 driver.get("http://www.baidu.com"); //2.进行鼠标双击两下百度搜索 Actions actions=new Actions(driver); WebElement element1=driver.findElement(By.cssSelector("#su")); actions.doubleClick(element1).perform(); //3.进行鼠标右击 Thread.sleep(3000); WebElement element2=driver.findElement(By.linkText("新闻")); actions.contextClick(element2).perform(); Thread.sleep(3000); //4.进行鼠标悬停 WebElement element3=driver.findElement(By.linkText("地图")); actions.moveToElement(element3).perform(); Thread.sleep(3000); }6)模拟鼠标拖拽:dragAndDrop(source, target).perform();
7)模拟键盘操作sendKeys()
1)使用ctrl+v,ctrl+c,ctrl+a,ctrl+z
1.1)先进行获取WebElement对象
1.2)调用对象的sendKeys()方法
1.3)sendKeys()里面的方法的参数是一个String类型
1.4)Keys.chord(),第一个参数是Keys.CONTROL,第二个参数是"a";
public void Test_Other6() throws InterruptedException{ driver.get("http://www.baidu.com"); //1.先进行选中页面的输入框 WebElement element=driver.findElement(By.cssSelector("#kw")); //2.再继续进行输入文字 element.sendKeys("生命在于运行"); //3.进行使用ctrl+a element.sendKeys(Keys.chord(Keys.CONTROL,"a")); //4.暂停时间并且再次使用快捷键 Thread.sleep(3000); element.sendKeys(Keys.chord(Keys.CONTROL,"x")); }2)使用ENTER回车来实现登录:通过WebElement对象的send_Keys(),参数是Keys.ENTER
public void Test_Other7() throws InterruptedException{ //1.进行打开禅道的官网 String url="http://127.0.0.1:88/zentao/user-login-L3plbnRhby8=.html"; driver.get(url); //2.进行输入用户名和密码 driver.findElement(By.cssSelector("#account")).sendKeys("admin"); driver.findElement(By.cssSelector("#loginPanel > div > div.col-8 > form > table > tbody > tr:nth-child(2) > td > input")).sendKeys("12503487eA!"); Thread.sleep(3000); //3.使用Enter键模拟登录 driver.findElement(By.cssSelector("#loginPanel > div > div.col-8 > form > table > tbody > tr:nth-child(2) > td > input")).sendKeys(Keys.ENTER); }3)模拟TAB键:driver.findElement(WebElement).sendKeys(Keys.TAB)
9)模拟下拉框选择
1)直接进行通过driver.findElement()方法来定位元素
public void Test_Other10() throws InterruptedException{ //1.打开页面 driver.get("file:///C:/selenium2html/drop_down.html"); //2.选中要进行点击的元素 driver.findElement(By.cssSelector("#ShippingMethod > option:nth-child(5)")).click(); //3.进行休眠 Thread.sleep(3000); }2)通过selenium官方提供的Select类来进行定位元素
public void Test_Other11() throws InterruptedException { //1.打开页面 driver.get("file:///C:/selenium2html/drop_down.html"); //2.进行选中select标签 WebElement element=driver.findElement(By.cssSelector("#ShippingMethod")); Select select=new Select(element); //3.在继续进行选中select标签中的option标签 select.selectByIndex(5); Thread.sleep(3000); select.selectByValue("10.69"); Thread.sleep(3000); select.deselectByVisibleText(""); }1)先进行选中select标签,也就是所有option标签的父亲元素,相当于是父亲,返回一个WebElement对象
2)创建Select对象,构造方法里面传入WebElement对象
3)进行选中元素
3.1)通过select.selectByIndex(索引位置),这是第一种方法通过索引来定位选项,索引是从0开始计数
3.2)通过select.selectByValue("value属性对应的值")来定位option元素
通过value属性来选择
3.3)通过select.deselectByVisibleText("标签夹着的文本名字")来定位option元素
10)文件的上传
页面中点击文件上传会弹出来系统窗口,但是selenium不能够操作系统窗口,也不能打开文件路径,我们在selenium中可以使用sendKeys()方法来进行输入我们想要上传的文件路径+文件名字,就能够达到文件上传的结果;
public void Test_SendFile() throws InterruptedException{ //1.打开元素界面 driver.get("file:///C:/selenium2html/upload.html"); //2.定位页面中的上传按钮 driver.findElement(By.cssSelector("body > div > div > input[type=file]")).sendKeys("D:/Java.png"); }
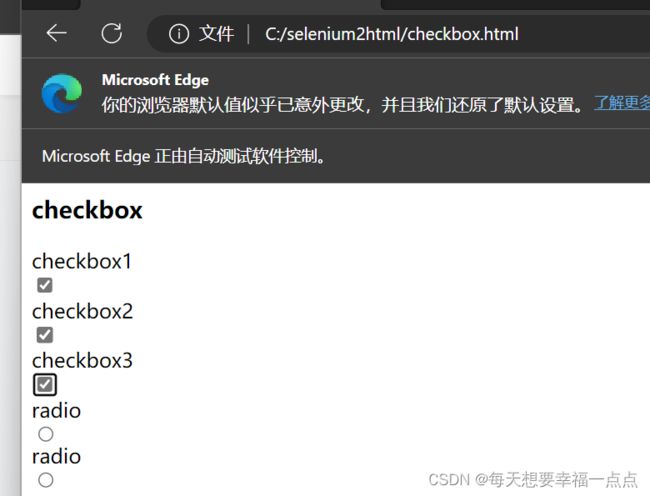
11)选中页面上面的所有的checkbox标签,而不进行点击对应的radio标签
public void Test_SendCheckBox() throws InterruptedException{ //1.先打开元素界面 driver.get("C:\\selenium2html\\checkbox.html"); //2.选中所有的input类型的元素 Listinputs=driver.findElements(By.tagName("input")); //3.进行遍历这个集合,如果发现元素的type属性是checkbox,那么直接进行点击,如果发现value属性是radio,那么直接跳过 for(WebElement webElement:inputs){ if(webElement.getAttribute("type").equals("checkbox")){ webElement.click(); } } }
屏幕截图:代码的执行速度比页面的渲染的速度要快
举个例子:百度搜索关键词并验证结果页,并直接进行截图
1)File file=driver.getScreenshotAs(Output.File);
2)在将文件通过inputStream和OutputStream写入到指定的目录即可
public void Test_File() throws InterruptedException, IOException { //1.打开百度页面 driver.get("http://www.baidu.com"); //2.进行百度搜索 driver.findElement(By.cssSelector("#kw")).sendKeys("selenium"); driver.findElement(By.cssSelector("#su")).click(); //3.进行屏幕截图并创建IDEA的指定目录 File file=driver.getScreenshotAs(OutputType.FILE); FileReader reader=new FileReader(file); File father=new File("./Images/"); if(!father.isFile()){ father.mkdirs(); } //4.读文件与写文件 System.out.println(file.getName()); InputStream inputStream=new FileInputStream(file); String resultUrl=father.getCanonicalPath()+"\\"+"zhangsan"+".png"; System.out.println(resultUrl); OutputStream outputStream=new FileOutputStream(resultUrl); while(true){ int ch=inputStream.read(); if(ch==-1){ break; } outputStream.write((char)(ch)); } }