超详细的使用Github+Hexo搭建属于自己的博客
文章目录
-
- @[toc] Github是什么
- Hexo是什么
- 话不多说咱们进入正题
- hexo
- 安装
- 初始化
- 生成静态文件
- 启动服务器
- Github配置
- 到此你的博客已经正式上线了,下面介绍一些优化方案 更换主题
- 写作
- 在不同电脑管理hexo博客
- 最后
Github是什么
文章目录
-
- @[toc] Github是什么
- Hexo是什么
- 话不多说咱们进入正题
- hexo
- 安装
- 初始化
- 生成静态文件
- 启动服务器
- Github配置
- 到此你的博客已经正式上线了,下面介绍一些优化方案 更换主题
- 写作
- 在不同电脑管理hexo博客
- 最后
gitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。这里用到Github,是因为我们需要通过Github得到自己的博客网站域名,而且需要使用gitHub同步我们个人博客的相关文件
Hexo是什么
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
话不多说咱们进入正题
#####准备相关的工具
1,Git: 我这里放的是Windows版本,如果要在其他系统上部署请到Git官网下载
2,Node.js:Node.js下载安装程序
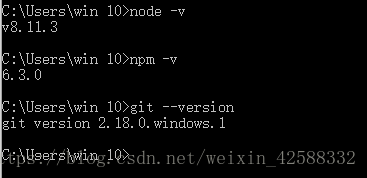
打开cmd命令行(win+r 输入cmd回车)分别执行
node -v
npm -v
git --version
hexo
安装
打开Git Bash(在任意文件夹下单击右键即可看到Git Bash),输入以下命令安装Hexo
$ npm install -g hexo-cli
初始化
打开Git Bash,输入命令
$ hexo init [folder]
例 $ hexo init hexotext
[folder]代表的是你的hexo文件夹名,如果不写,就默认在当前文件夹初始化。
然后进入你的hexo文件夹
$ cd [folder]
生成静态文件
需要执行generate命令生成静态文件,才能部署到服务器
$ hexo g
启动服务器
由于还没有配置Github,所以我们先部署到本地服务器
$ hexo s
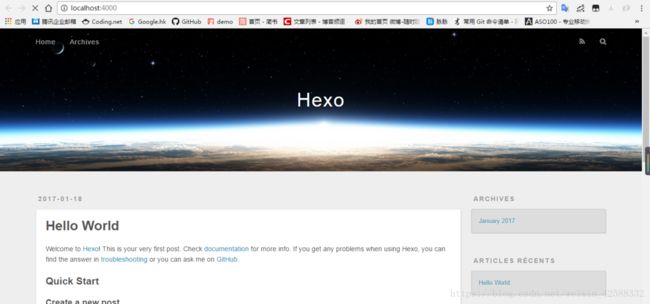
在浏览器上输入http://localhost:4000/ 即可看到下图

若没有出现也不要着急可能是你的4000的端口被占用,可以重设端口
$ hexo -p 5000 server
打开浏览器输入http://localhost:5000/ 即可看到你的初始博客
Github配置
######1,注册Github账号
进入Github官网
点击 进入注册界面
进入注册界面
注意:注册Github的时候一定要选择一个合适的名字,因为后来博客网站的域名也会用到这个名字。虽然Github用户名支持后期修改,但是还是会带来很多不必要的麻烦。
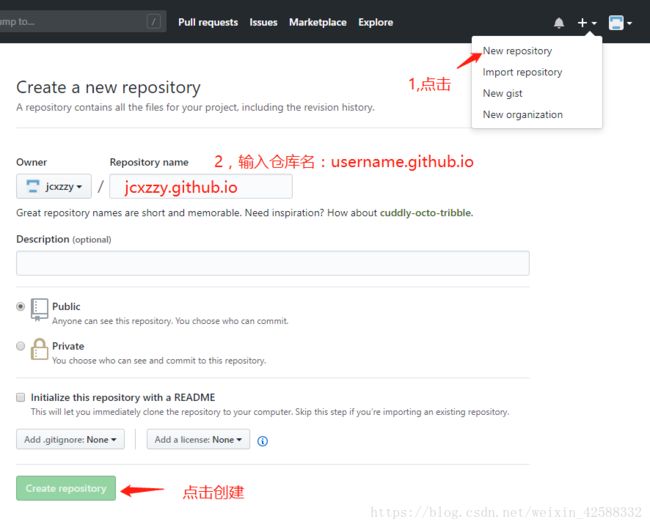
######2,创建Github仓库
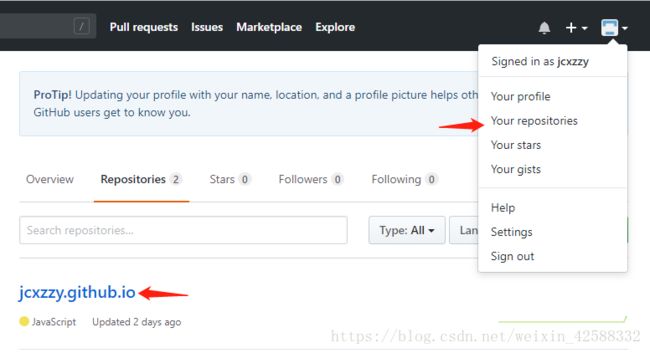
创建与你的Github用户名相对应的Github Page仓库,格式必须是username.github.io。(如图)

######3,建立关联
进入你刚创建的仓库,复制仓库的地址


打开hexo文件夹下的_config.yml文件,拉倒最下面,修改deploy为以下代码,repository后面的是你的仓库地址
deploy:
type: git
repo: [email protected]:jcxzzy/jcxzzy.github.io.git
branch: master
这里有一个需要注意的地方是所有的配置“:”符号后面都要带空格,否则执行本地测试直接失败
######4,部署
在Git Bash输入以下命令部署到Github Page
$ hexo d
然后在浏览器输入username.github.io就可以看到你的博客啦,如:jcxzzy.github.io
以后进行文章或主题的更新需要三步
清空缓存
$ hexo clean
生成静态文件
$ hexo g
部署
$ hexo d
到此你的博客已经正式上线了,下面介绍一些优化方案
更换主题
现在我们已经看见个人博客的雏形了,但是现在的博客网页一点也不高大上。为了让它看起来更美观一些,我们可以为其更换主题
介绍一个强大的主题库可以在里面选择喜欢的主题进行更换:https://hexo.io/themes/
这里分享一个NexT主题优化:https://www.jianshu.com/p/1f8107a8778c
写作
选择一个markdown编辑器,我觉得csdn自带的md编辑器就挺好用的。
写完之后直接导出到本地MarkDown格式,在本地找到后缀为.mb文件,把它复制到你hexo博客文件夹中 source 下的 _posts 中,默认只有一个 hello-world.md;
复制完之后然后使用文本编辑器打开它,在第一行加上title,内容自定,如
title:超详细的使用Github+Hexo搭建属于自己的博客
再将其发布就可以看到你发布的文章了
在不同电脑管理hexo博客
其实,这也是我在使用Hexo搭建博客遇到的一个问题,如果我们检查自己博客在Github上的文件就会发现,github仓库里的文件和我们本地博客站点的文件夹是不同的,确切来说是少了很多内容。如果我们想在不同的电脑上管理自己的博客,就必须有源文件存在远端供我们随时下载、然后修改后重新部署到远端。
我们要理解这样一个过程:hexo -d是把本地博客源文件生成的静态网页文件同步到github上,实现部署。但是博客网站的源文件仍需要我们自己保存。这里主要有两种思路可以选择:
1.在github存放我们博客静态网页文件的仓库里另建分支brach,单独用于存放源文件。
2.将本地博客文件存放在码云上。
这些都是关于git的操作,所以这里不用细说了。单对于这两种方法来说,我更倾向于第二种。因为毕竟这些都是我们搭建个人博客的源文件,将来还要在网站上发表文章,很多数据都在这里。使用码云我们可以创建私有仓库,将这些源文件私有存放更好一些,而且源文件和静态博客网页文件分开存放也避免使用分支频繁切换。
最后
一个简单的博客至此就搭建完毕了,如果你想让你的博客变得与众不同这就需要你继续学习探索了,其实搭建一个博客是很简单的事情,坚持总结和写作才是最难的事,让我们一起加油吧。