Vue2 概述
什么是Vue
引用官网的一段话:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
- VUE是一款由
数据驱动视图的前端框架,它基于MVVM(Model View View Model)模式,实现数据与视图的双向绑定。 - MVVM:Model表示数据模型,View表示视图,指由数据驱动视图,当数据发生改变时,视图会自动改变,当视图变化时,所对应的数据也随之改变,通过MVVM实现数据与视图的双向绑定。
- VUE是渐进式框架,VUE提供了一个核心库,用于渲染视图,它占空间小,能完成VUE中的常规基础操作。同样VUE根据需求不同还提供多个插件,以方便实现不同的功能。这种在核心库基础上可以根据需要递增使用不同的插件这种方式称为渐进式。
- VUE是做单页面应用的最佳选择。
- VUE在内存中构建DOM结构,并一次性进行渲染,在效率上要比jQuery这类操作DOM的库高很多,另外VUE让开发人员减少了DOM操作,使用起来要比jQuery类的库方便很多。
- VUE语法简单,比较容易上手,且功能强大。
Vue的基本使用
VUE有两种使用方式:
- 直接使用VUE.js,该方式以常规编码的形式实现VUE中各个功能,便于理解VUE各个功能的实现,适合学习阶段。
- VUE-CLI,使用VUE脚手架的方式构建VUE环境,该方式基于node实现,能快速搭建VUE模块开发环境。使用方便,适合生产阶段(提高开发效率)
我们先使用VUE.js的方式构建VUE项目,通过常规编码使用了解VUE中各个模块的使用;最后在通过VUE-CLI的方式构建VUE开发环境。
Vue.js的基本使用步骤
Vue官网下载vue.js文件 官网地址
两个版本:
- vue.js开发版,其中有vue的完整代码,格式方便查看源代码,想研究源代码的可以使用此版本
- vue.min.js生产版,压缩后的版本,代码中删除了无效的字符和空格,代码紧凑,体积较小,不便于查看源码
在HTML页面中引入vue.js文件
创建Vue实例,并设置相关选项
-
el:指定Vue要渲染的元素,在vue.js中只有放在渲染元素中vue才起作用,渲染的元素可以是div、body等任意HTML元素,开发中一般使用div。
-
data:VUE的数据属性区,在此区域中定义VUE中要使用的相关属性数据。
-
methods:VUE的方法区,在此区域中定义VUE中要使用的方法(函数)。
-
template:用于定义组件模板,VUE中的HTML元素标签、VUE相关指令都可以在此区域定义,运行时会进行渲染并在页面中显示,template的渲染优先级高于el指定的渲染元素,也就是说如果在template中和el渲染元素中都定义的内容,则显示的结果为template中的内容,而el中指定的渲染元素不会显示,如果没有template则会显示el指定的渲染元素。
-
created:created()函数是VUE实例创建后自动执行的函数,可以在该函数中初始化data属性、发送ajax请求等操作。
在页面或模板中使用属性
VUE中通过插值运算符{{}}来访问data区中的属性
{{name}}
{{"西安欢迎您"}}
{{10+2}}
VUE 中的插值运算符不但可以获取data中的属性还可以进行计算并显示,如果要显示字符串常量则需要加上单引号或双引号否则vue会当成属性名获取该属性的值 。
VUE 通过事件调用方法
VUE 中通过 v-on:事件="函数()"来调用函数也可以通过缩写形式@事件名调用函数
姓名:{{name}}
年龄:{{age}}
Vue 中的选项
根实例中的 data 选项
Vue 的数据属性区,在此区域中定义 VUE 中要使用的相关属性数据。也可以看成是变量定义区域。
{{name}}
Vue 指令
什么是 Vue 的指令
-
在 VUE 中在页面上提供了一套便于页面和数据交互的操作,这些操作就叫做指令,VUE 中的指令都是以"v-xxx"的形式表示。如:
-
每个 VUE 指令完成一个功能,VUE 指令中封装了一些 DOM 行为,通过指令的属性赋值,根据不同的值,VUE 会进行相应的 DOM 操作,以完成既定的功能。
Vue 中常用的指令
v-text:等同于 DOM 中的 innerText 属性,用于向标签体中写入文本,该指令和{{}}的功能一样,使用较少(注:该指令不会对 HTML 元素进行解释执行,而是原样输出)。
v-html:等同于 DOM 中的 innerHTML 属性,用于向标签体中写入文本(注:该指令会对HTML元素进行解释执行)。
v-bind:设置元素属性指令,如:v-bind:href="数据属性|表达式",一般使用简写方式:href="数据属性|表达式",其实简单的说,就是给属性赋予定义变量的值。
v-if:等同于JavaScript中的if判断,当条件为true时显示页面内容,为false时不显示。
{{number}}是偶数
v-show:该指令与v-if的效果一样,当值为true时显示内容,为false时不显示,但底层实现有区别。
{{number}}大于60!
v-if 和 v-show 的区别?
- v-if是"真正"的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
- v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做,直到条件第一次变为真时,才会开始渲染条件块。
- 相比之下,v-show就简单多了,它不管初始条件是什么,元素总是会被渲染,并且只是简单地基于CSS进行切换(通过修改display样式来进行显示或隐藏)。
- 一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
v-else-if:等同于JavaScript中的else if判断,当条件为true时显示条件块中的内容,v-else-if一般和v-if搭配使用。
v-else:等同于JavaScript中else判断,当if条件不成立时自动显示else中的元素,v-else和v-if|或v-if-else搭配使用。
{{number}},完美!
{{number}},优秀!
{{number}},良好!
{{number}},及格!
{{number}},很差!
v-on:事件绑定指令,如v-on:click="方法",一般使用简写方式@click="方法"。
v-for:遍历指令,主要用于遍历集合或对象中的属性。
{{i}}
{{name}}
{{index}}->{{name}}
{{value}}
{{key}}--->{{value}}
{{key}}--->{{value}}--->{{index}}
v-model:该指令用于实现数据与视图的双向绑定,当数据改变时视图发生改变,视图改变时数据也同时发生改变,v-model只能在带有value属性的HTML元素中使用。
{{val}}
v-bind 和 v-model 的区别?
- v-bind是单向绑定,用来绑定数据和属性以及表达式,只能将vue中的数据同步到页面。
- v-model是双向绑定,不只能将vue中的数据同步到页面,而且可以将用户数据的数据赋值给vue中的属性。
- v-bind可以给任何属性赋值,v-model只能给具备value属性的元素进行数据双向绑定。
Vue 组件
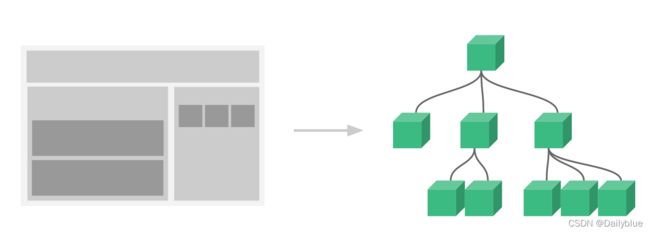
组件系统是 Vue 的一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:
组件用于封装页面的部分功能,将功能的结构、样式、逻辑代码封装为整体。这样,当我们页面的某一个功能出现问题,只需要将这个功能进行维护就行。提高功能的复用性与可维护性,更好的专注于业务逻辑。
从形式来说,Vue组件其实就是自定义的HTML标签,通过组件名来作为自定义标签名。我们可以把页面的一些功能封装成自定义的HTML标签,也就是Vue组件的形式,当使用时,只需要调用Vue组件就行。
HTML的b标签
这里面的
组件注册
1. 全局组件
1.1 全局组件的基本使用
全局注册的组件在注册后可以用于任意实例或组件中。
Vue.component('组件名', {/*选项对象*/});注意:
- 全局注册必须设置在根Vue实例创建之前。
- 全局组件只能使用在根Vue绑定的标签内。
HTML的b标签
1.2 组件命名规则
无论全局组件还是局部组件都具有两种命名规则:
- kebab-case:'guan-wei'
- PascalCase:'GuanWei'
// kebab-case写法
Vue.component('guan-wei1', {/*组件选项*/});
// PascalCase写法
Vue.component('GuanWei2', {/*组件选项*/});注意:无论采用哪种命名方式,在DOM中都只能通过kebab-case可以使用。因为HTML中不区分大小写。
2. 组件基础
本职上,组件是可重复的Vue实例,所以它们可与new Vue接收相同的选项,例如data、methods以及生命周期钩子等。
注意:el这个选项是根实例特有的,组件中不能进行设置。
2.1 template选项
template选项用于设置组件的结构,最终被引入根实例或其他组件中。
Vue.component('guan-wei1', {
template: `
我是组件内的标签1
`
});注意:template中不能有平级的根实例,如果有多个平级的div,只会显示第一个div的内容。
2.2 data选项
data选项用于存储组件的数据,与根实例的data不同,组件的data选项必须为函数,数据设置在返回值对象中。
Vue.component('guan-wei1',{
template:'{{name}}',
data:function (){
return {
name:'关为'
}
}
})使用函数写法的目的是因为data中定义的每一个变量都是独立的存在,不同的实例(
例如,如下实例:
3. 局部组件
局部注册的组件只能用在当前实例或组件中。
3.1 直接书写组件选项
new Vue({
el: '#app',
....
components: {
'组件名': {/*组件选项*/},
'组件名': {/*组件选项*/},
....
}
});3.2 单独配置组件的选项对象
// 单独配置组件的选项对象
let guanwei = {/*组件选项*/};
new Vue({
el: '#app',
components: {
'组件名': guanwei
}
});3.3 ES6 简写形式
let guanwei = {/*组件选项*/};
// ES6简写形式 兼容性较差
new Vue({
el:'#app',
components: {
// 这里直接引入变量名就行,那么组件名也是guanwei,自定义标签4. 全局注册和局部注册的区别
全局注册的组件能够被不同根实例所使用,而局部组件只能在当前根实例中使用。
组件通信
在组件间传递数据的操作,称为组件通信。
1. 父组件向子组件传值
通过子组件的 props 选项接收父组件的传值。
注意:
- 子组件 props 不要与子组件的 data 存在同名属性。
- props 选项是一个数组形式,其中的值(prop)可以看成是组件(自定义标签)的属性。
- 父子组件间的所有 prop 都是单向下行绑定的,只能从父组件向子组件传值。
- 动态绑定以 :prop 或者 v-bind:prop 命名。
- 动态绑定时,如果要传递常量字符串需要使用''将字符串给包含,如果不加''认为是父组件中的变量名。
Props 命名规则
建议 prop 命名使用 camelCase ,父组件绑定时使用 kebab-case 。因为 props 中定义的 prop 是书写在 JavaScript 中的,是区分大小写的,而页面中标签的引用是 HTML 效果,HTML 不区分大小写。
2. 子组件向父组件传值
子组件通过自定义事件的方式向父组件传值。
{{number1}}
练习
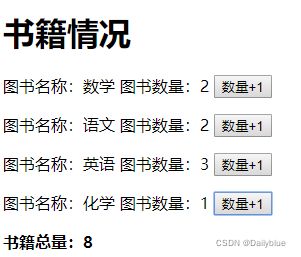
通过子组件向父组件传值的方式完成如下效果
一共有四个子组件,当点击每一个按钮时,子组件的数量自增1,同时父组件书籍总量的值也会自增1。
刚才的案例中,我们了解到了当子组件触发事件时,父组件可以监控到子组件的触发,那么如何直接在子组件中向父组件传递具体的值呢?
子组件触发事件时可以向父组件传值。
// 触发了自定义事件guan 并且传递了当前文本框的值和一个常量字符串
this.$emit('guan',e.target.value,'aa');父组件在监听事件时需要接受子组件传递的数据。
// 这里的的参数a和b就是事件传递过来的值
addNumber1(a,b) {
this.number1 = a + ',' + b;
}3. 非父子组件传值
非父子组件指的是兄弟组件或完全无关的两个组件。
3.1 兄弟组件传值
兄弟组件之间可以通过父组件进行数据中转。
组件1:
父组件:{{value}}
组件2:3.2 EventBus 传值
当组件嵌套关系复杂时,根据组件关系传值会较为繁琐。组件为了数据中转,data 中会存在许多与当前组件功能无关的数据。
有没有一种方式能够让任意组件直接进行传值,而不需要找到组件与组件之间的关系在进行中转操作呢?
EventBus(事件总线)是一个独立的事件中心,用于管理不同组件间的传值问题。
好处是:
- 组件和组件之间不需要设置多余的 data 数据。
- 组件和组件不需要找到之间的关系,只需要 EventBus 中心中进行处理就行。
EventBus 仅仅存储的用来进行传值操作的事件功能,而不会真正的通过 EventBus 来存储数据。它只是一个中转操作。
EventBus 通过一个新的 Vue 实例来管理组件传值操作,组件通过给实例注册事件、调用事件来实现数据传递。
// EventBus 通过一个新的 Vue 实例来管理,新的 Vue 实例不需要设置事件选项。空的 Vue 实例。
let bus = new Vue();EventBus 实现步骤
- 发送数据的组件触发 bus 事件,接收的组件给 bus 注册对应事件。
- 接收事件的组件给 bus 注册对应事件通过 $on() 操作。
//传值的组件中
函数(){
bus.$emit('事件名',参数列表);
}
// 接收的组件中 一般写入到组件选项的 created 中
created(){
bus.$on('事件名',(参数列表)=>{函数体});
}完整的代码内容
3.3 其他传值方式
4. 其他通信方式
组件插槽
组件插槽可以快捷的设置组件内容。
我是一段内容
1. 单个插槽
如果我们希望组件标签可以像 HTML 标签一样设置内容,那么组件的使用灵活度会很高。
但问题是平常我们书写的组件,组件内部书写的内容会被抛弃。这时候我们如果需要内容生效,就需要组件插槽来实现。
1.1 可以通过
自己书写的内容
另一段内容
组件的主体内容
{{ content }}
Vue.component('guanwei',{
template:`
我是组件的内容
1.2 可以在
Vue.component('guanwei',{
template:`
我是组件的内容
我是插槽的默认值
`
});2. 具名插槽
如果组件中有多个位置需要设置插槽,需要给
2.1 具名插槽的写法
{{title}}
{{content}}
{{bottom}}
Vue.component('guanwei', {
template: `
我是头部部分
我是中间部分
我的默认名字是default
我是底部部分
2.2 具名插槽的缩写形式
{{title}}
{{content}}
{{bottom}}
3. 作用域插槽
前边所学到的插槽中只能使用父组件的 data 数据,那么如何能够在插槽中使用子组件的数据呢?
这时候我们就会用到作用域插槽。那么如何设置呢?
组件将需要被插槽使用的数据通过 v-bind:要传递的变量名="要传递的变量名" 绑定给
父组件内容:{{content}}
子组件内容:{{gwObj.content}}
内置组件
动态组件
动态组件适用于多个组件频繁切换的处理。
用于实现多个组件的快速切换,例如选项卡效果。
{{name}}
is 属性会在每次切换组件时,Vue 都会创建一个新的组件实例。在组件进行切换时都会销毁原有组件,在新建(重新渲染)新的组件。
// 输入框在每次切换时 值都会消失,因为切换组件会导致原有组件销毁并新建新的组件(重新渲染)
Vue.component('guanwei01', {template: '我是组件关为01
'});
Vue.component('guanwei02', {template: '我是组件关为02
'});
Vue.component('guanwei03', {template: '我是组件关为03
'});keep-alive 组件
主要用于保留组件状态或避免组件重新渲染。
{{name}}
include 属性可以指定哪些组件会被缓存。
{{name}}
exclude 属性指定哪些组件不会被缓存。
{{name}}
过渡组件
用于在 Vue 插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡、动画效果。
过滤器
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示。
过滤器的基本使用
定义过滤器
new Vue({
el: '#app',
data: {
content: 'Hello,World!'
},
filters: {
guanwei(value) {
return value.toLowerCase();
}
}
});使用过滤器
{{ 变量名 | 过滤器名}}
过滤器函数总接收表达式的值 (之前的操作链的结果) 作为第一个参数。在上述例子中,guanwei 过滤器函数将会收到 变量名 的值作为第一个参数。
过滤器的分类
局部过滤器:只能在当前实例中使用的过滤器。
filters: {
capitalize: function (value) {
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() + value.slice(1);
}
}全局过滤器:定义在根实例书写之前,可以被所有实例使用。
Vue.filter('capitalize', function (value) {
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() + value.slice(1);
})注意:当全局过滤器和局部过滤器重名时,会采用局部过滤器。
传入多个参数
在定义过滤器时,我们可以接受多个参数值,其中第一个参数永远是固定的,它都是要过滤的文本信息,其他参数值根据需要可以灵活设置。
定义过滤器
Vue.filter('guanwei', function (value, a, b) {
if (!value) {
return '';
}
return value.substr(a, b);
});其中,这里的 value 就是要过滤的文本信息,a 和 b 是传递过来的其他值。
使用过滤器
{{ content | guanwei(begin,count) }}
content 是要传递过去的第一个参数,而 being 和 count 是传递过去的第二个和第三个参数。
过滤器链
过滤器还可以串联:
{{ content|guanwei01|guanwei02}}在这个例子中,guanwei01 被定义为接收单个参数的过滤器函数,表达式 content 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 guanwei02,将 guanwei01 的结果传递到 guanwei02 中。
监听器
VUE 中的监听器 watch 用于监听 data 中的各个属性,当所监听的属性值发生改变时,监听器就会被自动执行。
监听单个属性
监听对象属性
监听复杂类型就需要使用到”深度监听“(deep:true) 。
new Vue({
el: '#app',
data: {
stu: {
id: 1,
name: '张三'
}
},
watch: {
stu: {
deep: true, //深度监听,消耗性能
handler: function (newValue) {
// 这里的 newValue 都是代表 stu 对象 只能获取到新值
console.log('修改了stu对象的值,name的新值:' + newValue.name);
}
}
}
});还有其他几种方式,这里就不一一讲解了。
计算属性
计算属性也属于监听的一种,单独的监听器只能监听一个属性,当我们在一个功能中需要监听多个属性时,我们就可以使用“计算属性”来实现,计算属性中可以监听多个属性,当所监听的属性中任意一个被修改时,计算属性就会自动执行。
![]() {{getName}}
{{getName}}
-
编号:{{item.id}}-介绍:{{item.name}}
路径:{{item.src}}