vue-cli3打包上线时遇到的坑(打包后页面空白、接口404、进入二级页面刷新404)
前言:
刚开始以为打包上线挺简单的,不就是 cnpm run build 打包然后把代码往服务器一扔吗。但是打包后发现遇到了各种问题,首先就是页面空白的问题,页面空白有两个原因,第一个是因为路径找不到造成的页面空白,第二个是渲染问题。其次就是后台接口404错误。在这里,我会建一个新的vue3项目,来重新走一遍打包时遇到的坑。
vue-cli3打包上线后页面空白
vue-cli3打包上线后调用后台接口404错误
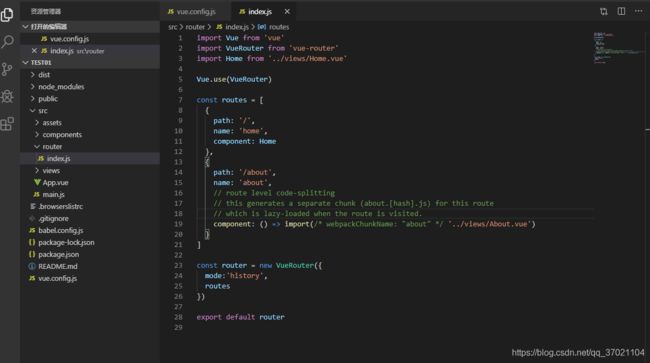
首先,创建一个新项目,创建项目过程太过简单,毕竟是基础,就不写在这里了,我创建一个新项目名为 test01,创建成功后的项目如下:
接下来打开终端,输入 cnpm run serve 运行这个项目查看效果:
现在来进入正题:项目打包。
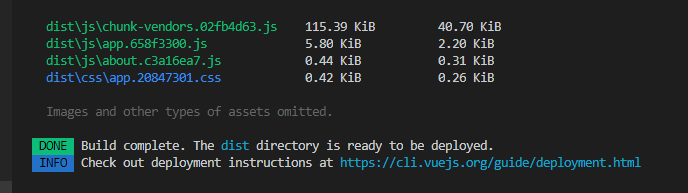
首先,在终端输入 cnpm run build 进行项目打包,等待片刻后提示如下:
打包成功后,会在项目文件夹下创建一个新的文件夹:dist
在这个文件夹下就是test01这个项目打包后的内容了,内容如下:
接下来我们双击index.html看一下效果:
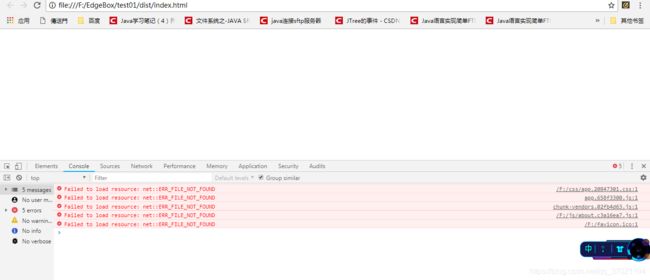
现在,我们发现打开后页面是一片空白,打开F12查看控制台
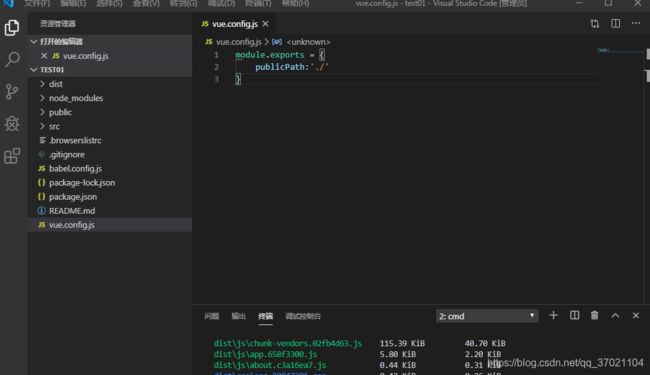
可以发现,报错找不到文件,后面的路径显示的是/F:/css/与/F:/js/。看到这里应该明白原因了,这是路径错误,我们想要的路径是从打包后的项目根目录查找,也就是从dist文件夹下查找,但是这里却是从/F:查找,也就是说是从绝对路径查找,并非相对路径,这个问题解决方法就是,回到test01项目,在test01项目下新建一个vue.config.js文件,默认是不存在这个文件的。创建成功后,在vue.config.js中输入:
-
module.exports = {
-
publicPath:
'./'
-
}
重新打包:cnpm run build
再来看一下效果:
dist文件夹下的index.html直接打开控制台没有报错了,页面也完整显示了。
但是呢!有个地方让我很难受!那就是url里面有个#,而且这个#在进入下一级子页面时还会卡在前面:
在经过度娘的调教下,我进入了 test01项目下的 src/router/index.js 文件下的 new VueRouter{} 下,加入了下面一句代码:
mode:'history'
这里可以直接输入 cnpm run serve 运行查看效果,在这里就不要打包看效果了
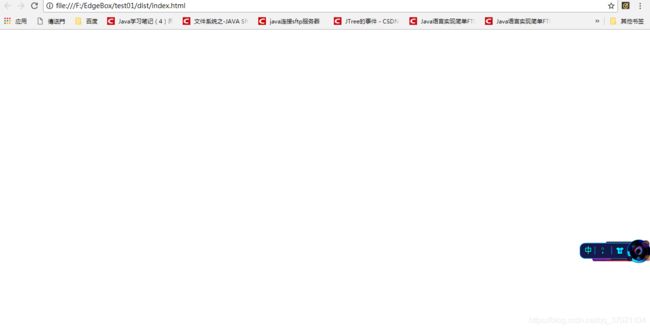
现在这样就舒服多了,但是呢,知道我为什么说不打包看效果吗,直接上图:
就两个按钮在这里了,其他的样式什么的全都没了,控制台也没有错误,这就是我之前说的渲染问题,因为用的history模式,url是更美观了,开发模式下也没有什么问题,但是打包后直接在index.html打开就会什么都看不到,不仅如此,现在这样放到服务器上也会是一片空白。所以现在需要回到项目中,继续在index.js中的 mode:'history' 前添加一行代码 base:'/dist' 。:
base:'/dist'
添加这一行的目的是为了给模式为history时提供一个路径,vue项目打包后,会生成一个dist文件夹,而这里的/dist就是指的打包后生成的dist文件夹,不添加这个路径,在使用history模式的就无法获取到正确的地址,无法渲染网页。当然,这个dist也可以改成别的,比如我在index.js中修改base的内容为/abc,那么在打包完成后,就需要将dist文件夹的名字重命名为abc,否则页面还是无法渲染。
我打包后的vue项目是放在nginx服务器上发布的,nginx可以在这里下载:
http://nginx.org/en/download.html
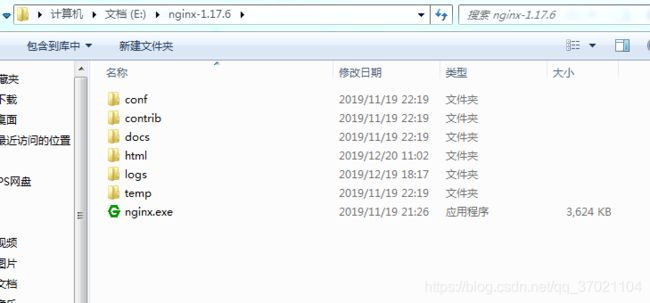
在Mainline version下下载对应版本的nginx下载就行,我是windows系统,所以下载的nginx/Windows-1.17.6 ,可直接点击下载,下载成功直接解压缩,配置一下环境变量就行了,nginx目录如下:
启动可以双击nginx.exe,或者在命令行进入到nginx文件夹下输入start nginx,在这里我要提醒一下,直接双击nginx.exe是一直启动,除非你主动去关闭它或者电脑关机,否则会一直启动,哪怕你把dos窗口关闭,它也不会结束进程,所以如果只是测试用的话,建议还是打开命令行输入start nginx。
另外,再补充下nginx的一点小知识,nginx默认启动端口是80,如果你想修改默认启动端口,那么请移步到nginx文件夹下找到conf文件夹,找到nginx.conf文件,打开这个文件,找到server{},下面有一个listen,表示端口监听,我这里已经修改为了8888,保存就行了,在修改这个配置文件后,需要重启nginx,可以在命令行输入nginx -s reload。补充一下关闭nginx的命令:nginx -s stop
回到正题,现在我们将更改后的vue项目重新打包,然后将dist文件夹移动到nginx目录的html文件夹下,然后打开命令行,输入start nginx启动nginx服务器,没有提示报错就说明启动完成了,我的nginx启动端口已经修改成了8888,所以打开浏览器,输入localhost:8888 查看启动是否成功,出现nginx欢迎界面就说明启动成功了。
接下来我们在localshot:8888后面加上/dist:
localhost:8888/dist
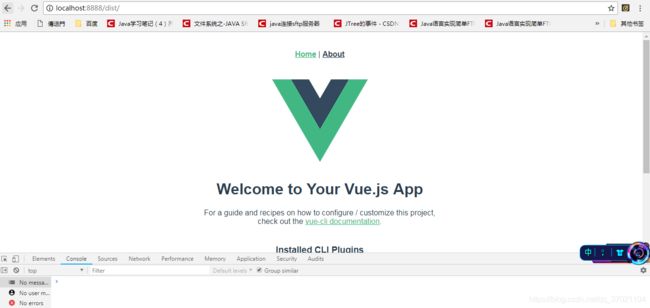
这里的/dist就是打包后生成的dist文件夹,放入了nginx目录的html文件夹中,如果html文件夹下没有这个文件夹,就会出现nginx的404错误页面,输入localhost:8888/dist后回车:
可以看到页面已经完美的看到了,控制台也没有报错,url中出现了/dist/,就是我们在index.js中加入的base了。
到这里,vue3.11打包上线遇到的页面空白这个坑就已经解决了,接下来要解决的就是后台接口404错误:
首先我们进入到test01项目中,因为要访问后台接口,所以在这里我用的axios,首先,安装axios:
cnpm install axios -s
安装完成后,进入main.js,导入axios:
import axios from 'axios';
将axios设置全局:
Vue.prototype.$axios = axios
保存后的main.js如下:
接下来进入App.vue,在末尾加上调用后台接口的代码:
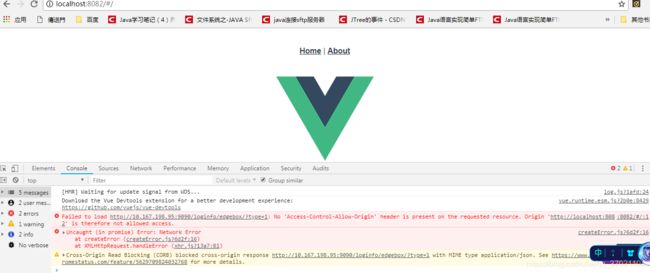
当然,这一步肯定有问题,因为get(url)中,url连接的地址与本机不同,会出现跨域请求,也就会出现请求头错误:
因此,我们需要设置反向代理请求,在前文中,我们创建了一个vue.config.js文件,现在使用到它的时候了,打开vue.config.js文件,在publicPath这一行后面加上以下代码:
-
devServer:{
-
proxy:{
-
'/':{
-
target:
'http://10.167.198.95:9090/',
-
}
-
}
-
}
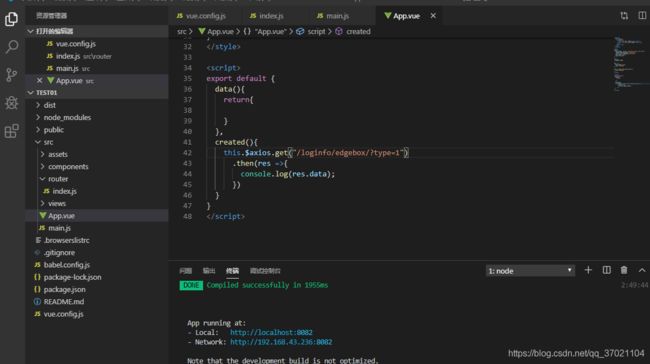
修改了vue.config.js文件后,需要重启服务,Ctrl+C结束项目运行,输入cnpm run serve启动服务。当然,现在还没有做完,回到App.vue中,修改get()中的url:
保存后,查看网页控制台:
此时已经得到了后台返回的数据,接下来进行打包上线查看效果,打包步骤就不再说明了,直接上图:
接口报404错误了,因为在vue中,设置了proxy代理,而proxy代理在打包时,并不会打包过来,因为接口访问的仅仅是我输在App.vue中的/loginfo/edgebox/?type=1,也就是在本机查找localhost:8888/loginfo/edgebox/?type=1接口,因此,我们要在nginx中设置反向代理请求。
进入之前修改端口的文件/conf/nginx.conf中,在设置端口的下方找到location / {},在location / {}后方加入以下代码:
-
location
^~/loginfo/ {
-
rewrite
^/(.*)$ /
$1
break;
-
proxy_pass http://10.167.198.95:9090/;
-
}
保存后打开命令行输入nginx重启命令:nginx -s reload ,回车无提示,打开nginx服务器页面,查看dist文件夹的项目:
到这里,vue3.11打包上线后接口404的错误就解决了。
最后,就是vue项目打包后进入二级页面刷新404错误,这里也在nginx.conf配置文件中作修改:
在location / {} 下方,会发现有几行这样的代码,这几行代码的作用是在访问的路径出现错误时,跳转到的错误页面,也是导致进入二级页面后出现404的主要原因,因此,我们在这里做出修改
原nginx.conf代码:
-
error_page
500
502
503
504
/50x.html;
-
location
=
/50.html {
-
root
html;
-
}
修改后的nginx.conf代码:
-
error_page
404
500
502
503
504
/index.html;
-
location
=
/index.html {
-
root
html/test01;
-
#html/test01表示的是nginx目录下html文件夹下的test01项目,test01是vue项目打包后生成的文件夹
-
#我这里是自己更改了文件夹名为test01,所以这里也要改成test01
-
}
这一步我就不操作演示了,有什么问题可以在留言处留言。
到这里,vue3.11打包上线遇到的坑及解决办法就已经写完了,希望这篇博客能够帮到更多学习VUE的朋友,觉得这篇博客不错的话,可以点个赞,如果有哪些地方描述错误了的话,也请在留言处留言,我会进行修改,希望可以得到大家的认可!