小白必看,集成七牛云SDK实现Web端音视频通话
作者简介:
小曾同学.com,一个致力于测试开发的博主⛽️,主要职责:测试开发、CI/CD
如果文章知识点有错误的地方,还请大家指正,让我们一起学习,一起进步。
座右铭:不想当开发的测试,不是一个好测试✌️。
如果感觉博主的文章还不错的话,还请点赞、收藏哦!
如果你有一个实现”1v1音视频通话“的场景需求,如果你想入门音视频,不妨来看看这篇文章。本文将介绍如何通过少量的代码集成七牛音视频SDK,实现高质量、低延迟的音视频通话Web应用。
文章目录
- 一 前言
- 二 前期准备
- 三 实战环节
-
- 3.1 创建Web项目✨
- 3.2 实现音视频通话✨
- 3.3 Demo展示 ✨
- 四 小结
一 前言
在开始实践之前,有必要提前简单介绍一下七牛的 RTC SDK。它提供了功能丰富的各端SDK,目前QRTC有新旧两套版本并行:
新版本:4.x及之后的版本
旧版本:3.x及之前的版本
如果接入的话,web 端推荐使用4.x版本,其他端使用5.x版本。另外在实现过程中需要用到APPid、token信息,所以在接入 SDK 之前需要先了解下接入流程,完成对应认证信息,获取对应Appid 和token信息,而且每月有2万分钟免费额度。如果你是学习/调试,这些时长完全够用。
二 前期准备
如果你集成七牛云 SDK 并想实现 Web 端音视频通话,那么需要有以下准备:
-
首先需要注册七牛云控制台账号,具体注册流程可查看这里。
-
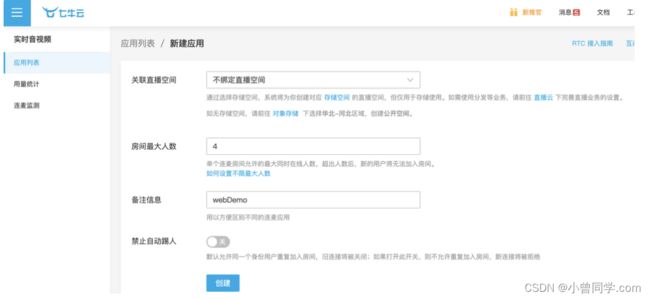
注册并认证之后,打开“产品与方案”,选择“实时音视频”,创建一个应用,即可获取七牛云 appid。
-
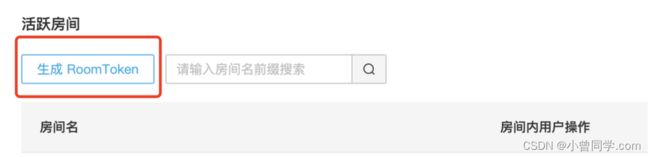
再通过 appid 栏目,生成临时 roomtoken(即 token)。另外,对于appid、roomtoken等相关概念的介绍可查阅基本概念文档。

-
七牛Web SDK:获取最新SDK可在这里获取(web端 SDK对应的是一个js文件)。
小编开发及测试环境如下:
- Visual Studio code:v1.76.2
- 七牛Web SDK:v4.2.0
- Google Chrome:v111.0.5563.64
三 实战环节
基于【前期准备】已经获取了七牛 appid 和临时 token,本小节将介绍 Web 端如何集成七牛云音视频 SDK,实现 1V1 音视频通话。在开发之前,需要了解实时音视频通话的基本流程,流程图如下(图片来源于官网):

3.1 创建Web项目✨
创建一个名为 VideoCallDemo 的文件夹。一个Web客户端项目至少需包含以下文件:
index.html :主要用于设计Web应用的用户界面。
VideoCall.js: 主要通过 QNRTCClient实现具体应用逻辑的代码。
qnweb.js : 引入Web端RTC SDK。(将官方提供的Web SDK的内容拷贝至该文件内。)
3.2 实现音视频通话✨
(1)引入SDK
在 index.html 文件中引入SDK
<script src="qnweb.js">script>
(2)设计客户端用户页面
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>One on One Sampletitle>
<script src="qnweb.js">script>
<script src="VideoCall.js">script>
<style>
#localtracks, #remotetracks {
width: 320px;
height: 240px;
background: #000;
}
style>
head>
<body>
<label>请输入 RoomToken label>
<input id="roomtoken" type="text" />
<button onclick="joinRoom()">加入房间button>
<p>本地视频p>
<div id="localtracks">div>
<p>远端视频p>
<div id="remotetracks">div>
body>
html>
(3)实现音视频通话逻辑
在VideoCall.js文件中,实现音视频通话逻辑。
通过调用createClient()方法创建QNRTCClient对象。当用户点击加房时,通过调用join方法加入RTC房间,并在方法中传入 roomtoken 参数,再调用createMicrophoneAndCameraTracks()方法采集音视频,该方法会返回音频轨和视频轨对象,并调用publish()方法将音视频 track发布到房间,再通过play()方法播放本地视频 track。
async function joinRoom() {
// 创建QNRTCClient对象
const client = QNRTC.createClient();
// 需要先监听对应事件再加入房间
autoSubscribe(client);
const roomTokenInput = document.getElementById("roomtoken");
const roomToken = roomTokenInput.value;
await client.join(roomToken);
await publish(client);
}
async function publish(client) {
// 返回一组audio track 与 video track
const localTracks = await QNRTC.createMicrophoneAndCameraTracks();
await client.publish(localTracks);
// 获取页面上的一个元素作为播放画面的父元素
const localElement = document.getElementById("localtracks");
// 遍历本地采集的 Track 对象
for (const localTrack of localTracks) {
console.log(localTrack)
// 如果这是麦克风采集的音频 Track,我们就不播放它。
if (localTrack.isAudio()) continue;
// 调用 Track 对象的 play 方法在这个元素下播放视频轨
localTrack.play(localElement, {
mirror: true
});
}
}
(3)订阅远端音视频track
通过subscribe函数实现订阅远端音视频功能,并在预设的位置中播放音视频。
async function subscribe(client, tracks) {
// 传入 Track 对象数组调用订阅方法发起订阅,异步返回成功订阅的 Track 对象。
const remoteTracks = await client.subscribe(tracks);
const remoteElement = document.getElementById("remotetracks");
// 遍历返回的远端 Track,调用 play 方法完成在页面上的播放
for (const remoteTrack of [...remoteTracks.videoTracks, ...remoteTracks.audioTracks]) {
remoteTrack.play(remoteElement);
}
}
(4)添加事件监听
通过监听 client.on("user-published") 事件来获取远端用户 track 列表,实时检测房间内 track变化,并在合适的时机调用 subscribe。
function autoSubscribe(client) {
// 添加事件监听,当房间中出现新的 Track 时就会触发,参数是 trackInfo 列表
client.on("user-published", (userId,tracks) => {
subscribe(client, tracks)
.then(() => console.log("subscribe success!"))
.catch(e => console.error("subscribe error", e));
});
}
至此,音视频通话简易demo已完成,可以尝试运行查看效果
(5)浏览器兼容性检测
并不是所有的浏览器都支持webRTC,可以通过checkSystemRequirements()方法检测浏览器兼容性,该方法,会自动检测媒体流采集、加入房间、发布、订阅、离开房间等整个流程。在VideoCall.js文件实现checkSystem()函数。
async function checkSystem(){
const result = await QNRTC.checkSystemRequirements();
if (result.ok) {
console.log("test ok!");
} else {
console.log("test fail", result.reason);
}
}
并在index.html文件中增加对应 button 进行函数调用。
<div>
<button onclick="checkSystem()">checkSystembutton>
div>
3.3 Demo展示 ✨
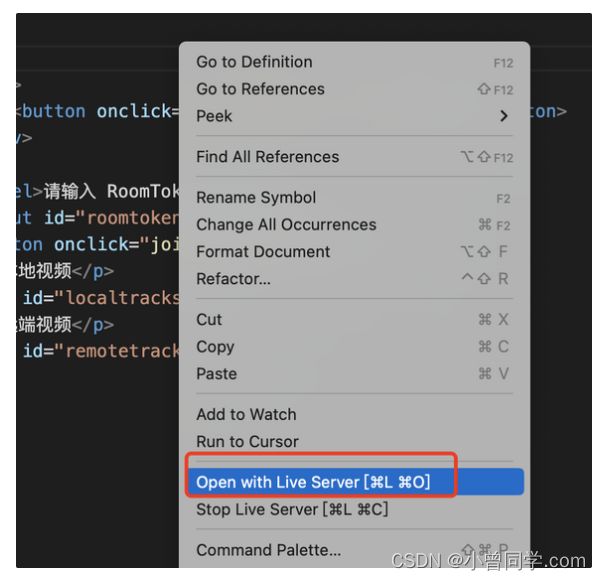
推荐:如果你也是使用的VSCode IDE ,不妨在插件列表中安装Live Server插件,之后在html文件中右击选择Open with Live Server即可运行网页。demo运行地址为 http://127.0.0.1:5502/index.html
当用户点击checkSystem 按钮时,可以在控制台过滤“test ok! ”查看检测信息。(如下图右侧控制台信息);当点击加入房间时,客户端开始采集麦克风和摄像头并进行发布,同时当远端用户加入时,会实时监测并订阅远端音视频 track。至此,音视频通话demo实现完毕。
四 小结
本文详细介绍了web平台如何集成七牛云SDK,实现音视频通话。通过少量代码,实现简易音视频Demo,如果你想实现更复杂的场景,可以参考七牛官网API。行文仓促,认识有限,欢迎讨论拍砖。