django 入门,快速搭建一个后端接口
点击上方“AI搞事情”关注我们
创建项目
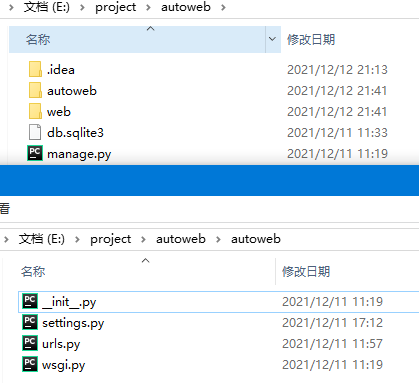
django-admin startproject autoweb项目目录结构:
manager.py 与项目进行交互的命令行工具集的入口(项目管理器)
autoweb 目录:项目容器,同项目名,包含项目的基本配置,目录名称不建议修改
__init__.py Python中声明模块的文件,内容默认为空
settings.py 项目的总配置文件,包含数据库、Web应用、时间等各种配置
urls.py URL配置文件,Django项目中所有地址(页面)都需要我们自己去配置其URL
wsgi.py WSGI(Python Web Server Gateway Interface)Python服务器网关接口,Python应用与Web服务器之间的接口。
创建应用
python manage.py startapp web应用目录:
使用命令行创建应用时需要手动将应用名添加到settings.py中的INSTALLED_APPS里,应用名不能与Python中模块名相同
migrations 数据移植(迁移)模块
__init__.py: Python中声明模块的文件,内容默认为空
admin.py: 应用的后台管理系统的配置
apps.py: 应用的一些配置,Django-1.9以后自动生成
models.py: 数据模型,使用ORM框架,类似于MVC结构中的Models(模型)
tests.py: 自动化测试模块,Django提供了自动化测试功能,在这里编写测试脚本(语句)
views.py: 执行响应代码和逻辑处理的主要模块,包含项目中的大部分代码
启动服务
manage.py runserver 0.0.0.0:80000.0.0.0表示可通过服务器的所有ip访问到,8000位自定义端口号;浏览器访问:127.0.0.1:8000出现默认页面
如果需要和前端对接,前端通过IP访问需要将本机IP加入到setting的ALLOWED_HOSTS列表里面,这样就可以通过IP + 端口进行访问了
路由配置
主路由:项目容器下urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('pic/', include('web.urls')), # 为web应用配置一个入口
]子路由:应用目录下创建一个urls.py
from django.urls import path
from . import views
urlpatterns = [
path('message', views.gen_web, name='gen_web'),
]接口开发
主要在views.py为上述路由地址实现相应函数,实现相关的功能。
views每个对外方法的参数都是request,Django 把请求的 metadata 数据包装成一个 HttpRequest 对象,然后 Django 加载合适的 view 方法,把这个 HttpRequest 对象作为第一个参数传给 view 方法。任何 view 方法都应该返回一个 HttpResponse 对象。
比如在这里,我们根据前端上传的描述字段,返回若干图像的list给前端进行展示。
import json
from django.http import HttpResponse
from web.wudao.get_image import get_image
def gen_bg(request):
"""返回图像信息"""
try:
if request.method == 'POST':
request_body = request.body
festival_str = eval(request_body.decode())['descripe']
print(festival_str)
# 获取图像信息
base64_lst = get_image(festival_str)
if len(base64_lst) != 0:
return HttpResponse(json.dumps({'code': '0', 'data': {'images': base64_lst}, 'msg': 'success'}))
else:
return HttpResponse(json.dumps({'code': '1', 'data': {'images': base64_lst}, 'msg': 'fail'}))
else:
return HttpResponse(json.dumps({'code': '1', 'msg': '请求方法错误!'}))
except Exception as e:
return HttpResponse(json.dumps({'code': '1', 'msg': str(e)}))前端通过访问:ip:port/pic/get_bg,就可以获取后端服务传过去的若干图像,前端通过页面渲染便可以把图像展示出来。
![]()
![]()
长按二维码关注我们
有趣的灵魂在等你
![]()
![]()